Cum să îmbunătățiți designul unui card de produs într-un magazin online
Autorul - Constantin Nacul
Cum să proiectați principalele câmpuri ale cardului de produs
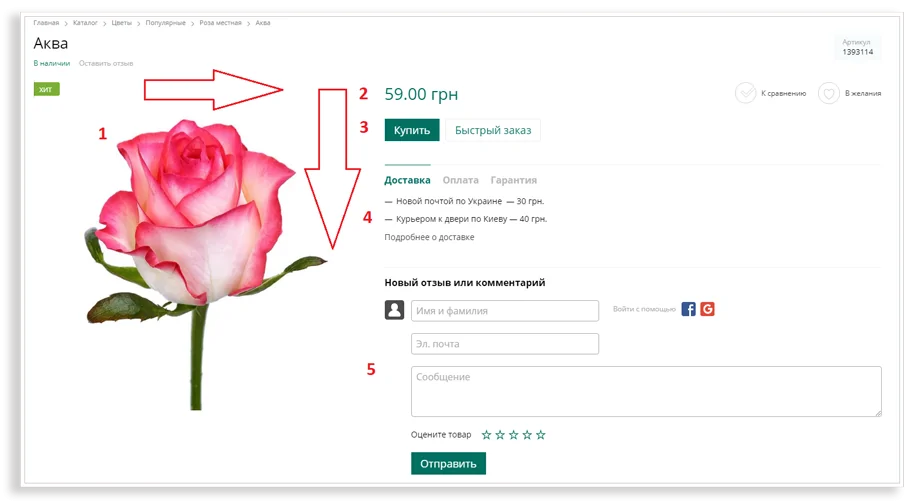
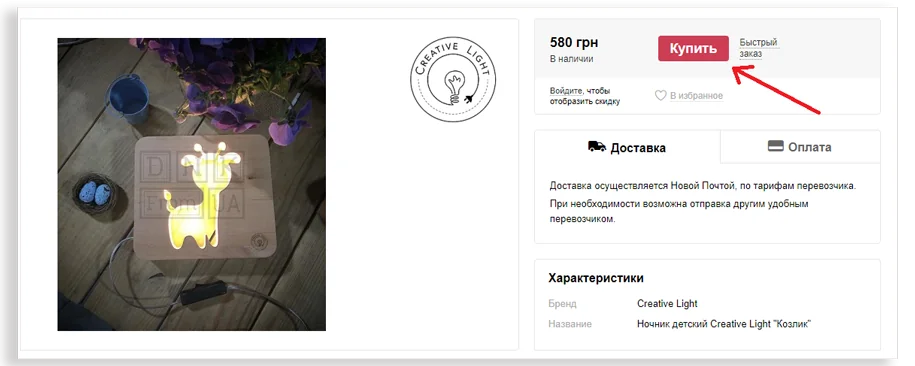
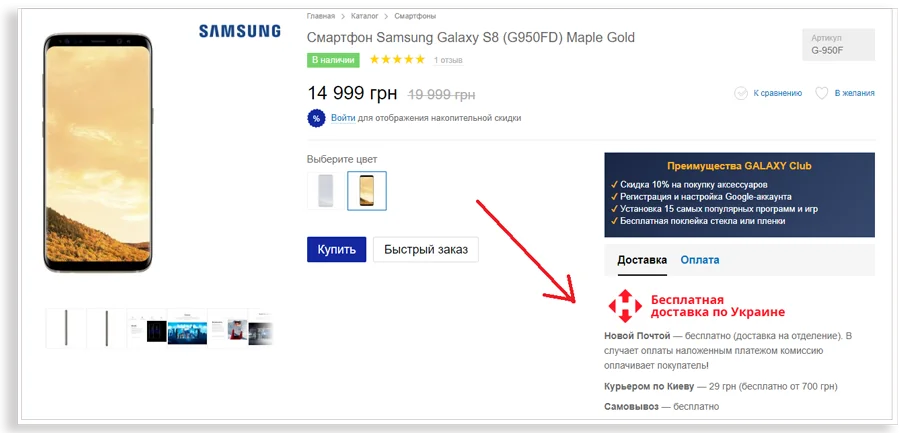
Când utilizatorul deschide pagina, ar trebui să acorde imediat atenție fotografiei, prețului, condițiilor de plată și livrare și butonului „Cumpără”. De aceea, designerii fac aceste obiecte de referință luminoase și le plasează de-a lungul căii privirii utilizatorului. Ancora principală și cel mai luminos punct este fotografia, din care utilizatorul începe să vizualizeze pagina.
Fotografii și videoclipuri
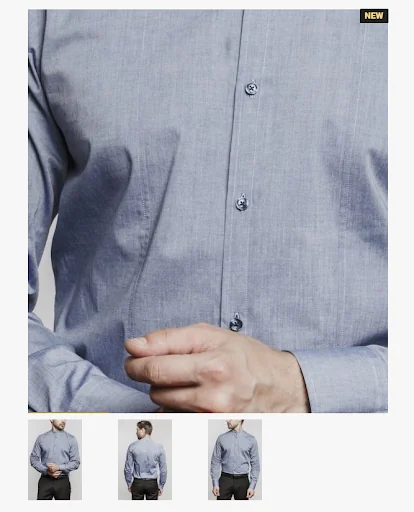
Clienții nu pot vedea produsul în direct sau nu îl pot atinge, așa că fotografiile trebuie să fie de înaltă calitate și variate. Trebuie să demonstrați produsul din diferite unghiuri, precum și să îi arătați textura și detaliile.
Pe cardul produsului, puteți folosi funcția de lupă pentru a oferi clientului posibilitatea de a vizualiza produsul mai detaliat. Cu ajutorul acestuia, utilizatorii vor putea mări orice parte a imaginii.
Dacă produsul poate fi afișat în timpul utilizării, faceți-o. De exemplu, atunci când utilizatorii văd o rochie purtată de un model feminin, vor putea aprecia mai bine potrivirea și aspectul general al acesteia.
Nu toate produsele necesită detalii în fotografii. Dacă vindeți jocuri pentru PC, cel mai bine este să vă concentrați pe descrieri detaliate, videoclipuri tutoriale etc. Uneori este suficient să arăți ambalajul original în fotografie.
Dacă aveți suficiente resurse, ar trebui să filmați recenzii video: vorbiți despre caracteristicile produsului, arătați cum arată în direct. Un videoclip bun va scoate în evidență toate aspectele benefice ale produsului într-o perioadă scurtă de timp.
Pretul produsului
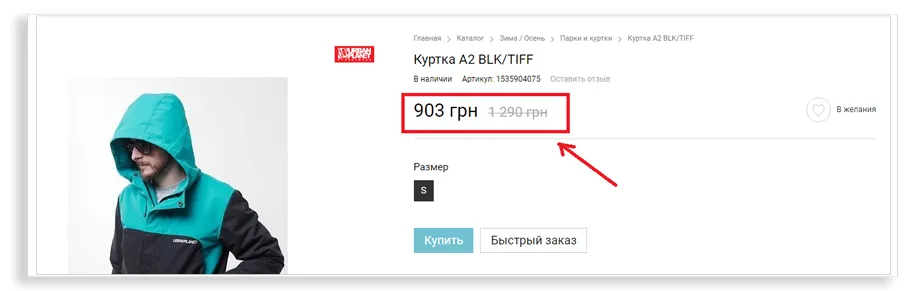
Ar trebui să fie unul dintre elementele centrale ale cardului de produs. Mulți utilizatori aleg produsele în funcție de preț. Pentru a motiva și mai mult un client să cumpere un produs și să arate vizual economiile, utilizați un preț vechi tăiat.
Foarte des, prețul este privit în primul rând, așa că ar trebui să fie plasat în partea de sus a paginii lângă butonul luminos „Cumpără”. Dacă prețul nu este prea profitabil, puteți distrage atenția de la acesta punând în apropiere modificări luminoase sau condiții ale programului de loialitate.
Privirea nu se mută imediat la preț, ci prin diverse modificări și o ofertă de înregistrare și de reducere.
butonul Cumpara
Butonul „Cumpără” sau „Adaugă în coș” trebuie să fie evidențiat. Spațiul din jurul acestuia ar trebui să fie liber, astfel încât nimic să nu distragă atenția utilizatorului de la sarcina sa principală - să cumpere un produs.
Câteva sfaturi pentru butonul „Cumpără”:
- culoarea sa ar trebui să fie diferită de schema de culori a magazinului online pentru un contrast mai mare;
- butonul trebuie să fie mare și să atragă atenția vizitatorilor;
- ar trebui să precizeze clar ce ar trebui să facă utilizatorii.
Butonul „Comandă cu un singur clic” sau „Comandă rapidă”
Acest buton este necesar pentru utilizatorii care nu doresc să completeze informații despre ei înșiși și preferă să discute detaliile comenzii cu managerul la telefon. Ar trebui să fie plasat lângă butonul „Cumpără”, dar să fie mai puțin vizibil. Este mai profitabil pentru un magazin online ca clienții să completeze informații despre ei înșiși, acest lucru ajută la colectarea bazei pentru marketing prin e-mail și crearea de e-mailuri personalizate.
Descrierea și caracteristicile produsului
Unii utilizatori înțeleg produsele pe care le vindeți, alții nu. Informațiile despre produse ar trebui să fie utile și ușor de înțeles pentru toată lumea.
- Anticipați întrebările pe care le pot avea clienții dvs. și răspundeți la ele în descriere.
- Plasați informațiile principale la începutul textului. Îl puteți evidenția cu caractere aldine.
- Dacă textul descrierii este lung, utilizați subtitluri și paragrafe pentru a fi mai ușor de citit.
- Dacă puteți scurta textul fără a pierde informații, faceți-o.
Prezentați produsele ca parte a unui anumit stil de viață. Gândiți-vă la modul în care produsul dvs. vă poate ajuta să faceți viața utilizatorilor mai distractive, plăcute sau productive. Arată cum o bicicletă poate face un client mai sănătos și mai fericit; sau cum îl vor ajuta ochelarii de soare să rămână în tendințe.
Dacă este necesar, explicați cum ați format prețul. Mulți clienți preferă să nu cumpere bunuri scumpe din magazinele online. Dacă decideți să lucrați cu segmentul premium, cardul de produs ar trebui să explice de ce prețul este atât de mare: spuneți-ne despre costul materialelor de înaltă calitate, caracteristicile de producție etc.
Mărturii
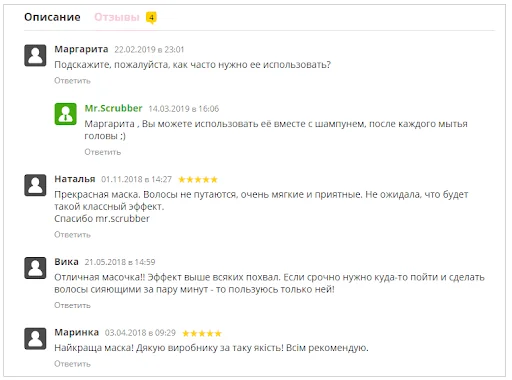
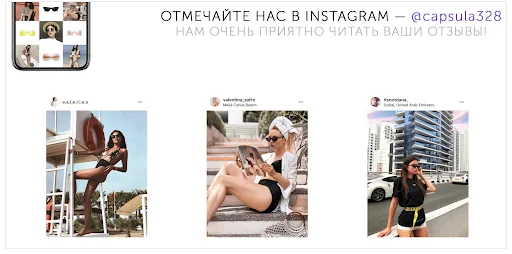
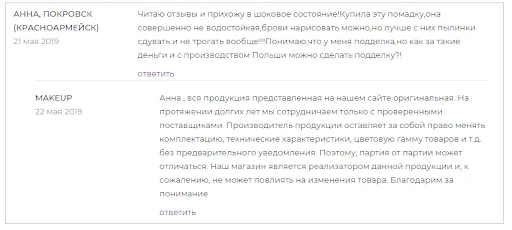
Prezența recenziilor adaugă credibilitate paginii produsului și crește conversia. Recenziile text, fotografiile Instagram, recenziile video sunt modalități excelente de a construi încrederea consumatorilor. Pentru a-i motiva pe clienți să lase recenzii, îi puteți invita să pună întrebări chiar pe cardul produsului.
Recenzii de text
Recenzii de pe Instagram
Nu șterge recenziile negative. Acestea cresc credibilitatea magazinului dvs. online. Răspunde-le corect.
Alegerea modificărilor
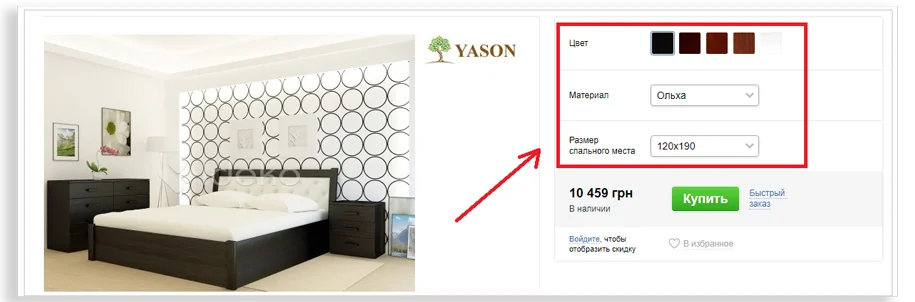
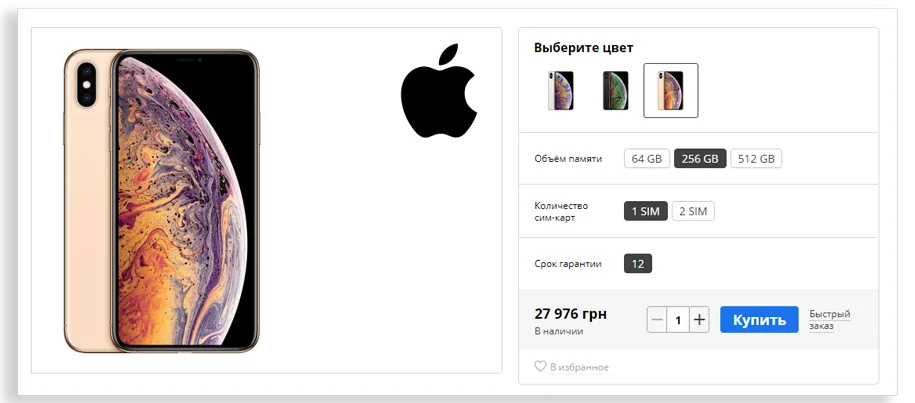
Această caracteristică vă permite să accesați același produs cu un singur clic, dar într-o culoare diferită, dintr-un material diferit etc. Este foarte convenabil dacă la schimbarea pictogramei de culoare, produsul este revopsit automat.
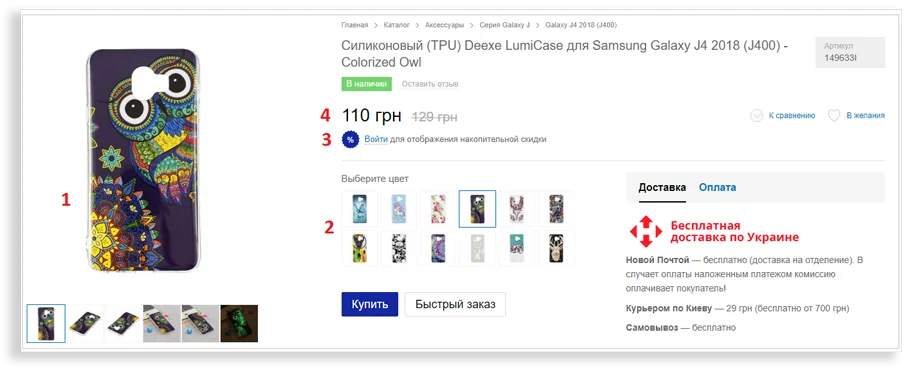
Când implementați o astfel de caracteristică, acordați atenție nu numai logicii și comoditatii, ci și exemplelor de concurenți. De exemplu, în magazinele online de mobilă, se obișnuiește să plaseze culorile disponibile ale produselor în pătrate colorate. Utilizatorii sunt deja obișnuiți cu această vizualizare. Dacă doriți să treceți dincolo de regulile acceptate, trebuie făcută cu mare atenție.
Modificările ar trebui plasate într-o ordine logică: prețul este deasupra, apoi alegerea culorii, alegerea dimensiunii memoriei și butonul „Cumpără”. Acest lucru oferă utilizatorilor un algoritm clar de acțiuni și îi motivează să facă o achiziție.
Dacă nu există prea multe opțiuni, iar numele lor nu sunt prea lungi, este mai bine să afișați toate modificările la rând, fără a utiliza o listă derulantă. Făcând clic pe listă este o acțiune suplimentară de care te poți lipsi cel mai adesea.
Modificările care nu sunt disponibile, este mai bine să le faceți gri. Clicurile inutile către produsele care nu sunt în stoc deranjează utilizatorii.
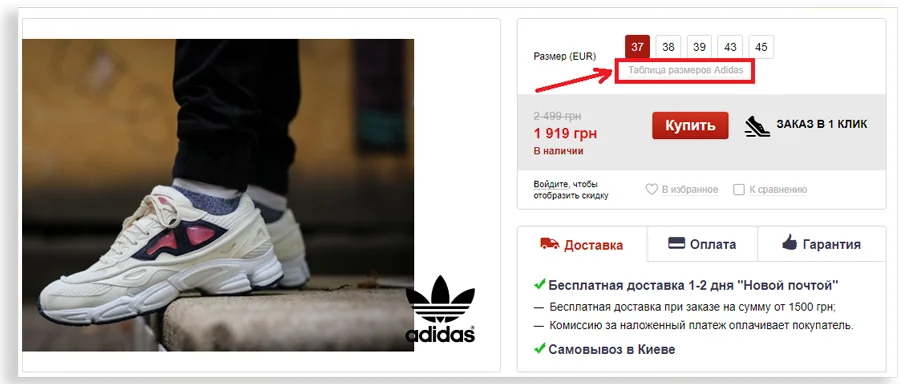
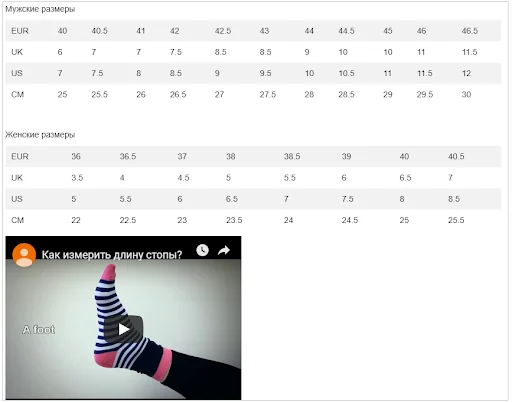
De asemenea, pe cardul produsului, trebuie să indicați grile dimensionale, dacă este necesar. Diferiți producători pot avea dimensiuni diferite. Grilele dimensionale consumă mult spațiu, așa că este mai bine să plasați doar un buton „Diagrama mărimii” pe care se poate face clic pe cardul produsului. După ce faceți clic pe ea, fie se va deschide o nouă pagină, fie va apărea o fereastră pop-up cu informații detaliate. Pe tabel pot fi adăugate instrucțiuni, de exemplu, cum să măsurați corect piciorul.
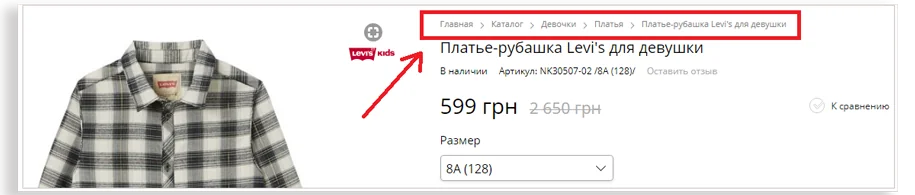
firimituri de pâine
Această parte a cardului de produs vă permite să navigați prin magazinul online și să reveniți la pagina dorită în câteva clicuri. Un astfel de element este deosebit de important pentru utilizatorii care au mers la cardul produsului direct din motorul de căutare. Clientul va putea vedea numele secțiunilor și subsecțiunilor magazinului online și, eventual, va putea vedea și alte produse.
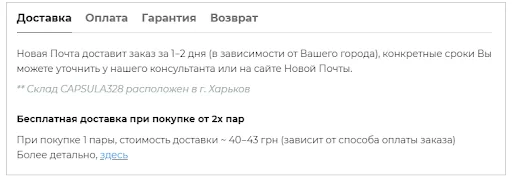
Condiții de livrare, garanție și retur
Dacă statisticile arată că utilizatorii vă vizitează site-ul, accesați fișa produsului, dar apoi plecați - gândiți-vă ce i-ar putea opri. Poate ar trebui să plasați un bloc cu condiții de livrare și garanții de returnare lângă butonul Cumpărați. După ce au primit cele mai complete informații, utilizatorii vor putea scăpa de îndoieli și vor putea face o achiziție.
Folosiți file și ferestre pop-up pentru a stila aceste blocuri. Acest lucru va ajuta utilizatorii să obțină toate informațiile de care au nevoie, iar pagina în sine nu va părea supraîncărcată.
Pe cardul produsului ar trebui să indicați și data estimată a livrării, pentru ca clienții să înțeleagă dacă li se potrivește. Mulți oameni cumpără bunuri pentru o anumită dată, de exemplu, pentru o zi de naștere. Neprimind coletul cu comanda la timp, utilizatorul poate lăsa feedback negativ.
Cum să proiectați câmpurile de marketing ale unui card de produs
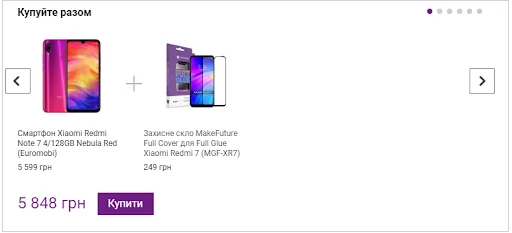
Pachet sau „Cumpărați împreună”
Acesta este câmpul din partea de jos a cardului de produs, care arată produsele care pot fi achiziționate în kit. Acestea pot fi produse din același set sau produse care vor mai trebui achiziționate. De exemplu, o husă sau o sticlă de protecție pentru un anumit model de smartphone. Pentru a crește motivația de a cumpăra, poți oferi o reducere la set.
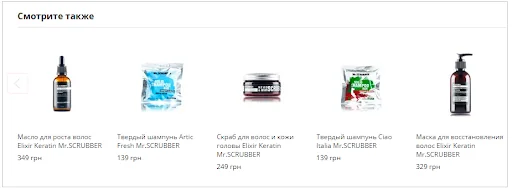
Recomandări personalizate
Câmpurile „Produse recomandate”, „Produse similare” și „Vezi și” ajută la creșterea verificării medii, solicitând utilizatorului să selecteze unul sau mai multe articole. De exemplu, dacă un client pune în coș șampon pentru păr uscat, i se poate oferi un balsam sau o mască din această serie. Utilizatorul nu va trebui să caute singur aceste produse și veți primi vânzări suplimentare.
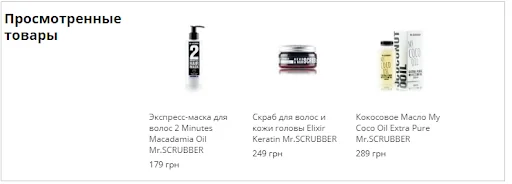
Produse vizualizate
Acest câmp vă permite să reveniți la produsele vizualizate anterior cu un singur clic. Blocul trebuie plasat sub informațiile principale. Va fi util dacă aveți o mulțime de clienți îndoielnici care se uită la produse mult timp, dar nu plasează o comandă.
Butonul Raport disponibilitate
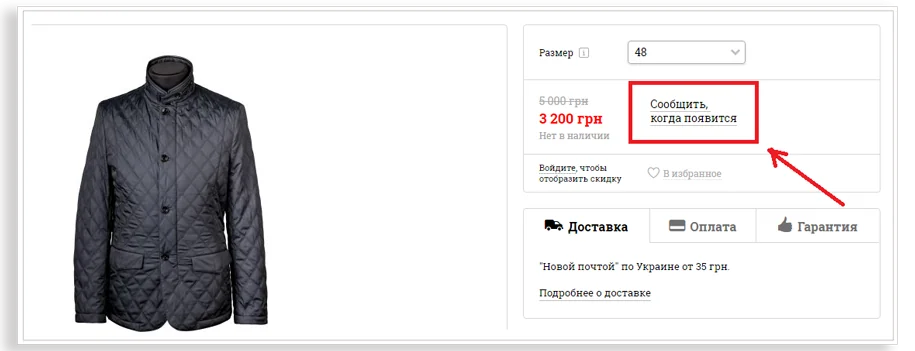
In cazul in care utilizatorului i-a placut produsul, dar acesta nu este disponibil in culoarea sau marimea dorita, poate folosi butonul „Anunta cand este in stoc”. Când produsul devine disponibil, utilizatorul va primi un e-mail de notificare.
Butonul „Notifică când este disponibil” este mai bine plasat în locul butonului „Cumpără”. Acesta este primul lucru pe care îl caută utilizatorul pe pagină, așa că știe imediat că are posibilitatea de a obține produsul dorit, dar puțin mai târziu.
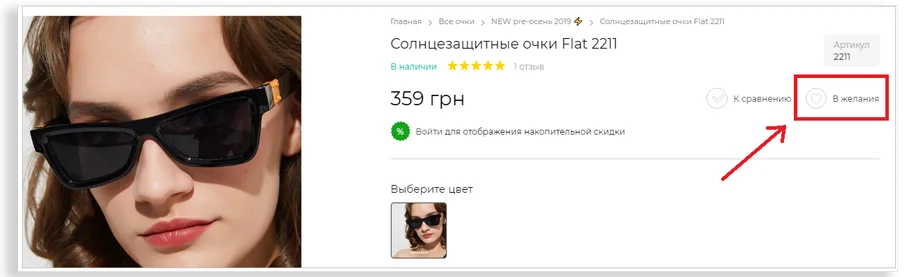
Pictograma Adăugați la Favorite sau Adăugați la Lista de dorințe
Această pictogramă permite utilizatorului să adauge produsele pe care le plac la lista de dorințe. Este mai bine să-l plasați lângă butonul „Cumpărați”.
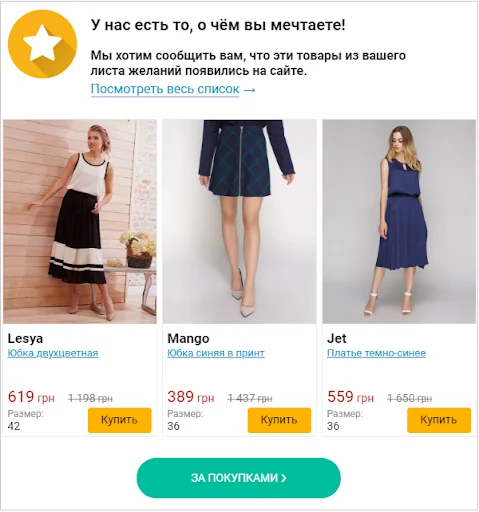
După un anumit timp, puteți începe un lanț de litere cu un memento al produselor care sunt în favoritele dvs. Prin scrisori, puteți oferi reduceri la produsele care vă plac și să avertizați că produsul va fi retras în curând de la vânzare.
Pictograma Dorinței
Lista de dorințe Email Marketing
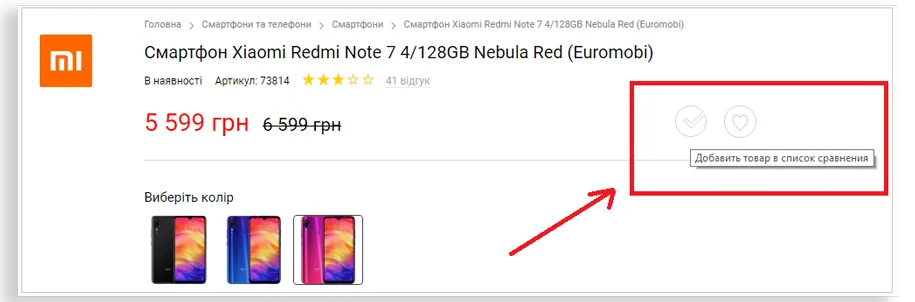
Adăugați un articol la lista de comparare
Această funcție este foarte utilă pentru produse cu o mulțime de caracteristici tehnice: gadget-uri, electrocasnice, cărucioare pentru copii etc. Arată clar cum diferă cele două produse. Ar trebui să fie plasat în partea de sus a paginii, nu departe de butonul „Cumpără”.
Buton din cardul produsului
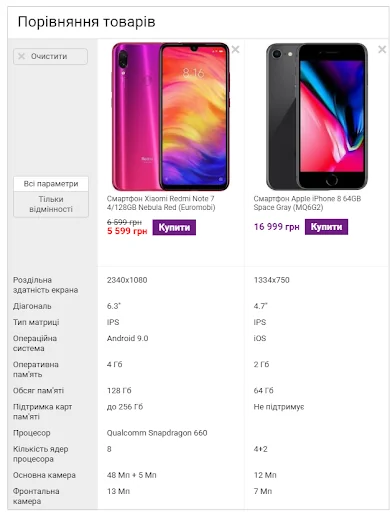
Comparație a două produse selectate pe site
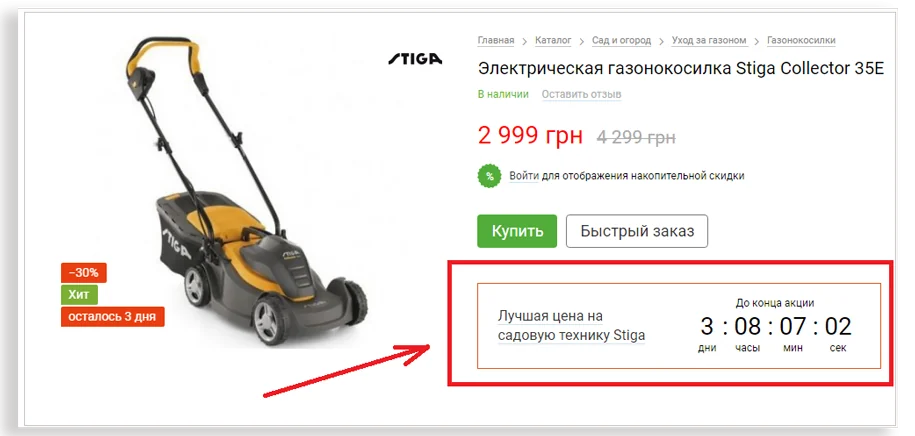
numărătoare inversă a stocurilor
Un astfel de widget vizualizează vizual durata limitată a promoției și motivează utilizatorii să plaseze o comandă cât mai curând posibil.
Cumparaturi online plasați acest bloc diferit. Funcționează bine atât peste cât și sub preț. Principalul lucru este să utilizați funcția de numărătoare inversă într-un mod dozat, nu pe fiecare produs.
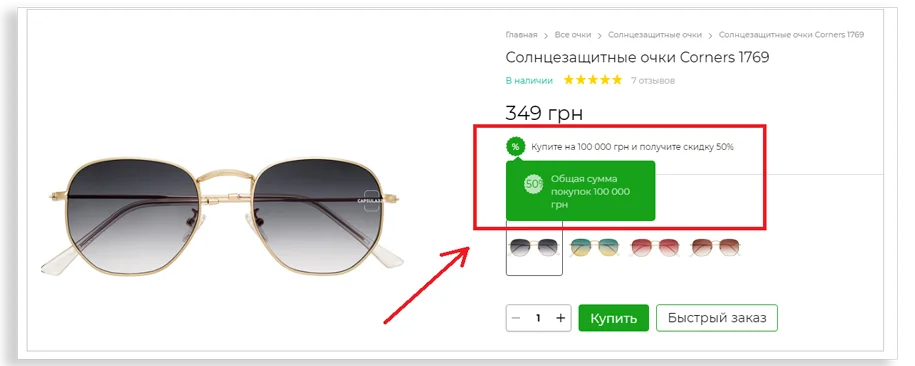
Reducere acumulată
Acest câmp din cardul produsului arată ce fel de reducere primește utilizatorul din cauza achizițiilor constante. De exemplu, un magazin online poate oferi o reducere de 10% la toate produsele dacă valoarea totală a achizițiilor clienților este mai mare de 2.000 UAH.
O reducere cumulativă motivează utilizatorii să se conecteze la un magazin online. În viitor, puteți utiliza aceste informații în activități de marketing.
Сoncluzii
Pentru a crea un card de produs „ideal”, trebuie să vă cunoașteți produsul, publicul și specificul nișei în care lucrați. Asigurați-vă că testați toate modificările și implementați cele mai de succes soluții - nu există o singură rețetă potrivită. Dacă cumpărătorului dvs. îi place imaginea, prețul și descrierea produsului, probabilitatea ca acesta să facă o achiziție va crește semnificativ.
O sursă: Promodo.ua