How to test Google Tag Manager
Google Tag Manager is the best tool for tracking conversions and site activity. In addition to the correct integration of the GTM container into the code of the pages, its fine and careful tuning is important. Does it work correctly, is it on the site at all? The second question is relevant if, say, you are just starting to work with a new resource. I offer you several ways to find answers.
Checking the presence of GTM on the site
If you are not sure if Google Tag Manager is enabled on your site, there are several ways to check if the GTM container is present.
Search in site code
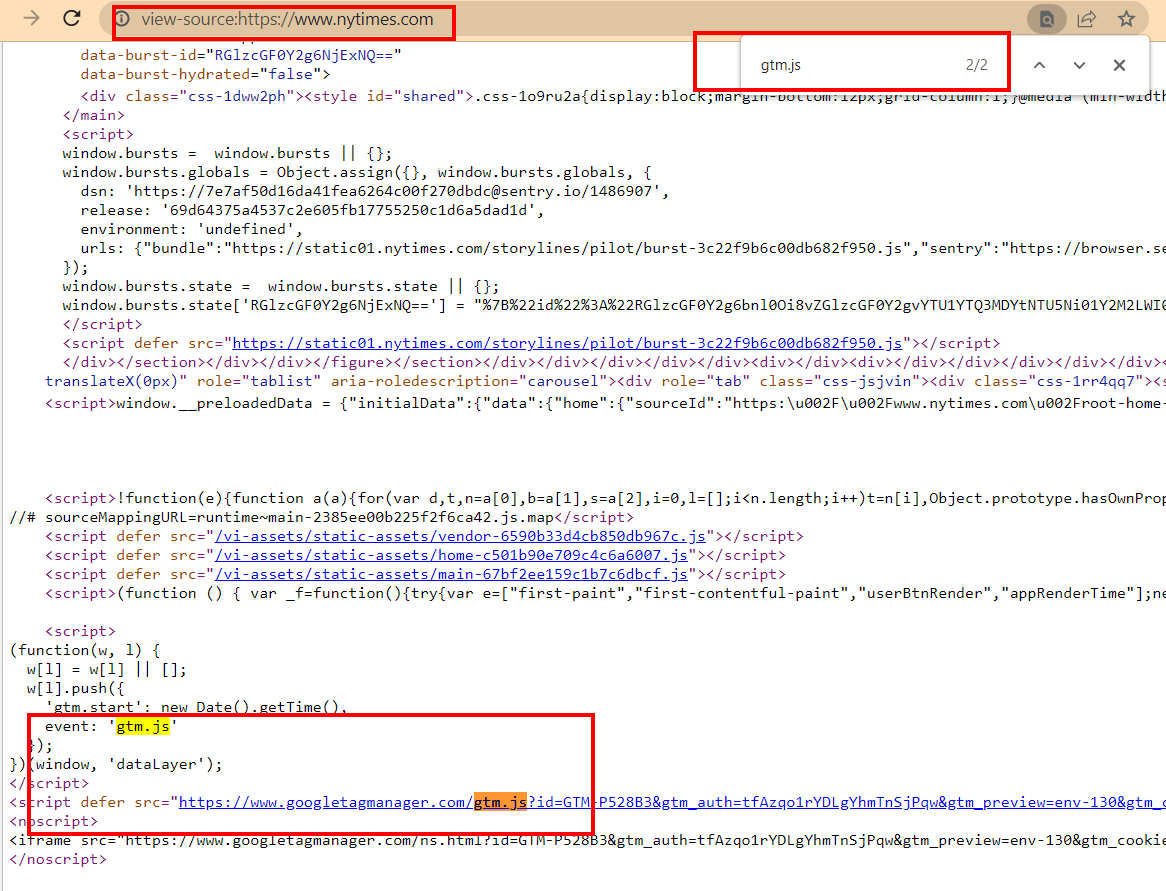
The easiest and fastest way to detect traces of GTM is to look at the site's source code. For this you need:
- Go to site.
- Using the command "ctrl + u" go to the page code.
- Call the search bar using the "ctrl + f" command and enter "gtm.js" or "googletag".

If the search returns a match, then the GTM container is already connected.
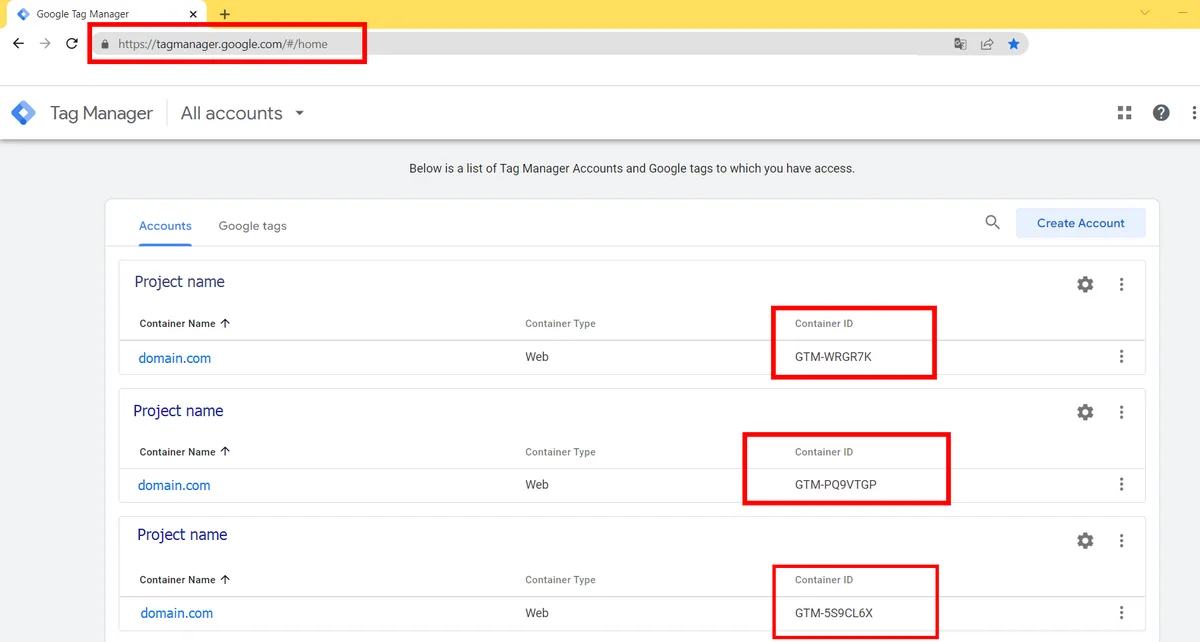
Next, you need to make sure that the GTM container that you have access to and plan to work with is injected into the code. Each GTM container has its own unique code (Container ID). You can see him in the office. Google Tag Manager.

For this you need:
- Go to site.
- Using the command "ctrl + u" go to the page code.
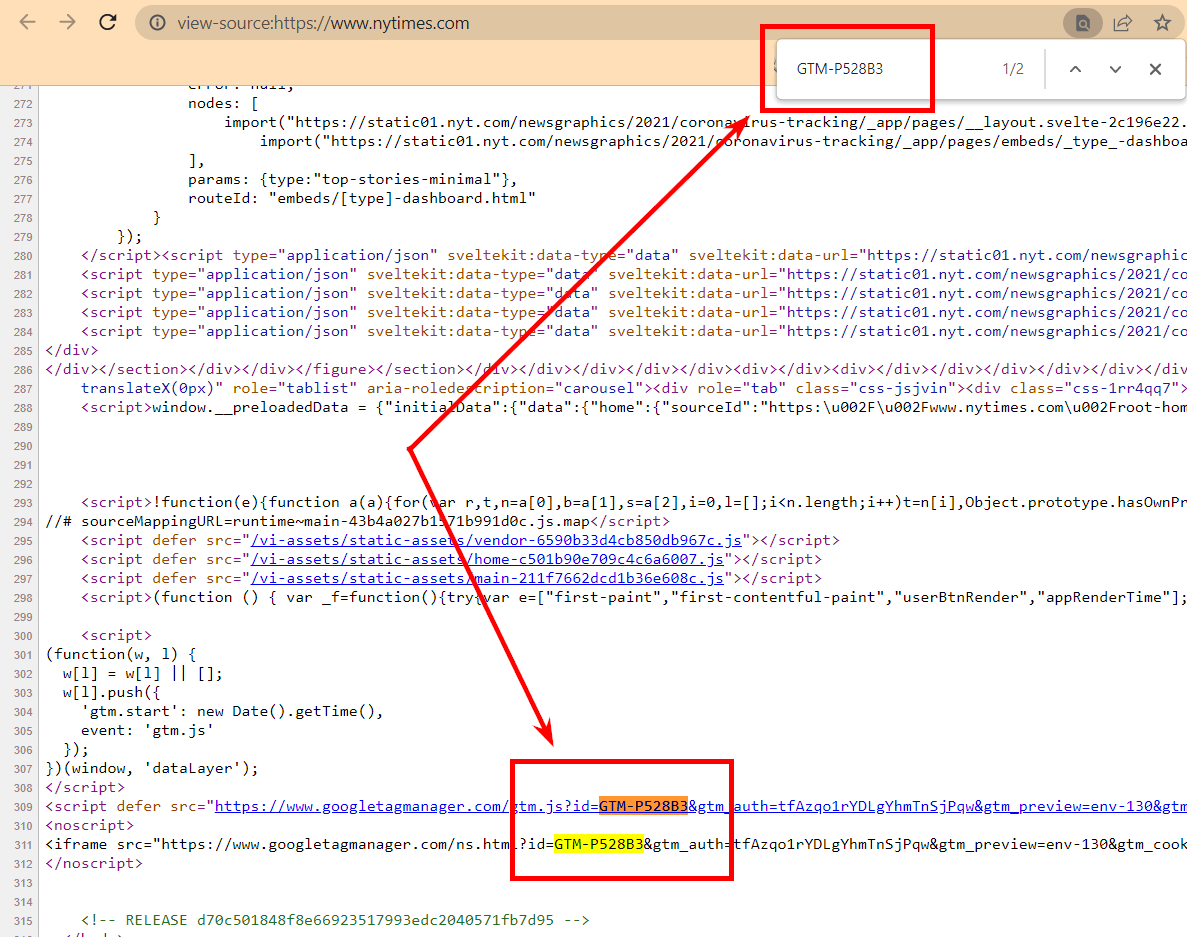
- Call the search bar using the “ctrl+f” command and enter the Container ID that you have access to in the Google Tag Manager account.

If the container ID from your personal account completely matches the one in the code, then you can proceed to the settings.
The main disadvantage is that this way you can check only one page of the site. GTM, on the other hand, should be available for everyone, but the method does not allow for a mass check.
It is important to understand that the presence of Google Tag Manager on one page does not indicate its correct configuration and operation on the site as a whole.
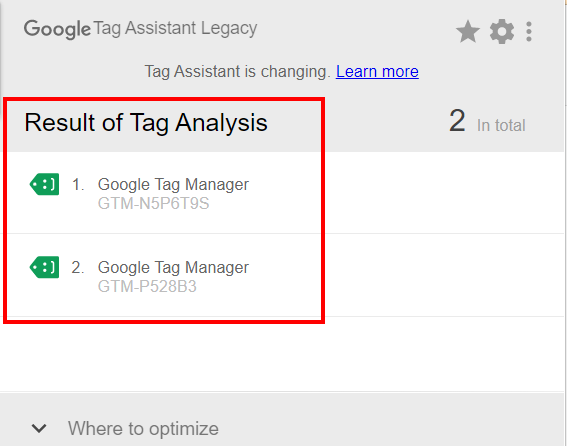
Verification with Google Tag Assistant
Google Tag Assistant is a browser extension that allows you to check the correct installation of GTM in one click. The plugin from Google highlights tags in different colors depending on their state.
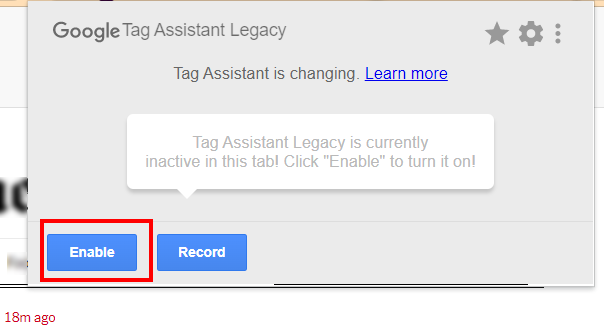
1. Install Google Tag Assistant in Chrome Store.
2. Go to the page for which you want to check the correct operation of GTM, launch the Google Tag Assistant extension, refresh your browser.

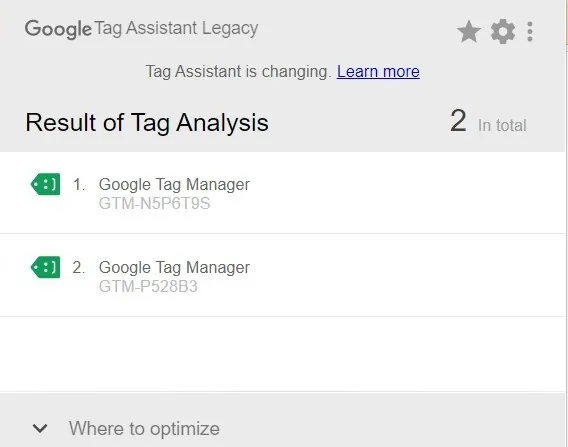
3. After the update, open Google Tag Assistant again, and if GTM is present, the extension will detect it.

The disadvantage of this method can be called a point check. If the site is large, checking all pages with Google Tag Assistant will take a very long time.
Chrome Developer Tools
Using the developer console, you can also check the correct operation of Google Tag Manager.
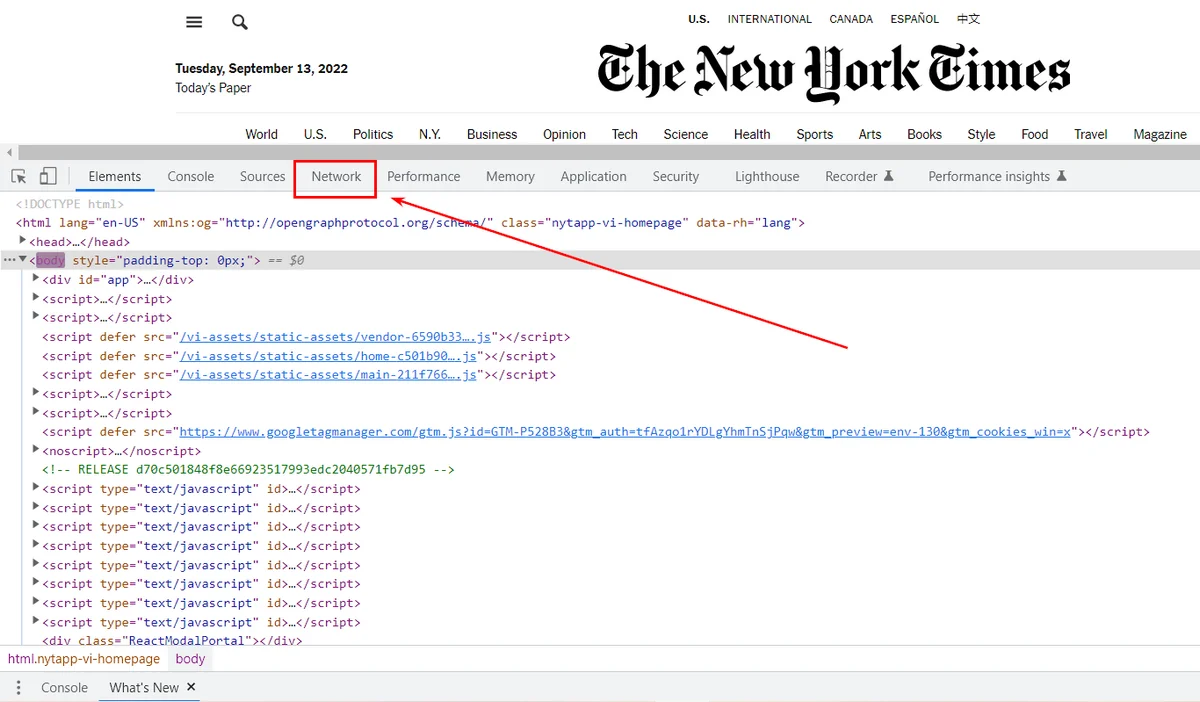
- Checking in the "Network" tab:
- using the combination "ctrl + shift + i" open the console;
- click "Network";

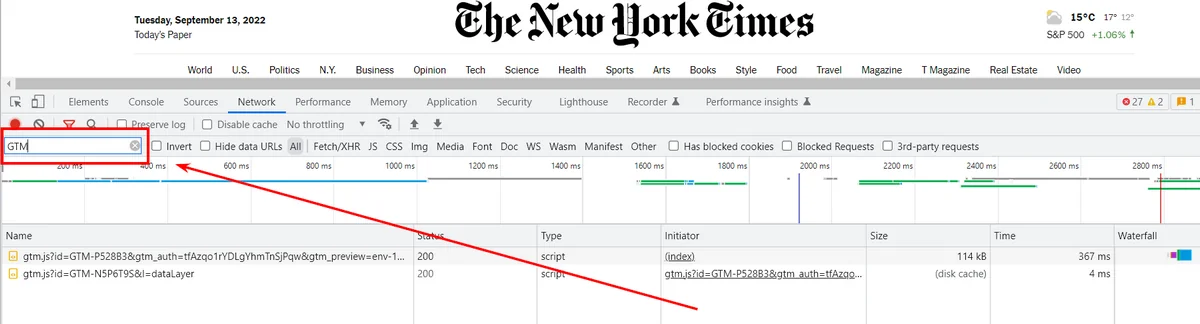
- in the "Filter" field, enter "GTM".

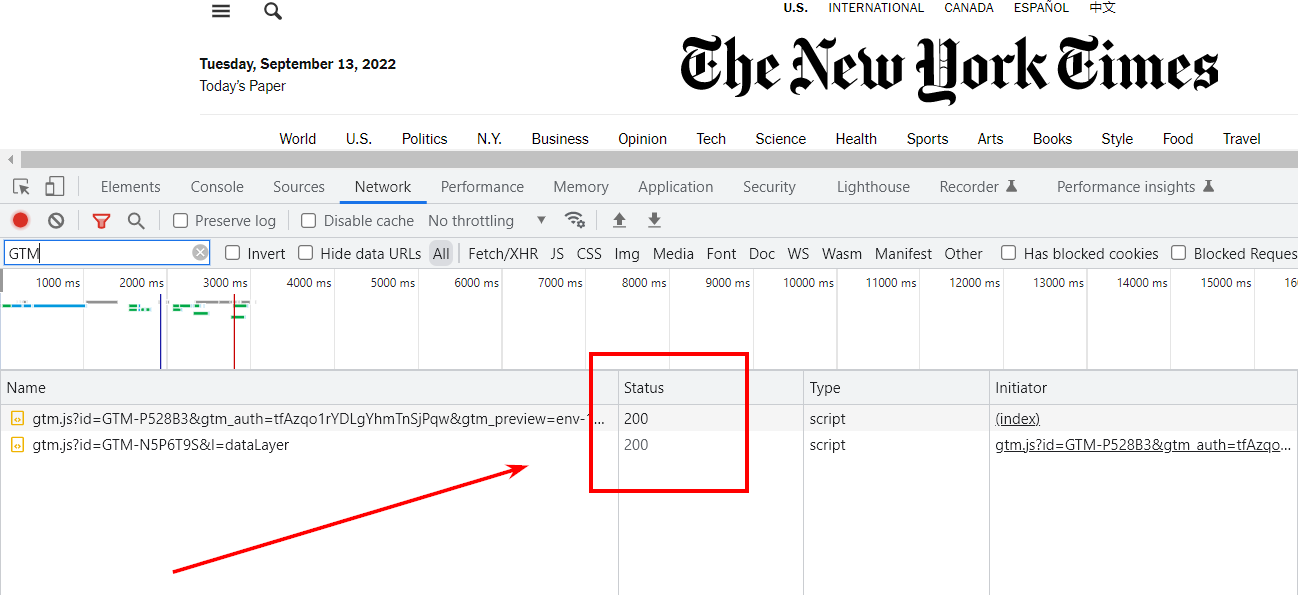
- The server response code 200 means that the tag is present and works correctly.

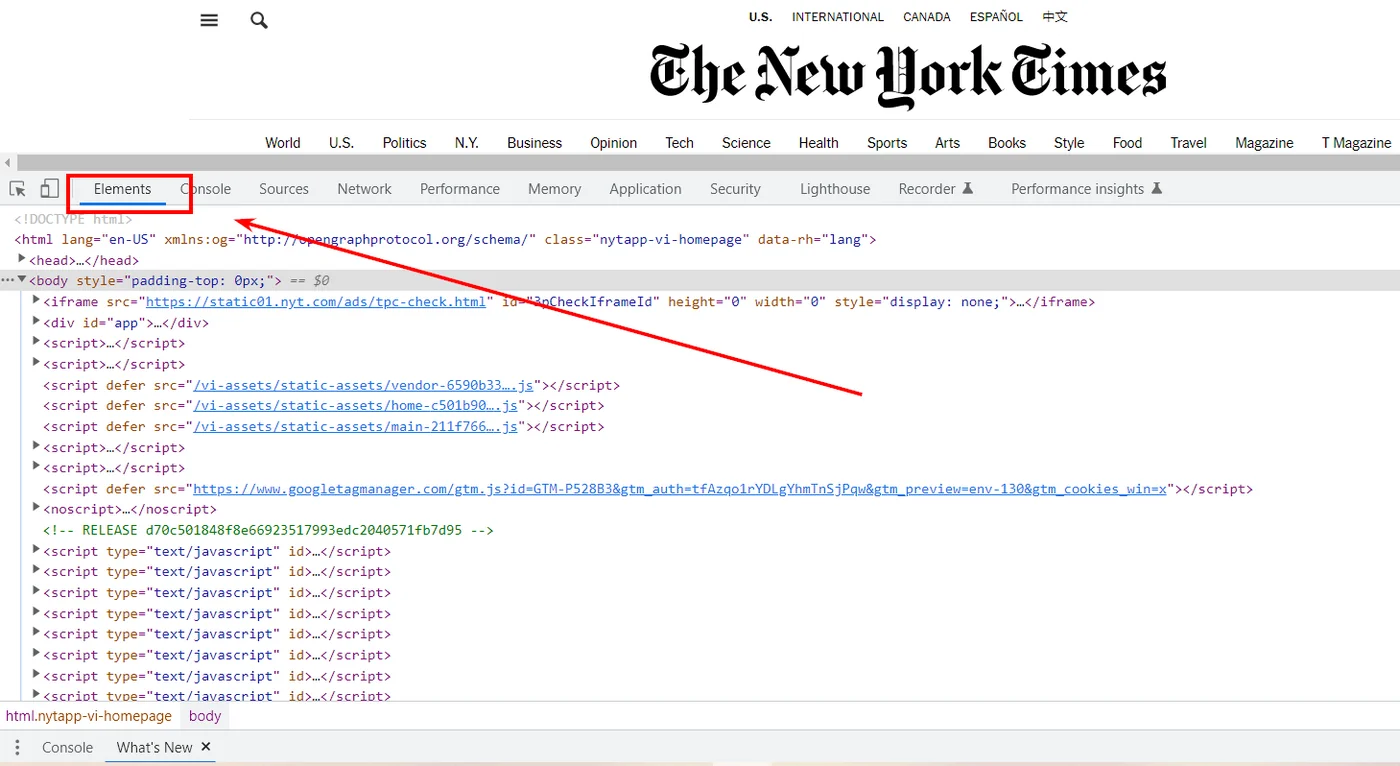
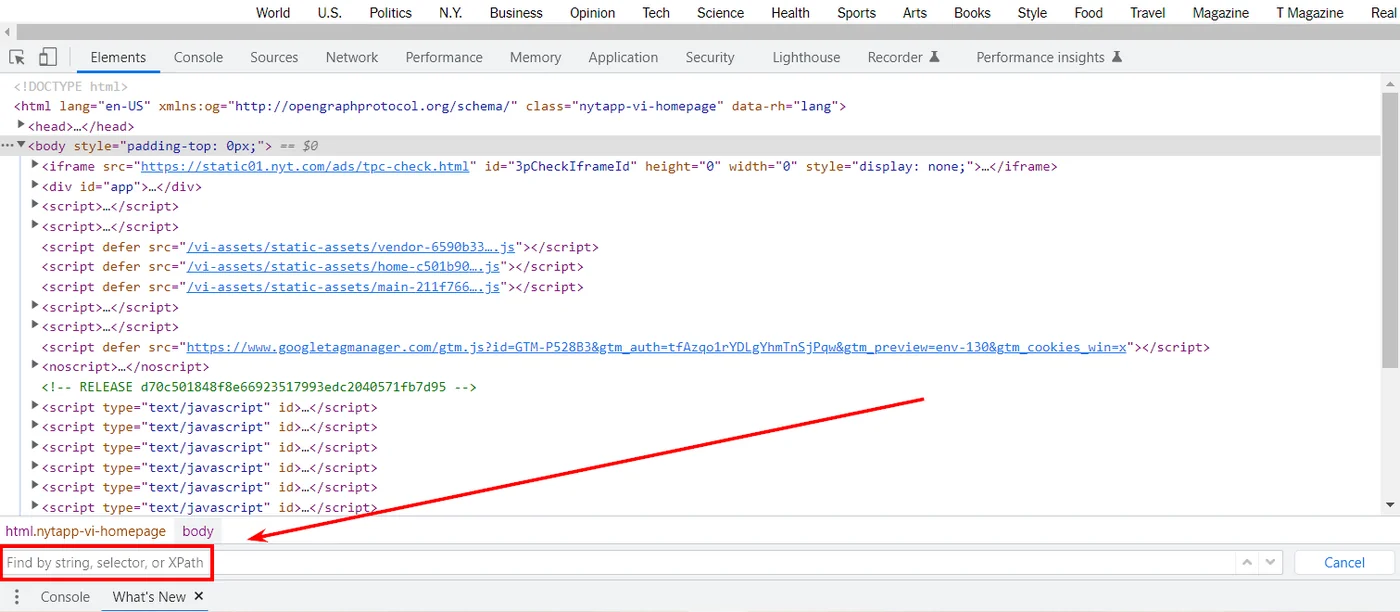
Checking in the "Elements" tab:
- using the combination "ctrl + shift + i" open the console;

- "ctrl + f" - open the search bar;

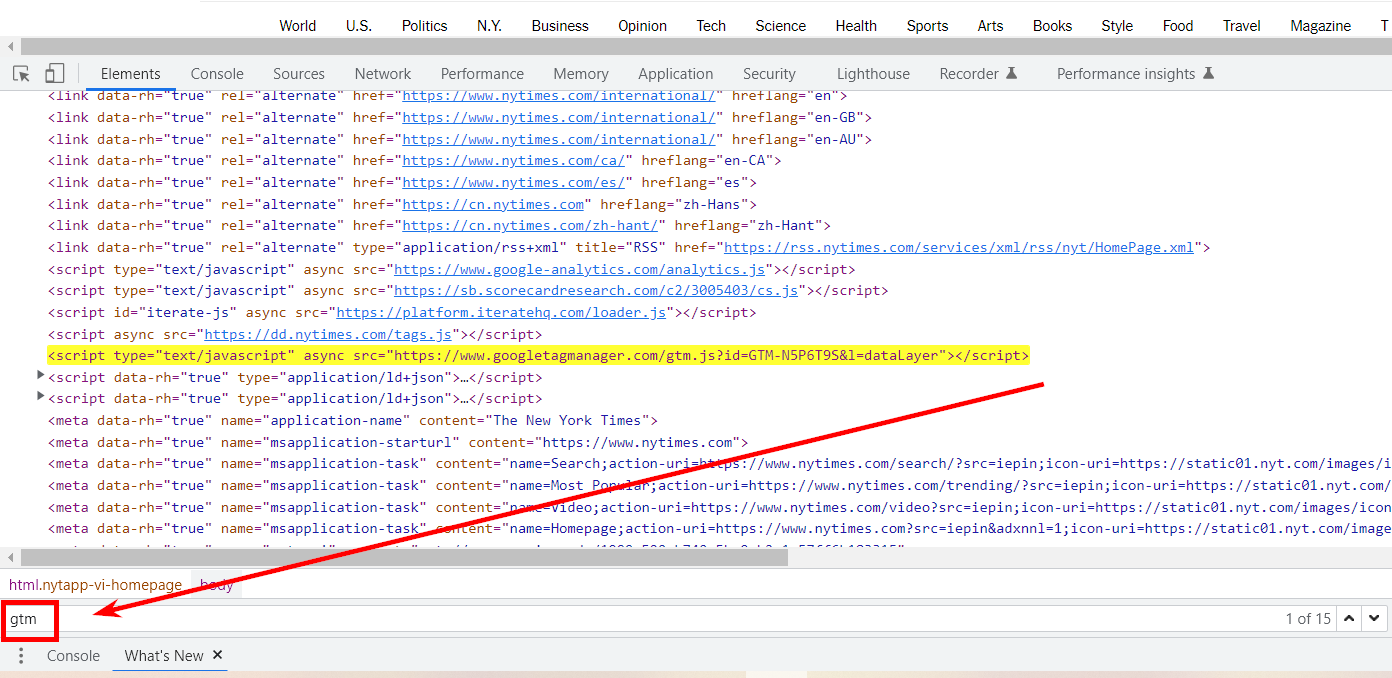
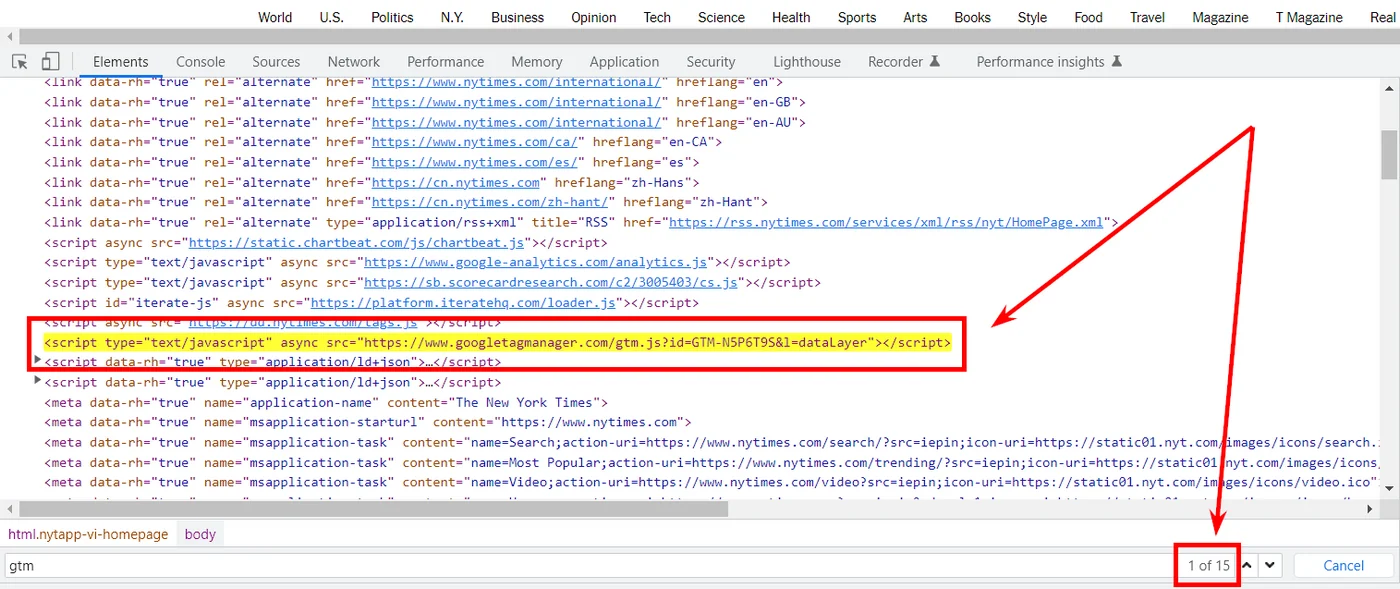
- enter gtm.

If the Google Tag Manager container is implemented correctly, it will be visible.

Cons of checking with developer tools:
- There is no way to check multiple pages at the same time.
- The presence of GTM in the code does not indicate the correctness of its settings and operations.
If verification fails, see Google Developer Documentation for GTM or reinstall the container.
Checking the correct operation of GTM on the site
If Google Tag Manager is already connected to the site and configured, you need to check whether the tags are triggered correctly. There are several ways to test a GTM container.
Google Tag Manager Preview and Debug Console
The most detailed and visual way to check the correct operation is to use the preview and debug console. Allows you to determine as accurately as possible which settings and under what conditions work. In addition, the console shows all installed tags, regardless of the correctness of the settings. This means that it will be possible to cut off or adjust broken tags.
To switch to the preview and debug console:
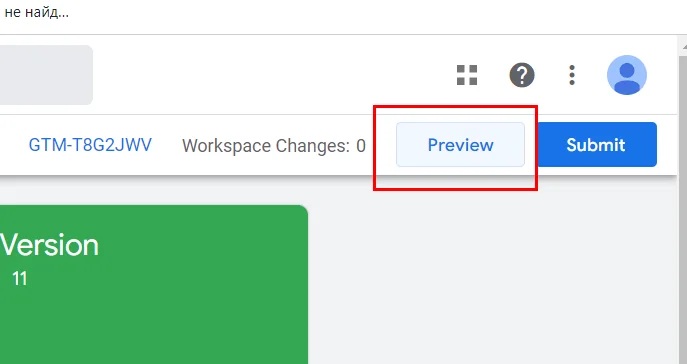
- Open Google Tag Manager and click "Preview" in the top right corner.

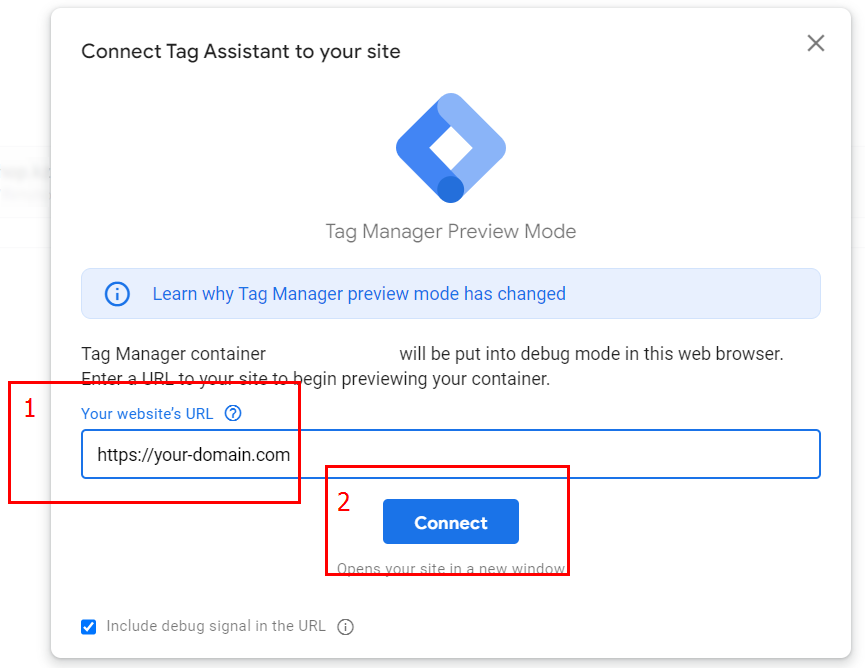
- Enter your domain in the appropriate field and click the "Connect" button.

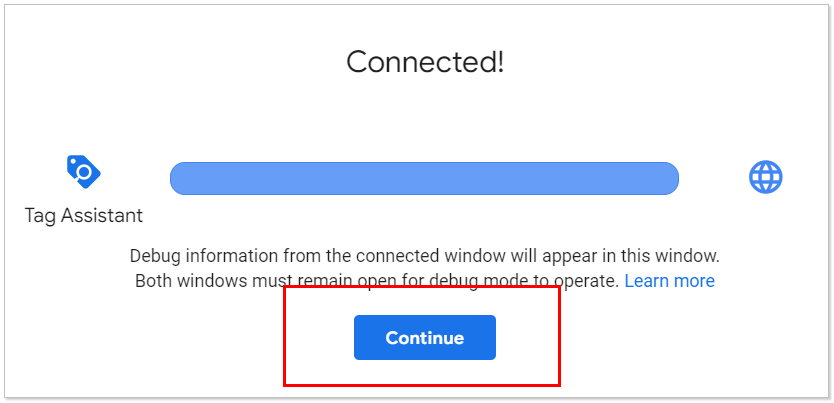
- After a successful connection, "Connected" will appear. Click "Continue".

If the steps are performed correctly, the GTM debug console will open in front of you with a complete list of all tags for the page.
In addition, a new tab will open: http://your-domain-name.com/?gtm_debug=12345678910, duplicating your website page.
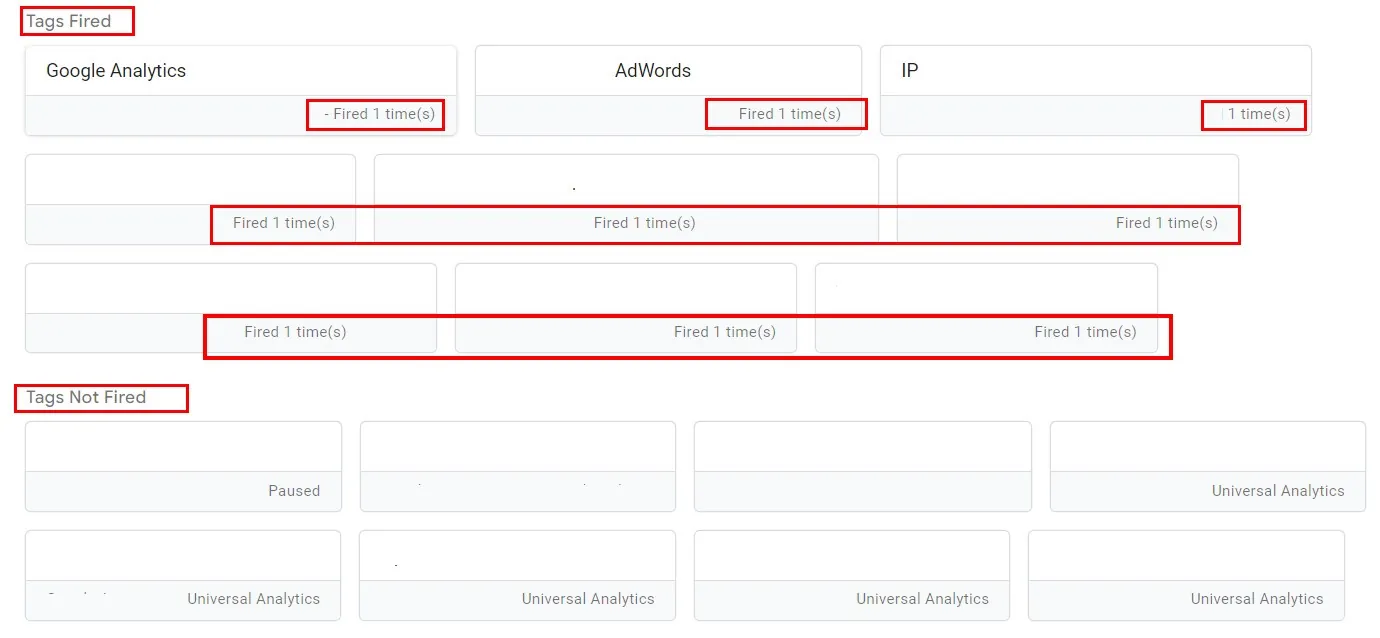
If your site has tags that fire on page open, they will go to the "Tags Fired" category in the debug console. Under each of them, a counter will work (in the example, each tag worked once).

Failed tags will be in the "Tags Not Fired" list.
You just have to check the correctness of the configured tags on the opened page http://your-domain-name.com/?gtm_debug=12345678910. Create the conditions you configured the tag for, and in the GTM debug console, the tag should go from the "Tags Not Fired" list to "Tags Fired" with a counter value of +1.
If the tag is already in the "Tags Fired" category and you re-create the same conditions, the "Fired" counter of the correctly configured tag should increase by +1 to the old value.
When creating conditions, the tag does not fire, or does the counter record an incorrect number of hits? This means that a mistake was made during setup and adjustments need to be made.
Google Tag Assistant
Let me remind you that in addition to detecting the presence of GTM, the extension highlights the results in different colors. If the tag is highlighted in yellow/gray/red, then there is a configuration problem. Click on the tag icon to see the details. Green color - configured correctly.

Using the Google Tag Assistant utility, you can record actions and track triggers on them. For this:
1. Go to the site you are checking.
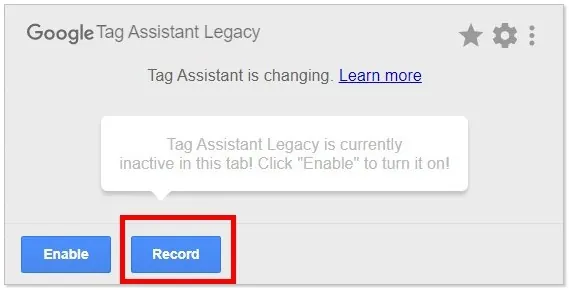
2. Open the Google Tag Assistant extension and click "Record".

3. Perform the necessary actions on the site for the triggers to fire.
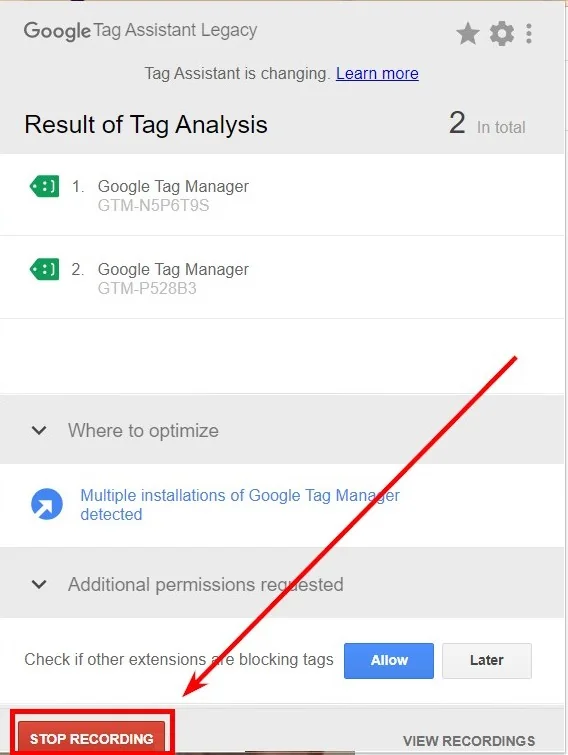
4. Stop recording by opening the extension and clicking "Stop Recording".

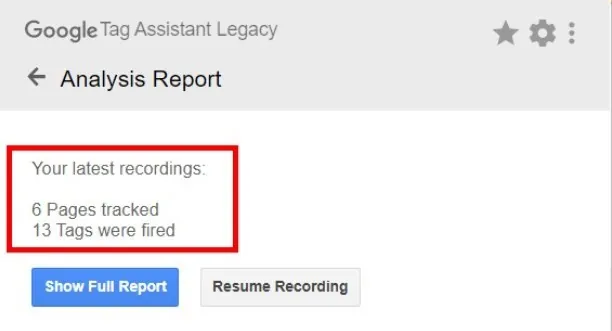
5. In the report that appears, you will see the number of checked pages and the number of triggered tags.

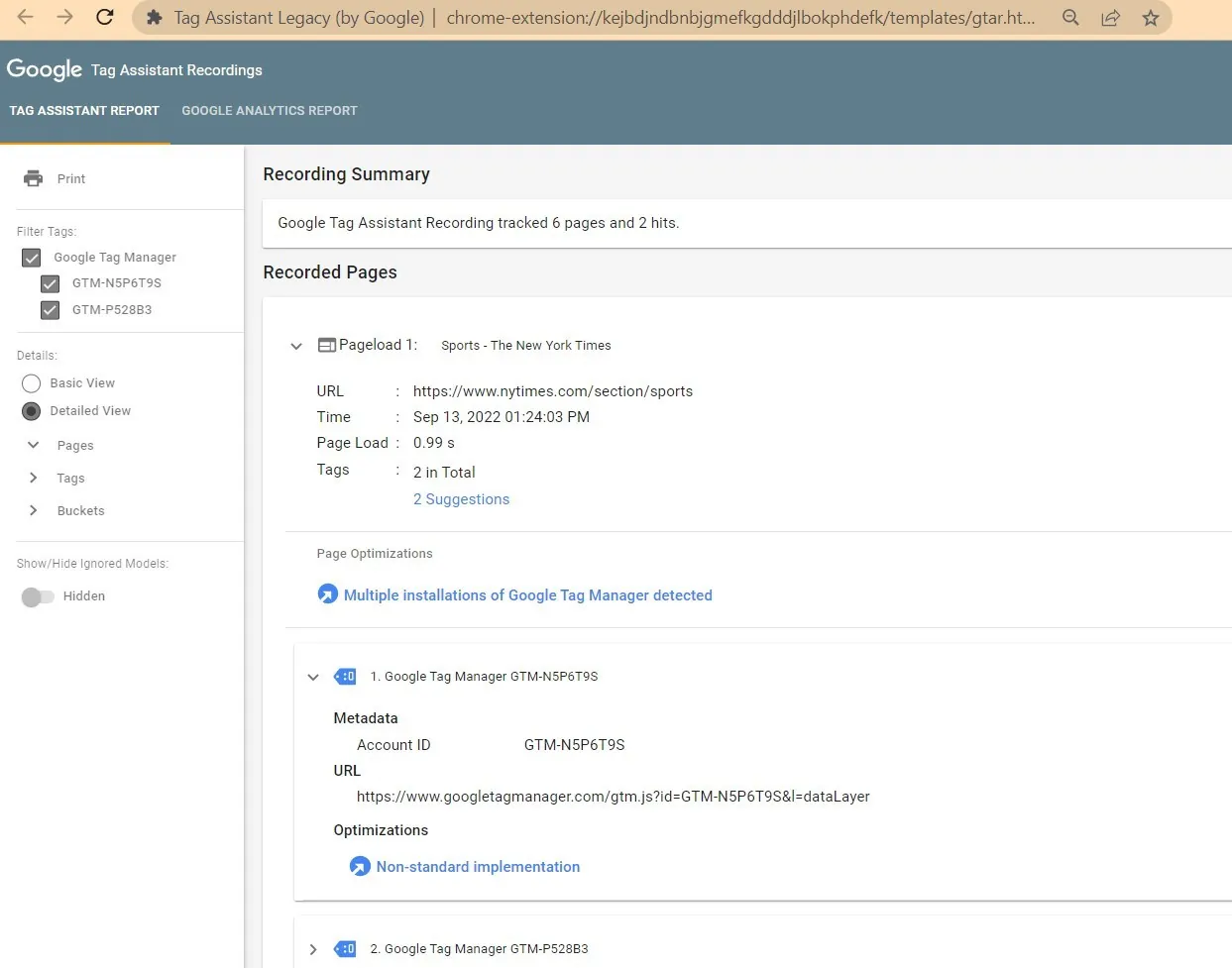
6. By clicking on the "Show Full Report" button, you will see the detailed summary page of the recording.

In this detailed report, tags are highlighted in blue to indicate minor but non-critical issues.
Google Analytics
If you use Google Tag Manager exclusively to set up goals and triggers, you can track the correctness of the settings in real time using Google Analytics.
1. Go to Google Analytics.
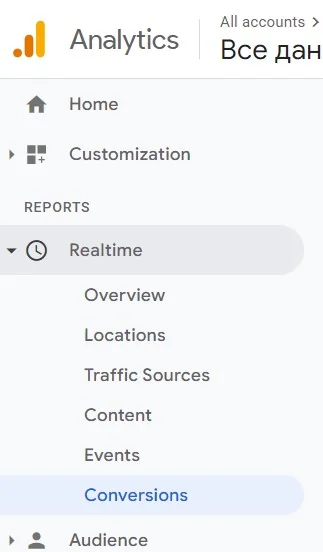
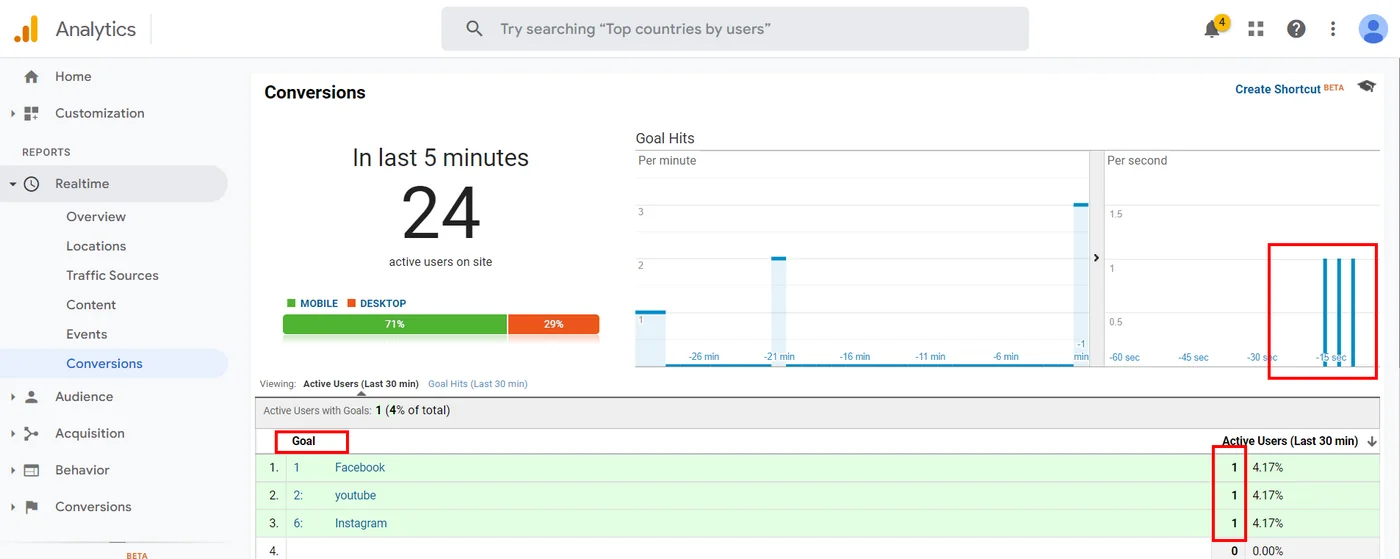
2. Go to the "Realtime" section on "Conversions".

3. Create conditions for the tag to fire and record the trigger.

If the configured tags do not work, then a mistake has been made and revision is required.
conclusions
There are several simple and reliable ways to evaluate the performance of GTM on the site.
You can check for the presence of a GTM container with:
- search in the site code;
- Google Tag Assistant extensions
- checks in the "Network" or "Elements" tabs in the Chrome developer tools;
- parsing in Netpeak Spider.
To check the correctness of the work of GTM will help:
- Google Tag Manager Preview and Debug Console;
- Google Tag Assistant extension;
- Google Analytics.
This is the first step to set up GTM correctness. This will allow you to better understand your target audience and more accurately track conversions / events on the site. The sooner you start gathering information, the sooner you can make adjustments to improve performance.
A source: Netpeak.net

