Ghid WooCommerce
Autorul - Constantin Nacul
WooCommerce este un plugin popular care adaugă... Funcționalitatea magazinului online WordPress. Din 2017, a fost cumpărat de compania care a dezvoltat motorul WordPress, iar acum este implicat personal în suportul și dezvoltarea pluginului.
În acest articol, ne vom uita la principalele nuanțe ale lucrului cu WooCommerce: cum să configurați pluginul și să adăugați produse, să conectați plata și livrarea. Și la sfârșitul articolului va fi o selecție de plugin-uri utile care vă pot fi utile.

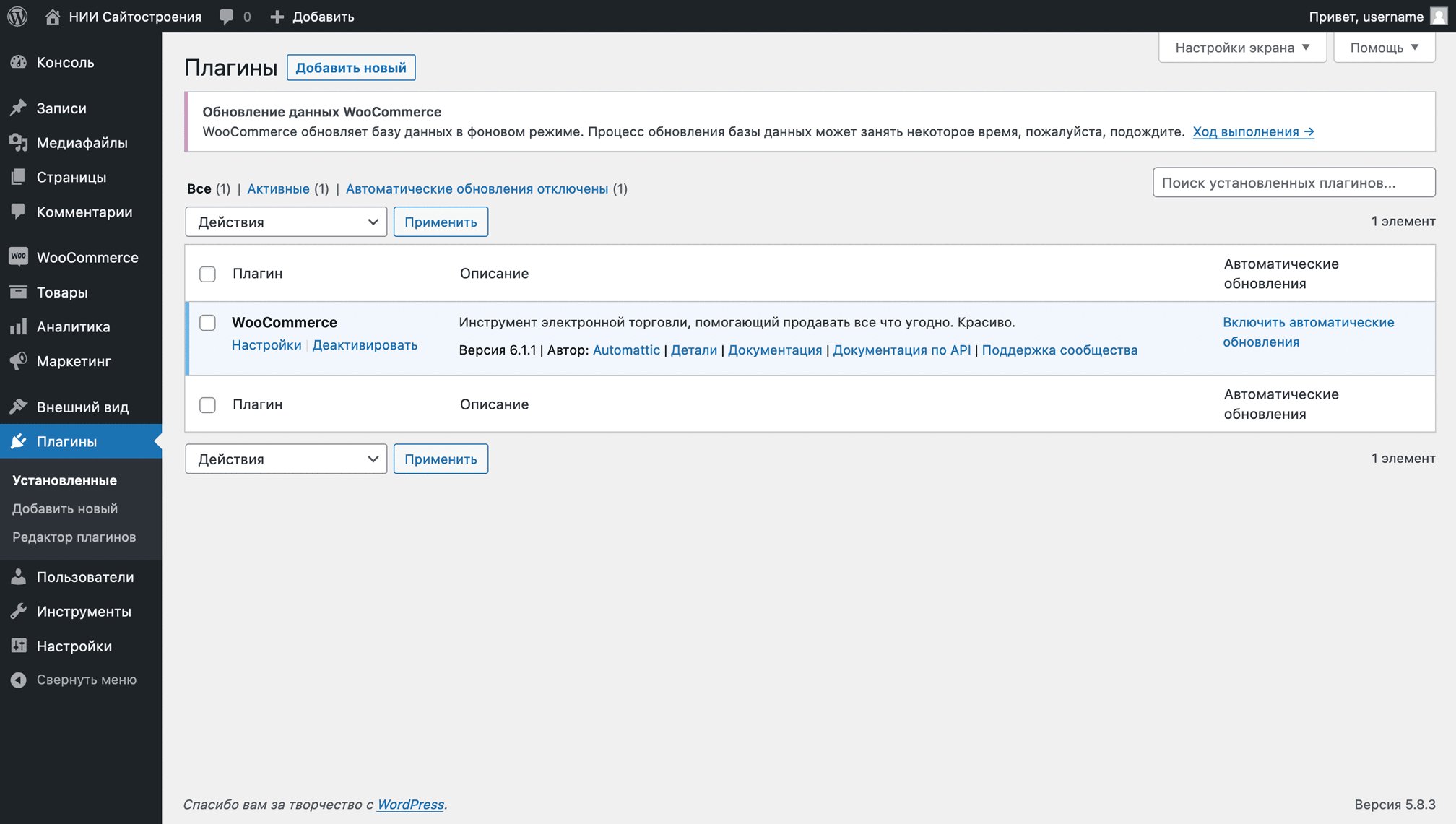
WooCommerce în biblioteca de pluginuri WordPress
Instalarea și configurarea de bază a WooCommerce
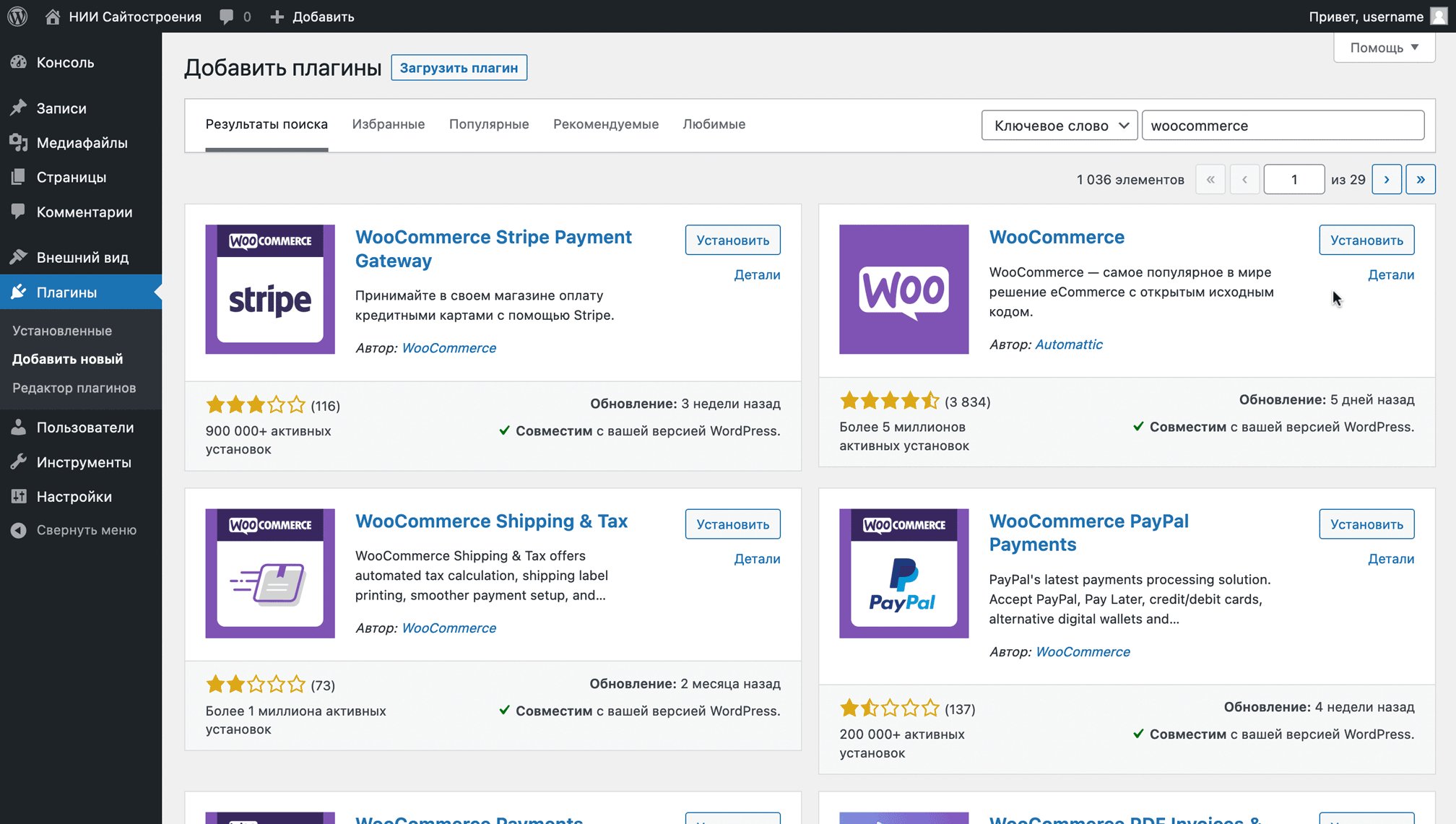
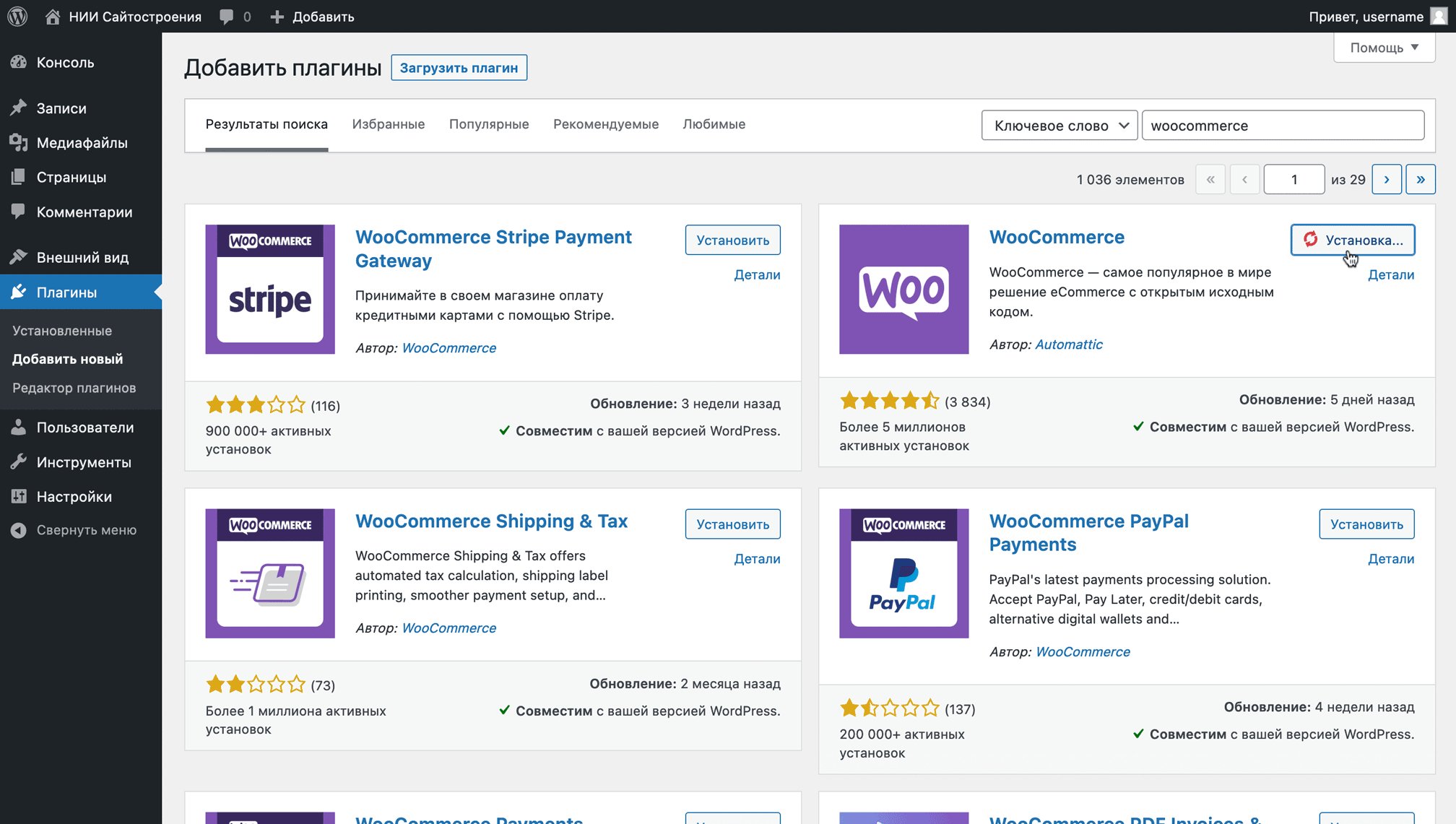
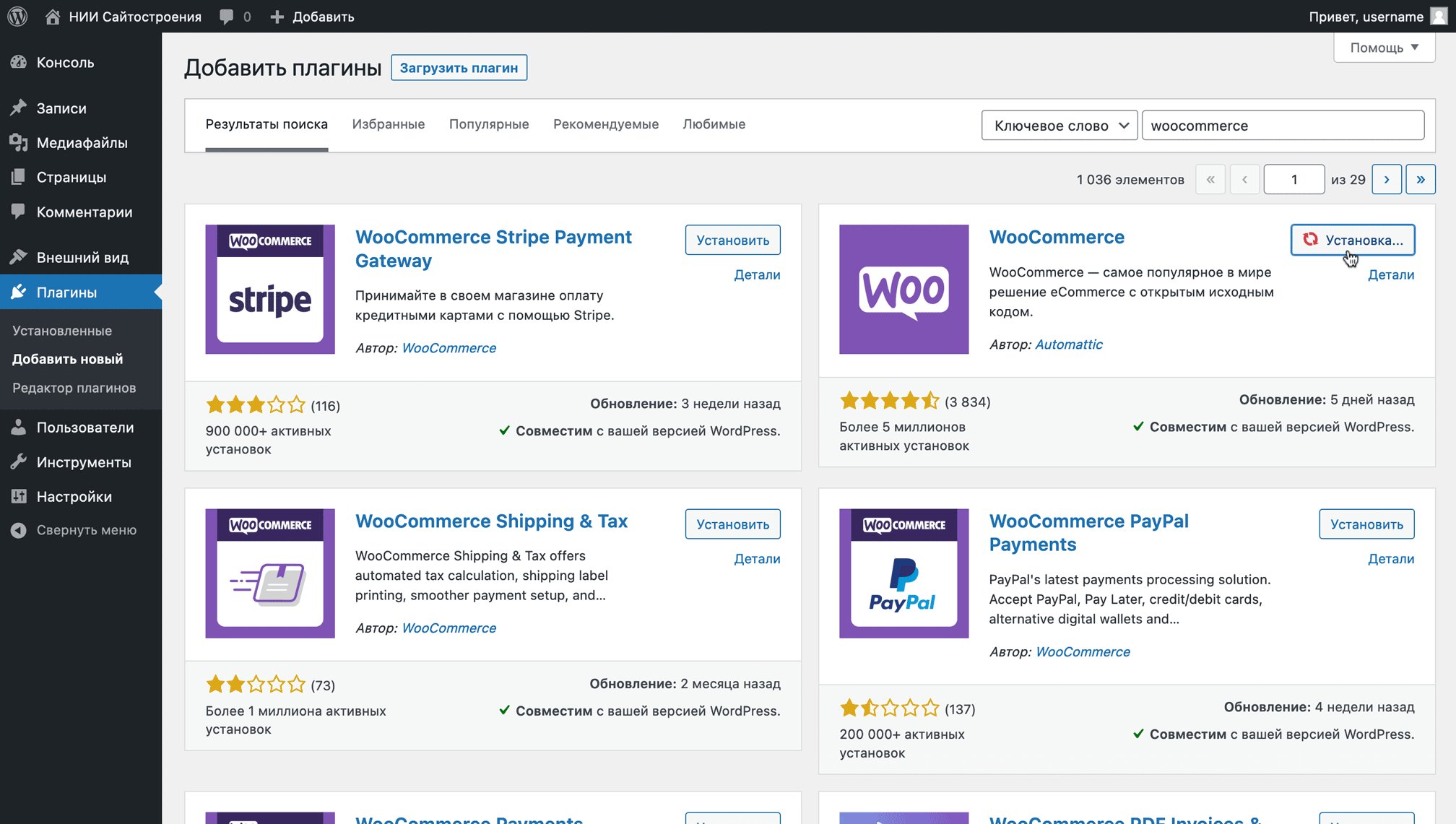
În consola dvs. WordPress, accesați Pluginuri – Adăugați nou, căutați „WooCommerce”, apoi instalați și activați pluginul.

După activarea pluginului, se va deschide asistentul de configurare Bookomers, unde va trebui să completați informații despre magazinul dvs. online pe cinci ecrane. Iată ce va fi pe fiecare dintre ele.
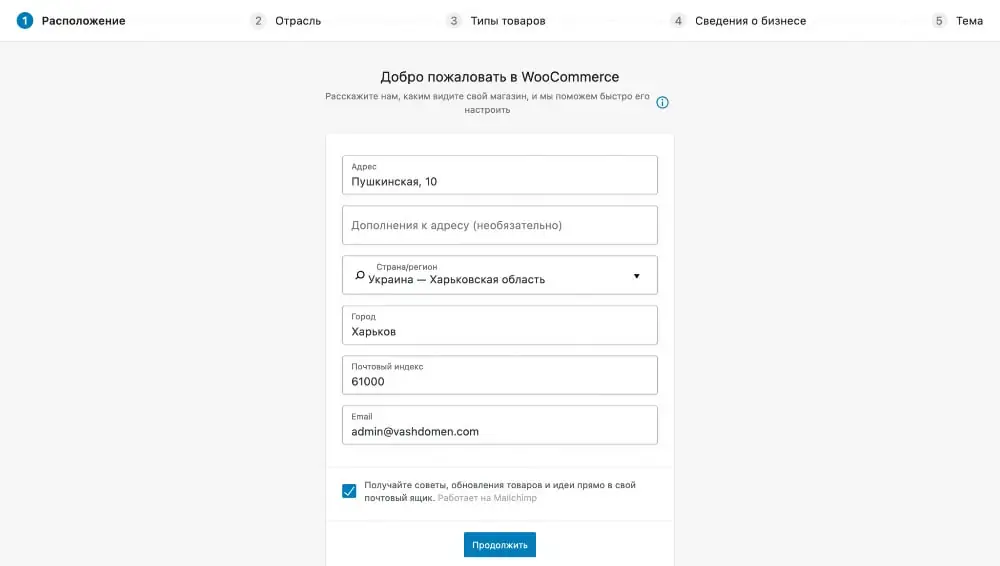
Pasul #1: Locația
Aici trebuie să introduceți adresa companiei și e-mailul pentru e-mailurile importante de la WooCommerce.
Adresa este necesară pentru a configura automat moneda magazinului. Iar costul de transport va fi calculat implicit din acesta.
E-mailurile importante de la WooCommerce sunt, de exemplu, notificări despre comenzi noi sau e-mailuri cu un link pentru a vă reseta parola.
De asemenea, buletinele informative WooCommerce vor fi trimise la adresa de e-mail specificată, cu excepția cazului în care debifați caseta din partea de jos a cardului.

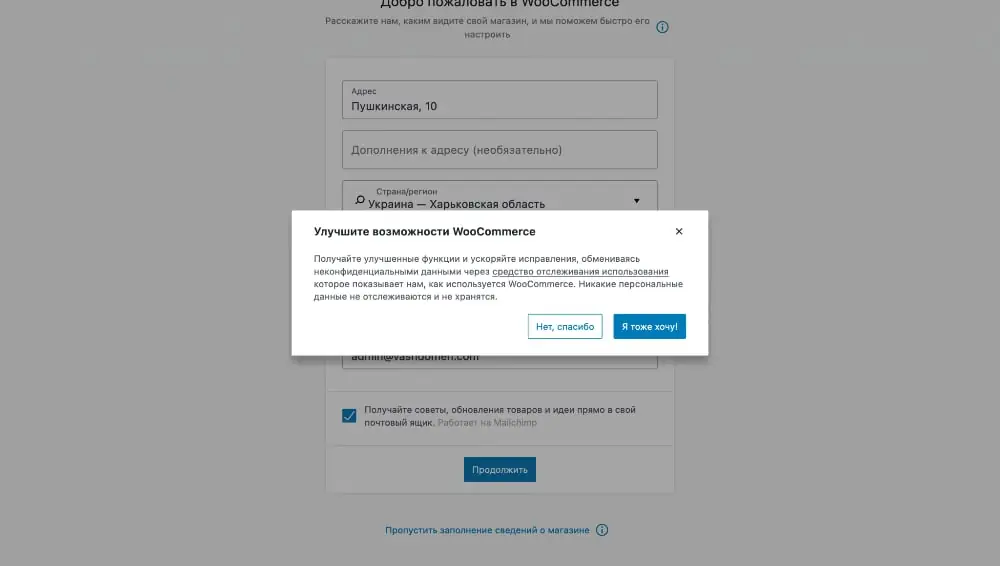
După ce faceți clic pe Continuare, va apărea o fereastră pop-up care vă va cere să partajați date nesensibile cu dezvoltatorii WooCommerce, astfel încât aceștia să poată înțelege mai bine cum să îmbunătățească performanța pluginului.

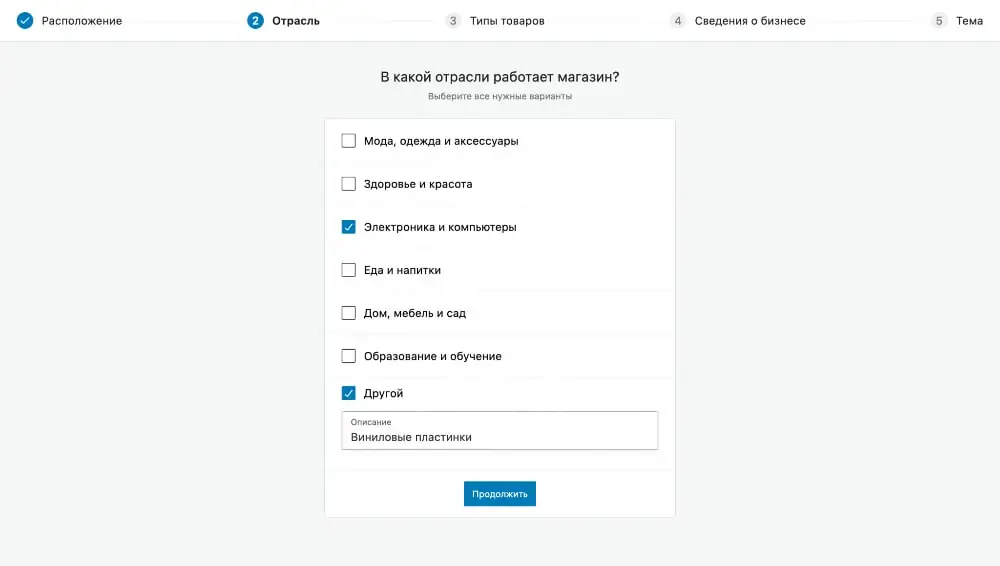
Pasul 2: Industrie
Aici trebuie să indicați industria căreia îi aparține magazinul dvs. Puteți selecta mai multe industrii deodată sau puteți indica pe ale dvs. în opțiunea „Altele” dacă niciuna dintre cele propuse nu este potrivită.

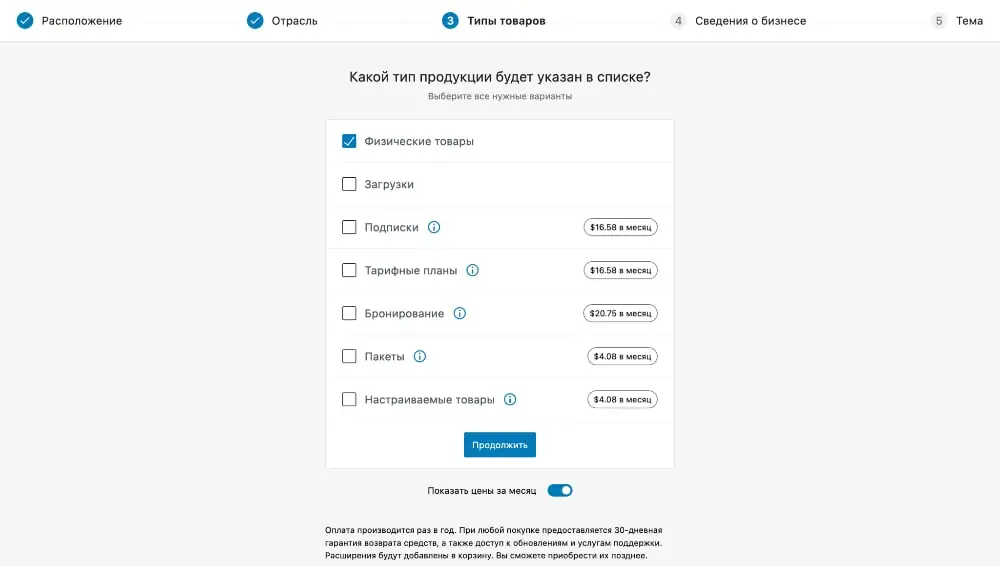
Pasul 3: Tipuri de produse
Aici trebuie să indicați tipul de bunuri pe care îl veți vinde. Două dintre ele sunt disponibile gratuit, alte cinci pot fi achiziționate separat.
Prin achiziționarea unui tip de produs ne referim la achiziționarea de funcționalități suplimentare din setările WooCommerce, care, potrivit dezvoltatorilor de plugin, este de obicei folosită pentru astfel de produse.
Dacă vindeți un produs care aparține unuia dintre tipurile plătite, nu trebuie să îl cumpărați. Este probabil ca funcționalitatea standard să fie suficientă pentru dvs. sau veți găsi un plugin gratuit adecvat. Ca ultimă soluție, puteți oricând să cumpărați mai multe după fapt. Pentru a citi despre fiecare tip de produs plătit și funcționalitatea suplimentară a acestuia, faceți clic pe pictograma ⓘ de lângă numele tipului care vă interesează.

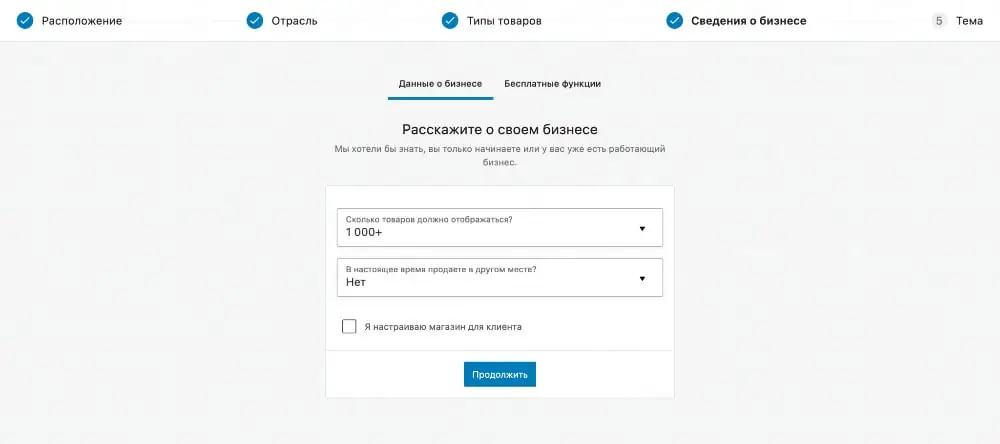
Pasul #4: Informații de afaceri
Aici vi se va cere să împărtășiți informații despre câte produse aveți, dacă dețineți magazinul și dacă vindeți în altă parte - online sau offline. Dacă da, care este venitul tău anual?

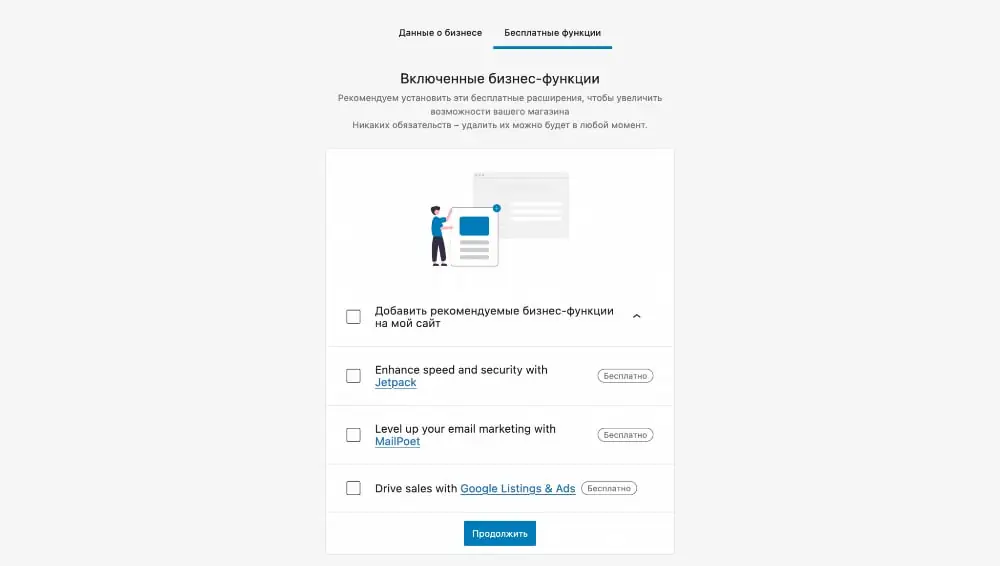
După ce faceți clic pe Continuare, se va deschide fila Funcții gratuite, care vă va solicita să instalați câteva plugin-uri gratuite suplimentare după ce ați terminat de configurat WooCommerce: Jetpack, MailPoet și Google Listări și anunțuri.
Pentru a vedea pluginurile, extindeți lista derulantă în opțiunea „Adăugați caracteristici comerciale recomandate pe site-ul meu”. Dacă nu doriți să instalați nimic, debifați caseta de selectare „Adăugați funcții comerciale recomandate pe site-ul meu”.
Aceste plugin-uri nu sunt necesare pentru funcționarea normală a Bookomers. În plus, poți instala oricând aceleași produse în viitor, dacă chiar ai nevoie de ele. În caz contrar, pur și simplu vor ocupa spațiu pe găzduire și vor risipi resursele serverului web.

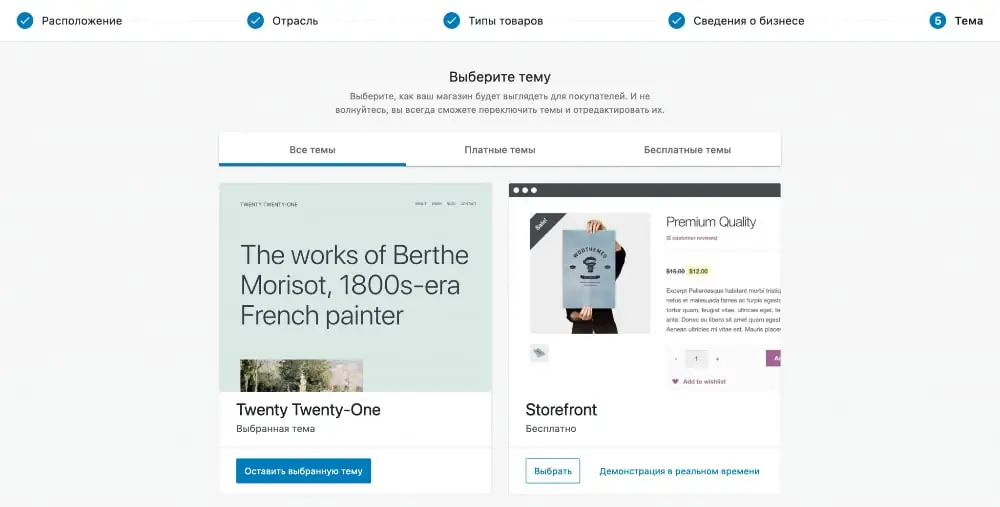
Pasul #5: Teme
Aici poți selecta o temă pentru viitorul tău magazin, dacă nu ai făcut-o deja înainte de a instala WooCommerce. Vor exista mai multe opțiuni gratuite și plătite din care să alegeți.
Acestea nu sunt toate temele care susțin WooCommerce și nu este necesar să alegeți nimic în această etapă. Pentru a finaliza instalarea, faceți clic pe „Păstrați tema selectată” în primul bloc.

Procesarea comenzilor în WooCommerce
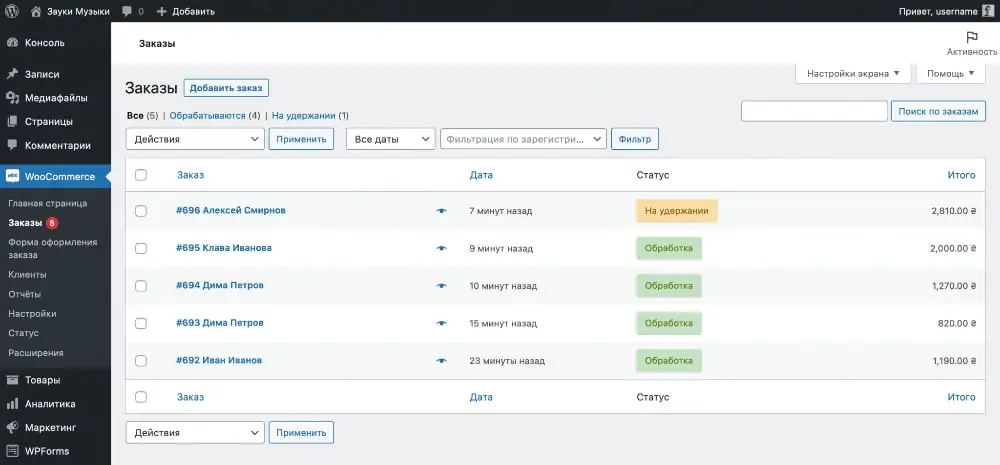
După ce un client plasează o comandă pe site-ul dvs., aceasta va apărea în consola WordPress în secțiunea „WooCommerce – Comenzi”.

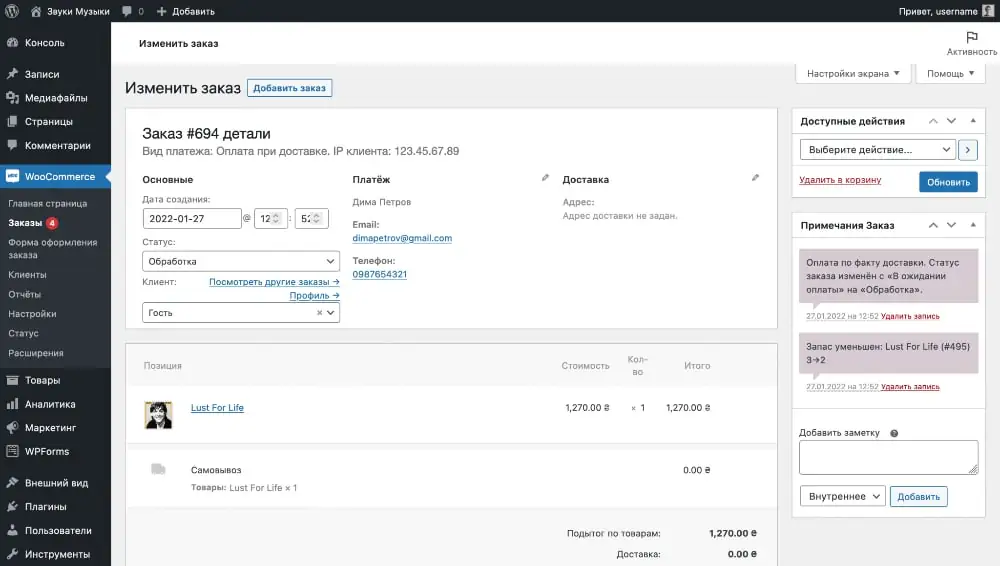
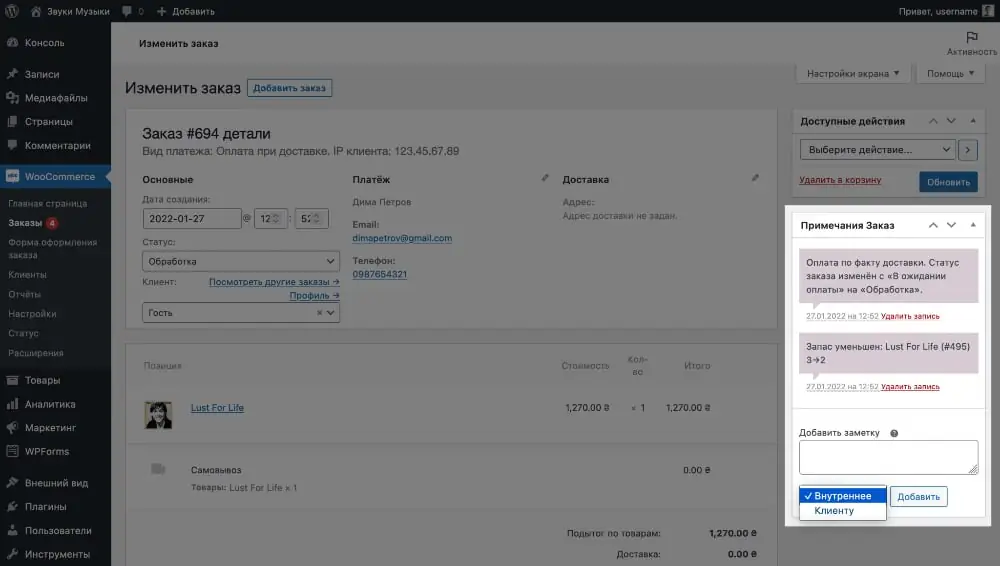
Faceți clic pe o comandă pentru a deschide detaliile acesteia. În partea de sus a paginii care se deschide vor apărea informații generale despre comandă: tipul plății, adresa și informațiile de contact ale clientului, data creării comenzii, precum și starea acesteia. Chiar mai jos va fi conținutul comenzii, iar pe lateral vor fi note și mai multe acțiuni care se pot face cu ea.

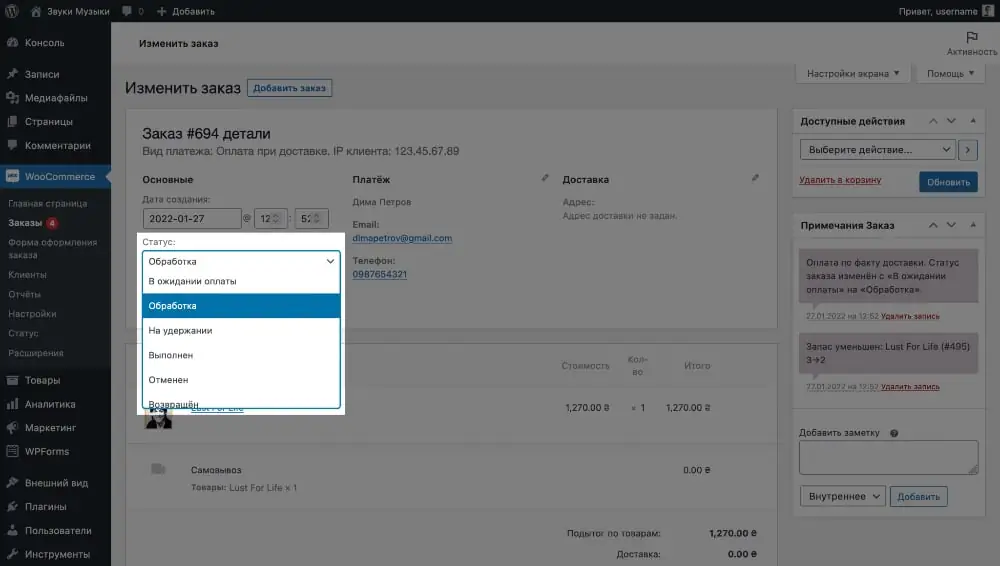
Există doar șapte stări ale comenzii: „Plată în așteptare”, „Procesare”, „În așteptare”, „Terminat”, „Anulat”, „Returnat” și „Eșuat”. Acestea trebuie modificate manual după ce primiți plata și sunteți gata să trimiteți comanda pentru livrare. De fiecare dată când starea se schimbă, clientul va primi o notificare prin e-mail.

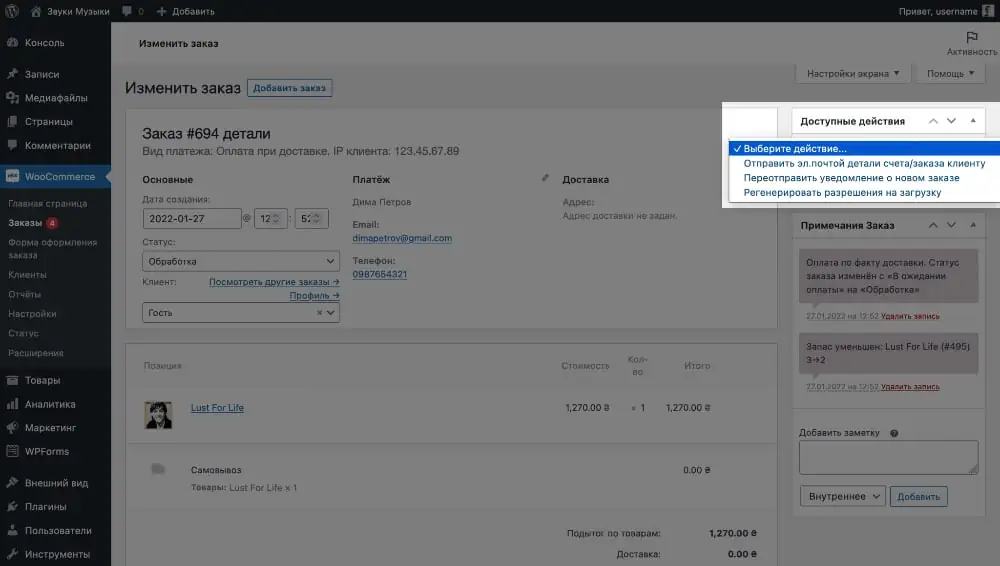
Blocul „Acțiuni disponibile” din bara laterală din dreapta conține opțiuni care vă permit să regenerați permisiunea clientului de a descărca un produs virtual, precum și să retrimiteți o notificare de comandă către client sau către dvs.

Blocul „Note de comandă” din bara laterală din dreapta conține note despre modificările stării comenzii și, de asemenea, vă permite să lăsați o notă pentru dvs. sau pentru client. De exemplu, spuneți-i câteva informații suplimentare, cum ar fi numărul facturii de la serviciul de livrare.

Pe lângă subsecțiunea „Comenzi”, secțiunea „WooCommerce” va avea alte șase subsecțiuni:
- Clienții — un tabel cu toți clienții, data înregistrării acestora, informațiile de contact, precum și numărul de comenzi și veniturile de la fiecare dintre aceștia.
- Rapoarte — un departament învechit cu rapoarte privind comenzile, clienții și inventarul. Odată cu lansarea WooCommerce 4.0, aceste rapoarte nu mai sunt furnizate, iar utilizatorii WordPress au acces la o nouă secțiune Analytics îmbunătățită.
- Setări — opt file cu parametrii magazinului dvs. După instalarea unor pluginuri, aici pot apărea file suplimentare.
- stare — informații de sistem despre starea pluginului WooCommerce, precum și instrumente pentru revenirea la setările standard. Subsecțiunea poate fi utilă pentru restaurarea site-ului în cazul unor defecțiuni sau erori.
- Catalog — o bibliotecă de plugin-uri care va ajuta la extinderea funcționalității magazinului online. Nu toate pluginurile care sunt compatibile cu WooCommerce vor fi listate aici; vor fi mai multe în secțiunea „Pluginuri”.
- Abonamentele mele — o listă de pluginuri din contul dvs. de pe site-ul WooCommerce. Această subsecțiune este similară cu cea anterioară, dar trebuie să căutați și să adăugați pluginuri nu în consola WordPress, ci pe site-ul web WooCommerce.com. De asemenea, nu există încă multe plugin-uri populare pentru piața ucraineană, care sunt disponibile în consolă în secțiunea „Plugin-uri”.
Configurarea produselor în WooCommerce
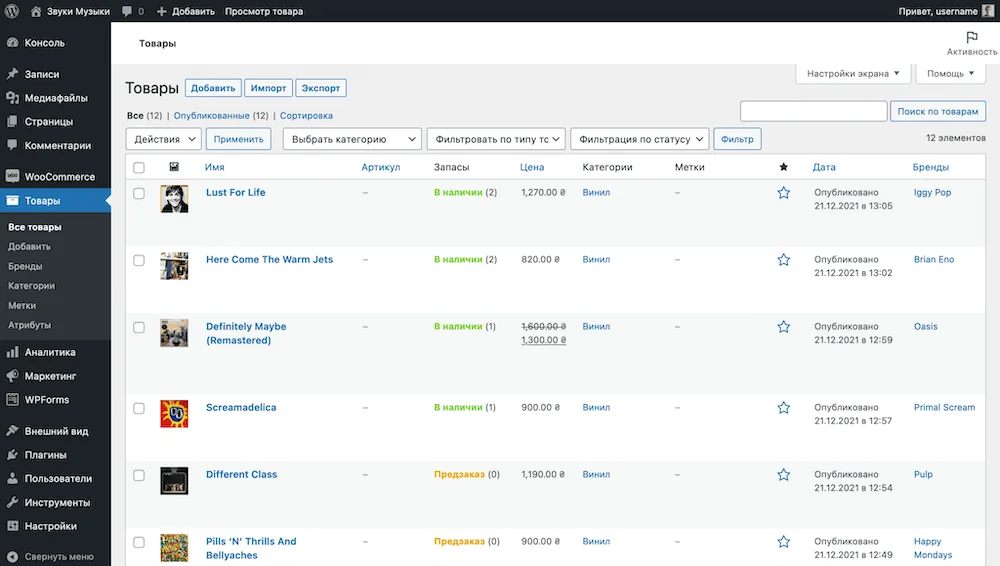
În consola dvs. WordPress, accesați secțiunea Produse. Aici vei adăuga produse noi și le vei edita pe cele existente, precum și vei crea categorii și variații pentru produse, cum ar fi mărimi sau culori.

Cum să adăugați un produs nou
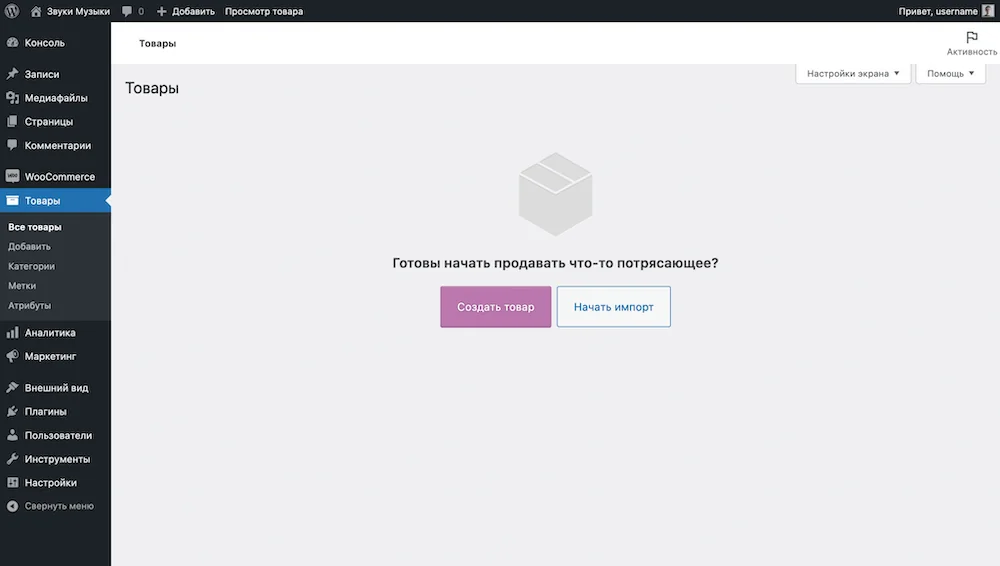
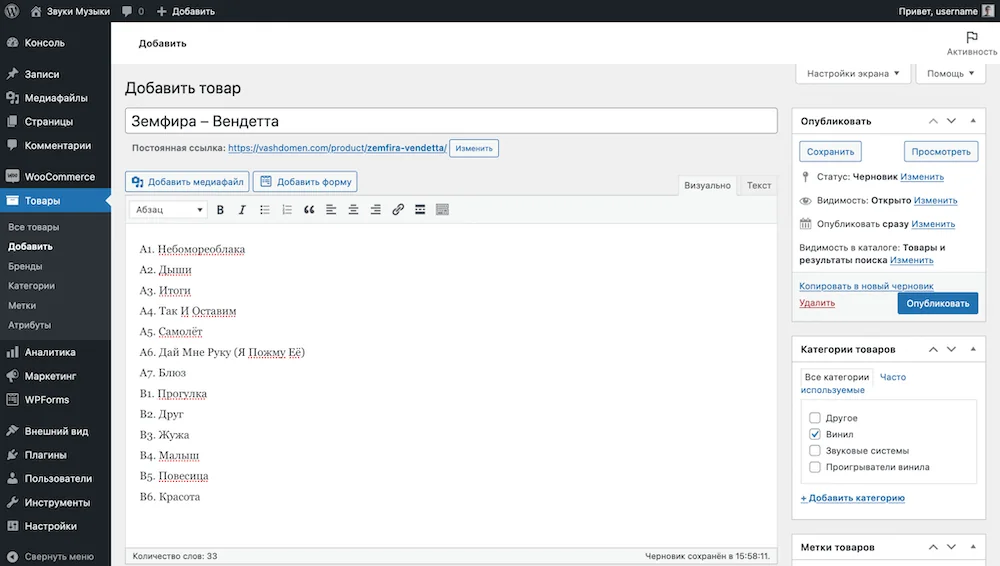
Imediat după instalarea WooCommerce, secțiunea „Produse” va fi goală și va apărea un buton violet „Creare produs” în centrul ecranului. În caz contrar, pentru a crea un produs, accesați secțiunea „Produse – Adăugați” din bara laterală WordPress.

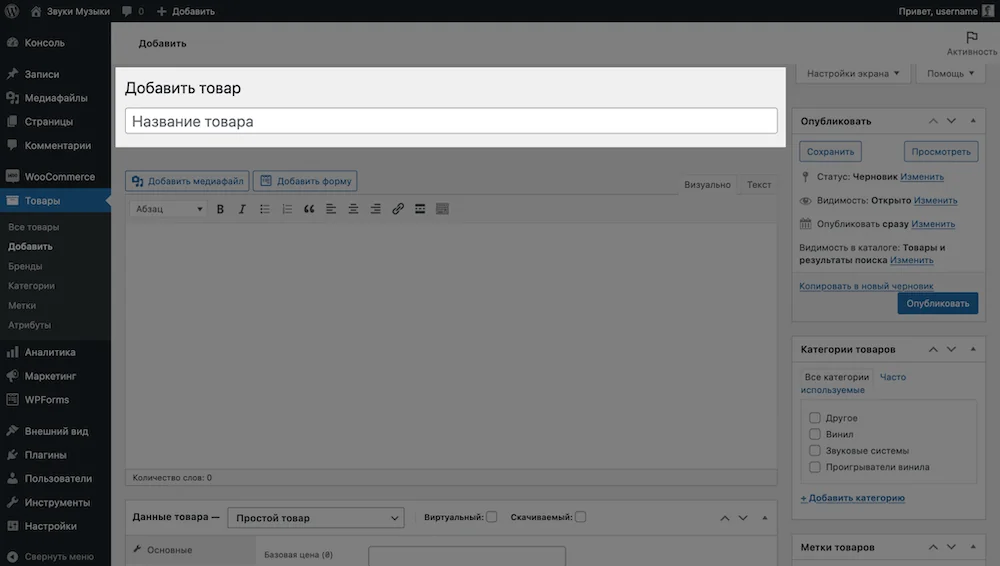
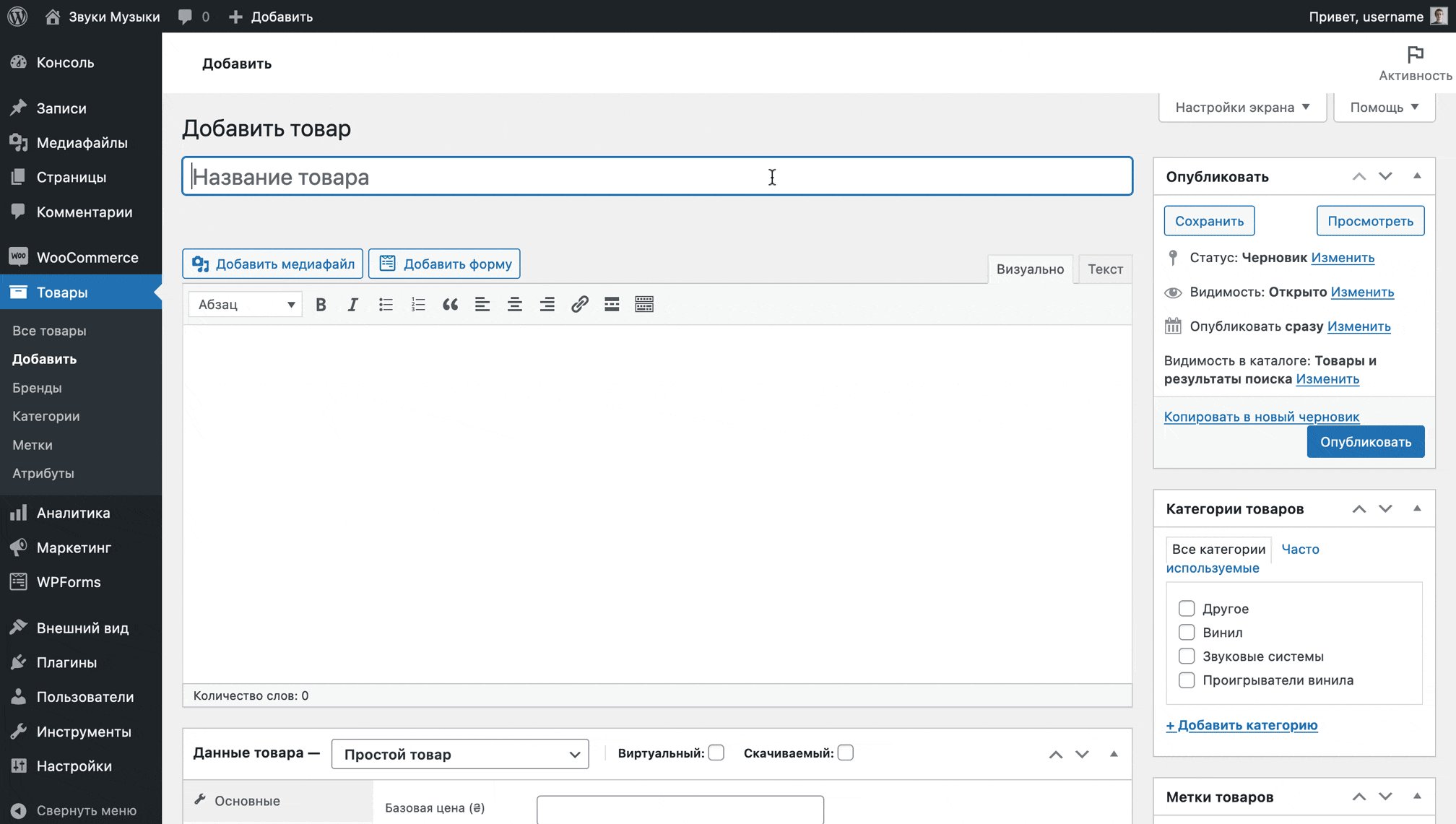
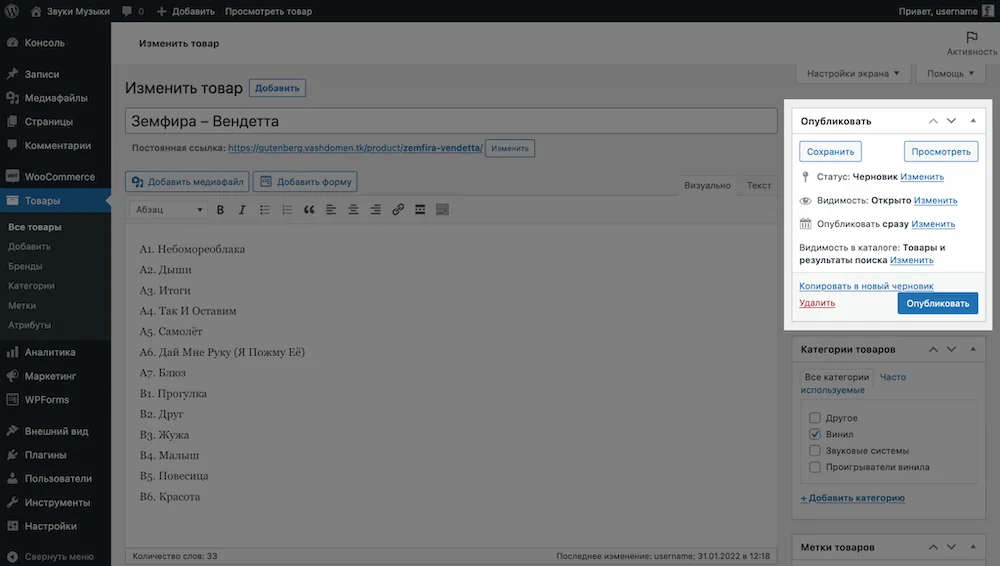
Se va deschide un card de produs gol. Din punct de vedere vizual, este împărțit în mai multe părți: numele produsului, descrierea sa obișnuită și scurtă, date despre produs și o bară laterală.
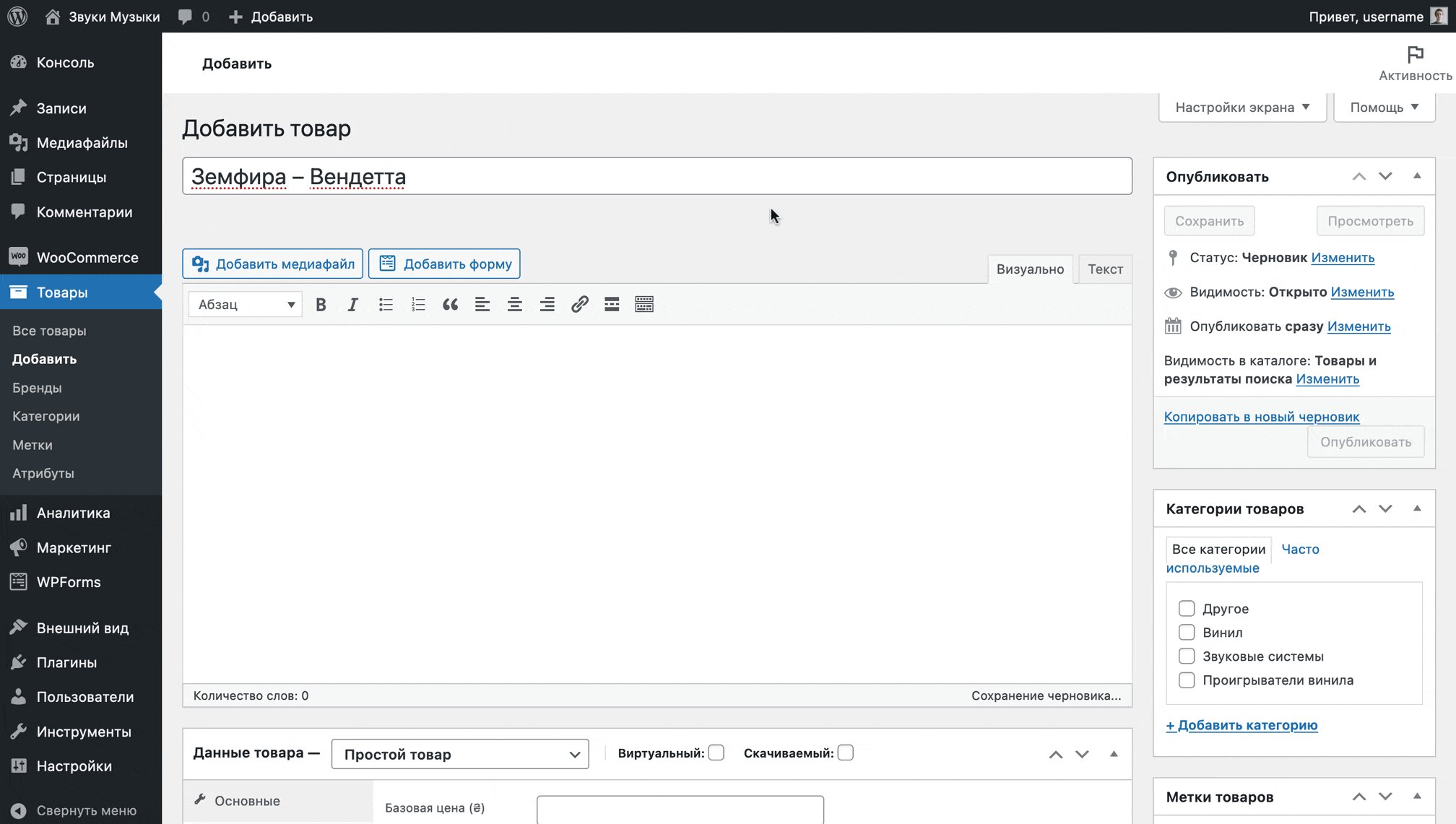
Numele produsului. În partea de sus va fi numele produsului - ceea ce vizitatorii site-ului dvs. vor vedea pe paginile magazinului.

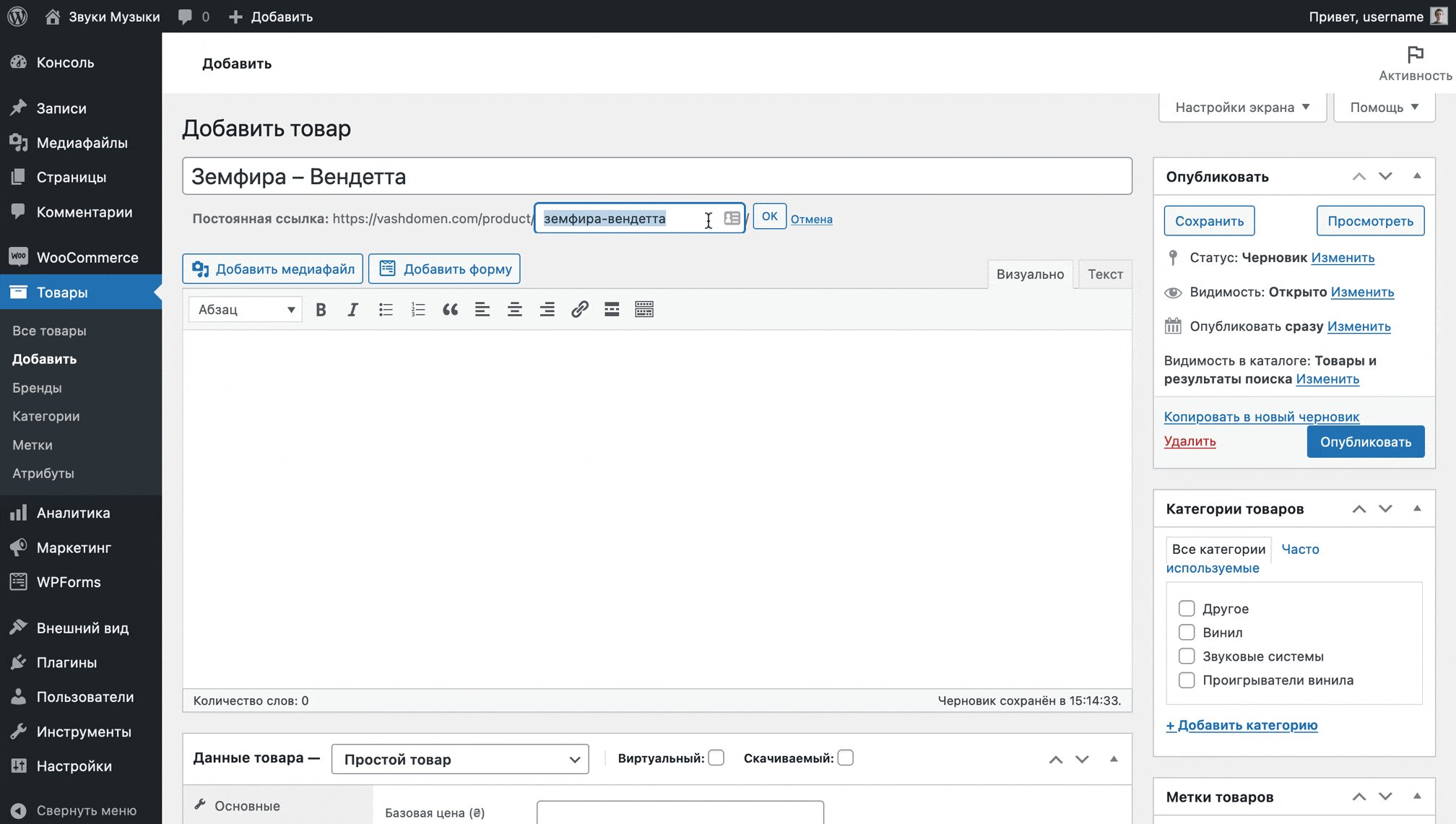
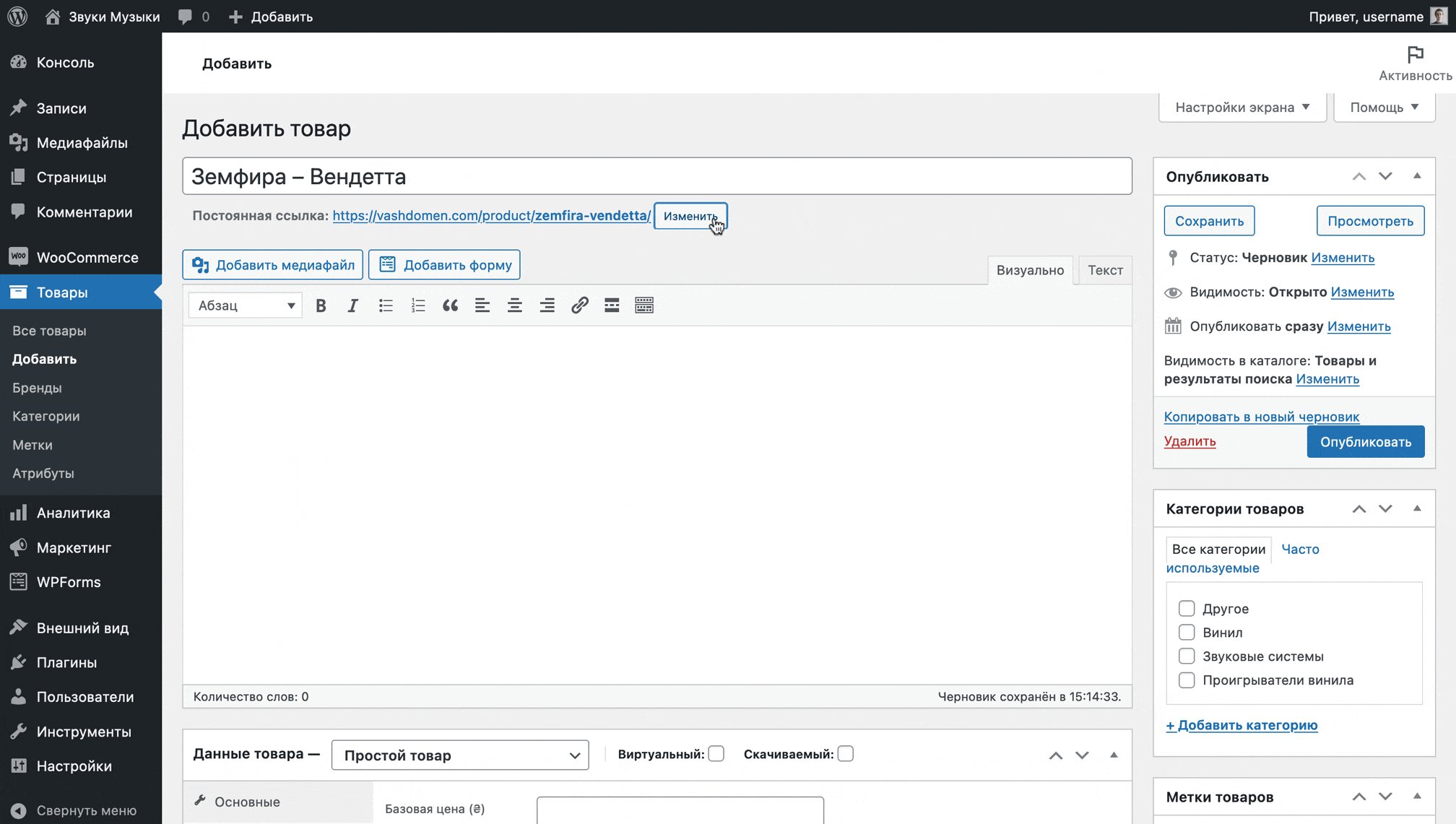
După ce ați introdus numele, sub câmp va apărea o opțiune Permalink - adresa URL a produsului. Adresa constă dintr-un domeniu, categorie de produs și etichetă.
Eticheta se potrivește cu numele produsului. Dacă produsul are un nume rusesc, eticheta va fi și în rusă. Pentru a evita amestecarea a două alfabete în adresa URL, asigurați-vă că actualizați manual literele din etichetă în latină.

Descriere produs. Sub câmpul titlu va exista un editor de text pentru a descrie produsul. Puteți adăuga nu numai text, ci și imagini suplimentare. Imaginile adăugate astfel nu vor fi incluse în galeria foto a produsului.

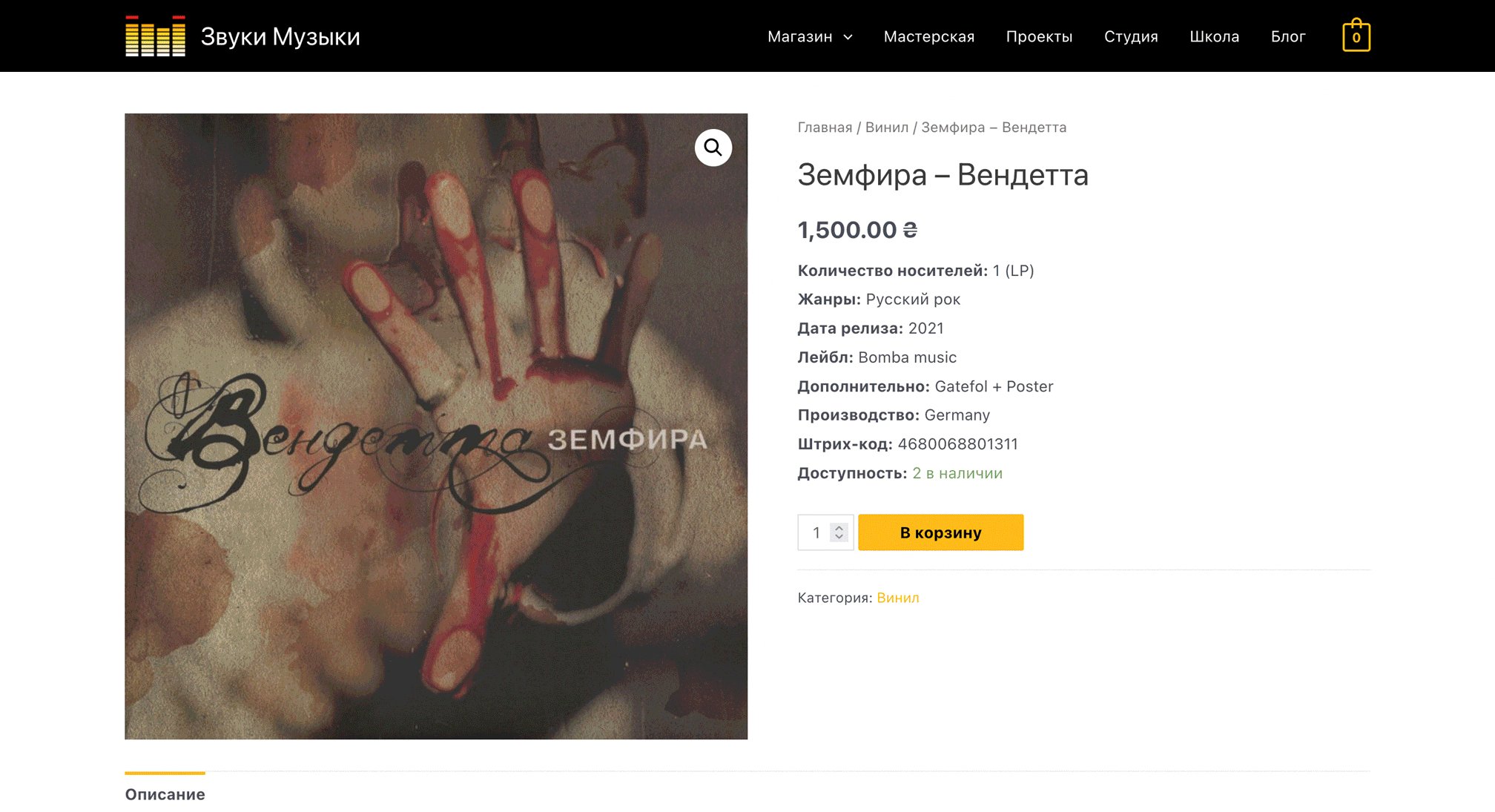
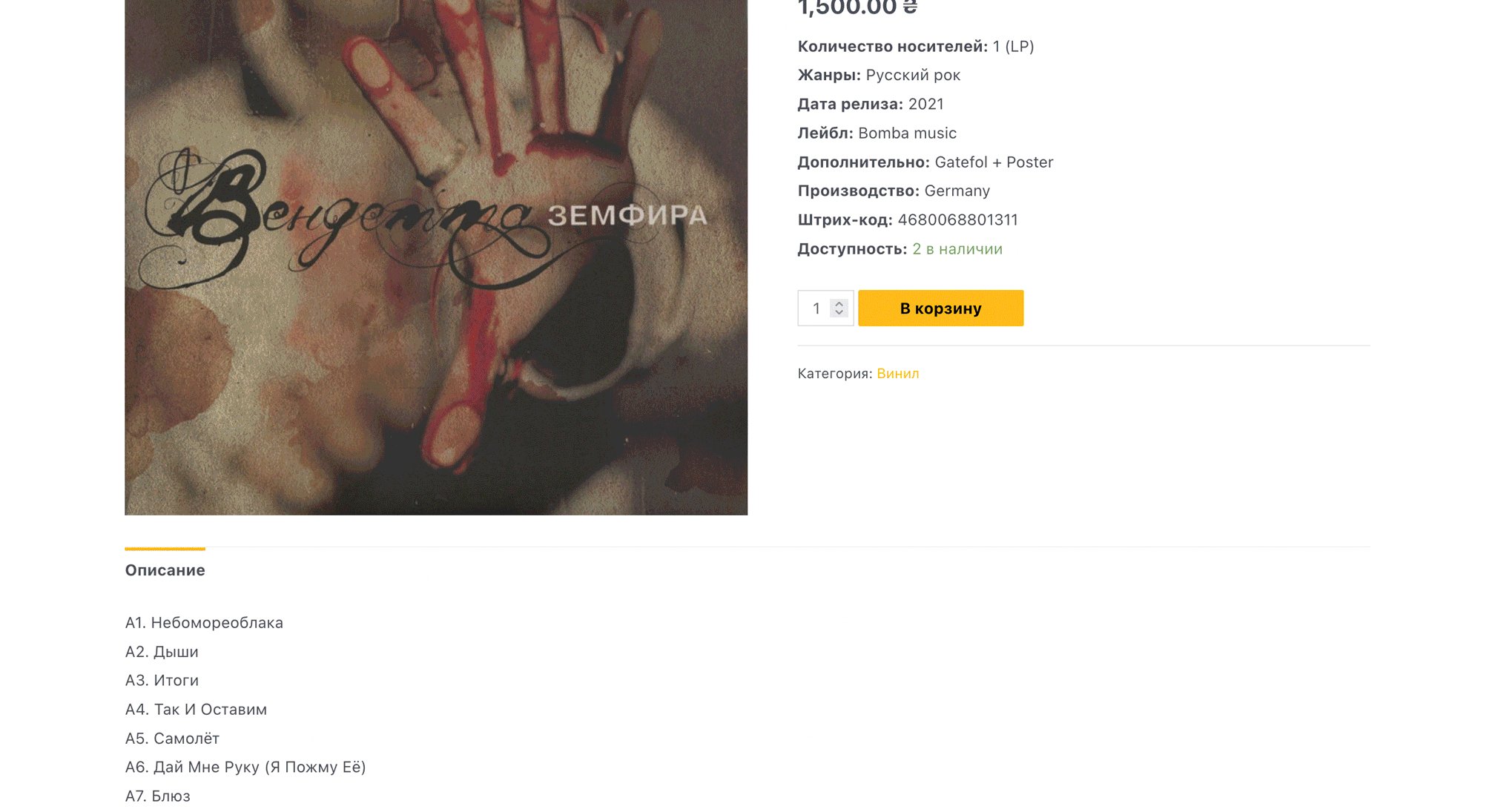
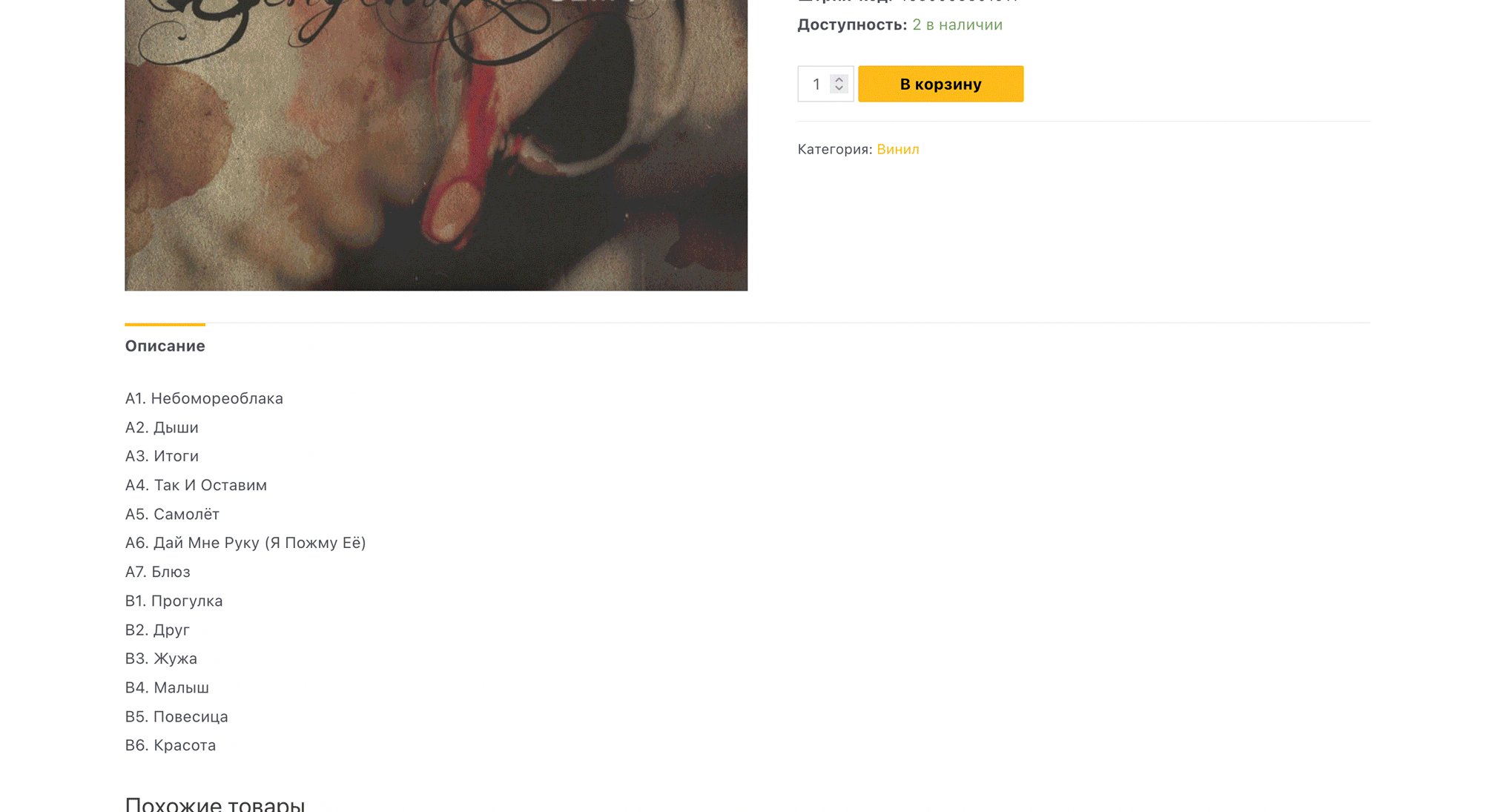
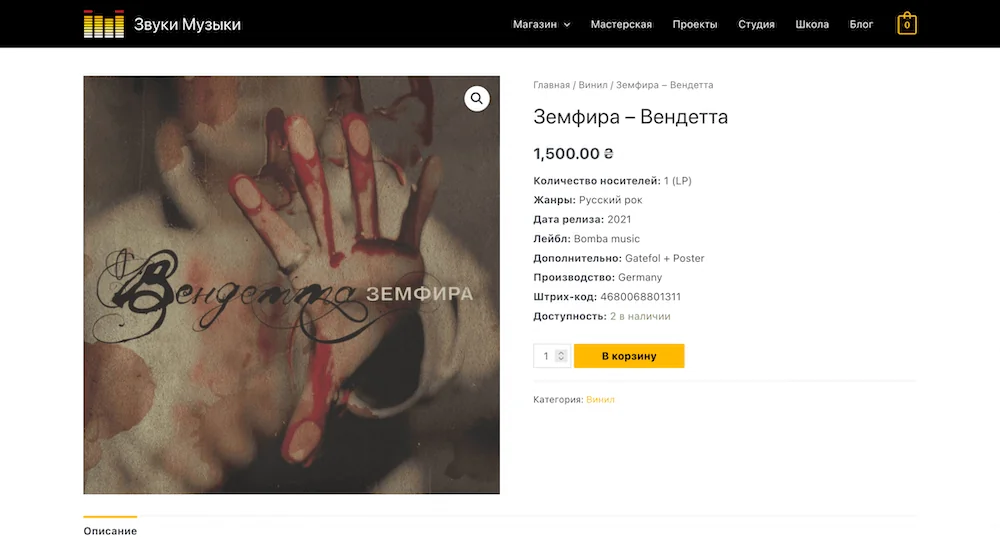
Când vizualizați un produs pe site, descrierea va apărea în partea de jos a paginii sub imaginea produsului.

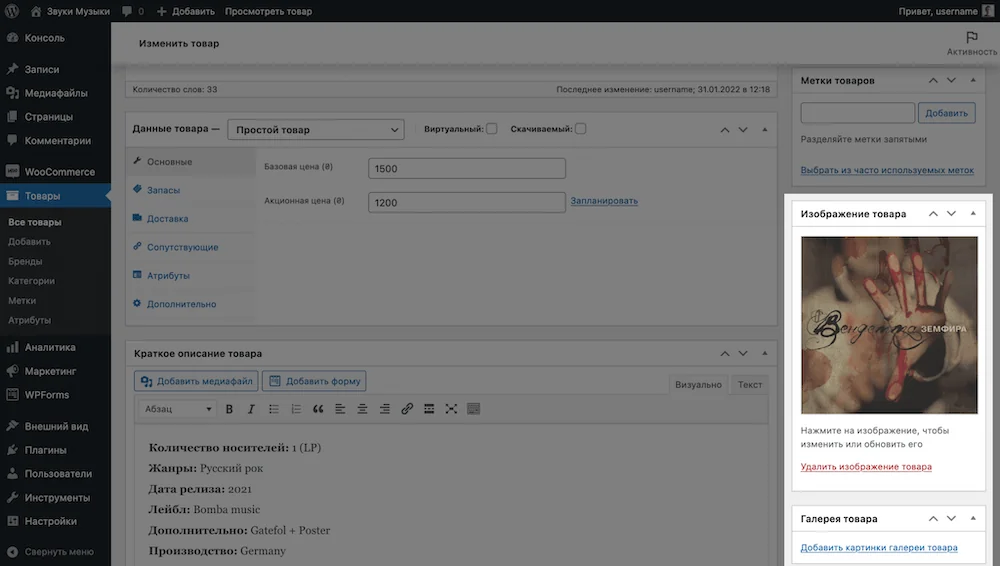
Scurtă descriere a produsului. În partea de jos a cardului de produs în consola WordPress va exista un câmp „Descriere succintă a produsului”. Dacă intenționați să vă implicați în promovarea SEO a magazinului dvs., este mai bine să adăugați aici text unic decât să copiați descrierea principală.

O scurtă descriere a clientului va fi înaintea celei principale din partea galeriei de produse. Ar fi potrivit să spuneți numai lucrurile de bază despre produs sub forma unei liste și să furnizați text detaliat în descrierea principală.

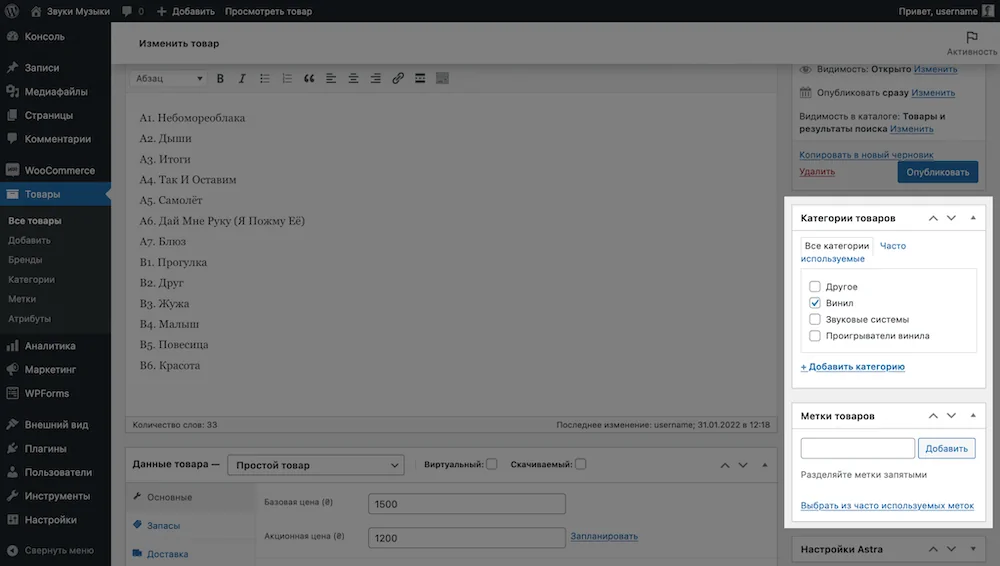
Date despre produs. Între descriere și rezumatul produsului din consola WordPress va exista un bloc „Detalii produs”. Vă permite să configurați parametrii de bază ai produsului: preț, inventar, dimensiuni, atribute (dimensiuni și culori), note și posibilitatea de a lăsa recenzii.
Setările din blocul „Date produs” sunt împărțite în șase secțiuni: „De bază”, „Inventar”, „Livrare”, „Asociate”, „Atribute”, „Suplimentar”.
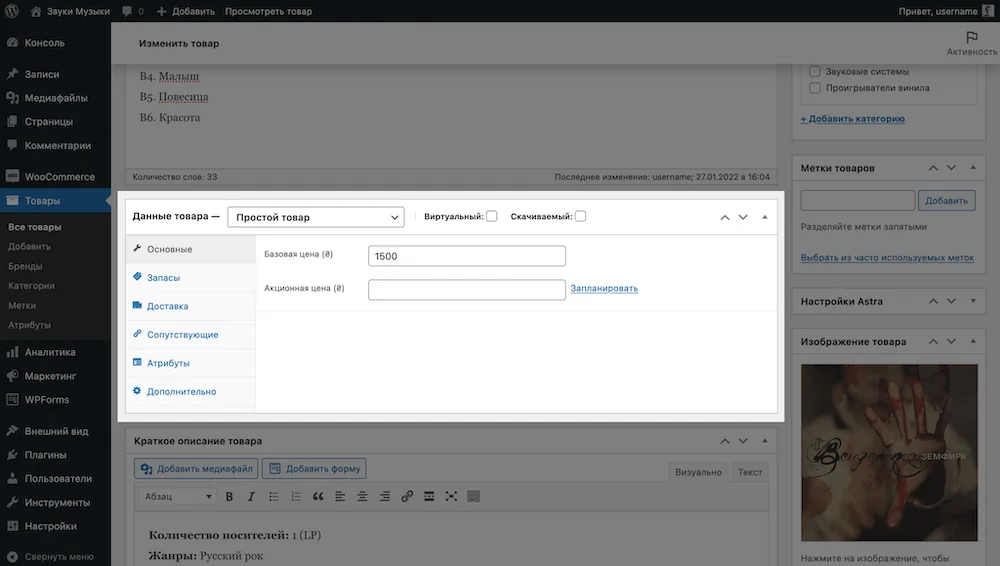
În secțiunea „De bază”. Va exista doar costul standard al articolului și costul atunci când acesta este la vânzare.
Prețul de vânzare poate fi setat pentru o perioadă limitată de timp făcând clic pe linkul cu textul „Programare” de lângă câmpul de preț.

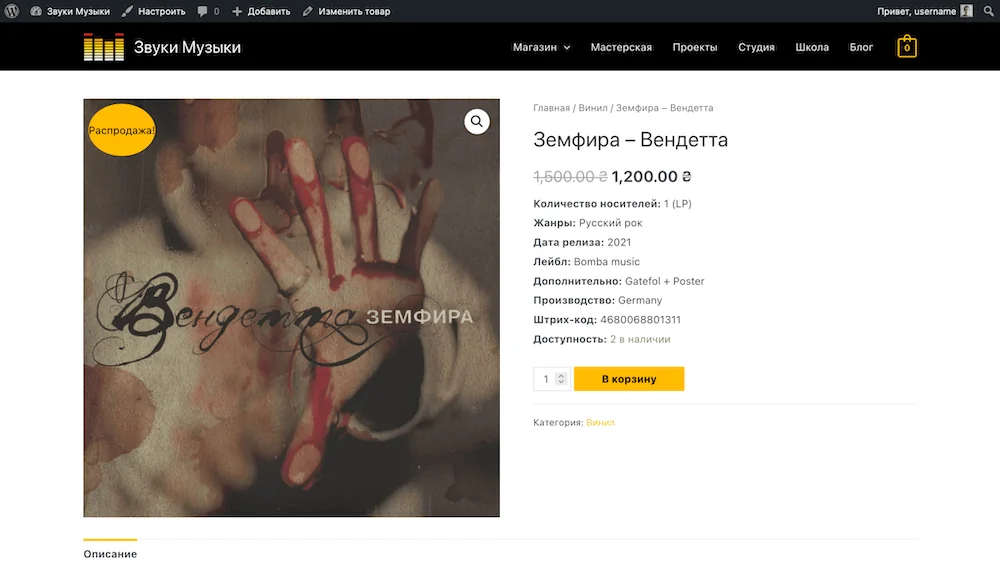
Când un articol este la vânzare, va apărea o pictogramă „Reducere!” în colțul din dreapta sus al imaginii sale pe site. Prețul obișnuit va fi tăiat, iar prețul de vânzare va fi alături.

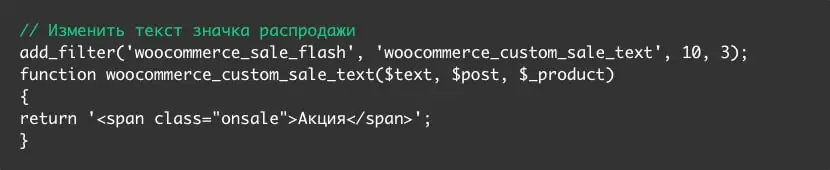
Pentru a schimba textul de pe pictograma de vânzare în „Promoție”, adăugați următorul cod la sfârșitul fișierului functions.php din folderul cu tema de pe găzduire:

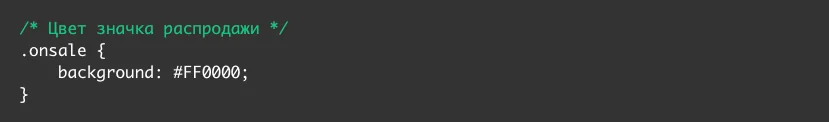
Pentru a schimba culoarea pictogramei de vânzare în roșu, adăugați următorul cod CSS la secțiunea Aspect - Personalizare - Stiluri suplimentare:

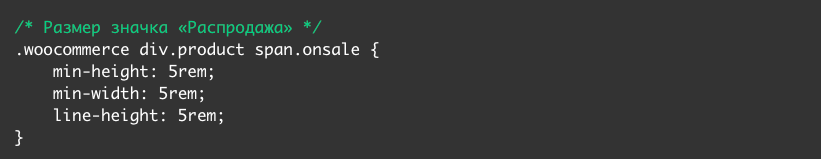
Pentru a schimba dimensiunea pictogramei de vânzare, adăugați următorul cod CSS la sfârșitul aceleiași secțiuni (numărul 5 corespunde mărimii, poate fi schimbat):

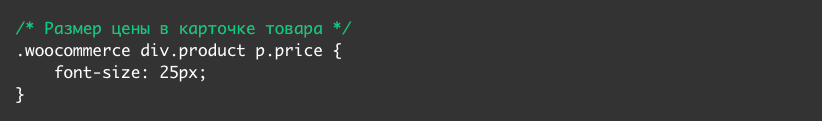
Pentru a crește dimensiunea prețului în cardul produsului, adăugați următorul cod la secțiunea „Aspect – Personalizare – Stiluri suplimentare”:

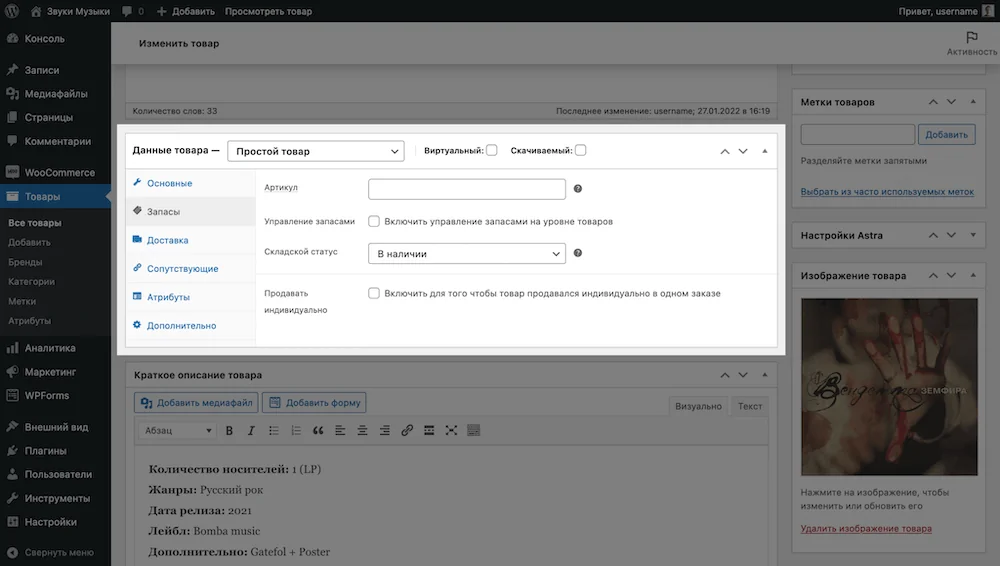
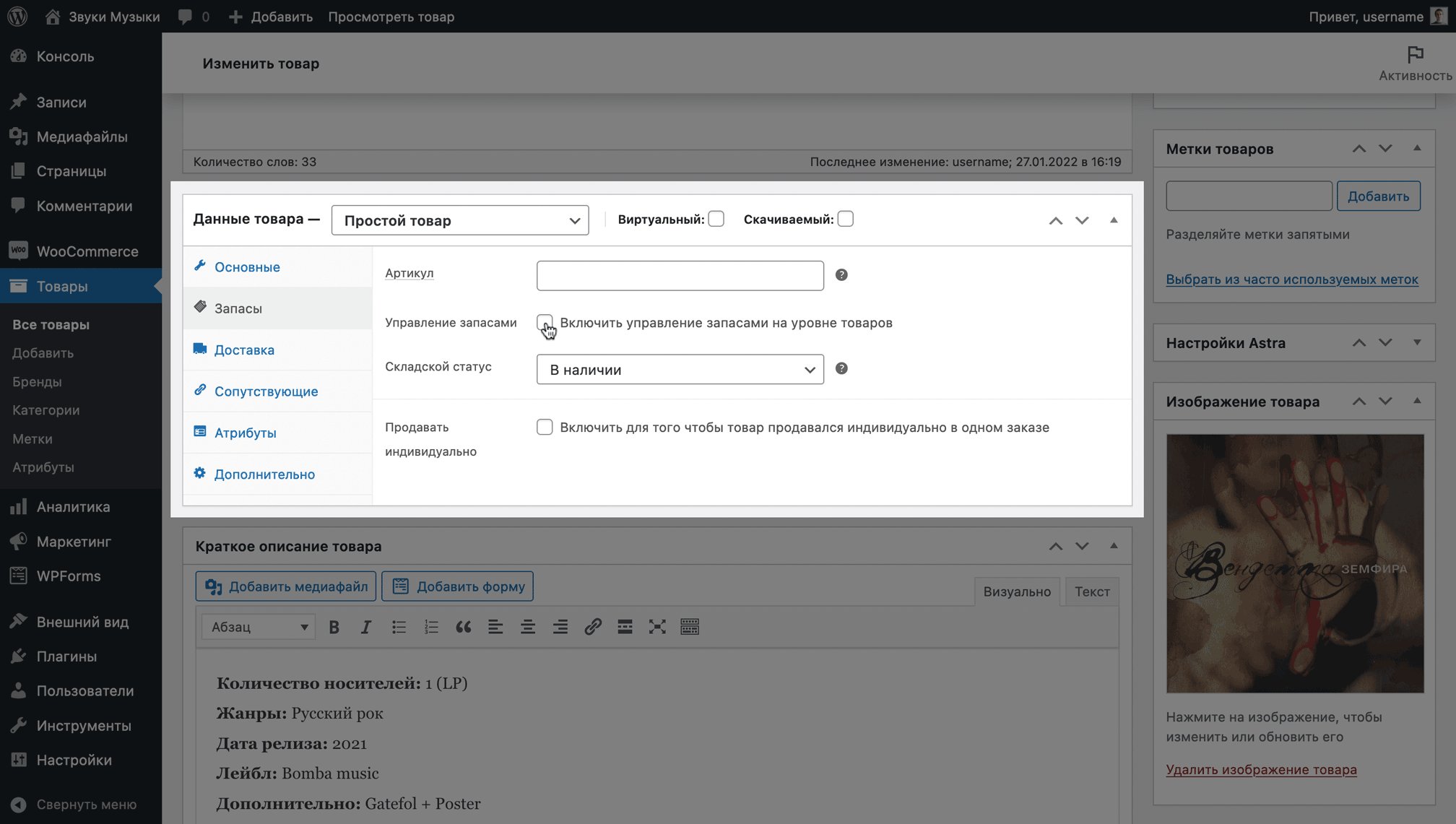
În secțiunea „Inventar” veți găsi setări de depozit: articol produs, disponibilitate și gestionarea stocurilor, precum și interdicția de a cumpăra mai mult de un articol într-o comandă.

În mod implicit, gestionarea stocurilor la nivel de articol va fi dezactivată, articolele nu vor avea nicio cantitate, doar trei stări de depozit din care să alegeți: În stoc, Stoc epuizat și Precomandă. Va trebui să monitorizați manual relevanța acestor stări.
În timp ce gestionarea stocurilor este dezactivată, oamenii pot comanda același articol atât cât doresc. Acest lucru poate fi acceptabil, de exemplu, dacă comandați bunuri direct de la producător și nu sunt limitate în cantitate.
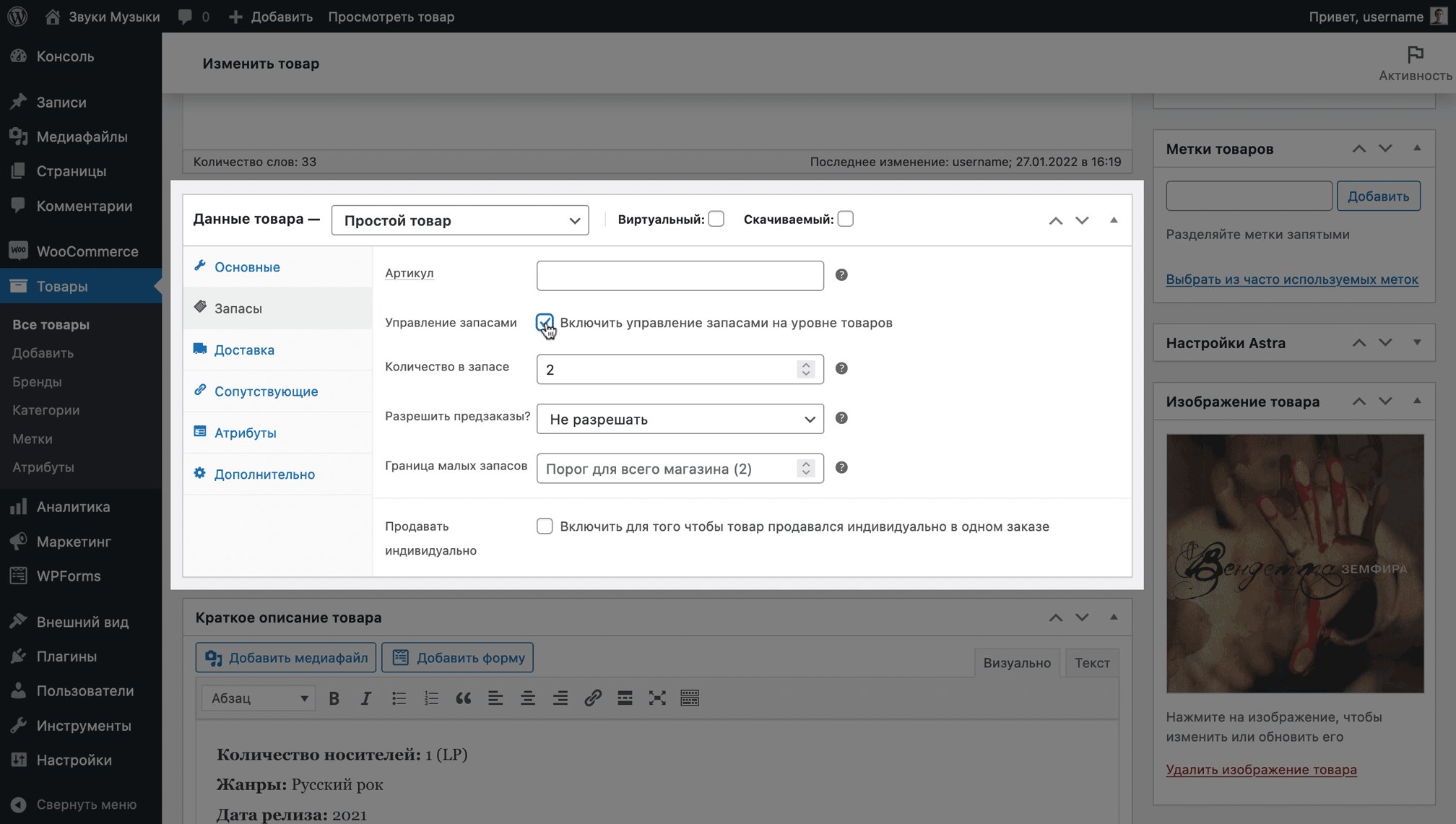
Dacă ține evidența mărfurilor în stoc, opțiunea „Gestionează Inventar” îți va fi utilă. Vă permite să specificați cantitatea specifică de mărfuri pe care o aveți în stoc și să setați notificări atunci când inventarul scade sub valoarea selectată.
Bifați opțiunea „Gestionați inventarul”, după care opțiunea „Starea depozitului” va dispărea și în locul ei vor apărea alte trei opțiuni:
- Cantitate in stoc — câte produse sunt în stoc;
- Permite precomenzi — este posibil să se plaseze precomenzi dacă produsul este epuizat;
- Limită mică de stoc — numărul de produse din stoc, după care veți primi o notificare că produsul se epuizează și trebuie să comandați mai multe.

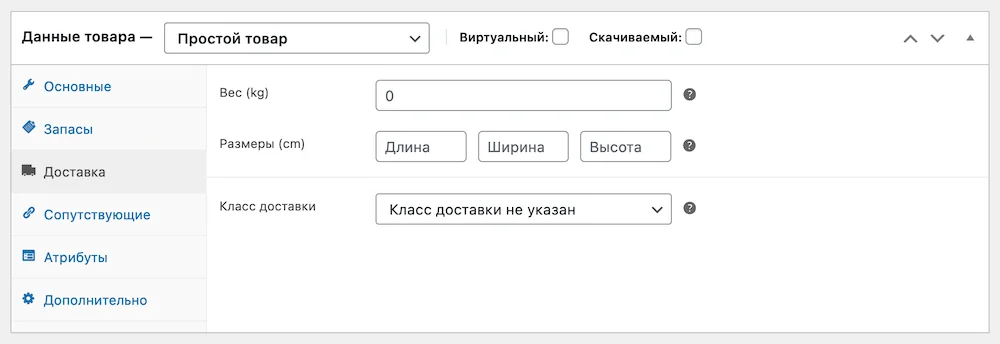
În secțiunea „Livrare” veți găsi câmpuri pentru indicarea dimensiunilor mărfurilor, precum și a clasei de livrare. O clasă de expediere este o entitate care atribuie condiții speciale de expediere unui produs care sunt diferite de alte produse.
De exemplu, folosind o clasă, puteți face livrarea acestui produs gratuit sau, dimpotrivă, puteți crește costul acestuia deoarece produsul este prea mare. Puteți citi mai multe despre clasele de livrare mai jos în secțiunea despre configurarea livrării.

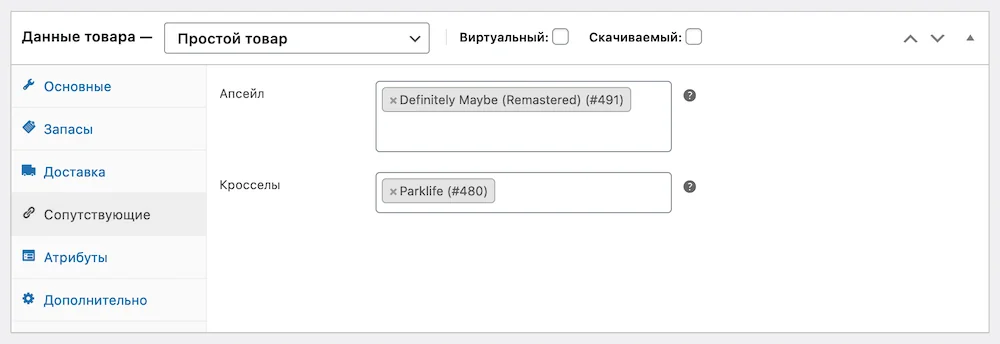
În secțiunea „Legat” vor exista două opțiuni care vă vor ajuta să vindeți produse în magazin:
- Upsell - produse care vor fi afișate mai jos în cardul acestui produs.
- Crossels sunt produse care vor fi expuse în coș.
Folosind aceste opțiuni, puteți recomanda produse în locul celui actual sau pe lângă acesta. Doar începeți să introduceți numele produsului în câmpul necesar, apoi selectați-l din lista verticală.

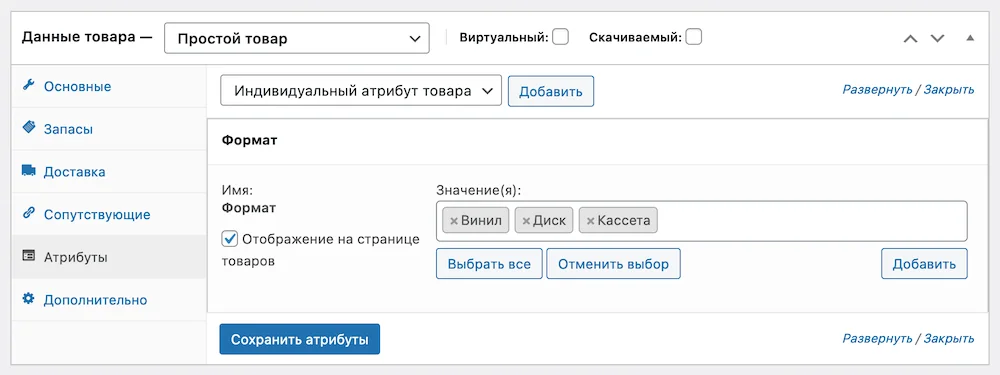
În secțiunea „Atribute”, parametri suplimentari sunt alocați produsului, de exemplu, culori sau dimensiuni. Dar mai întâi, acești parametri trebuie să fie creați. Vă vom spune cum să faceți acest lucru în următoarea subsecțiune (despre variațiile de produs).

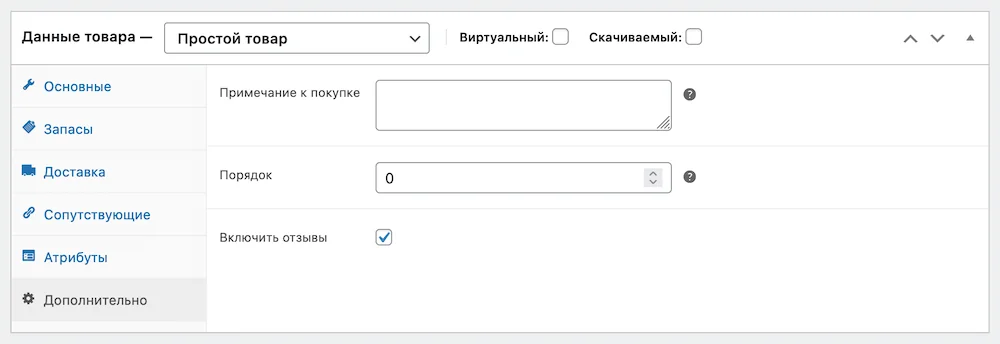
În secțiunea „Avansat” vor exista trei opțiuni independente care nu se potrivesc în nicio altă secțiune:
- Notă de cumpărare — Textul care trebuie trimis clientului după cumpărare într-o scrisoare despre o comandă reușită. Acest text nu va apărea pe pagina produsului.
- Ordin — poziția în care acest produs ar trebui să fie afișat în catalog. Dacă două produse au aceeași valoare, acestea vor fi sortate alfabetic.
- Includeți recenzii — Este posibil să lăsați recenzii pentru acest produs sub formă de comentarii și evaluări cu stele. Dacă nu aveți această opțiune, mai întâi activați recenziile la nivel global pe site-ul dvs. în fila Produse din WooCommerce - Setări.

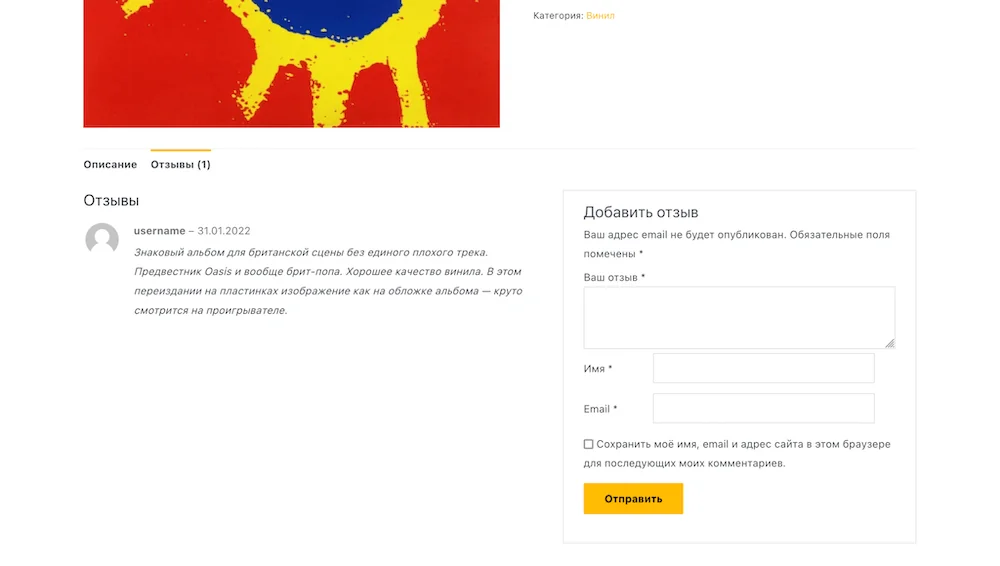
Așa va arăta recenzia în fișa produsului de mai jos. În mod implicit, fiecare recenzie nouă va fi văzută doar de autor până când aprobați manual recenzia în secțiunea Comentarii.

Panou lateral. Conține mai multe blocuri: „Publicare”, „Categorii de produse”, „Etichete de produse”, „Imagine de produs” și „Galeria de produse”.
Publica. Aici este butonul pentru a publica și actualiza produsul. În plus, aici poți modifica ora de publicare a produsului, vizibilitatea acestuia (pentru toată lumea, doar pentru tine, sau pentru cei care cunosc parola), precum și afișarea lui în catalog și rezultatele căutării.

Categorii de produse și etichete. Aici puteți atribui o categorie sau o etichetă produsului. Vă vom spune cum să le creați puțin mai jos în această secțiune.

Imagine produs și galerie. Aici puteți specifica imaginea de titlu a produsului, precum și imagini suplimentare care vor fi afișate ca miniaturi sub imaginea de titlu.

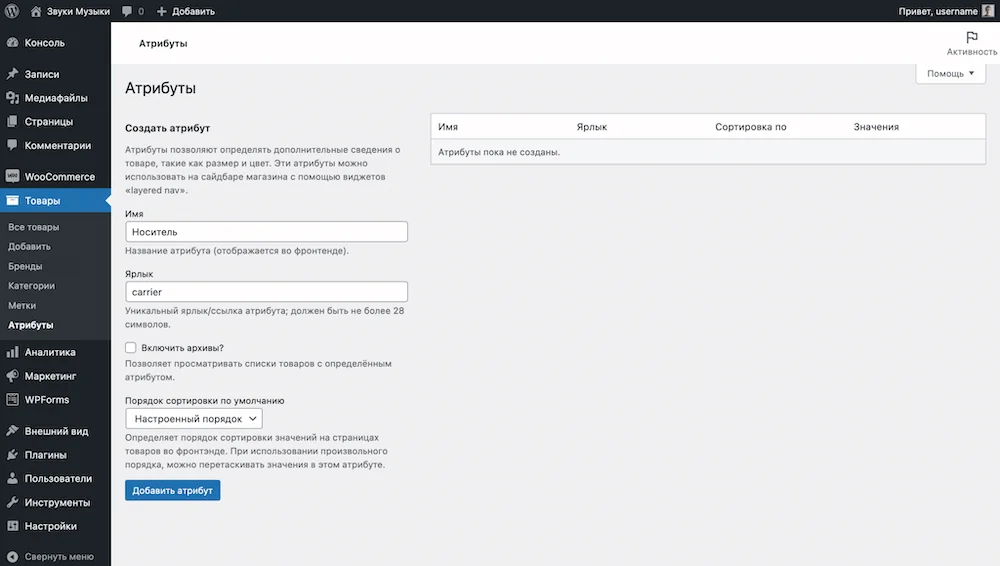
Cum să creați atributele produsului
Atributele sunt parametri suplimentari care sunt utilizați pentru a crea variații de produs în WooCommerce. De exemplu, dimensiuni sau culori. Acestea sunt create în secțiunea „Produse - Atribute” și apoi alocate produselor solicitate individual în blocul „Date produs - Atribute”.
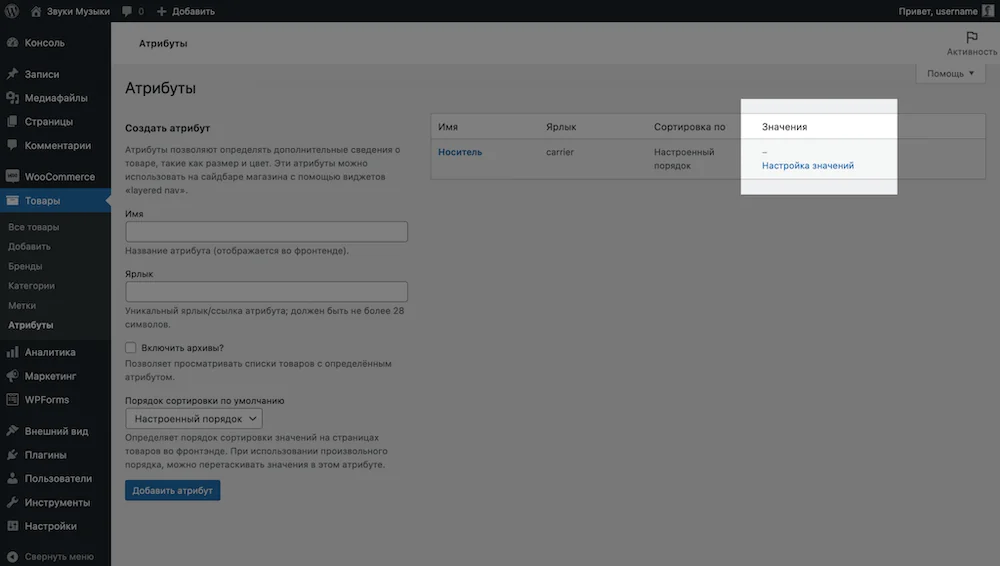
După instalarea WooCommerce, nu vor exista atribute în consola WordPress. Pentru a-l crea, completați câmpurile din stânga tabelului gol și faceți clic pe butonul „Adăugați atribut” din partea de jos. Completați câmpul „Etichetă” cu caractere latine, deoarece acest text va fi afișat în adresa URL a produsului.

După crearea unui atribut, trebuie să configurați valorile acestuia, în exemplul nostru - media pentru înregistrări audio. Pentru a face acest lucru, în tabelul cu atributul nou creat, faceți clic pe butonul „Setare valori” din coloana „Valori”.

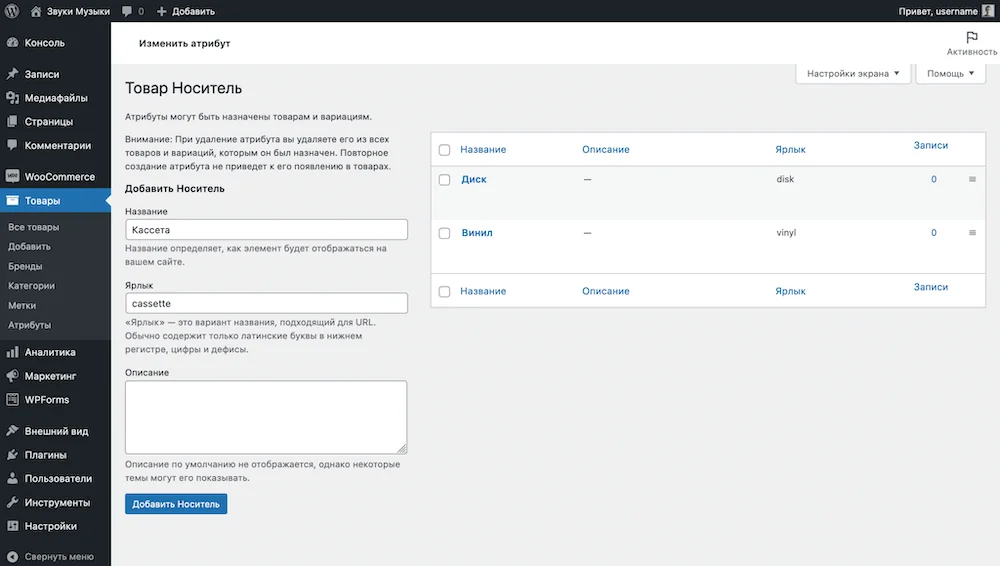
Se deschide o pagină cu valorile atributelor. Totul de pe el este aranjat în același mod ca în pagina anterioară: în stânga sunt câmpuri pentru valori noi, în dreapta este un tabel cu valori.

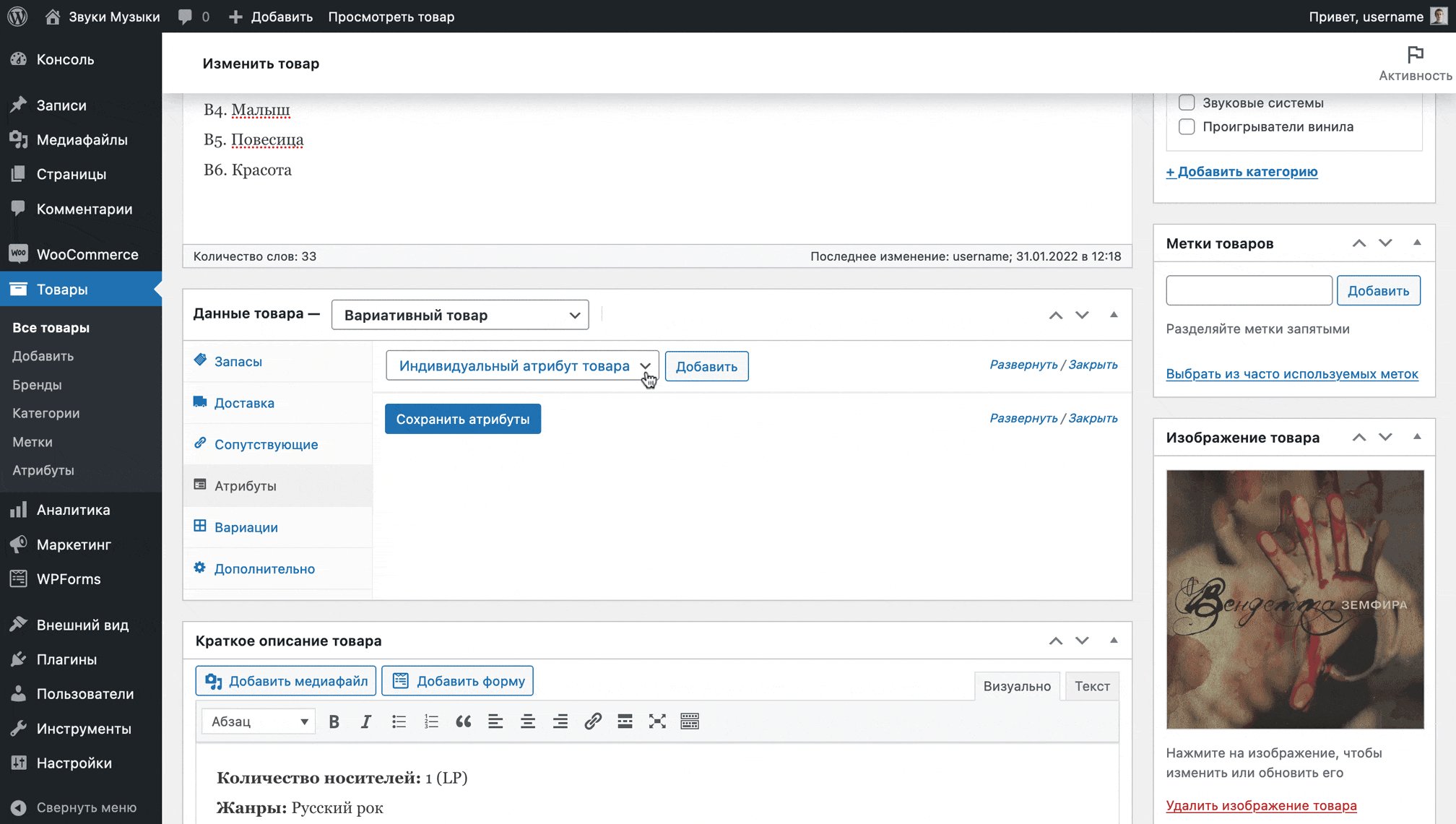
După crearea valorilor pentru atribut, trebuie să atribuiți valorile produselor dorite. Acest lucru se face în secțiunea „Produse”. Deschideți un produs pentru editare și găsiți blocul „Date produs”. În partea de sus a blocului va apărea o listă derulantă cu opțiunea „Produs simplu” selectată. Schimbați-l în „Produs variabil”.

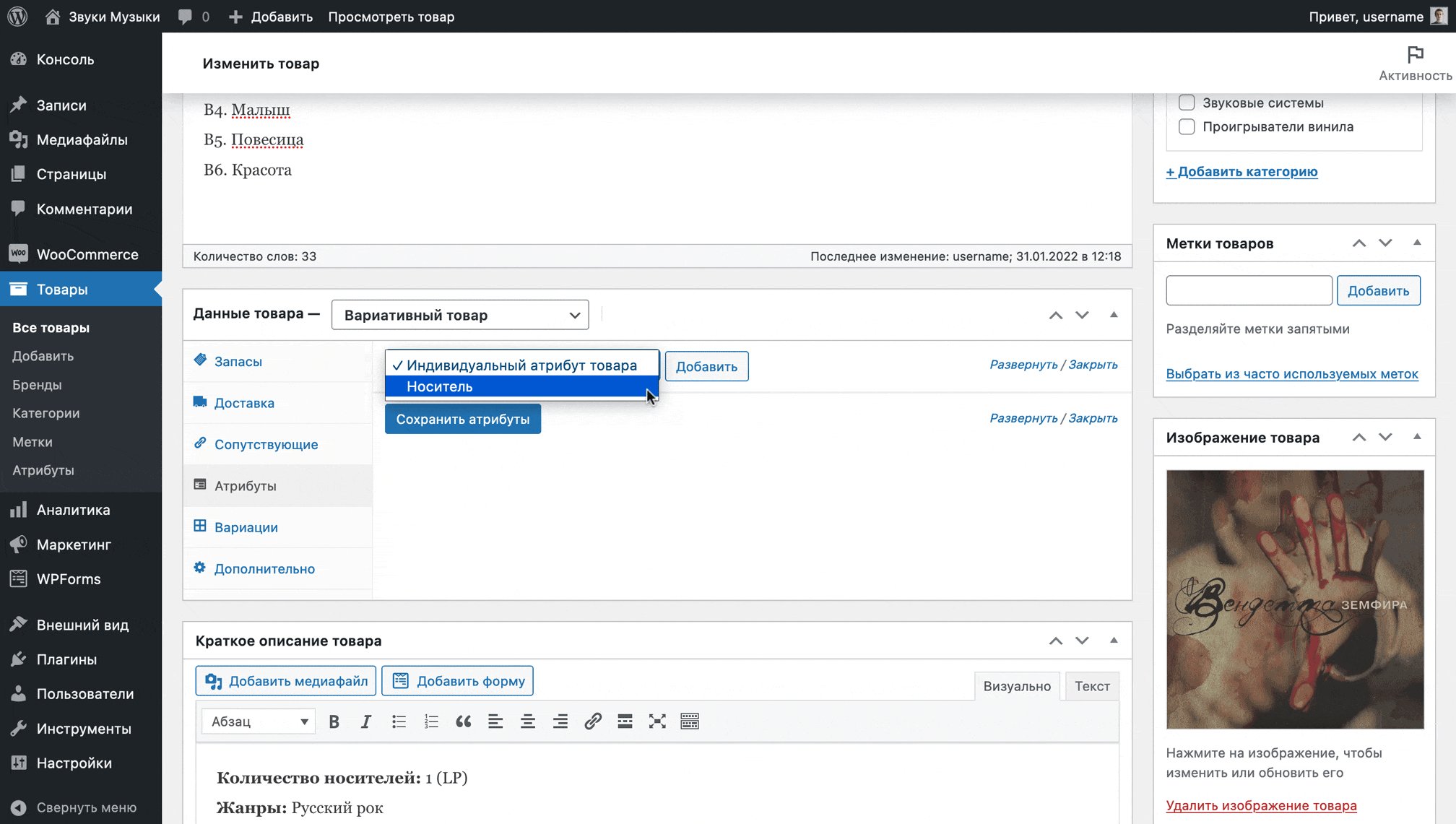
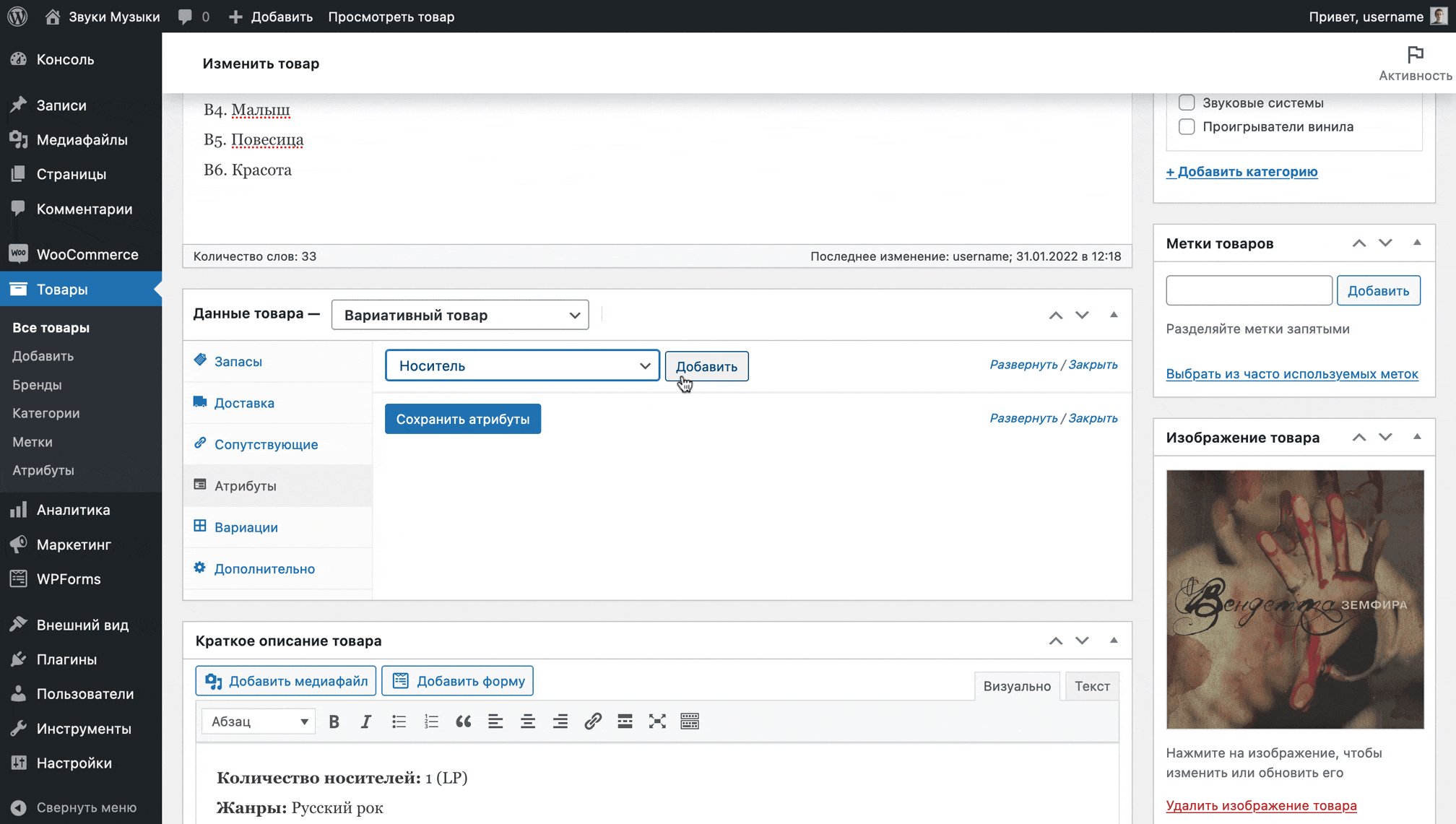
După schimbarea tipului de produs de la simplu la variabil, mergeți la secțiunea „Atribute” din același bloc, selectați atributul dorit din lista derulantă, faceți clic pe „Adăugați”.

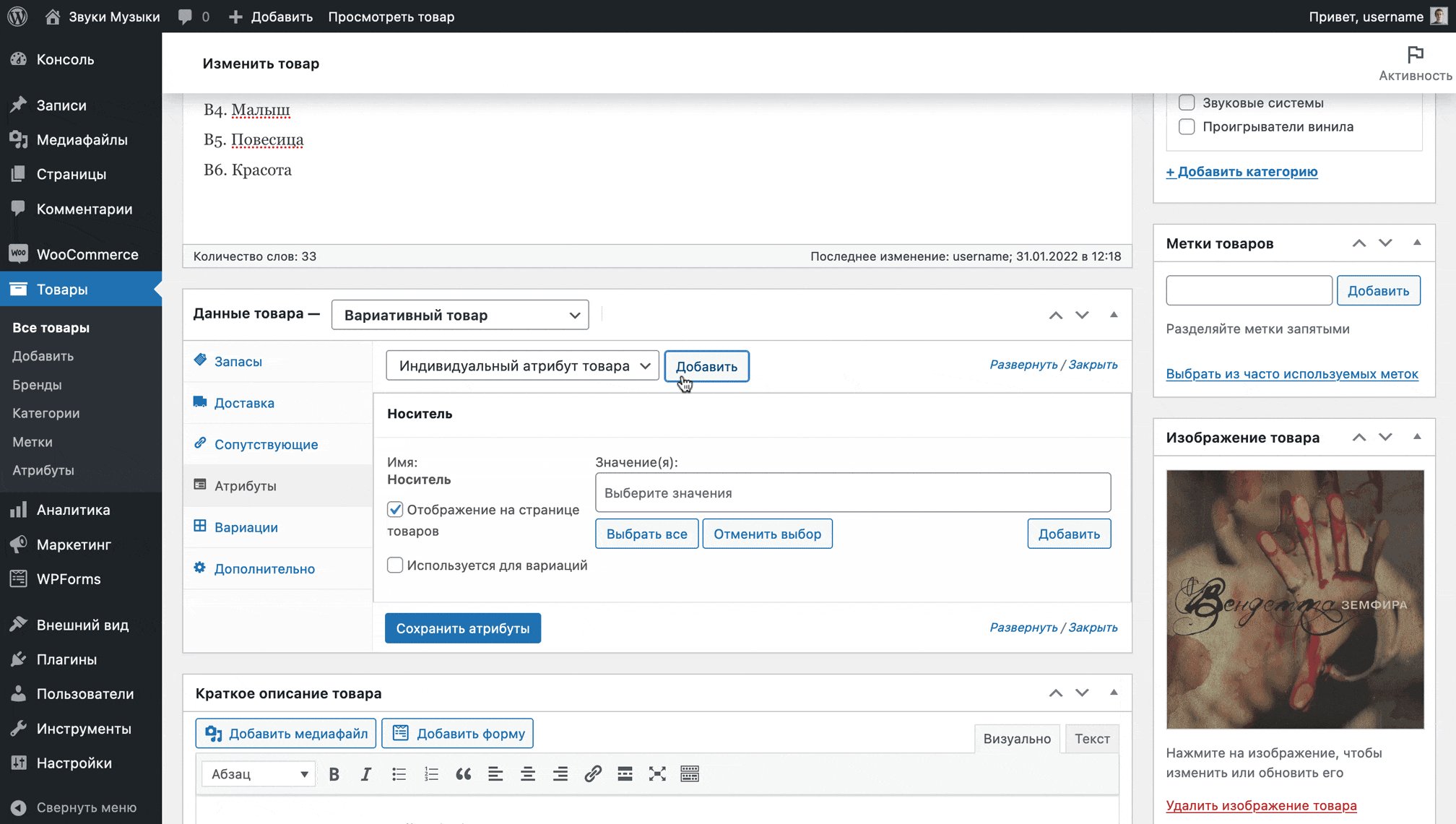
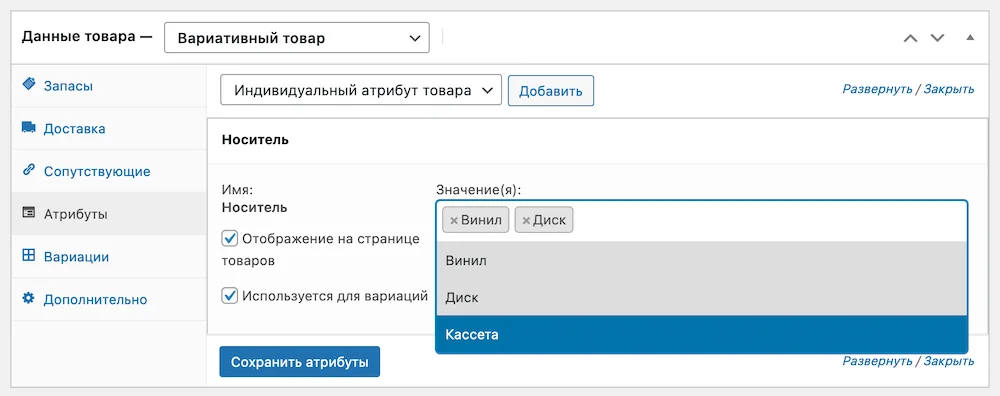
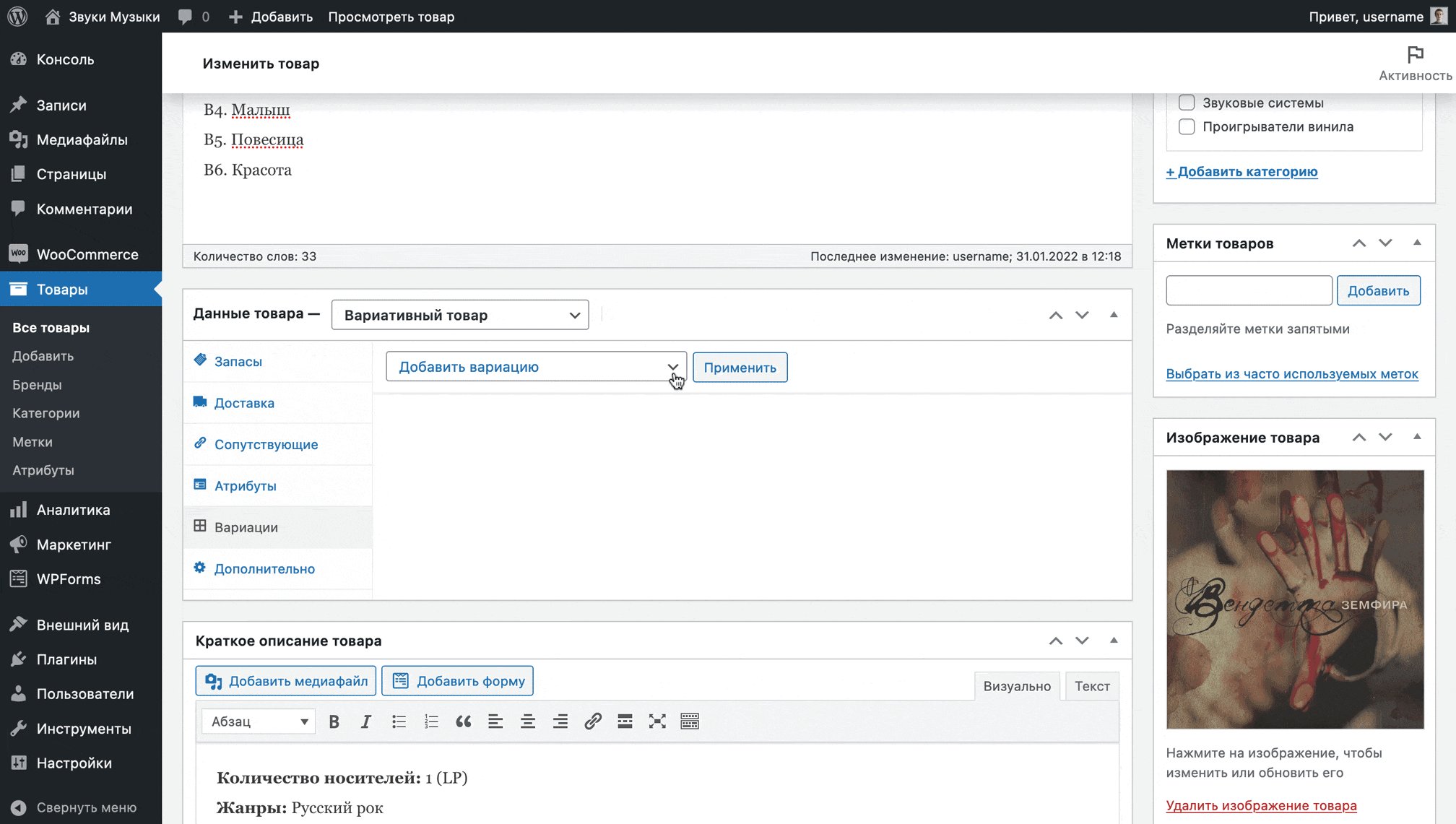
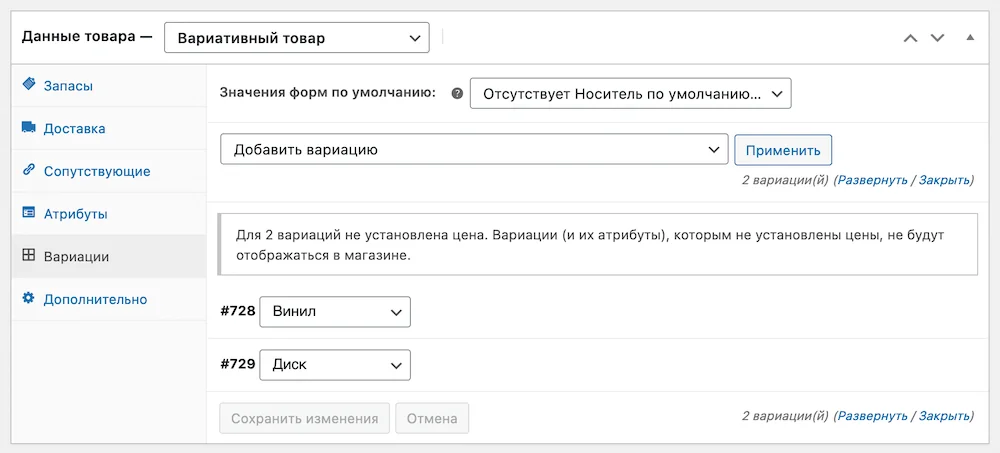
Atributul va apărea și veți vedea un câmp în care puteți selecta valorile adecvate pentru un anumit produs. De asemenea, bifați caseta de selectare „Utilizat pentru variații”, apoi faceți clic pe „Salvați atribute” și accesați secțiunea „Variații”.

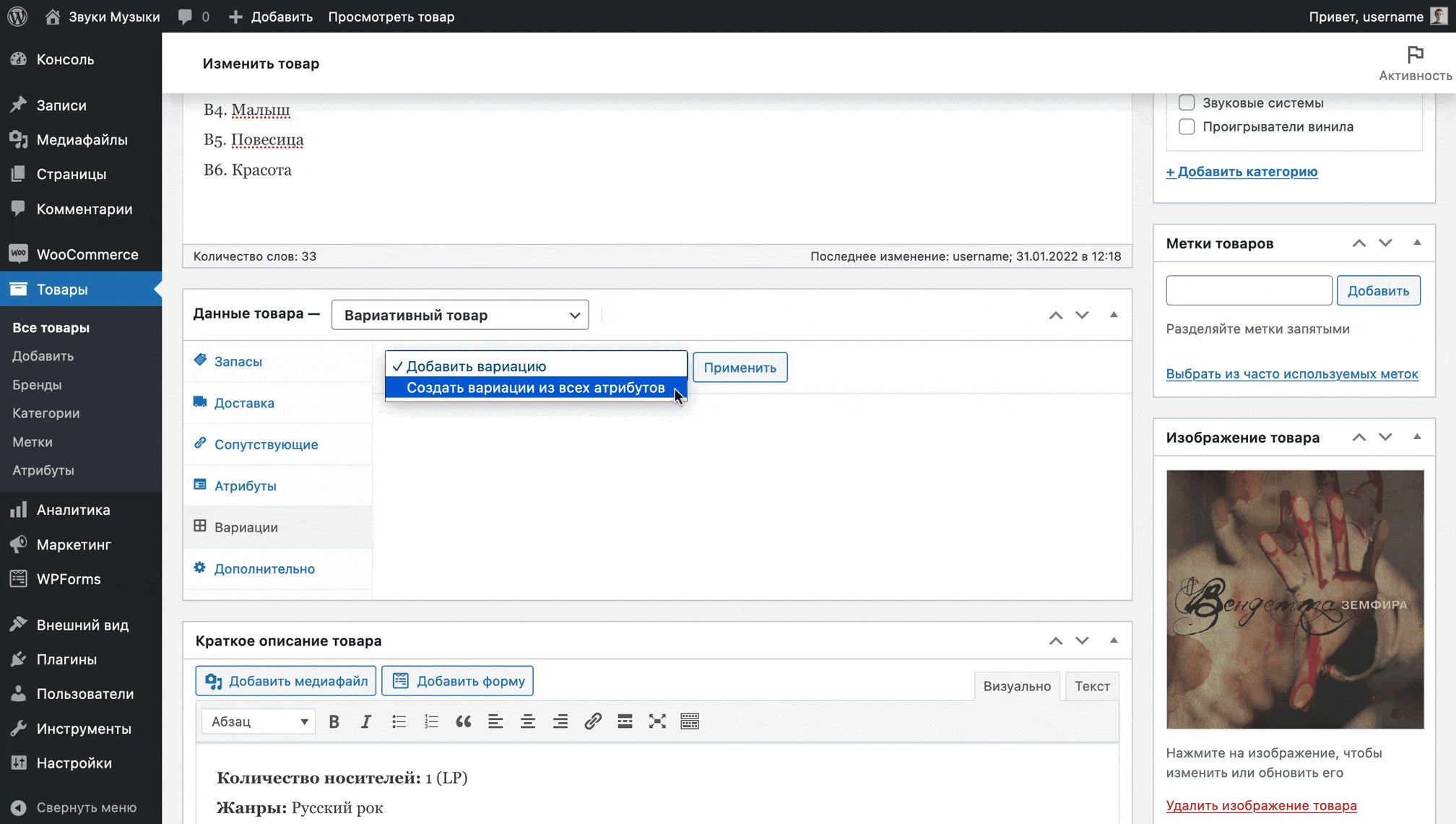
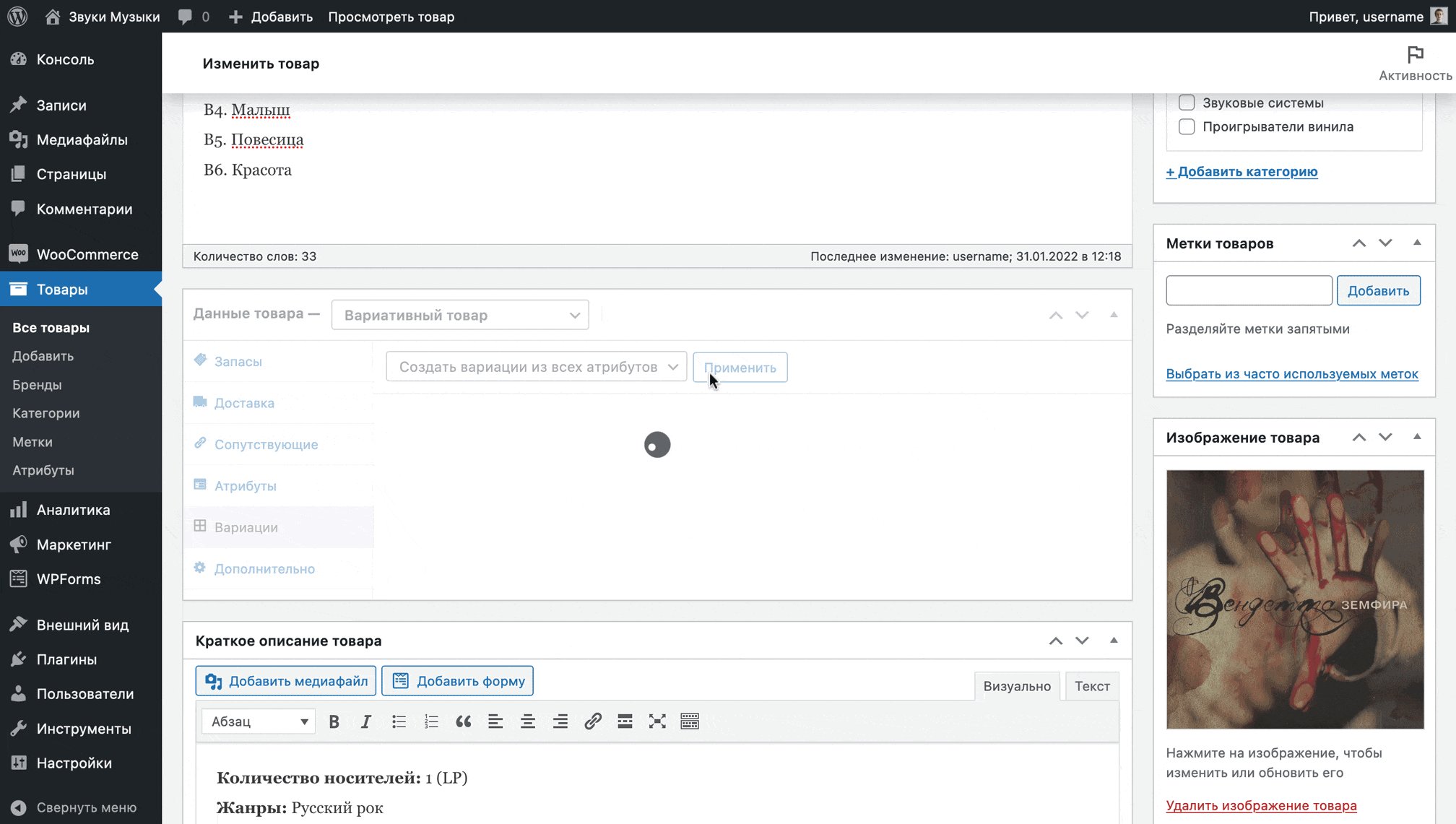
În secțiunea „Variații”, selectați opțiunea „Creați variații din toate atributele” din lista derulantă și faceți clic pe „Aplicați”.

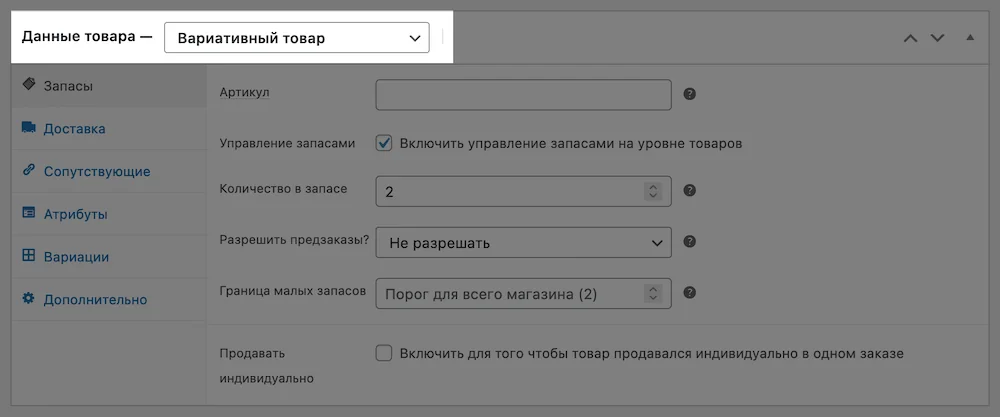
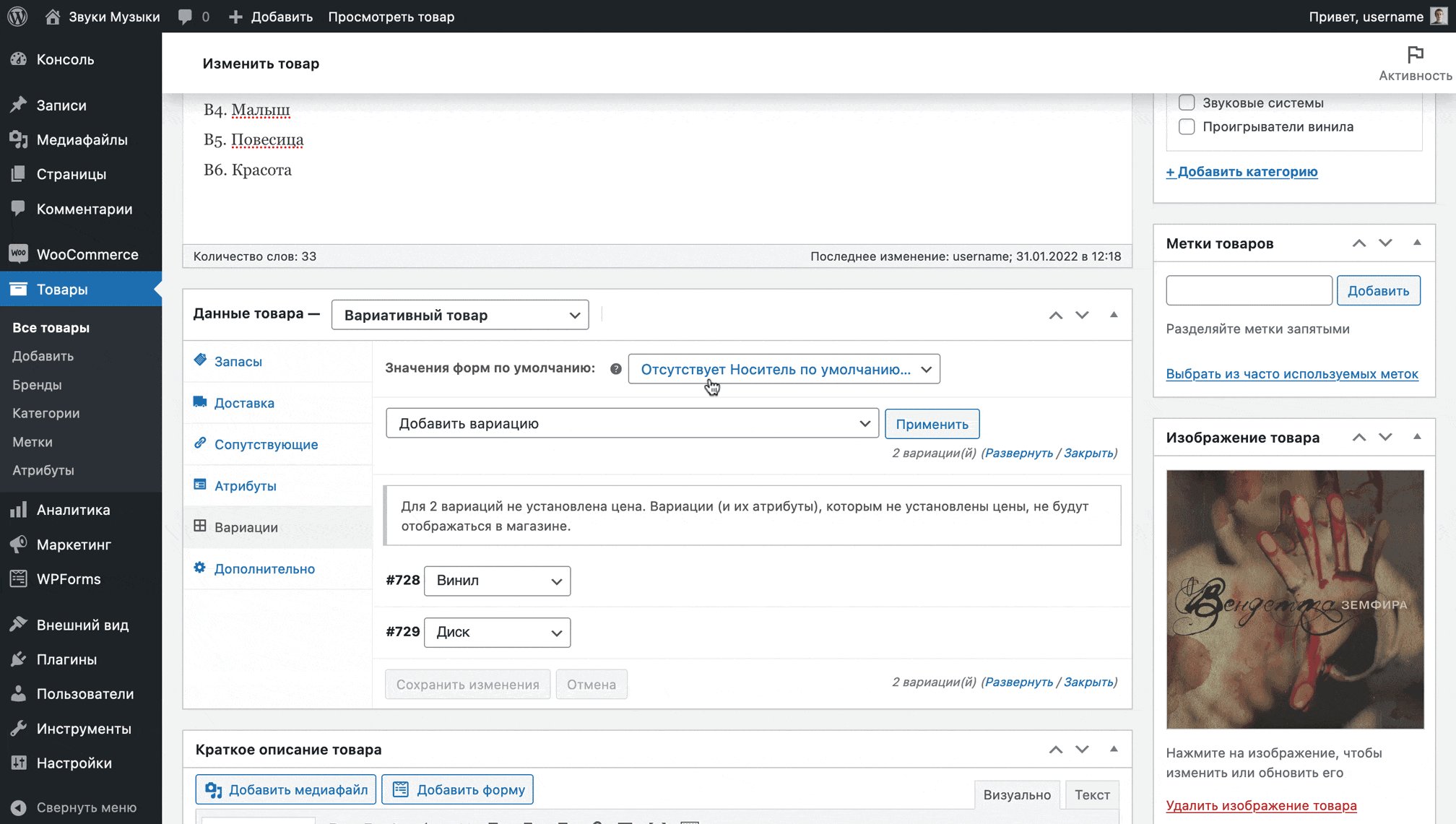
WooCommerce va crea variații pentru produs din toate valorile atribuite în secțiunea Atribute și le va afișa într-un rând personalizat. Făcând clic pe oricare dintre rânduri, se vor deschide parametrii de variație: articol, preț, stare depozit, dimensiuni, imagine individuală, clasa de livrare.
Odată create variațiile, produsul nu mai are un preț unic; acesta trebuie specificat separat pentru fiecare variație, ca și cum ar fi o entitate separată. Atâta timp cât prețul pentru variații nu este indicat, pe cardul produsului de pe site va apărea starea „Epuizat”.

Cum se creează categorii de produse
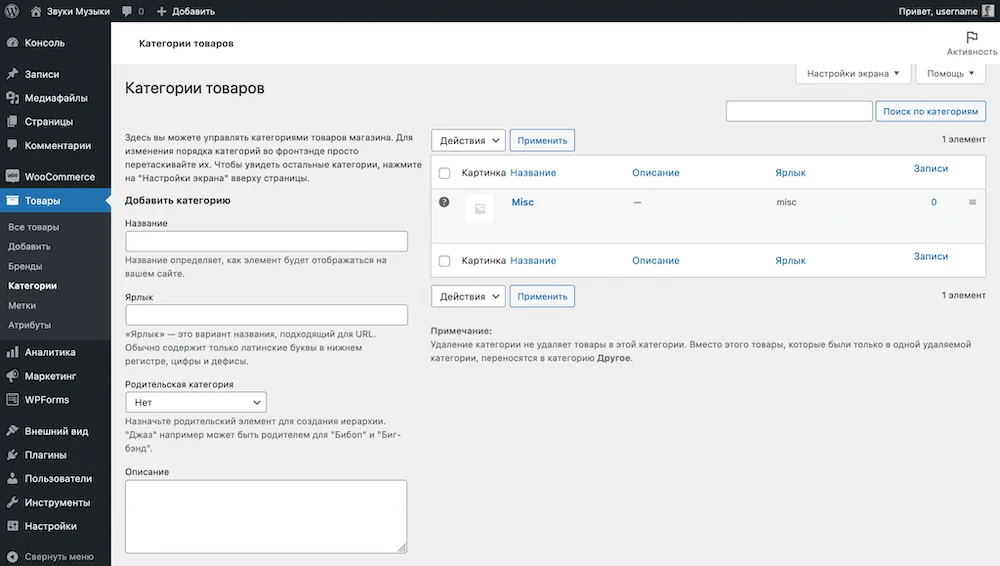
Accesați secțiunea „Produse – Categorii” din consola dvs. WordPress. Va exista deja o categorie - „Diverse”. Pentru a adăuga altul, completați parametrii acestuia în partea stângă a ecranului și faceți clic pe „Adăugați categorie” în partea de jos.
Link-uri către categorii pot fi adăugate la antetul site-ului, plus acestea vor fi în widget-ul „Lista categoriilor de produse”, care este de obicei adăugat în bara laterală a paginilor magazinului pentru o navigare mai convenabilă prin catalog. Citiți mai multe despre widget-uri în secțiunea următoare.

Inițial, categoria „Misc” va fi selectată ca categorie implicită, astfel încât în stânga acesteia în tabel va fi un semn de întrebare într-un cerc.
Categoria implicită este categoria în care se încadrează produsele dacă nu selectați manual o categorie pentru ele.
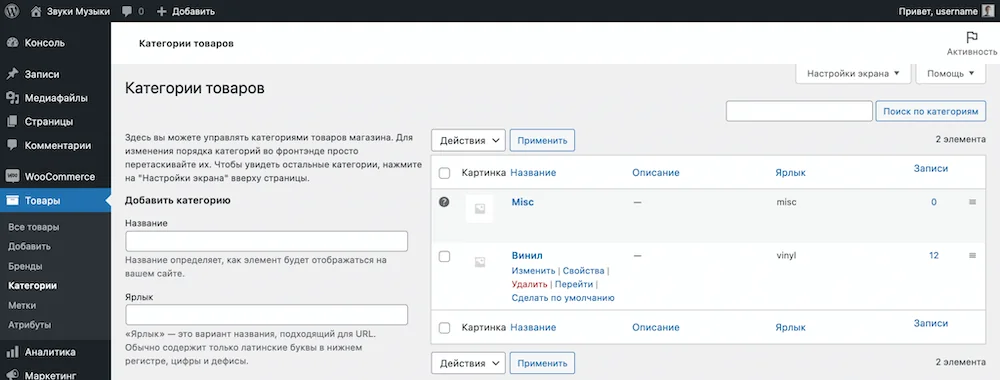
Pentru a schimba categoria implicită, plasați cursorul peste categoria dorită și faceți clic pe linkul care spune „Setați ca prestabilit”.

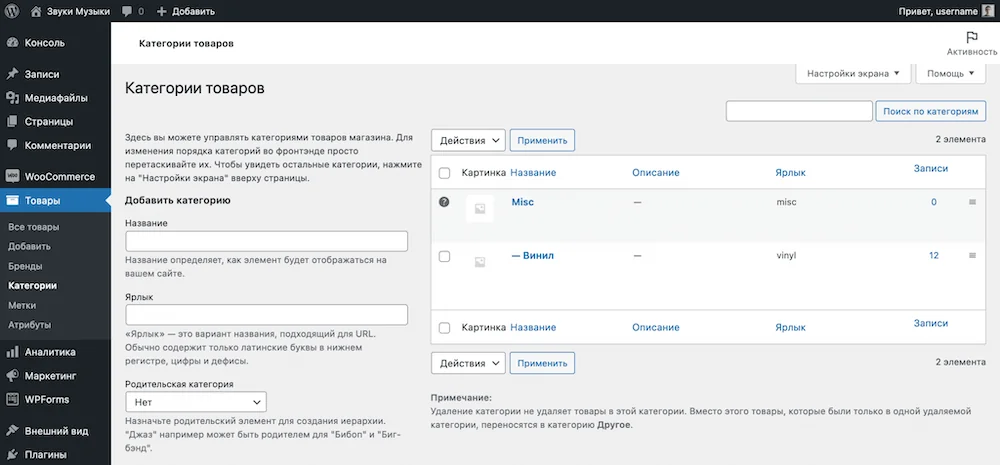
Dacă selectați o categorie părinte pentru una nouă, noua categorie va fi afișată în tabel și în widget-ul Lista categoriilor de produse ca categorie secundară, ușor la dreapta categoriei părinte.

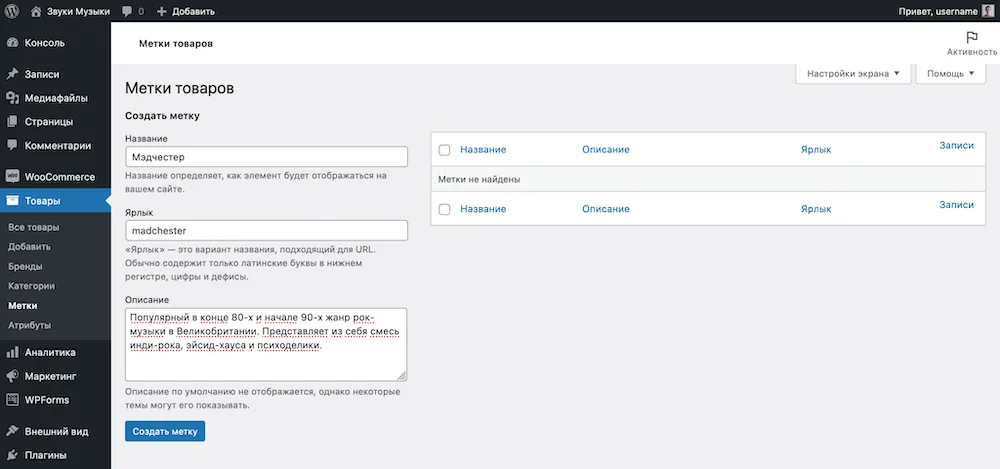
Cum se creează etichete
Etichetele sunt o opțiune folosită în WooCommerce ca alternativă pentru categoriile de produse. De exemplu, pentru a colecta produse pe o pagină separată, dar pentru a crea o nouă categorie, deoarece nu se încadrează în structura existentă a magazinului.
Interfața secțiunii este exact aceeași cu cea a secțiunii „Categorii”: în stânga sunt câmpuri pentru etichete noi, în dreapta este un tabel cu etichete deja create.

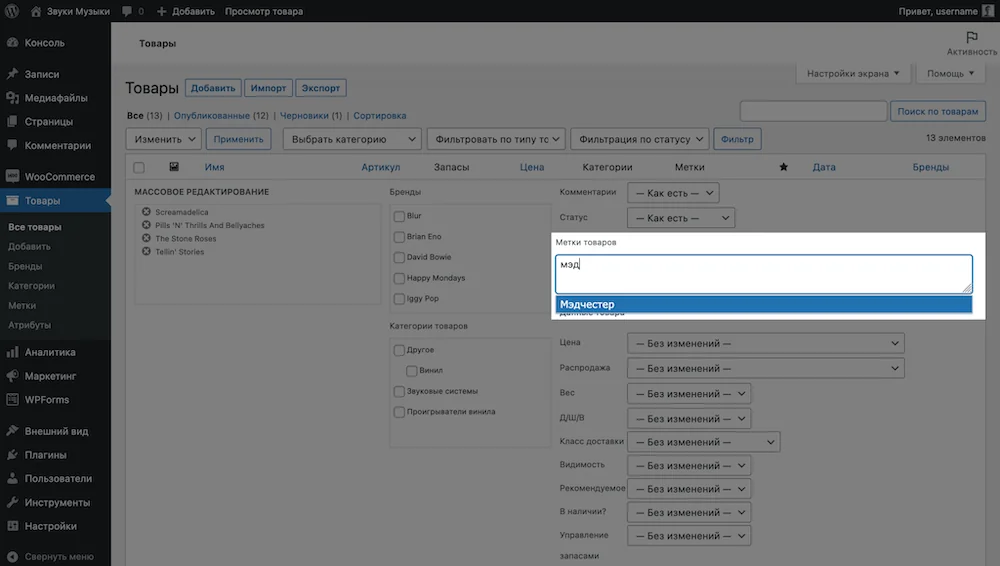
După crearea unei etichete, trebuie să o atribuiți produselor dorite. Acest lucru se face fie în setările individuale ale produsului din blocul „Etichete pe bara laterală”, fie în blocul „Etichete de produs” din meniul de editare în masă pentru produse.
Doar începeți să introduceți numele etichetei în oricare dintre aceste locuri, apoi selectați eticheta dorită din lista derulantă și salvați modificările. După aceea, când cineva face clic pe eticheta din paginile site-ului, va fi dus la o pagină cu toate produsele care au aceeași etichetă.

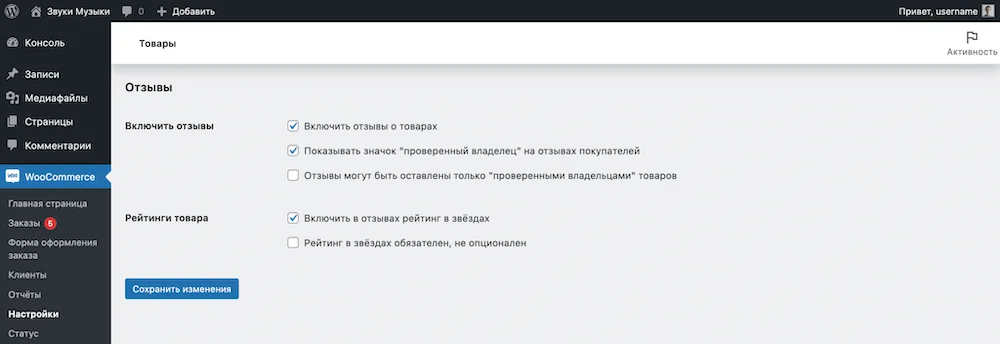
Cum să configurați recenzii
Accesați secțiunea „WooCommerce – Setări – Produse”. În partea de jos a ecranului veți găsi blocul „Recenzii”, unde vor exista mai multe setări.
Puteți, în principiu, să dezactivați recenziile de produse la nivel global pe întregul site sau să permiteți ca acestea să fie lăsate numai de „proprietari verificați” – persoane înregistrate care au achiziționat produsul selectat. Separat, puteți dezactiva ratingul cu stele sau îl puteți face opțional.

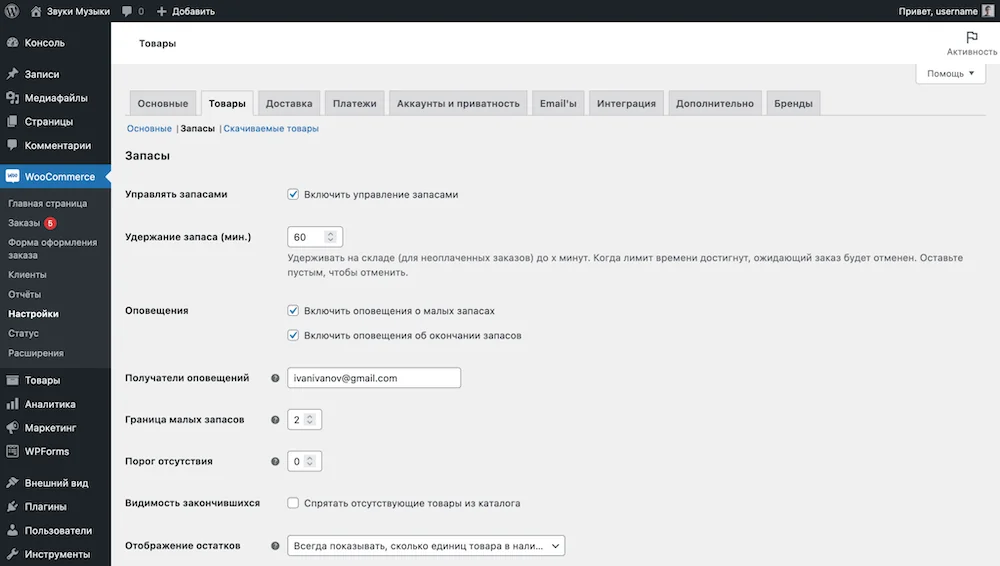
Cum să configurați inventarul la nivel global
Accesați fila „Produse” din secțiunea „WooCommerce - Setări”. Sub acesta veți vedea trei subsecțiuni: „Principal”, „Inventar” și „Produse descărcabile”. Accesați secțiunea „Inventar”.
Aici puteți, practic, să dezactivați gestionarea stocurilor de pe site, să setați timpul pentru comenzile neplătite în care mărfurile vor fi păstrate în stoc, să dezactivați alertele și să selectați corespondența la care ar trebui să ajungă, să stabiliți limitele stocurilor mici și ale epuizării. prag de stoc - numărul de mărfuri după care starea produsului este setată la „Stoc epuizat”.
De asemenea, folosind opțiunea „Vizibilitatea stocului epuizat”, puteți ascunde produsele lipsă din catalog. În mod implicit, vor apărea în continuare în magazin, dar cu gri și cu textul „Epuizat”.
Opțiunea „Afișează soldurile” controlează dacă inventarul trebuie afișat pe cardul produsului. Puteți alege să afișați numărul complet de unități, să ascundeți toate aceste informații sau să afișați inventarul numai când produsul se epuizează.

Configurarea filtrelor pentru un magazin în WooCommerce
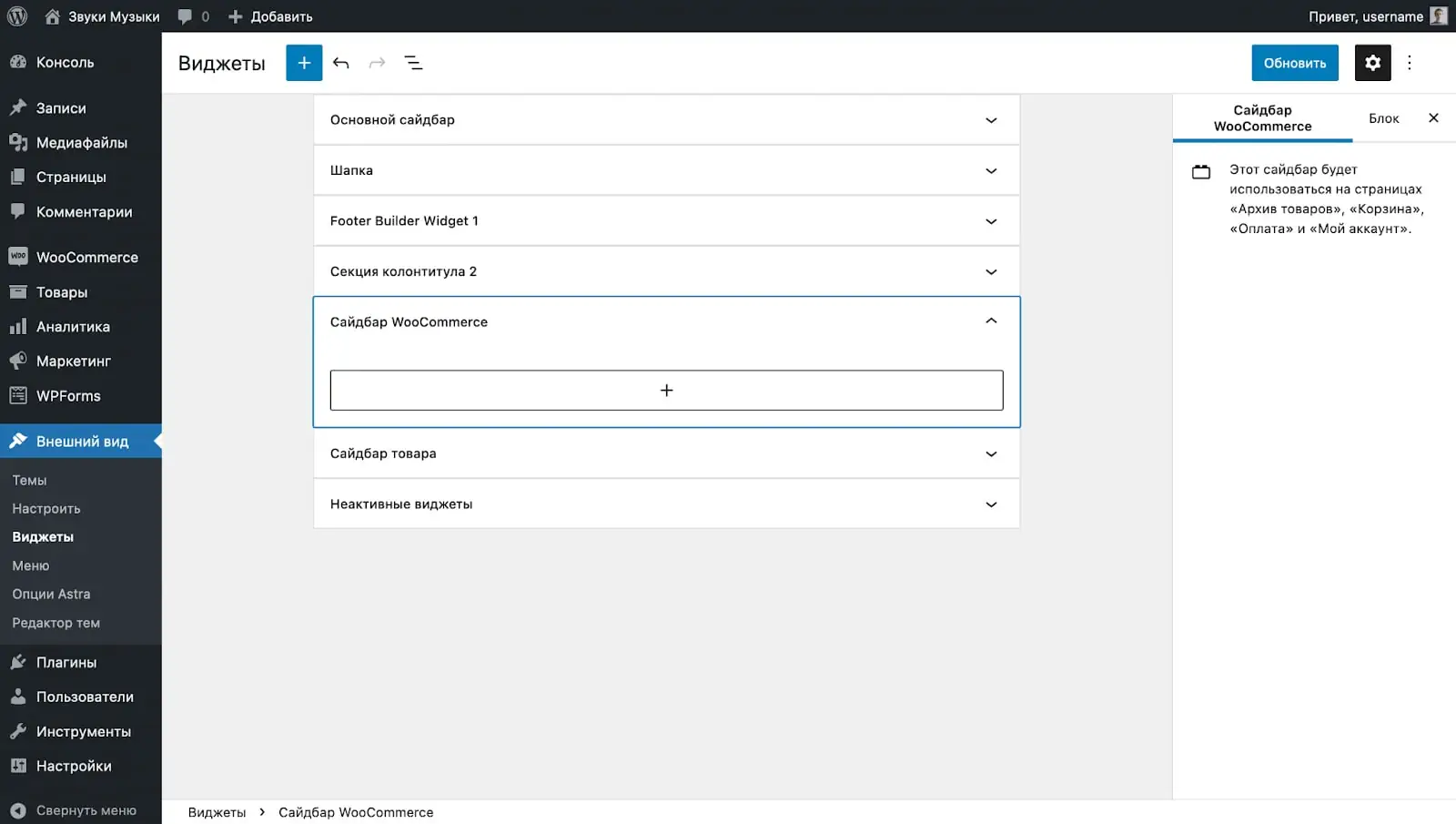
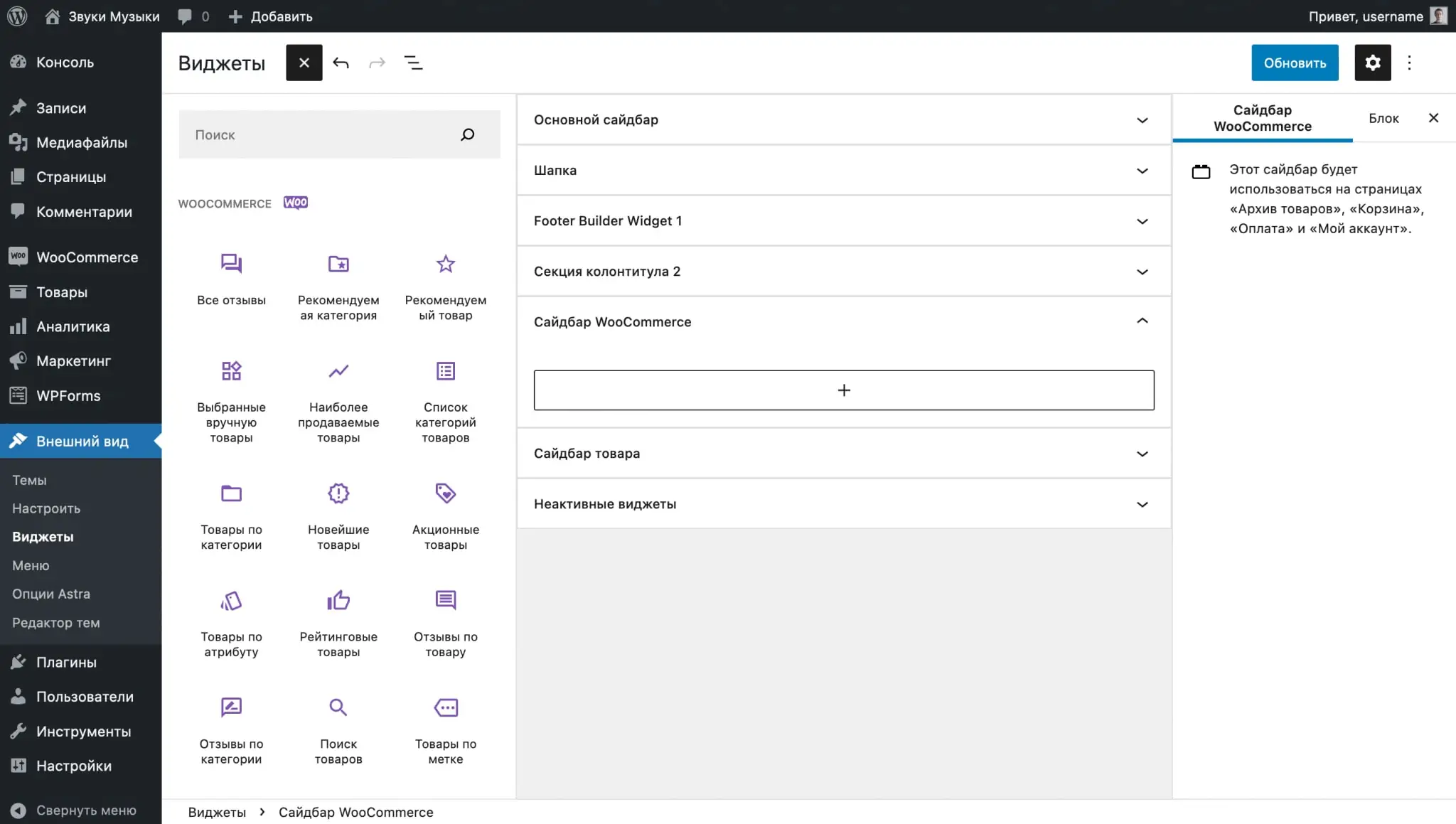
Filtrele sunt configurate în secțiunea „Aspect – Widgeturi”. În el veți găsi diferite zone pentru widget-uri, dintre care una se referă la magazin. În funcție de subiect, numărul de zone și numele acestora vor diferi. De exemplu, în tema Astra, zona de care aveți nevoie se numește „WooCommerce Sidebar”, iar în OceanWP se numește „Default Sidebar”.

Doar trageți widget-urile care vă plac în bara laterală și asamblați filtrele astfel, la fel ca în constructor. Și pentru a face filtrele să pară mai atractive, puteți utiliza și blocuri standard, cum ar fi titluri sau text simplu.

Dacă brusc filtrele nu sunt afișate atunci când mergeți la magazin, pot exista mai multe motive:
- Ați selectat greșit zona widget. În acest caz, widget-urile vor apărea imediat ce le plasați în zona corectă.
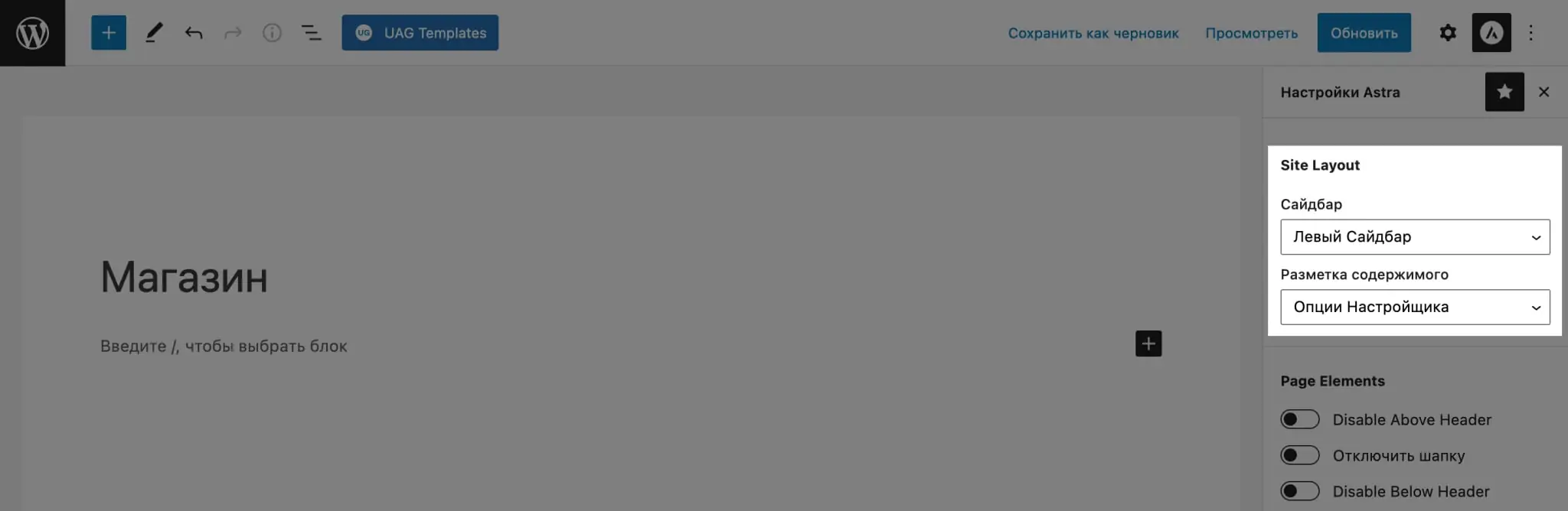
- Zona widget este corectă, dar nu se află în aspectul actual al paginii. Deschideți pagina magazinului în editorul Gutenberg și căutați Setări pentru aspectul paginii în bara laterală. Asigurați-vă că au selectat un aspect al barei laterale.

Configurarea expedierii în WooCommerce
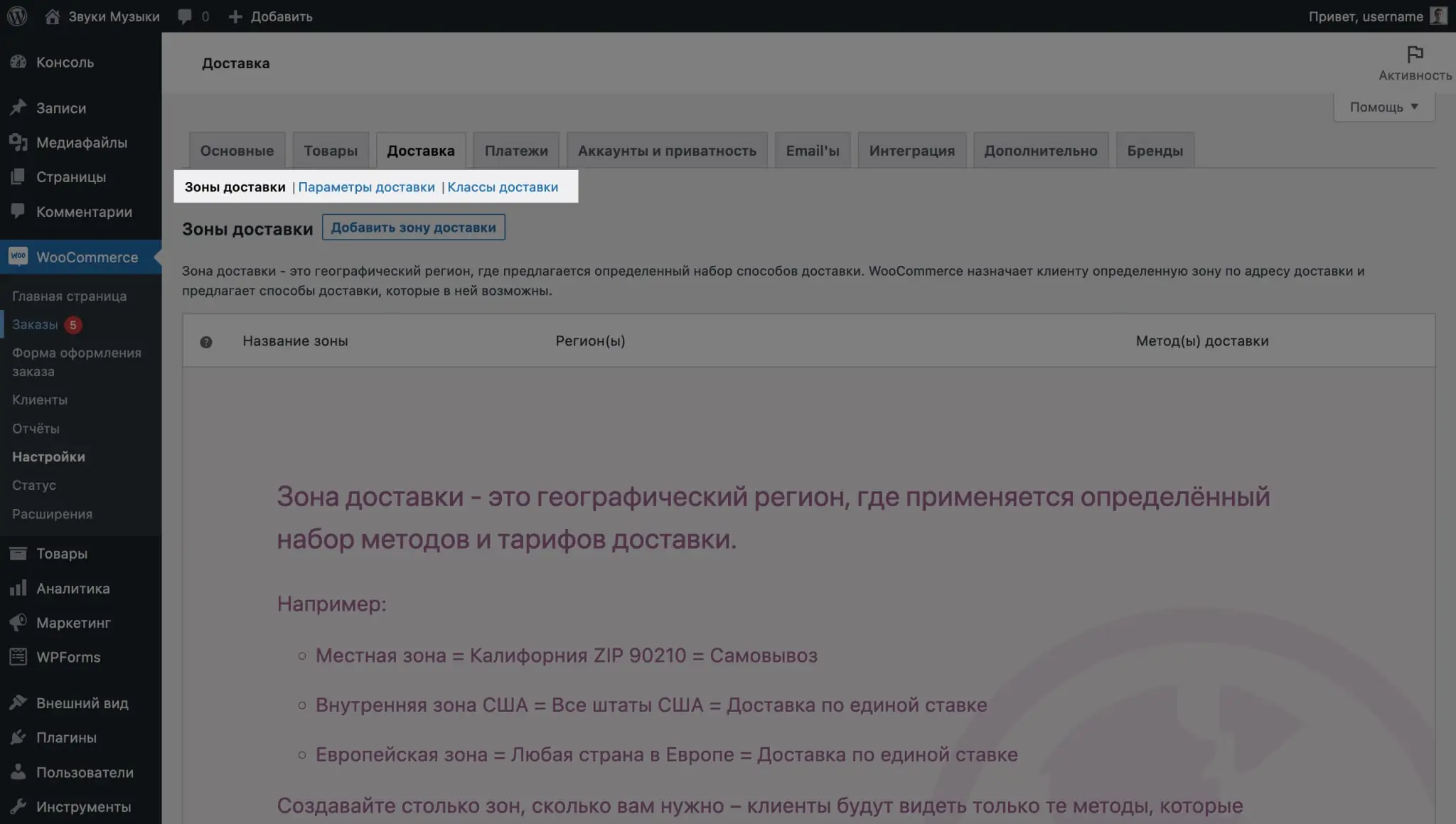
În fila Livrare din secțiunea WooCommerce - Setări, veți găsi trei subsecțiuni: Zone de expediere, Opțiuni de expediere și Clase de expediere.

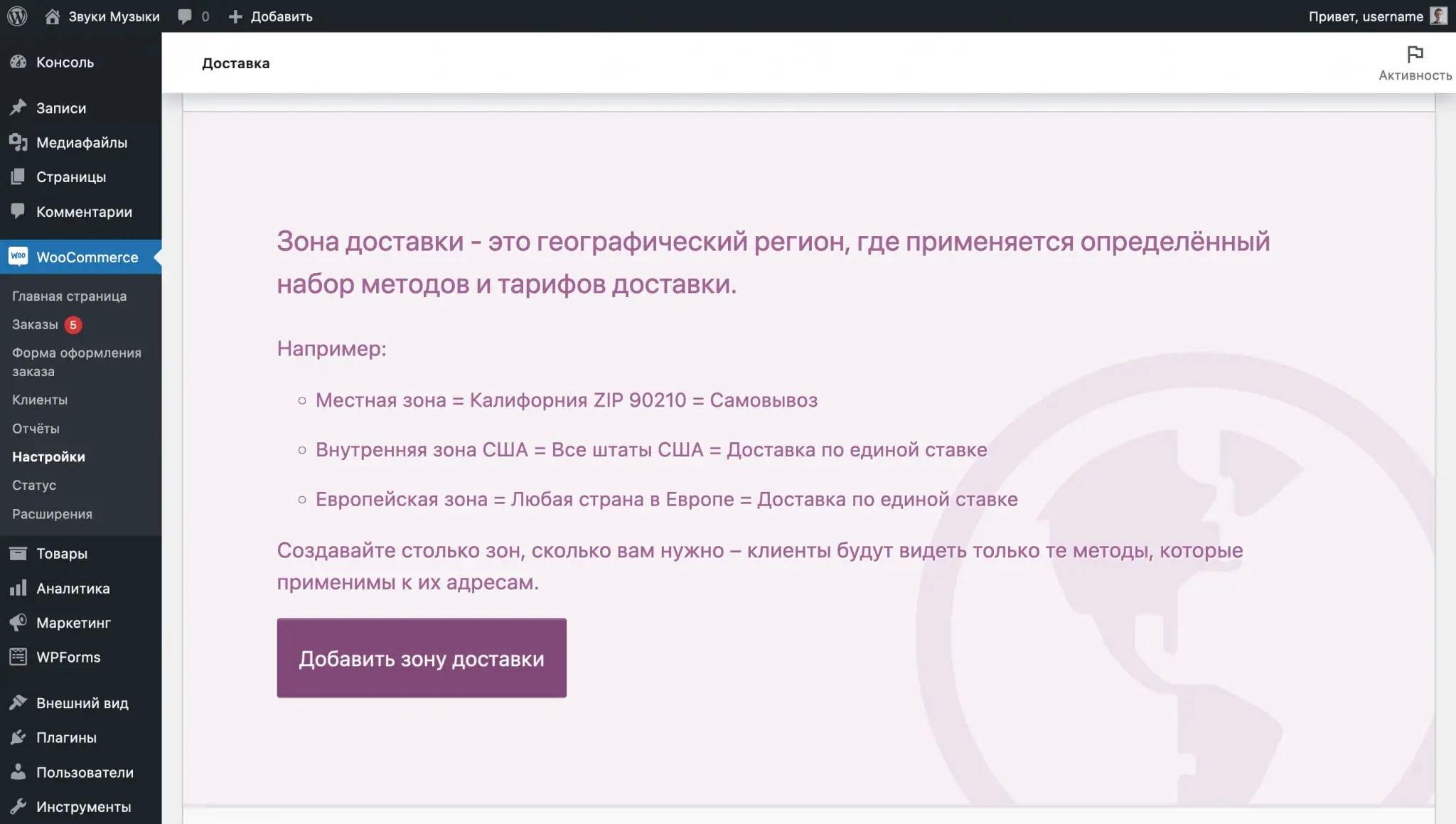
Zone de livrare
Aici puteți configura regiunile în care operează livrarea. Puteți crea o zonă pentru toată lumea, sau mai multe, astfel încât clienții din aceeași țară să aibă o metodă de livrare și alta pentru clienții străini.
Inițial, după instalarea WooCommerce, nu vor exista zone de livrare în setările pluginului. Pentru a-l adăuga, accesați fila „Livrare” și faceți clic pe butonul „Adăugați zonă de livrare”.

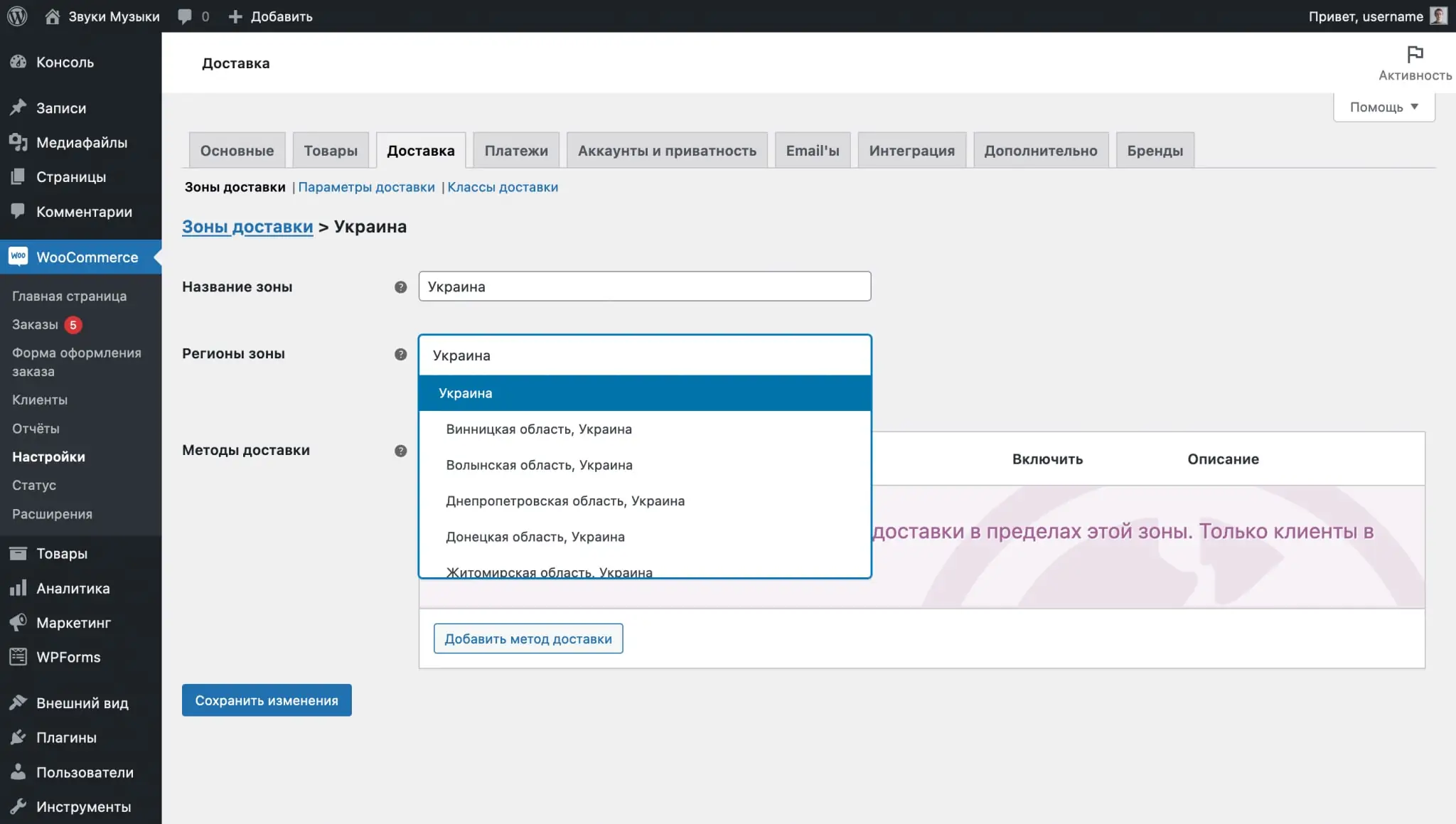
Pe pagina următoare, găsiți un nume pentru zona dvs. de livrare și selectați regiuni din lista verticală. Puteți selecta mai multe țări simultan sau zone individuale dintr-o țară.

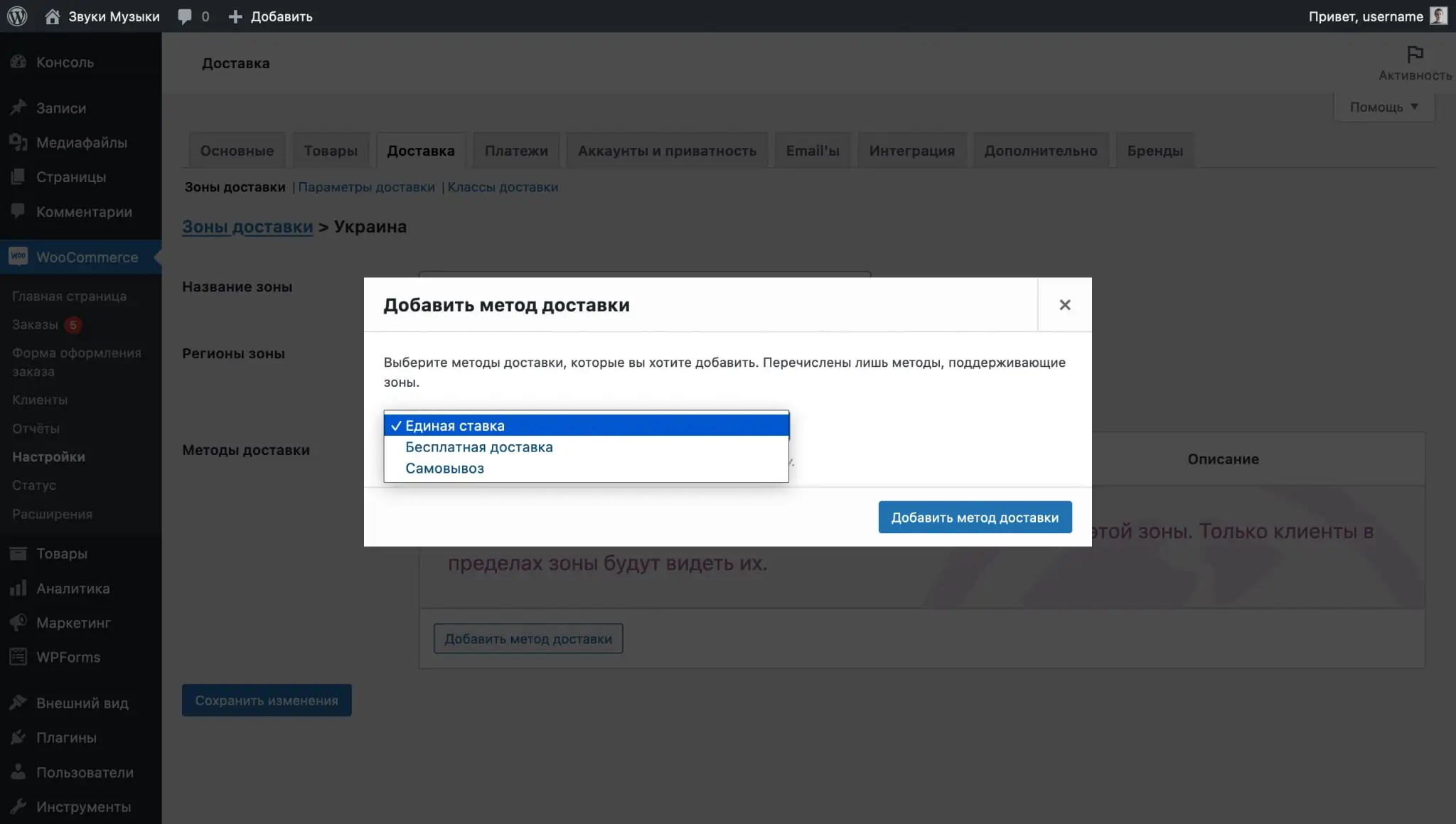
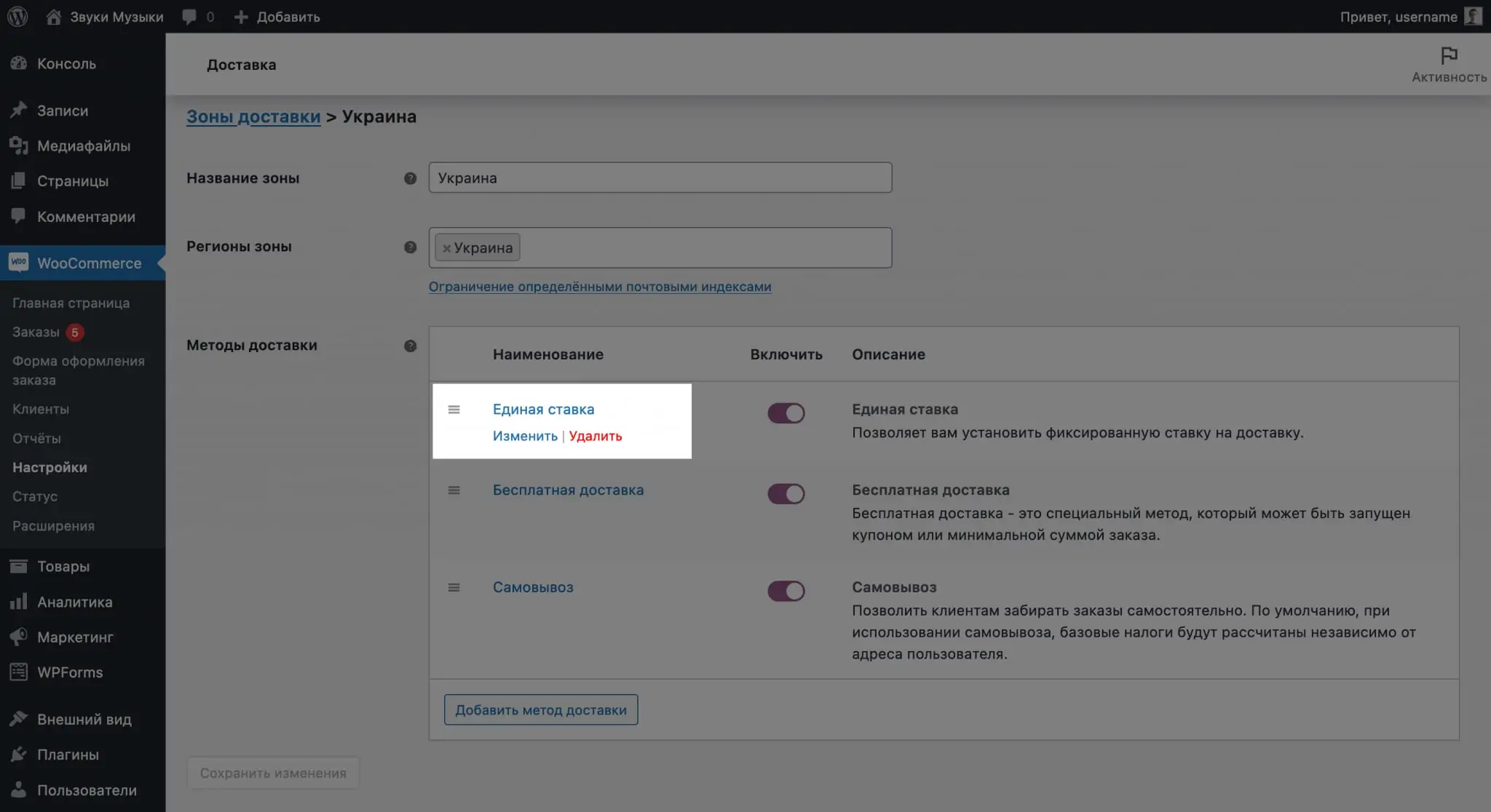
După ce ați specificat numele zonei și regiunile asociate acesteia, faceți clic pe „Adăugați o metodă de expediere” în secțiunea „Metode de expediere”. Veți avea trei metode din care să alegeți: Tarif fix, Livrare gratuită și Ridicare locală. Pentru o zonă, puteți selecta mai multe metode simultan.

Fiecare metodă de livrare va avea setări care vă vor ajuta să personalizați condițiile de utilizare. Pentru a le deschide, plasați cursorul peste metodă și faceți clic pe „Editați”.

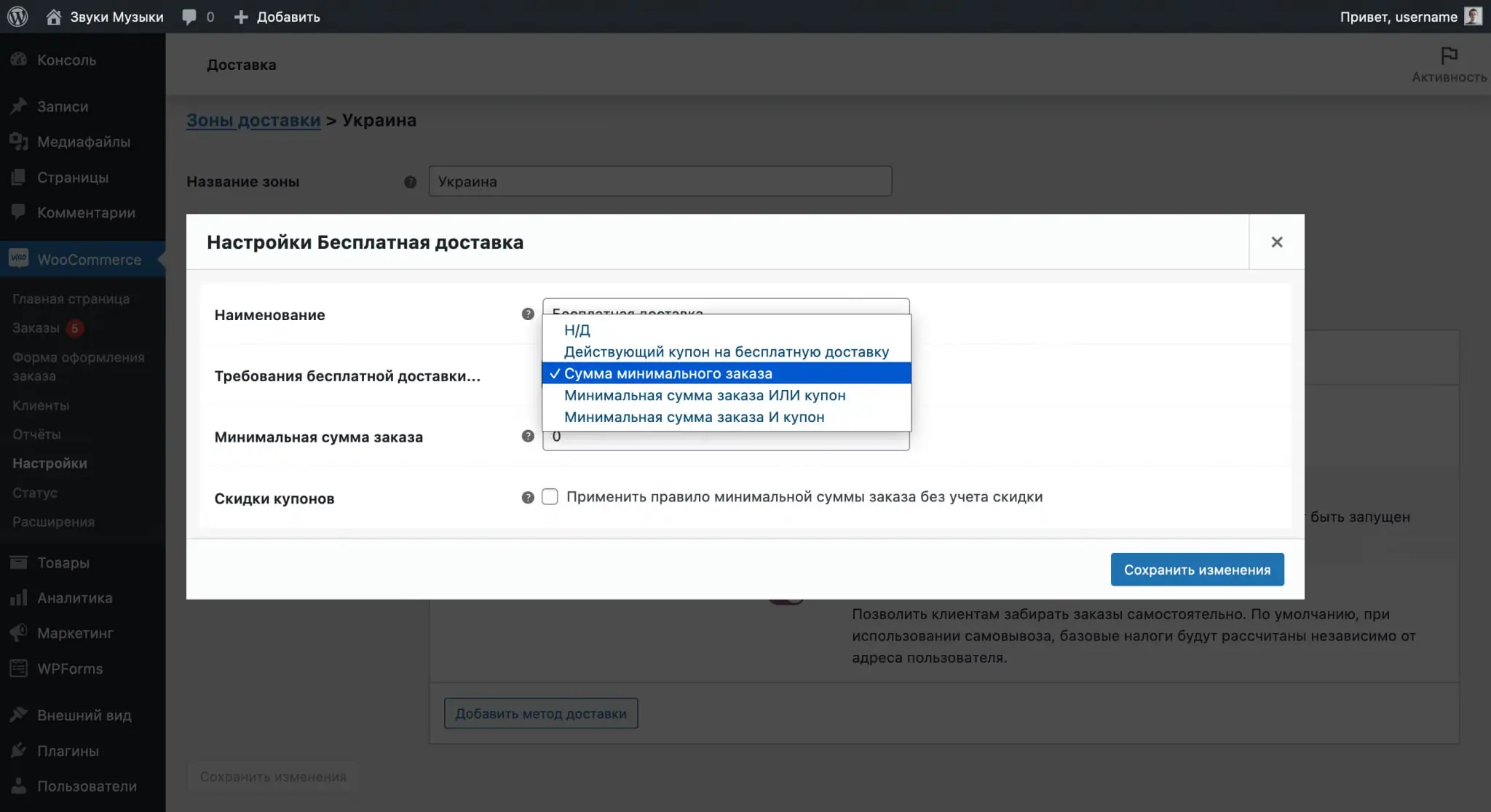
Metoda „Livrare Gratuită” din parametri va avea posibilitatea de a selecta condițiile în care livrarea va deveni gratuită. Acesta poate fi un cupon sau o sumă minimă de comandă.

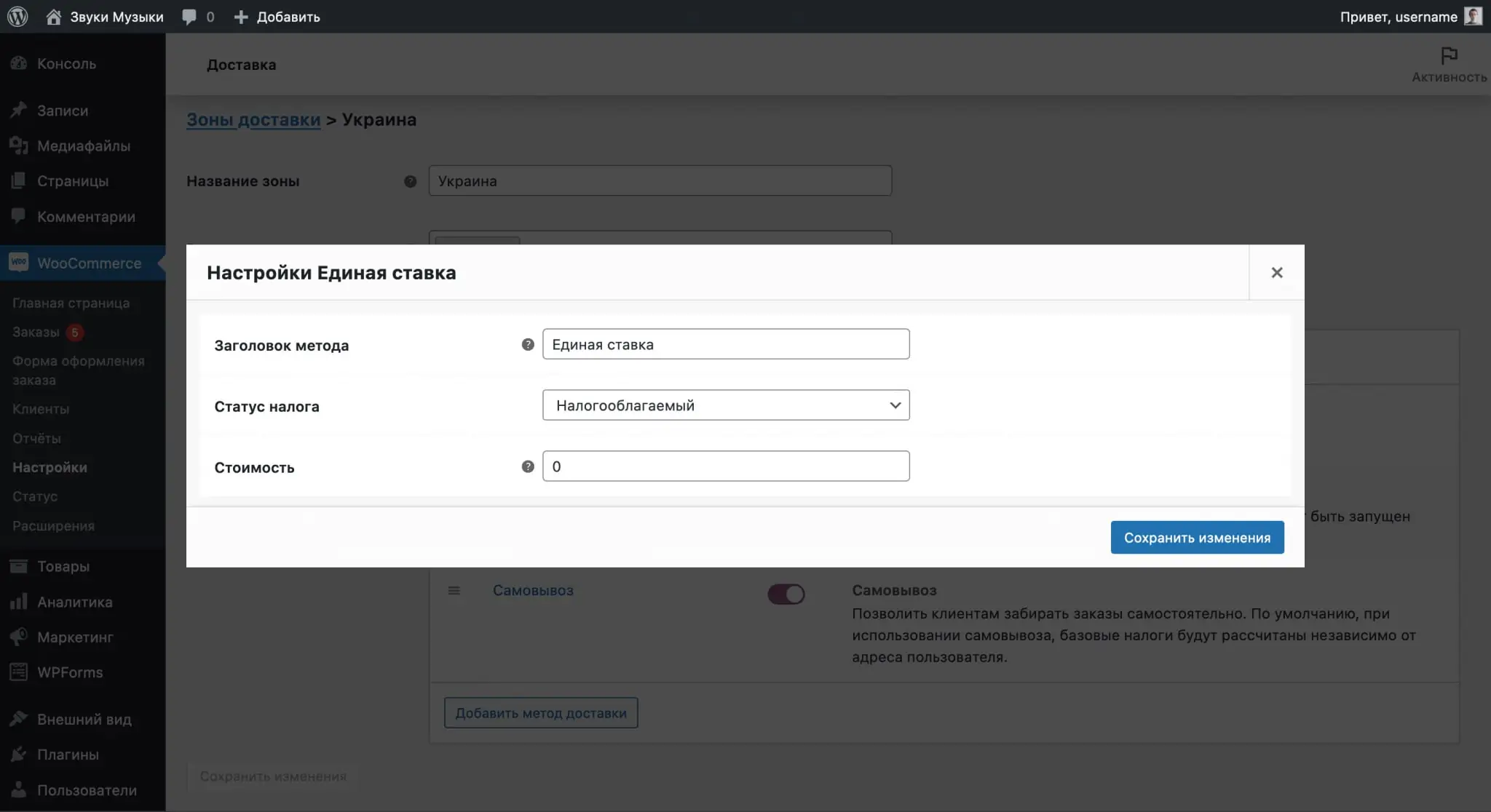
Metoda Tarifului fix va avea opțiunea în opțiuni de a selecta un cost de transport fix și de a indica dacă acel cost va fi supus taxei.

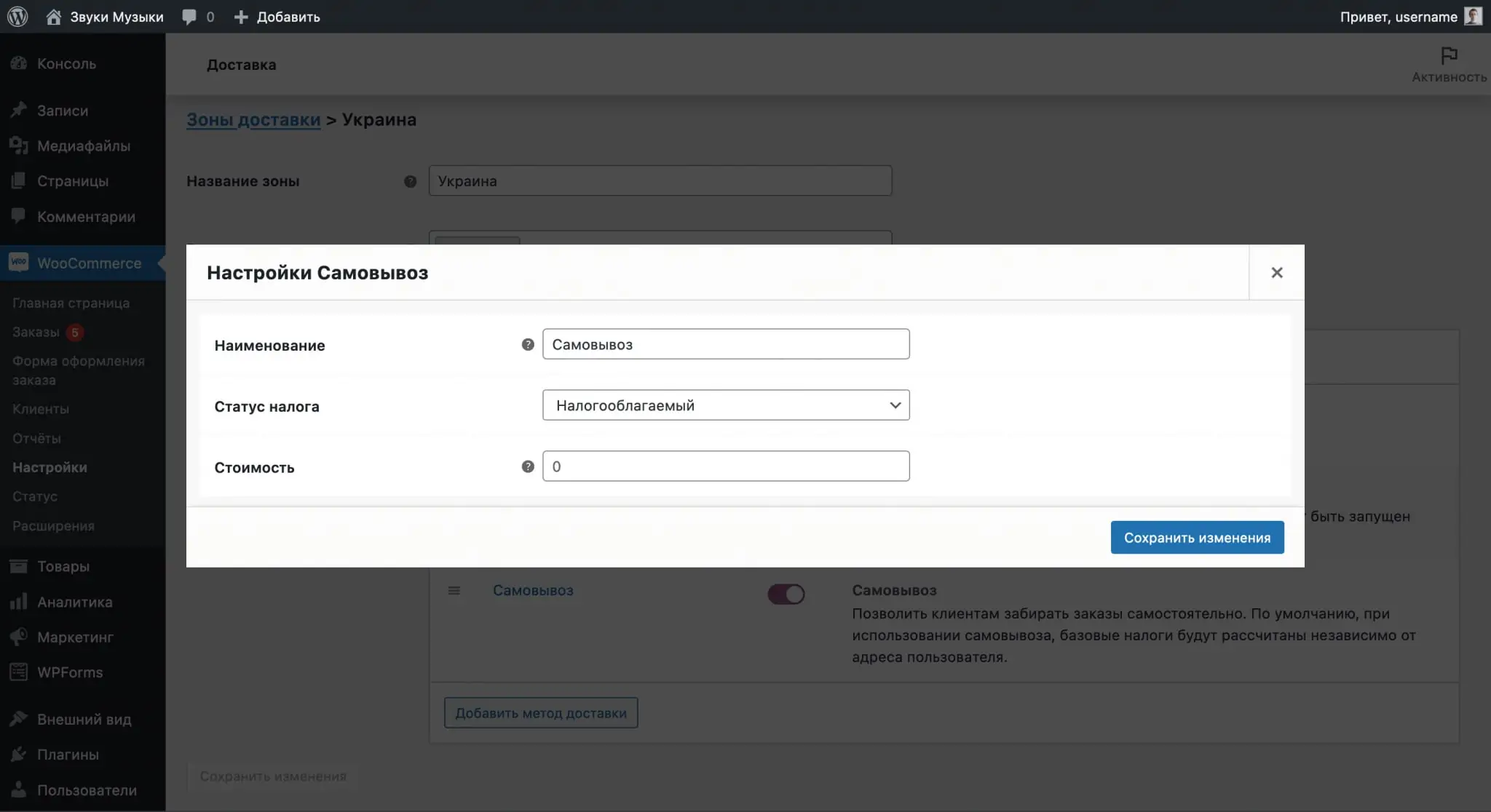
Metoda „Pickup” va avea aceleași opțiuni în parametri ca și metoda „Flat Rate”: costul de livrare și impozitarea costului.

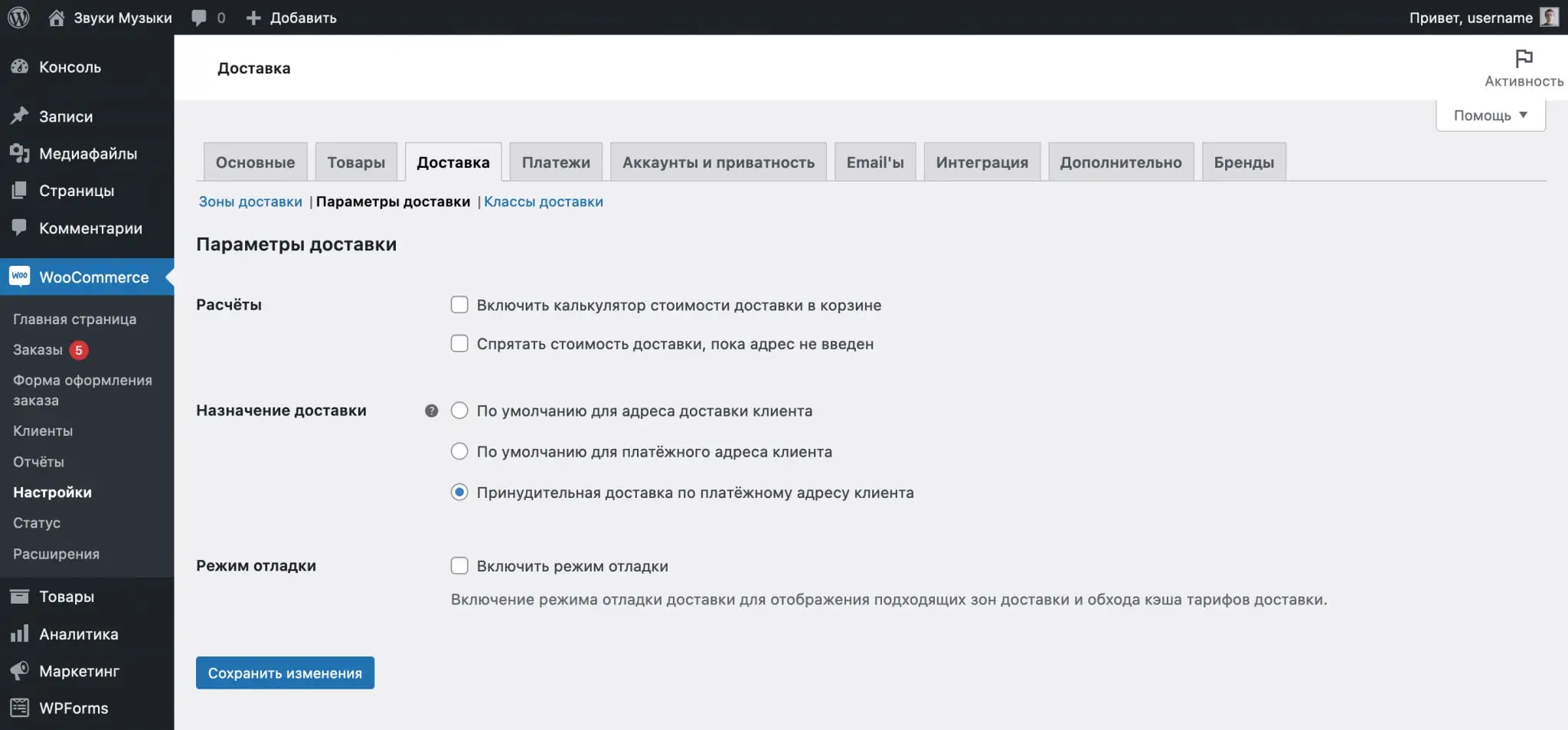
Optiuni de livrare
Aici veți găsi mai mulți parametri împărțiți pentru comoditate în trei blocuri: „Calcule”, „Destinație de livrare” și „Mod de depanare”.

Există două opțiuni pentru calcule:
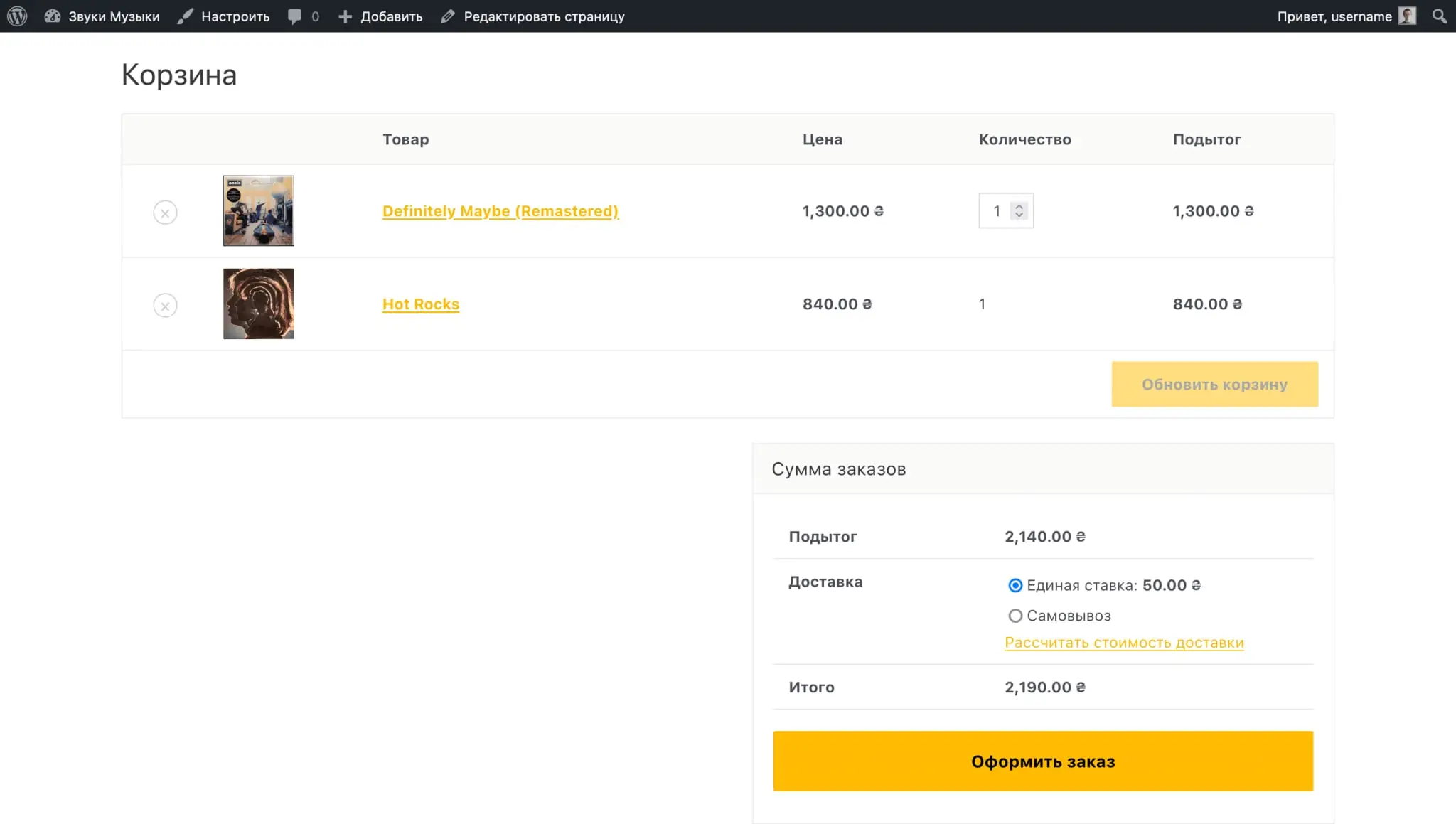
- Includeți un calculator de cost de expediere în coș - adaugă posibilitatea de a specifica adresa de livrare în coș și de a calcula costul acesteia în raport cu aceasta. De obicei, adresa poate fi schimbată numai pe pagina de finalizare a comenzii.
- Ascunde costurile de expediere până la introducerea adresei — Dezactivează opțiunile de livrare în coș și pe pagina de finalizare a comenzii până când clientul introduce o adresă.

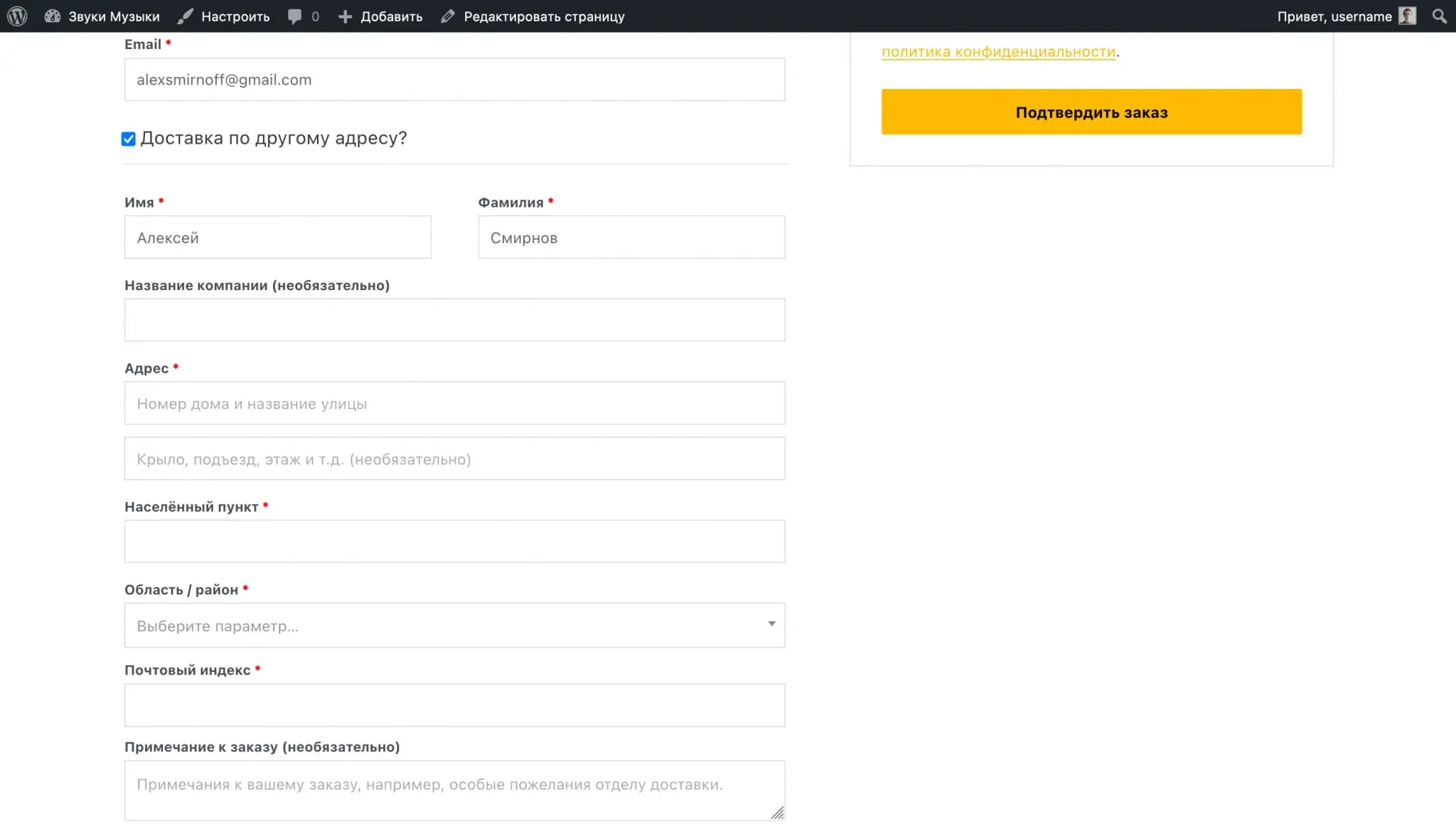
Destinația de livrare determină ce adresă va fi utilizată în mod implicit pentru livrare. Primele două opțiuni prevăd că în pagina de finalizare a comenzii cumpărătorul va avea opțiunea „Expediere la o altă adresă”, unde va putea specifica o adresă diferită de cea din cont.
Pentru a elimina opțiunea „Expediere la altă adresă” din pagina de finalizare a comenzii, selectați opțiunea „Forțați livrarea la adresa de facturare a clientului”.

Modul de depanare vă va ajuta să înțelegeți ce este în neregulă dacă tarifele de expediere sunt aplicate incorect. În acest mod, memorarea în cache a opțiunilor de expediere nu va funcționa, iar zona de expediere căreia v-a atribuit WooCommerce va fi afișată în coș și pe pagina de finalizare a achiziției.

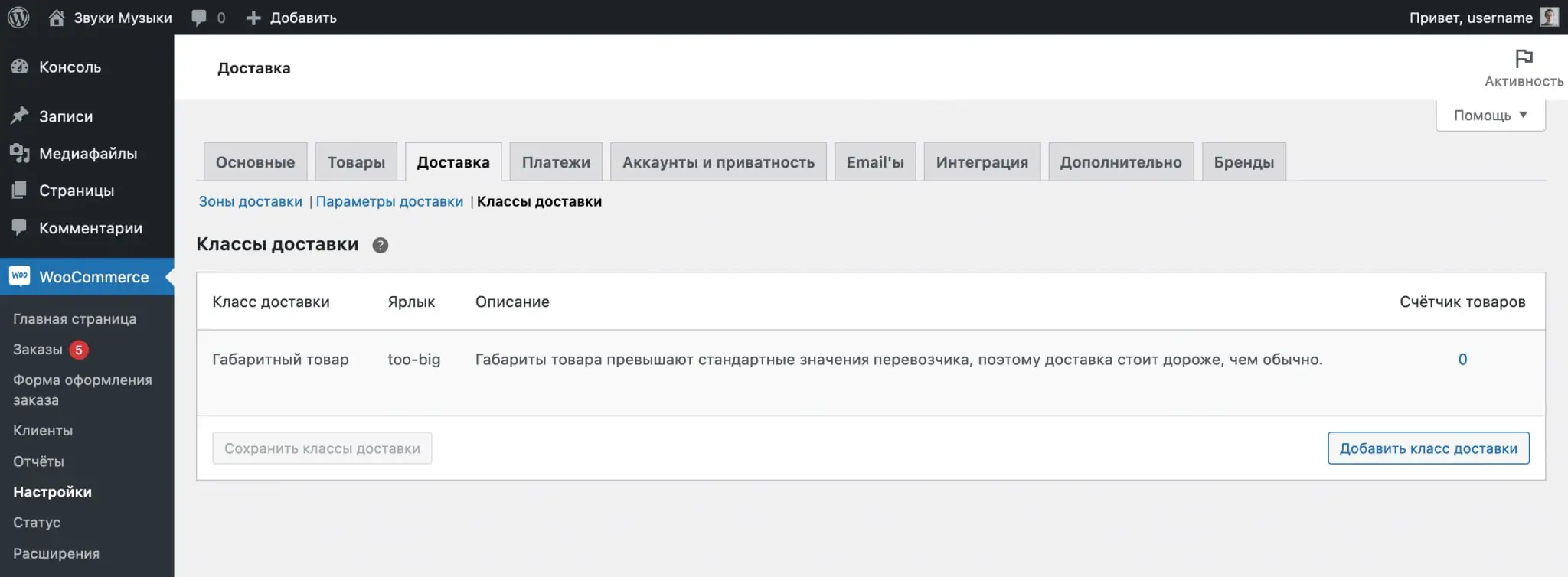
Cursuri de livrare
Clasele vă permit să variați costul unui tarif unic pentru anumite produse. De exemplu, puteți alege produse pentru care un tarif fix va fi gratuit, sau invers - va costa mai mult deoarece produsul este de la alt furnizor sau dimensiunile lui sunt prea mari.
Pentru a crea o clasă, faceți clic pe Adăugați o clasă de expediere. În câmpurile care apar, creați un nume, o etichetă și o descriere pentru clasă, apoi salvați modificările. Eticheta este o valoare de sistem, completați-o cu litere latine.

Acum trebuie să configurați costul de transport pentru clasă. Pentru a face acest lucru, accesați subsecțiunea „Zone de livrare” din aceeași filă și faceți clic pe „Editați” în linia cu zona dorită pentru a deschide parametrii acesteia.
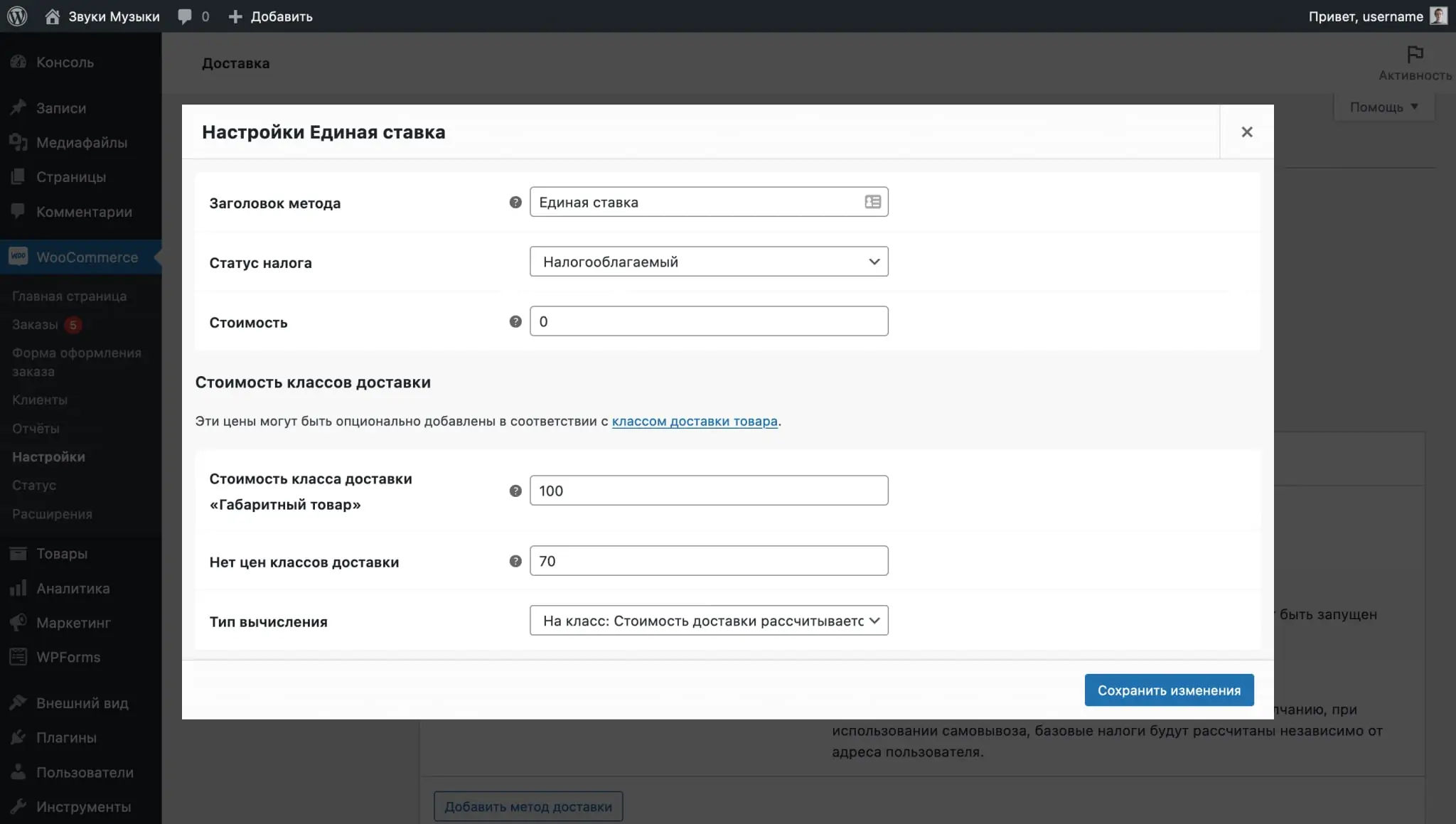
În fereastra pop-up, veți vedea opțiuni suplimentare în blocul „Costul claselor de livrare”:
- Costul clasei de expediere - costul expedierii mărfurilor căreia îi atribuiți clasa pe care tocmai ați creat-o.
- Fără prețuri pentru clasa de transport - costul transportului de mărfuri fără o clasă.
- Tip de calcul - calculați costul de transport separat pentru fiecare clasă sau pentru întreaga comandă.
În mod implicit, costul de expediere specificat în câmpul „Costul clasei de expediere” este adăugat la costul inițial specificat în câmpul „Cost”. Pentru a preveni acest lucru, setați valoarea din câmpul „Cost” la 0 și introduceți valoarea din câmpul „Cost” în câmpul „Fără prețuri pentru clasa de expediere”.

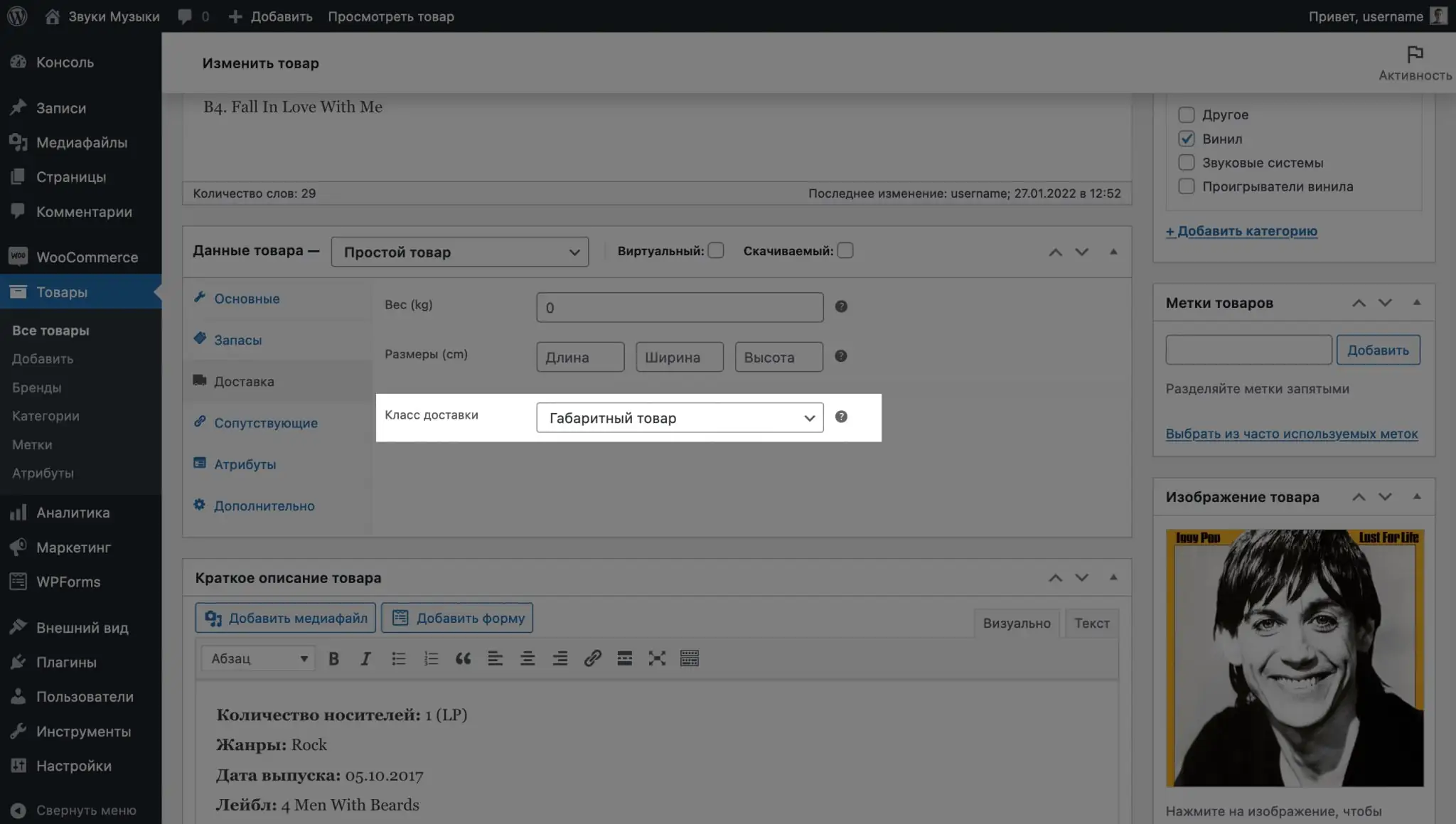
După stabilirea prețurilor pentru livrarea mărfurilor cu și fără clasă, tot ce rămâne este să atribuiți o clasă bunurilor necesare. Pentru a face acest lucru, mergeți la editarea produsului dorit, deschideți subsecțiunea „Livrare” în blocul „Date produs” și veți vedea opțiunea „Clasa de livrare” în el.

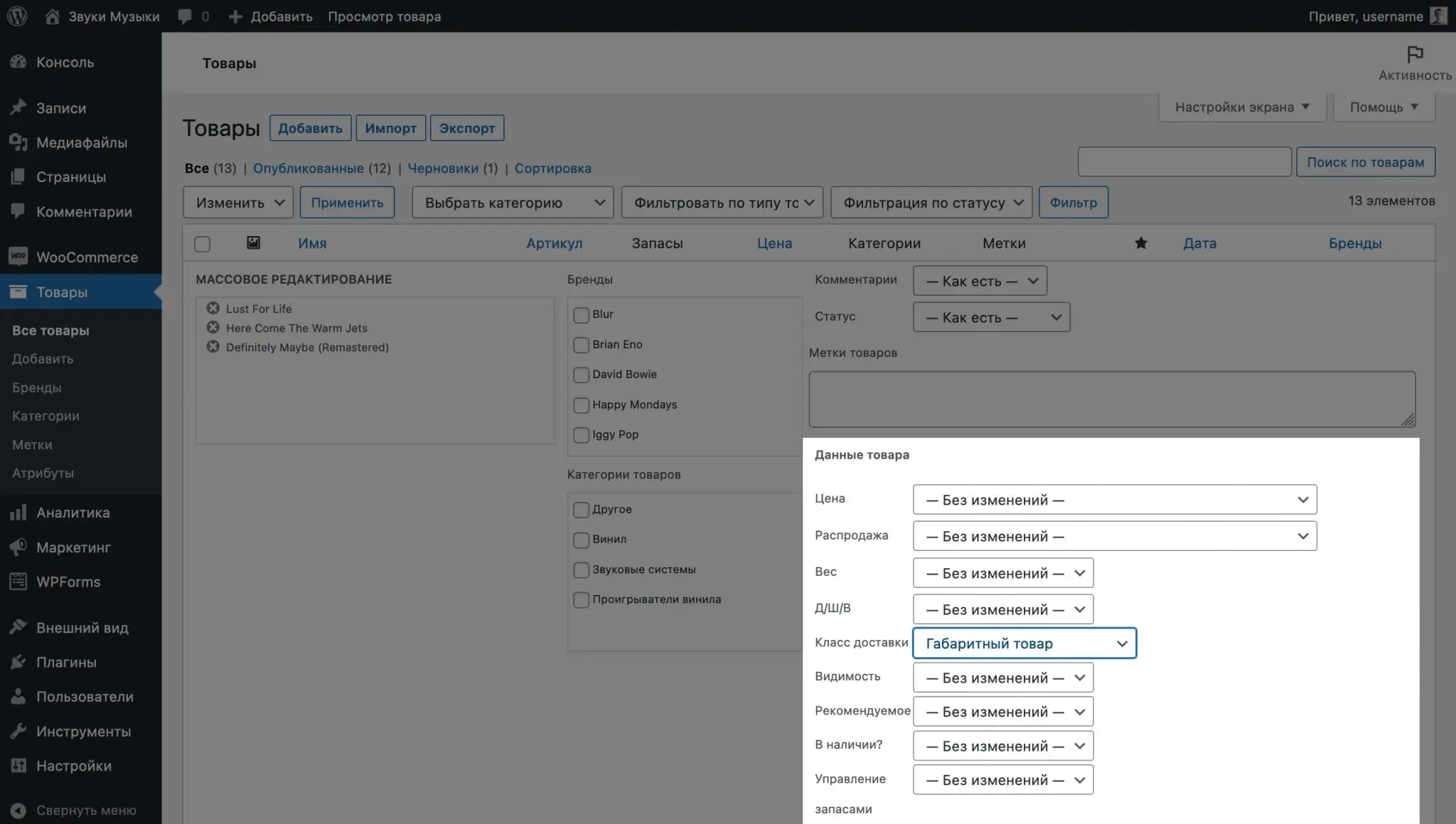
De asemenea, puteți atribui o clasă mai multor produse simultan dacă aveți multe dintre ele. Pentru a face acest lucru, bifați produsele necesare cu o bifă în secțiunea „Produse”, în elementul „Acțiuni” din partea de sus a tabelului, selectați „Schimbare”, după care în opțiunile care se deschid, „Clasa de livrare” va fi în blocul „Date produs”.

Pluginuri de livrare
Dacă intenționați să utilizați metode standard de livrare, dar să livrați folosind servicii terțe, comenzile în sine nu vor intra în sistemul lor; va trebui să introduceți fiecare comandă acolo manual.
Pentru a se asigura că comenzile intră automat în sistemul serviciului de livrare, unele dintre ele realizează plugin-uri speciale pentru WordPress. De exemplu, pentru piața ucraineană există pluginuri pentru Ukrposhta, Nova Poshta, Justin. Există și pluginuri pentru servicii internaționale precum DHL.
După instalarea unor astfel de pluginuri, se va adăuga unul suplimentar celor trei metode standard de livrare. În plus, pluginurile au de obicei proprii parametri care vă vor ajuta să conectați un cont personal de pe site-ul web al serviciului și să calculați costul.
Configurarea plății în WooCommerce
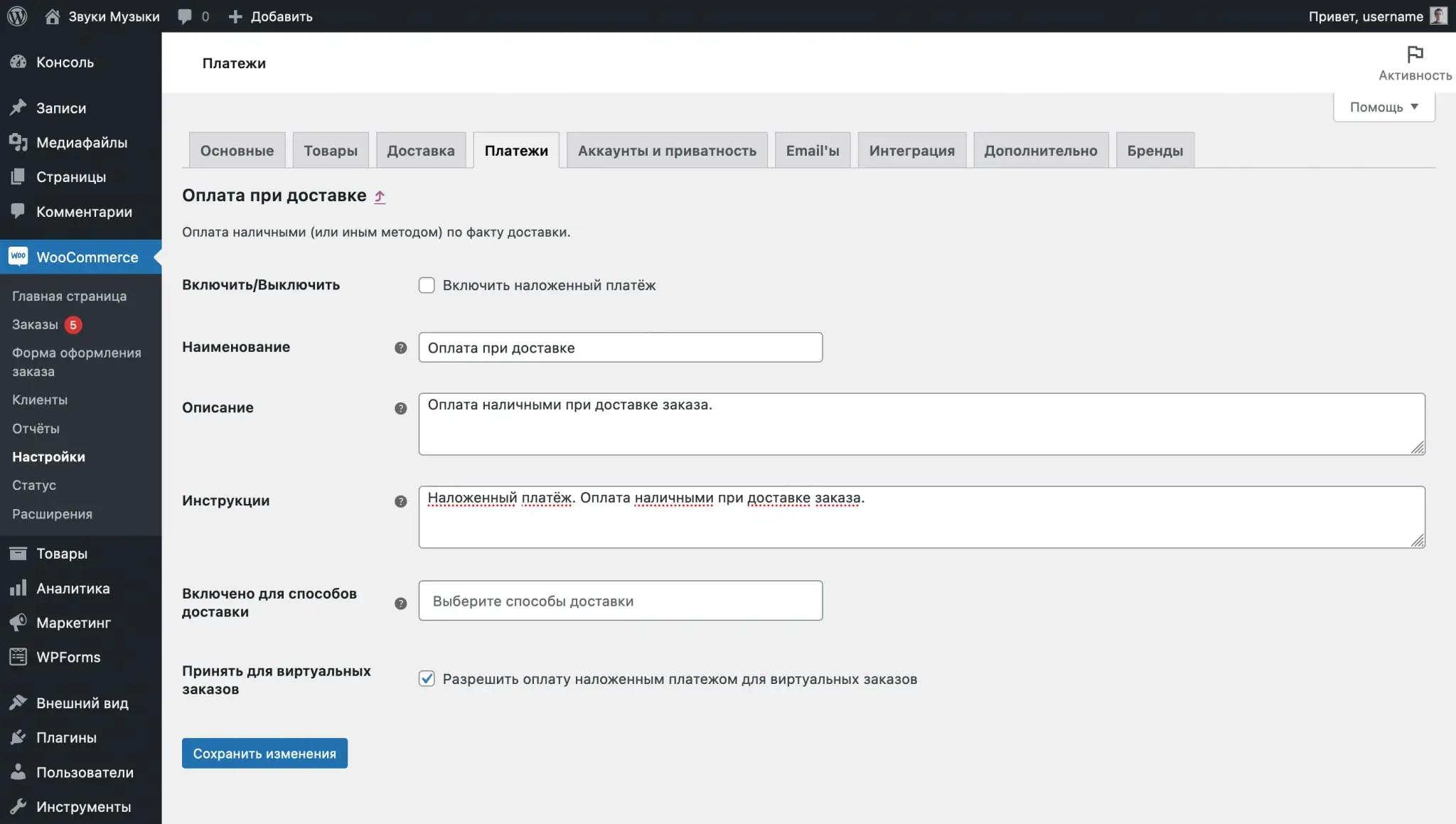
În fila Plăți din WooCommerce - Setări, veți găsi trei metode de plată: Transfer bancar direct, Plăți cu cecuri și Ramburs la livrare. În mod implicit, toate cele trei metode vor fi dezactivate.

Opțiuni de metodă de plată
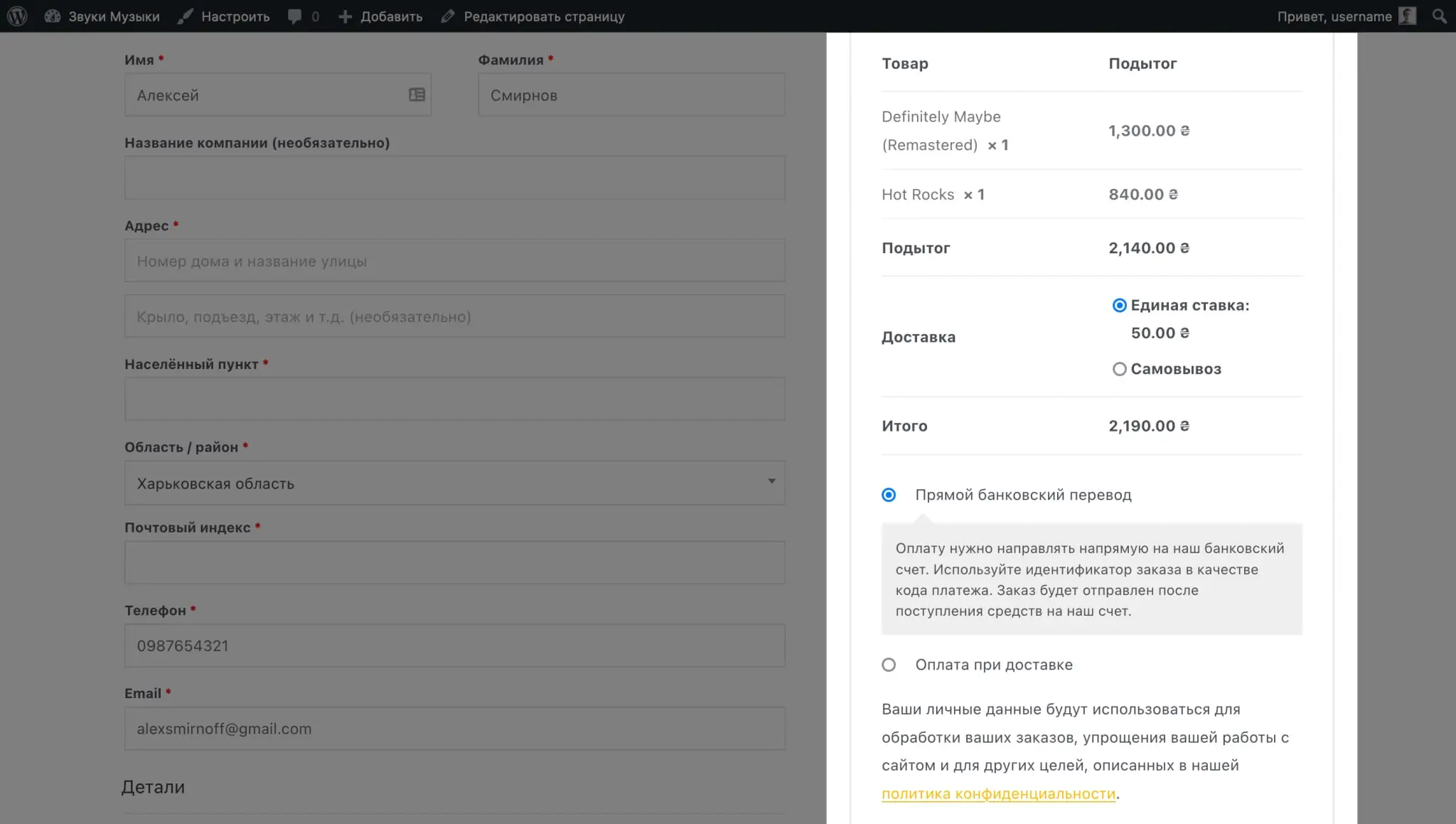
Faceți clic pe „Personalizați” în linia cu metoda de plată dorită pentru a modifica parametrii acesteia: numele și descrierea metodei, instrucțiunile de plată și metodele de livrare pentru care va fi disponibilă această metodă de plată.

Numele și descrierea metodei de expediere sunt afișate pe pagina de finalizare a comenzii. Unde clientul va completa informațiile de contact, precum și va alege o metodă de plată și livrare.

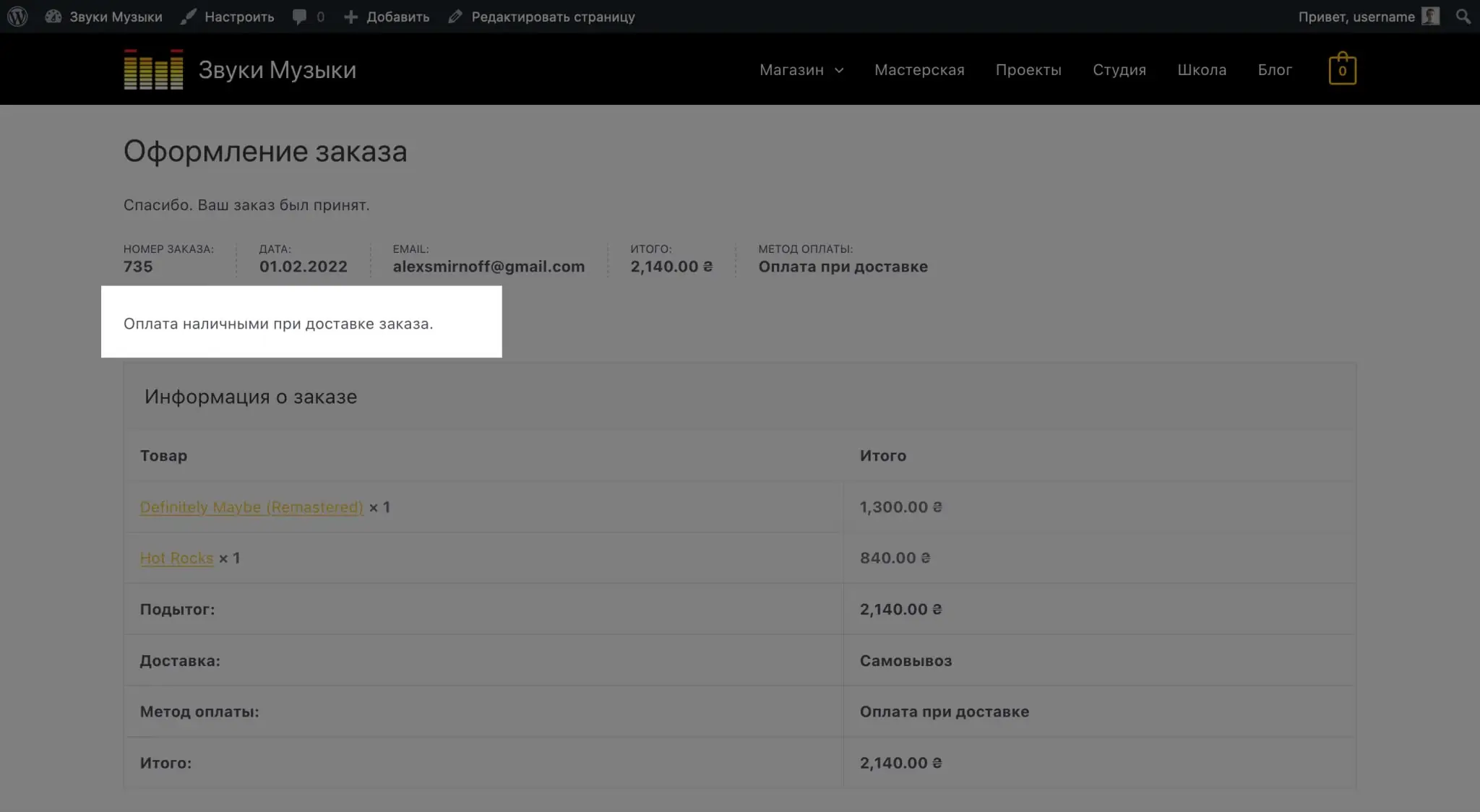
Instrucțiunile de plată sunt afișate după plasarea unei comenzi pe ecran cu detaliile acesteia, precum și în scrisoarea de confirmare a comenzii. Puteți adăuga detalii de plată sau puteți clarifica cum să găsiți un terminal de plată.

Pluginuri de plată
În mod implicit, WooCommerce nu permite plățile cu cardul. Pentru a-l adăuga, trebuie să instalați un plugin pentru unul dintre gateway-urile de plată populare. De exemplu, LiqPay, Fondy, EasyPay, WayForPay sau InterKassa.
După instalarea pluginului, o metodă de plată suplimentară va apărea în fila Plăți din setările WordPress, unde îi puteți schimba numele și descrierea. De asemenea, o secțiune suplimentară este, de obicei, adăugată în bara laterală, unde vă puteți conecta contul pe site-ul poarta de plată.
Eliminarea metodelor de plată încorporate
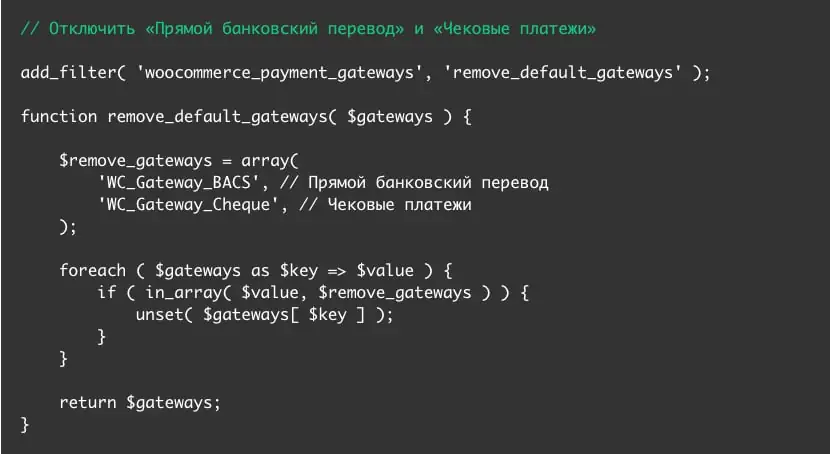
În Ucraina și în țările vecine, nimeni nu folosește transferuri bancare directe sau plăți cu cecuri. Dacă doriți, puteți dezactiva complet aceste metode de plată pentru a evita ocuparea spațiului. Pentru a face acest lucru, adăugați următorul cod în fișierul functions.php din folderul dvs. de teme:

Dezactivarea plății pe site
Dacă doriți să acceptați comenzi și să trimiteți instrucțiuni de plată clienților separat, puteți dezactiva complet plata folosind acest cod, pe care trebuie să-l adăugați la sfârșitul fișierului functions.php din folderul cu tema magazinului dvs.

Configurarea afișării monedei și prețurilor în WooCommerce
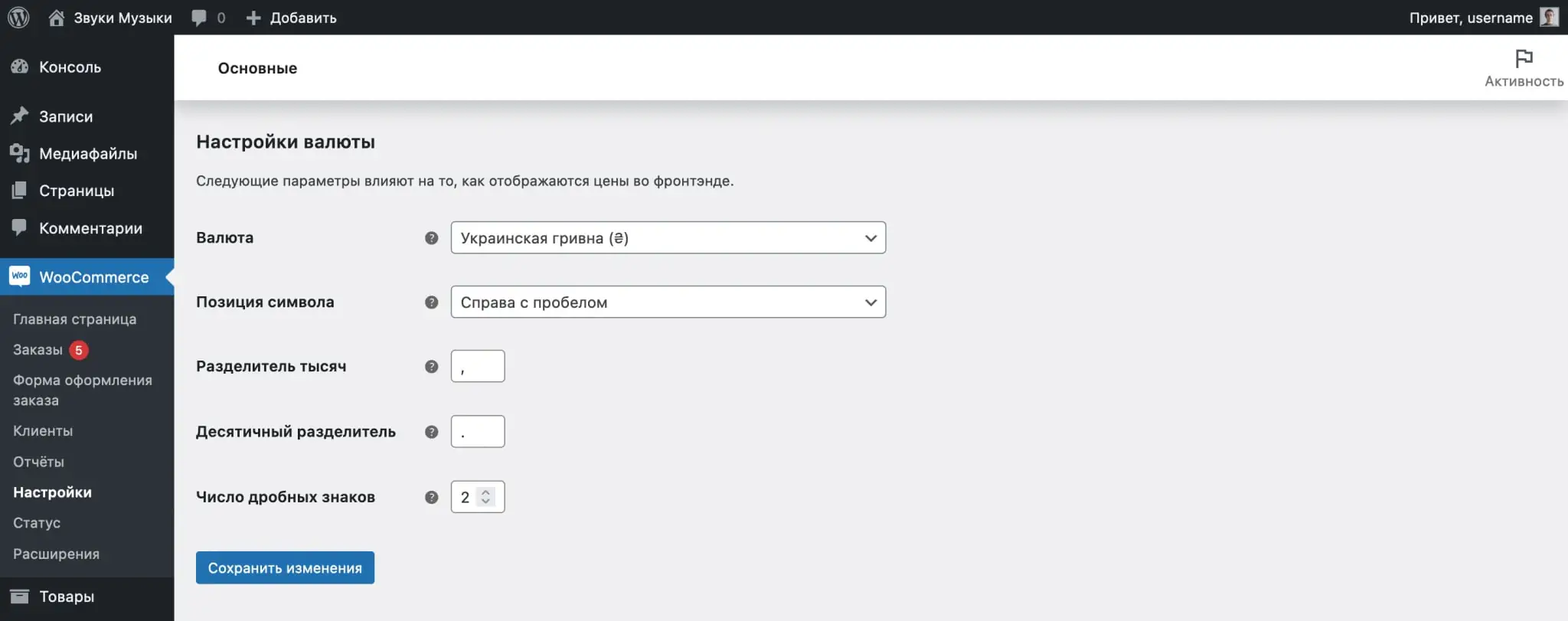
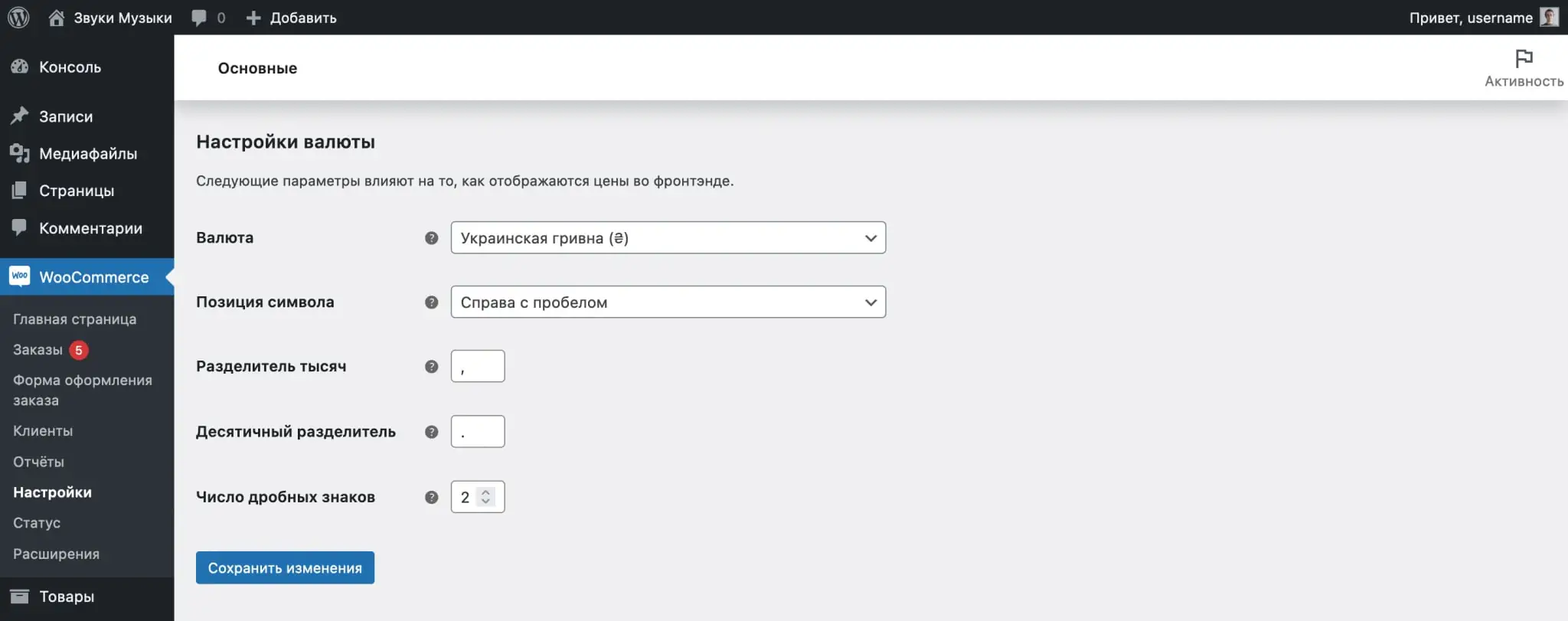
În consola dvs. WordPress, accesați secțiunea „WooCommerce – Setări”. În fila „De bază”, în partea de jos va exista un bloc „Setări valutare”. În ea puteți schimba moneda în sine și formatul prețului.
Formatul implicit al prețului este 1234,00 ₴. Simbolul monedei este situat în dreapta prețului cu un spațiu, fără separator de mii, o virgulă ca separator zecimal, două numere după virgulă.
Alternativ, puteți seta simbolul monedei în stânga prețului și puteți utiliza o virgulă ca separator de mii și un punct ca separator zecimal.

Pentru a înlocui semnul monedei cu litere, adăugați codul din exemplul de mai jos în fișierul functions.php din folderul dvs. de teme. În acest exemplu, codul va înlocui pictograma grivnei (₴) cu „UAH”.
Dacă doriți textul „UAH” cu un punct, găsiți aceste litere în cod și adăugați un punct înainte de citatul de închidere.

Configurarea codurilor promoționale în WooCommerce
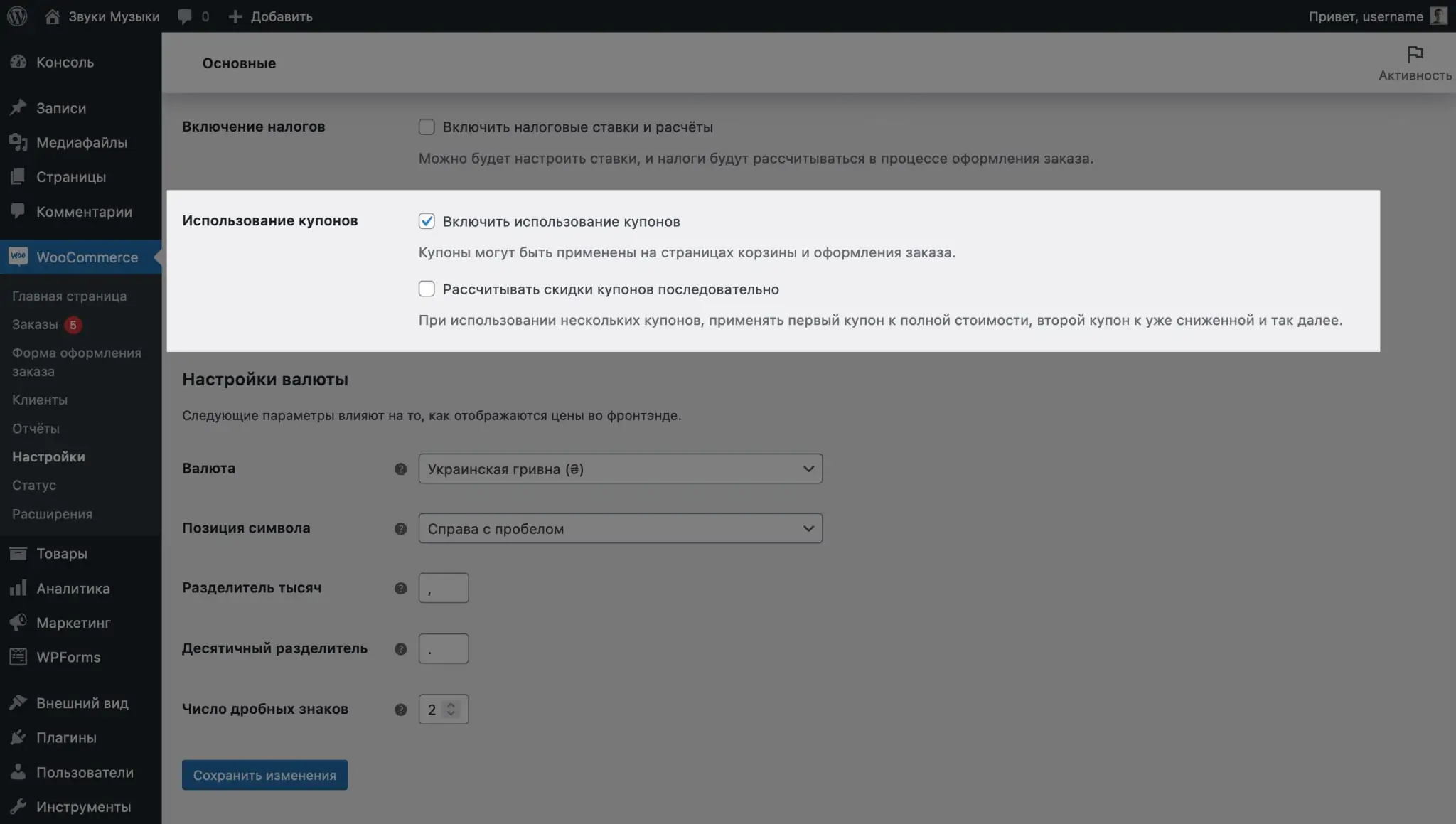
Câmpurile de cupon sunt afișate pe site-ul web în coș și pe pagina de finalizare a comenzii. Dacă nu intenționați să le utilizați, aceste câmpuri pot fi dezactivate în fila General a setărilor WooCommerce.

Crearea codurilor promoționale
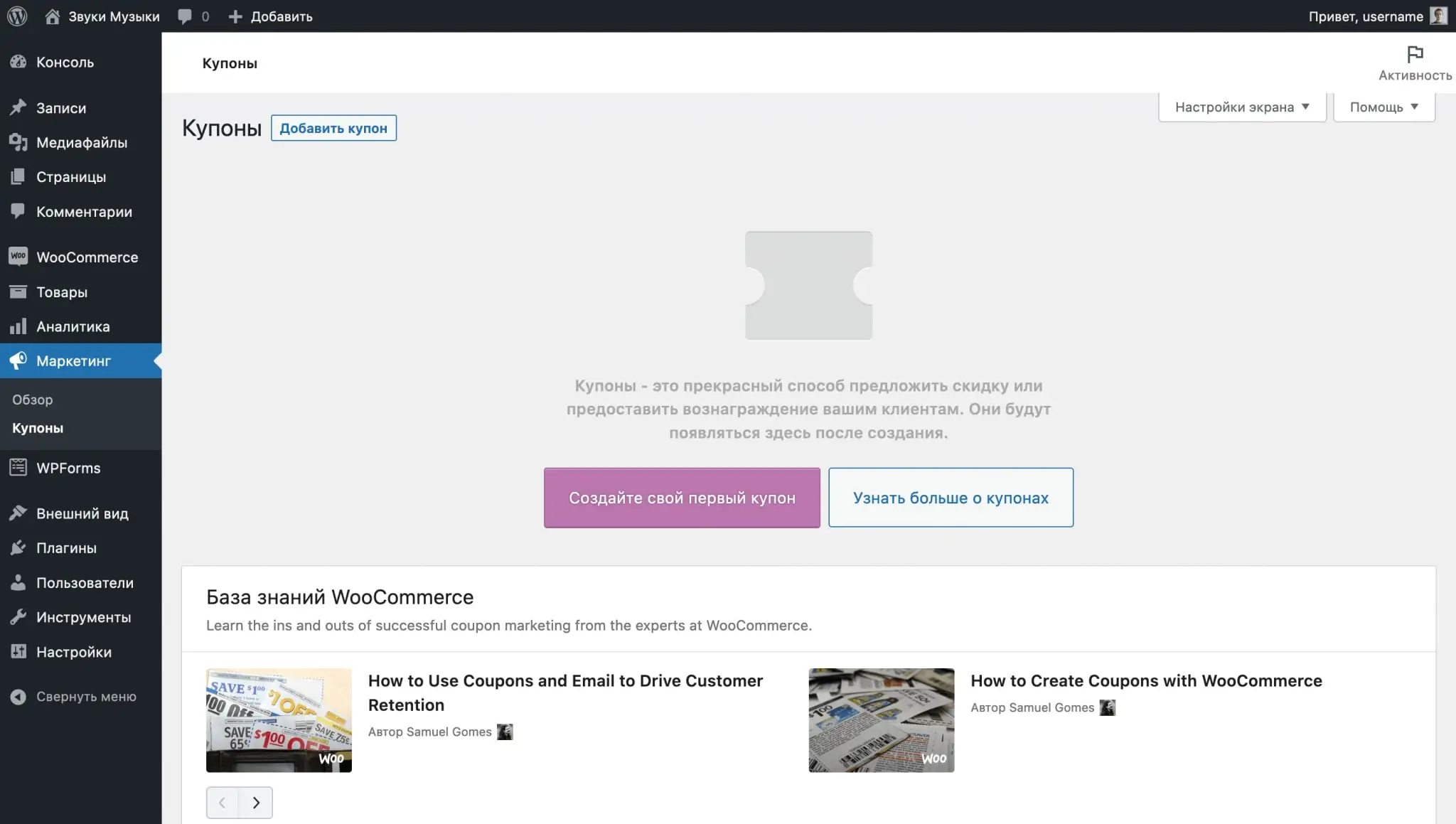
Centrul de gestionare a codurilor promoționale se află în secțiunea „Marketing – Cupoane”. Aici veți crea coduri promoționale noi și veți modifica condițiile de utilizare a celor deja create.

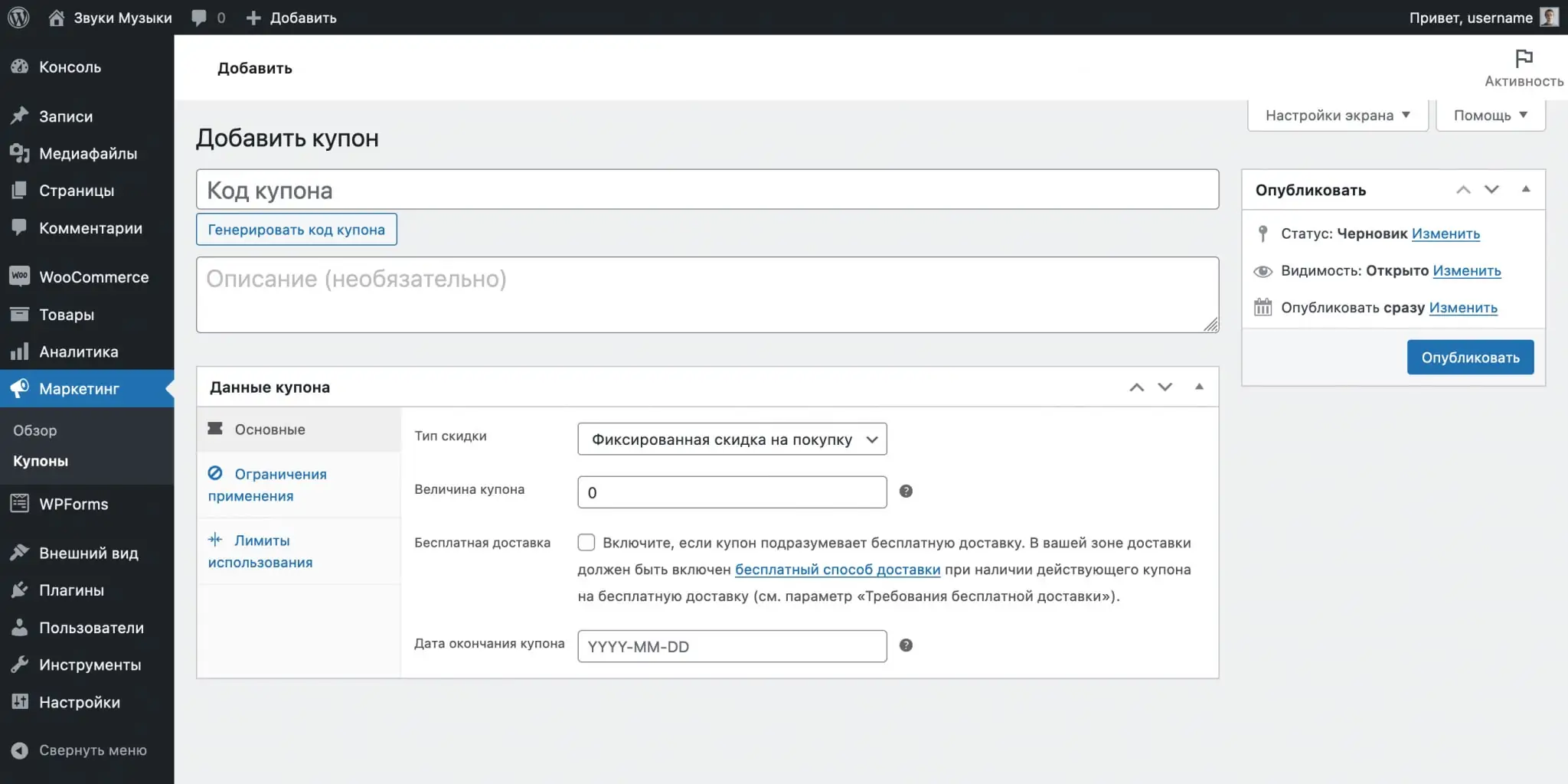
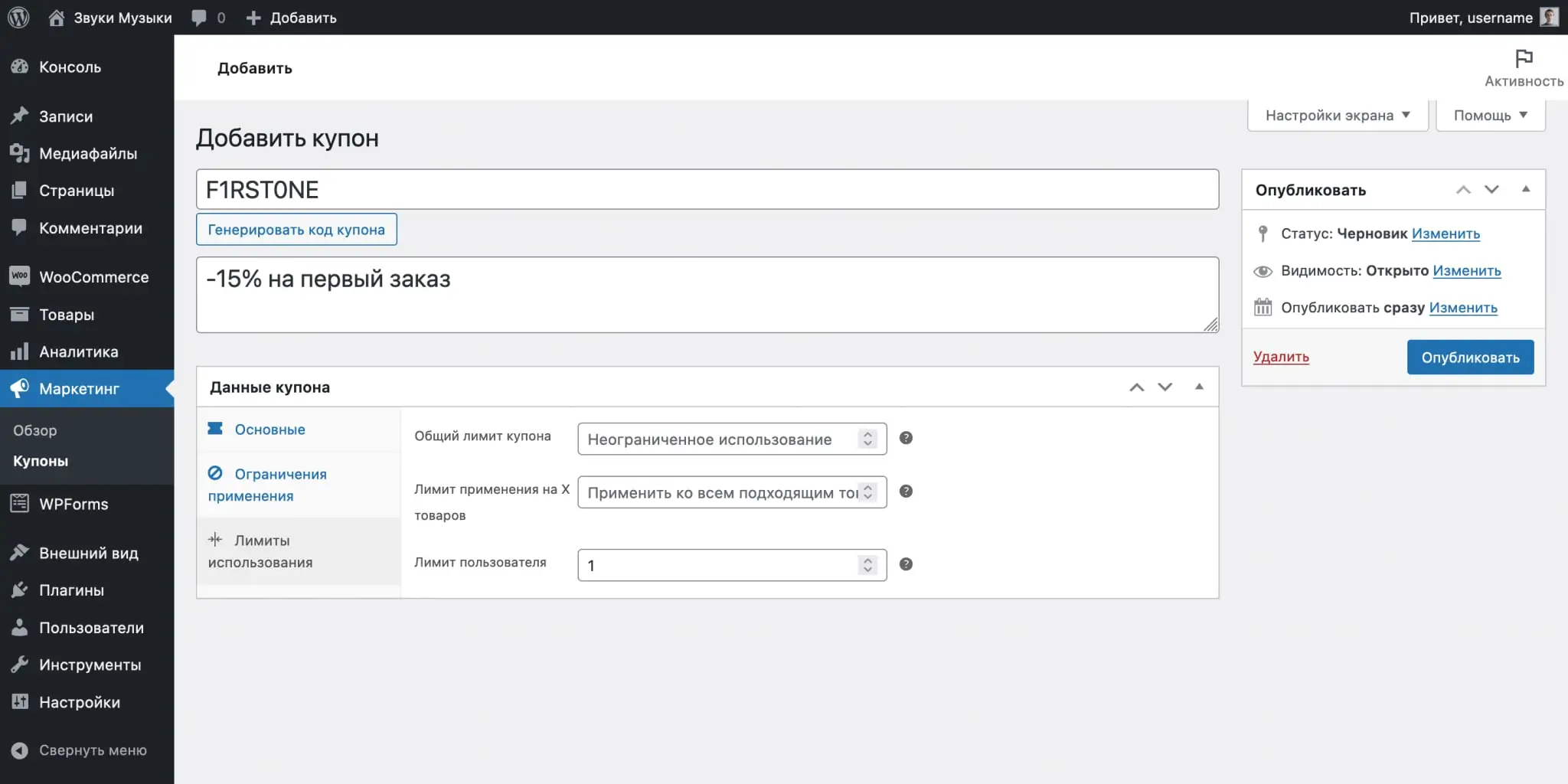
Faceți clic pe butonul violet „Creați primul cupon”. Pe pagina următoare veți vedea câmpuri pentru numele și descrierea codului promoțional, precum și blocul „Date cupon”, unde vor fi trei secțiuni cu parametri: „De bază”, „Restricție de utilizare” și „Limite de utilizare” .

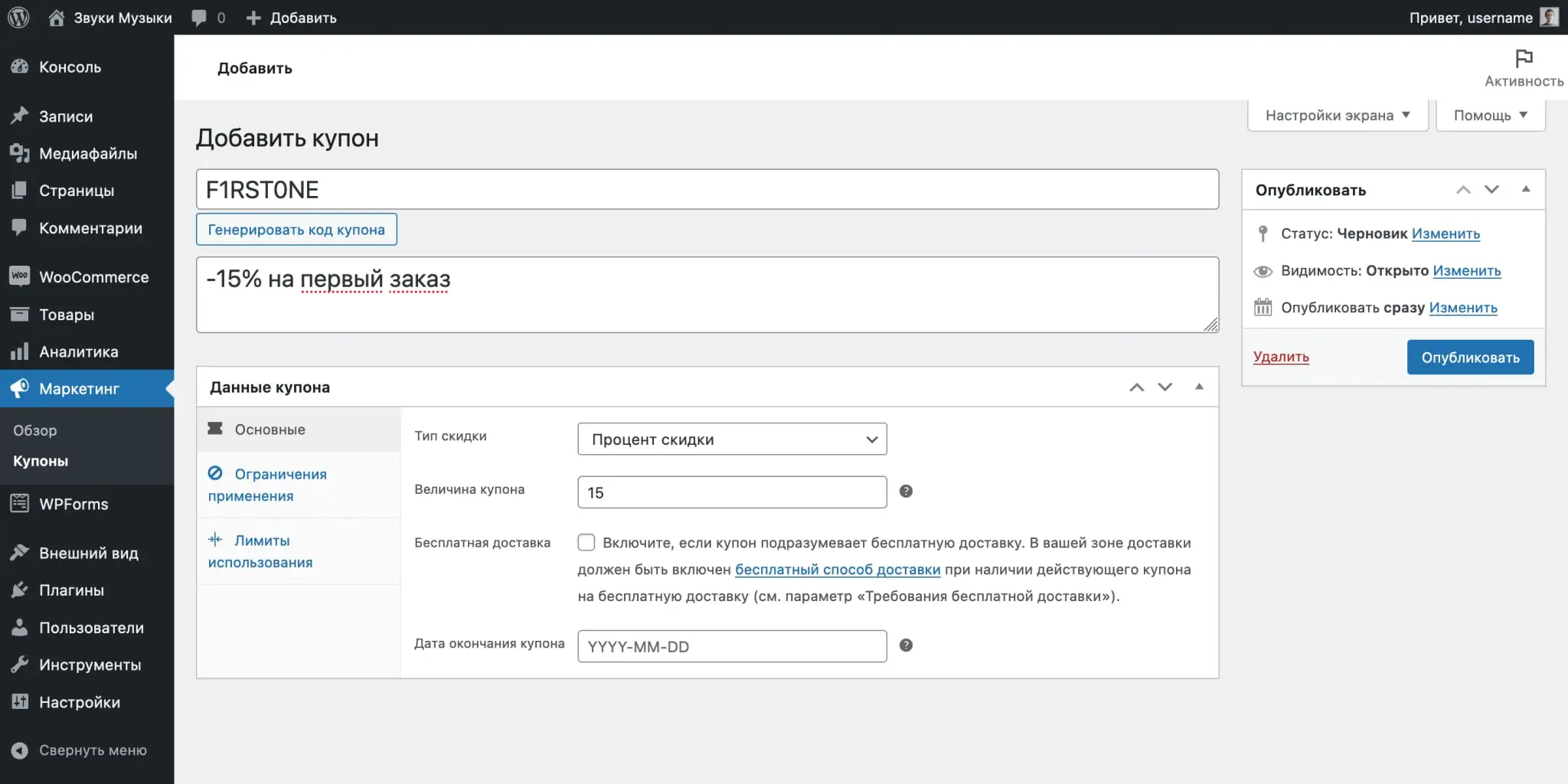
De bază. Aici veți găsi patru opțiuni care reglementează tipul de reducere și perioada de valabilitate a codului promoțional:
- Tip de reducere — procent din comandă sau o reducere fixă din costul produsului/comenzii.
- Valoarea cuponului — cuantumul reducerii în procente sau unități de monedă stabilită pentru magazin.
Permiteți transportul gratuit — atribuie codului promoțional capacitatea de a oferi livrare gratuită. Însă în setările WooCommerce, pe fila „Livrare”, metoda „Livrare gratuită” trebuie să fie activă, iar în parametrii acesteia, în elementul „Cerințe de livrare gratuită”, trebuie să selectați condiția „Cupon de transport gratuit valabil”. - Data expirării cuponului — posibilitatea de a seta data de expirare a unui cod promoțional, după care nu se va mai putea primi o reducere.

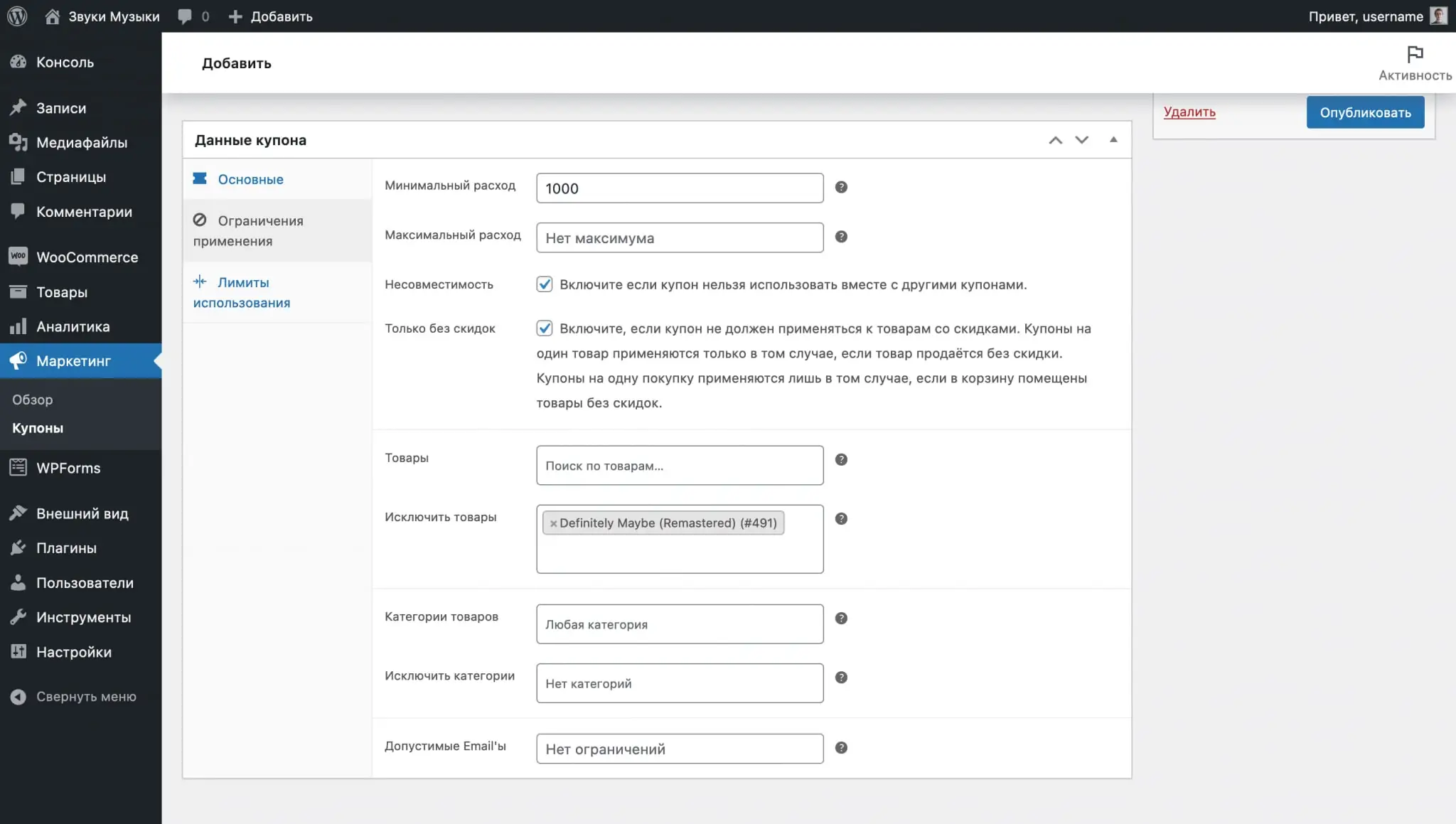
Limitări de utilizare. Aici veți găsi mai multe opțiuni care vă vor ajuta să stabiliți condițiile de utilizare a codului promoțional:
- Debit minim/maxim — suma minimă și maximă a comenzii pentru care poate fi utilizat un cod promoțional.
- Incompatibilitate — interzicerea utilizării acestui cod promoțional cu alții.
- Doar fara reduceri — interzicerea utilizării codurilor promoționale pentru articolele puse în vânzare.
- Bunuri — produse pentru care va fi valabil codul promoțional.
- Exclude produse — produse pentru care codul promoțional NU va fi valabil.
- Categorii de produse — categoriile pentru care va fi valabil codul promoțional.
- Excludeți categorii — categorii pentru care codul promoțional NU va fi valabil.
- E-mailuri acceptabile — adresele de e-mail ale utilizatorilor care au dreptul de a utiliza codul promoțional. Astfel, puteți face un cod promoțional personal pentru o zi de naștere sau pentru un certificat cadou.

Limite de utilizare. Aici veți găsi trei opțiuni care vă vor ajuta să stabiliți limite de utilizare a codului promoțional:
- Limită de aplicare pe cupon — de câte ori se poate folosi un cod promoțional în total?
- Limită de aplicare pentru X produse — numărul maxim de articole individuale din coș care vor face obiectul unei reduceri. Lăsați câmpul necompletat pentru ca codul promoțional să se aplice tuturor articolelor din coș.
- Limită de aplicații per utilizator — de câte ori poate fi folosit un cod promoțional de către o persoană.

Înlocuirea textului „cupon” cu „cod promoțional”
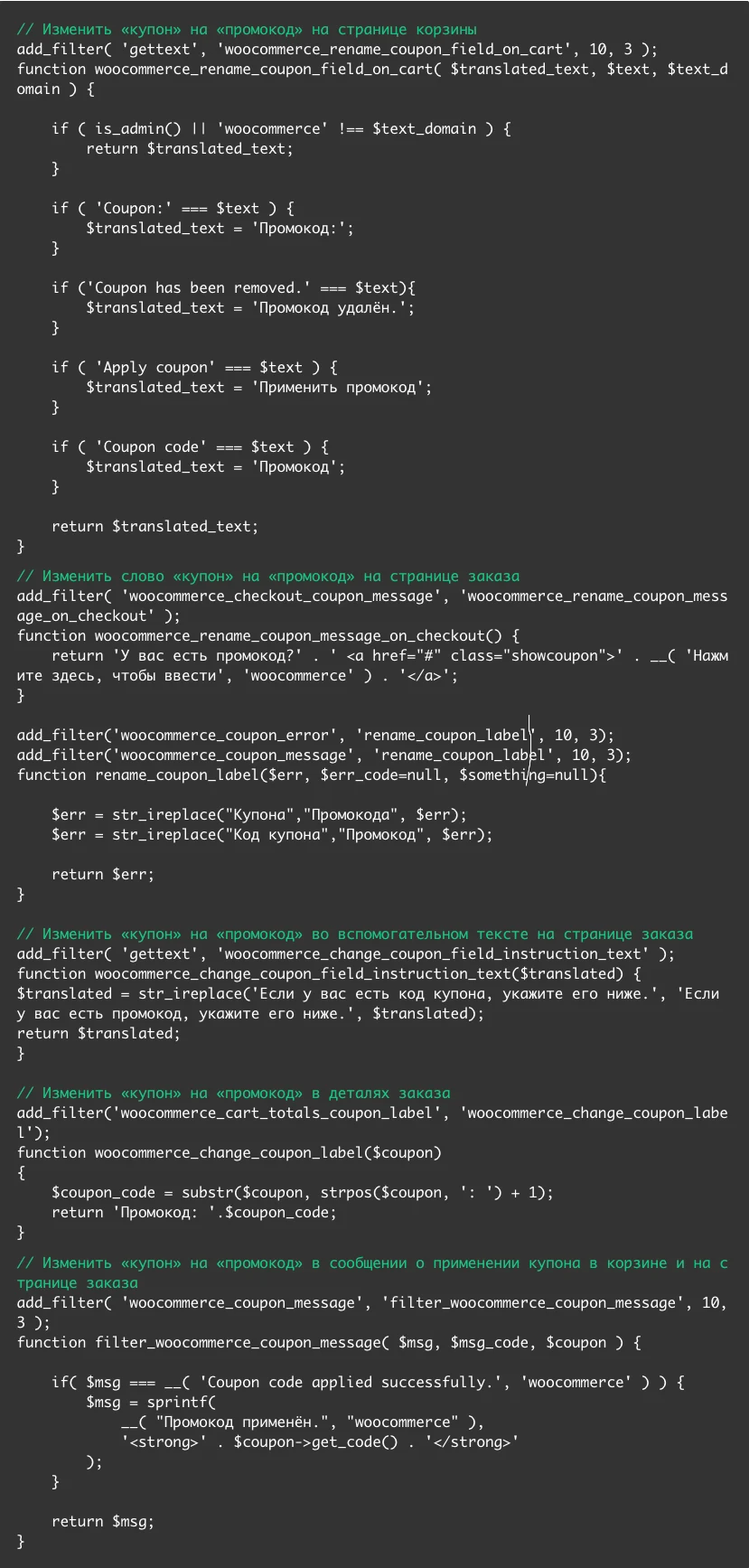
Codul promoțional va fi denumit „cupon” în coșul dvs. și pe pagina de finalizare a achiziției. Dacă preferați cuvântul „cod promoțional”, îl puteți implementa adăugând acest cod în fișierul functions.php din folderul dvs. de teme:

Configurarea notificărilor WooCommerce
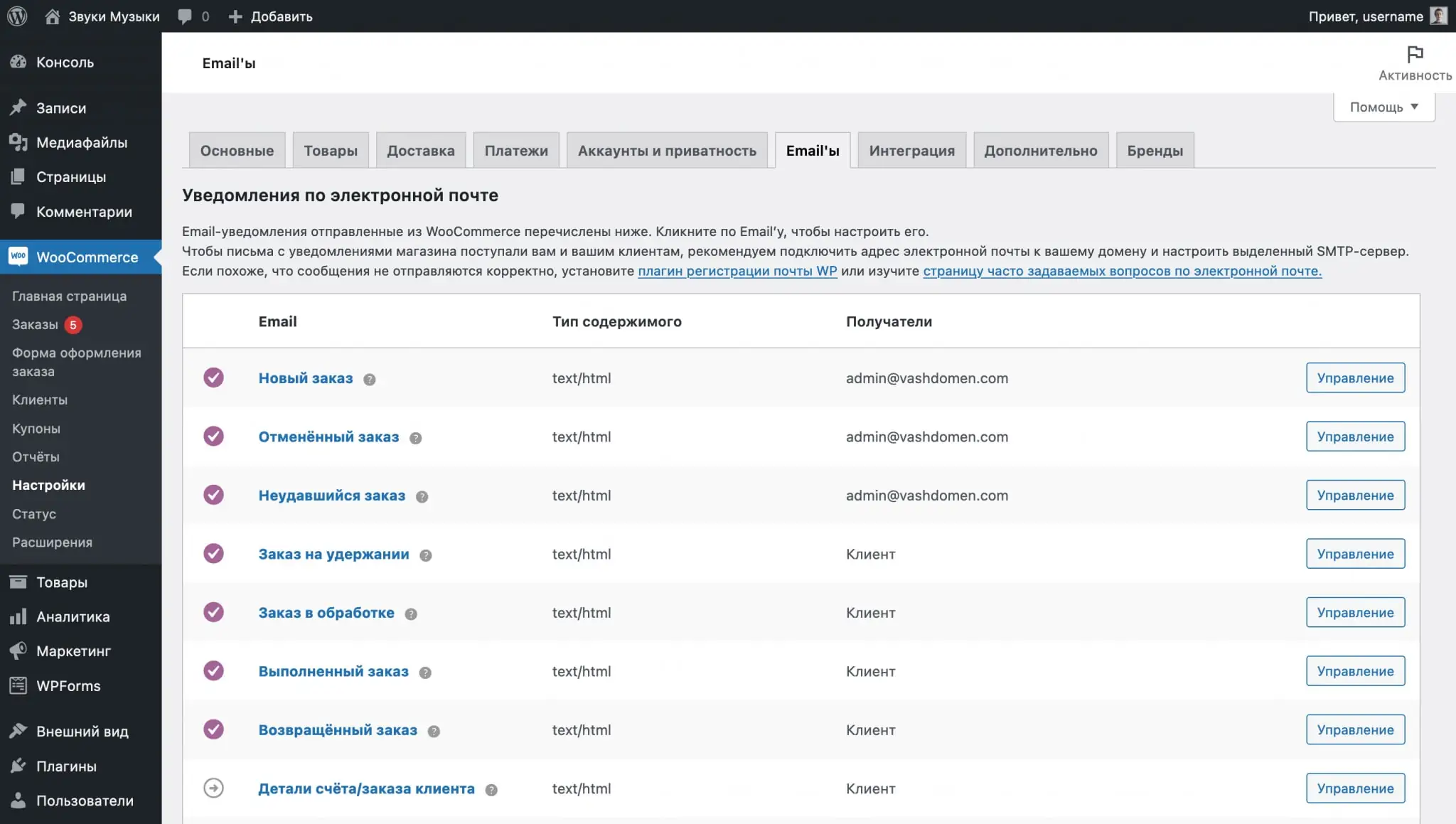
WooCommerce trimite automat e-mail-uri clienților și proprietarului magazinului atunci când au loc anumite evenimente, cum ar fi o nouă comandă sau o modificare a stării acesteia. Puteți modifica parametrii acestor litere în fila „E-mailuri”.
În partea de sus a filei va fi un tabel cu toate șabloanele, iar chiar dedesubt vor fi niște parametri globali de notificare.

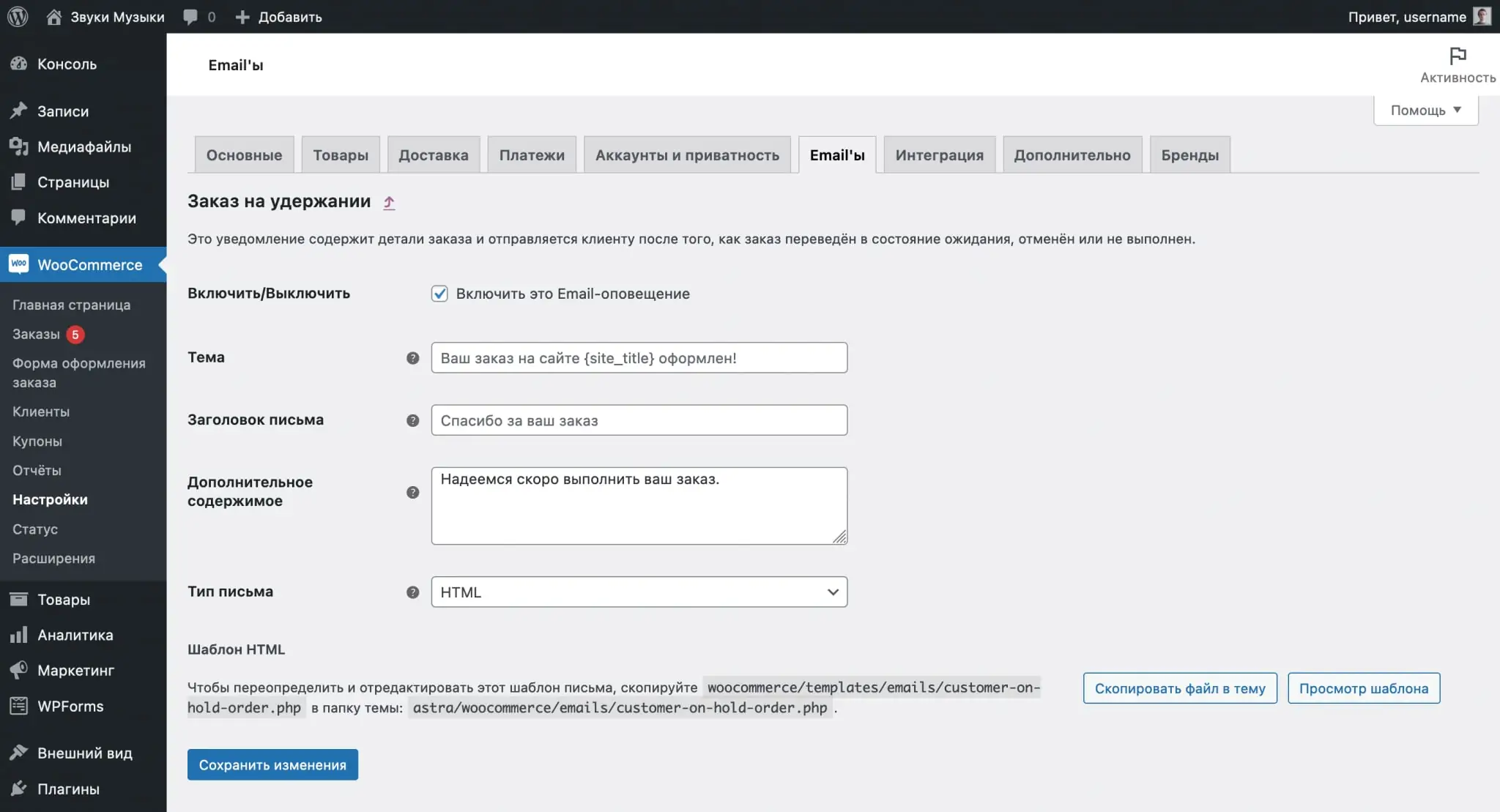
Configurarea unui șablon
Faceți clic pe butonul „Gestionați” din linia cu șablonul pentru a-l schimba. Printre opțiuni va fi abilitatea de a activa/dezactiva notificarea, de a schimba subiectul, titlul și textul suplimentar. Nu puteți modifica complet conținutul șablonului; îl puteți personaliza doar parțial pentru a se potrivi afacerii dvs.

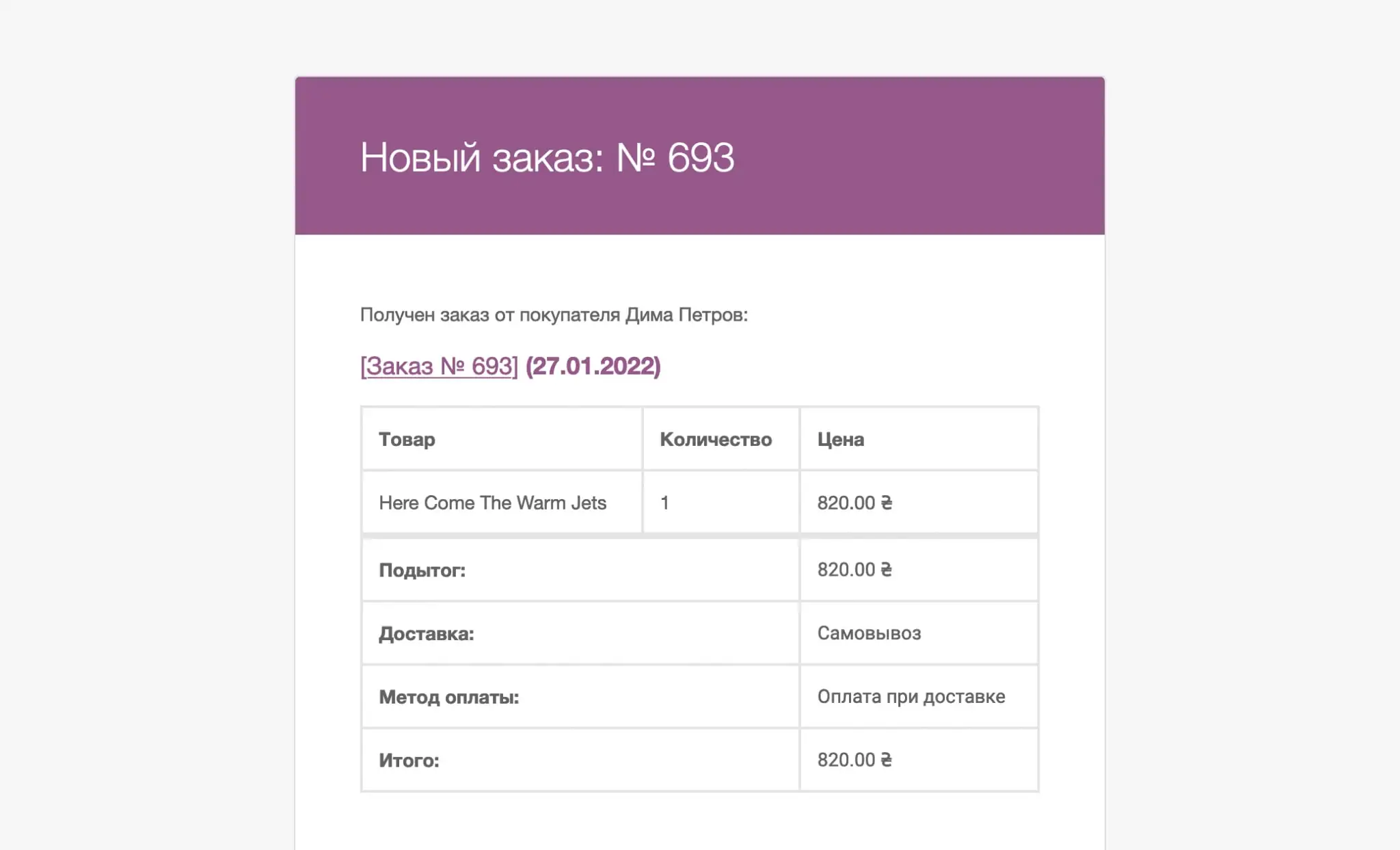
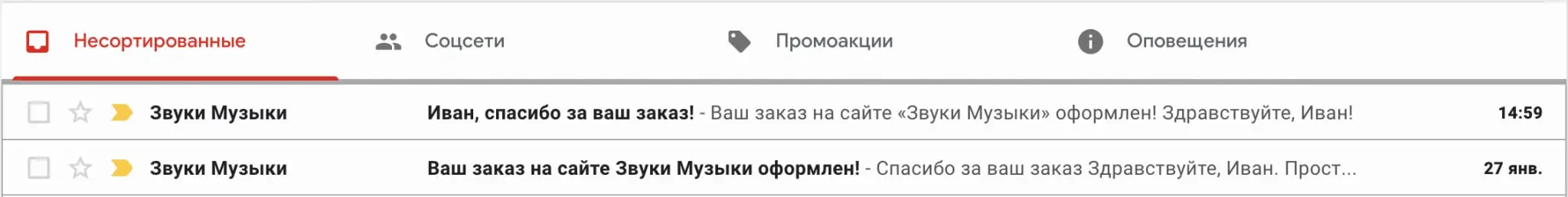
În cele mai multe cazuri, puteți testa designul e-mailului plasând o comandă de testare pe propriul dvs. e-mail. De exemplu, așa arată în mod prestabilit o notificare numită „Comandă în proces” în Gmail. Clientul îl va primi atunci când plasează o nouă comandă.

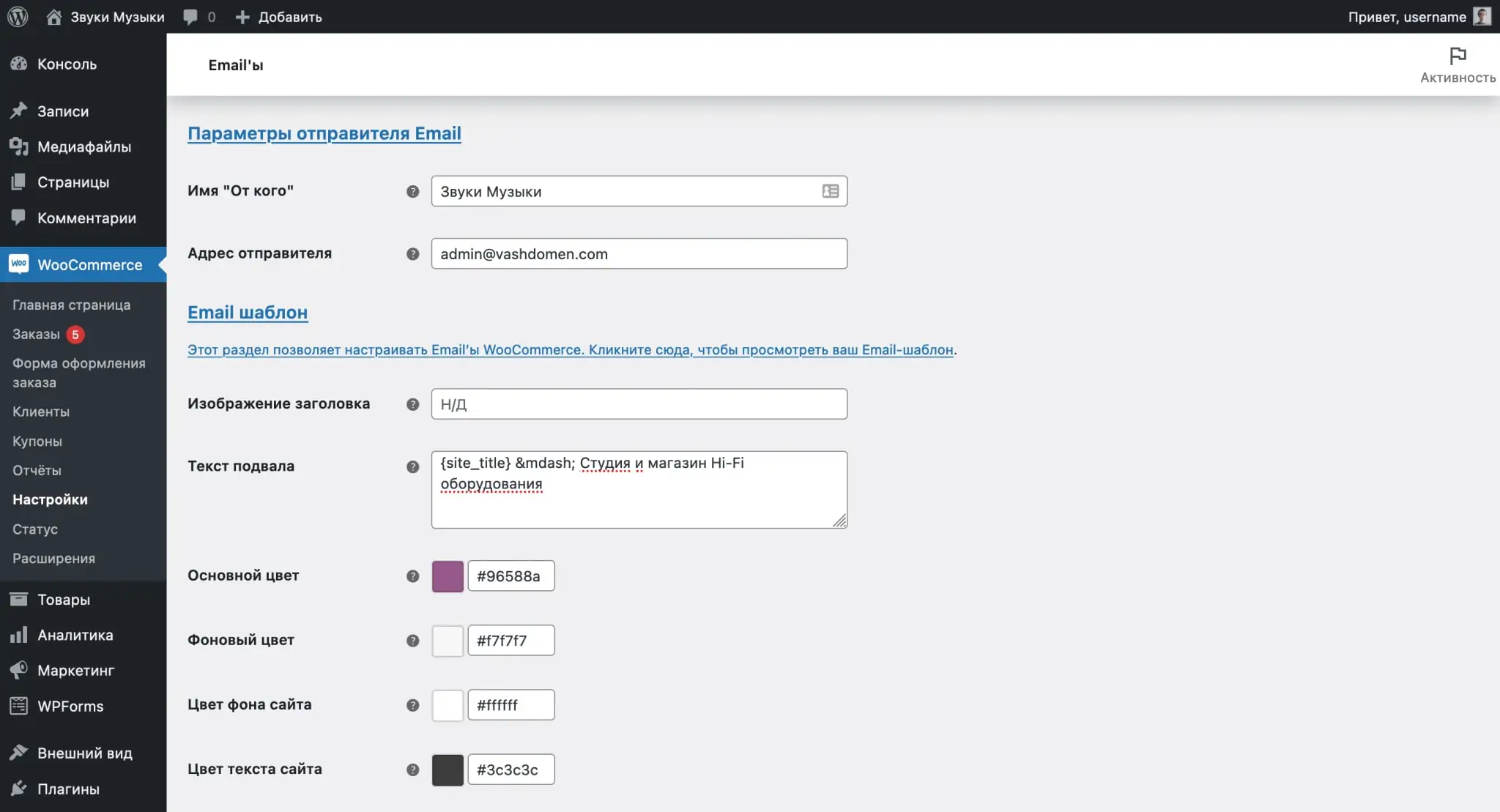
Sub tabelul cu șabloane veți găsi două blocuri cu parametri globali de notificare: „Parametrii expeditorului de e-mail” și „Șablon de e-mail”.

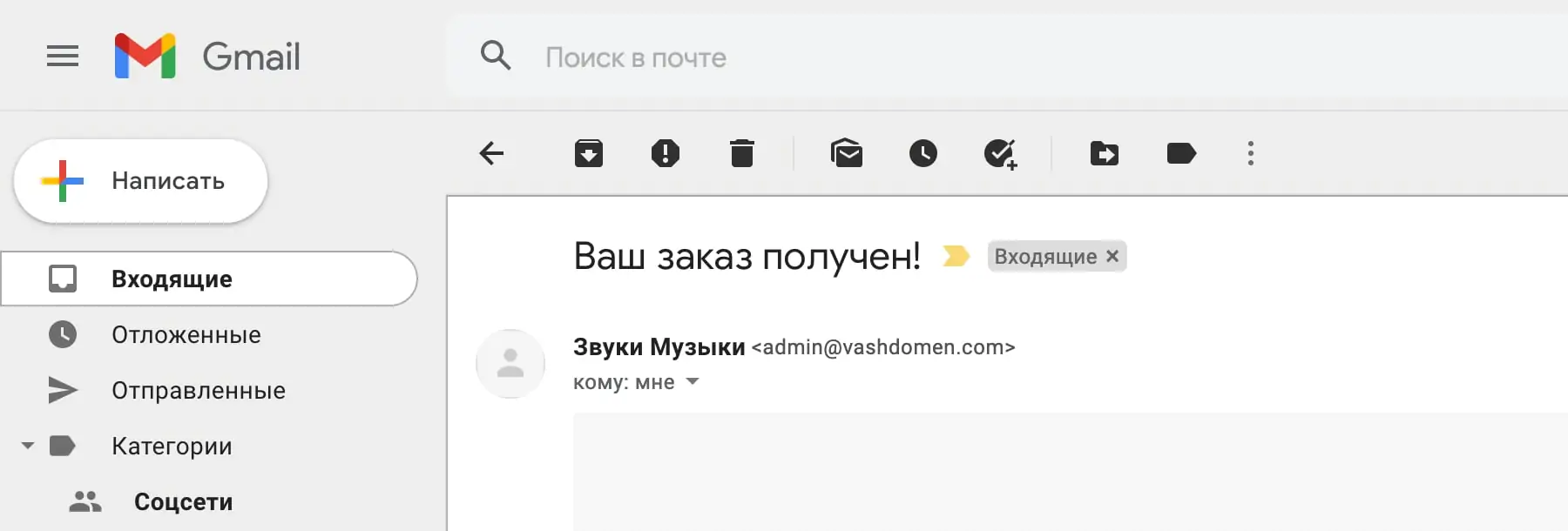
Blocul „Parametrii expeditorului de e-mail” conține conținutul câmpului „De la” și adresa de e-mail a expeditorului notificării. Iată cum va arăta conținutul acestor câmpuri în Gmail.

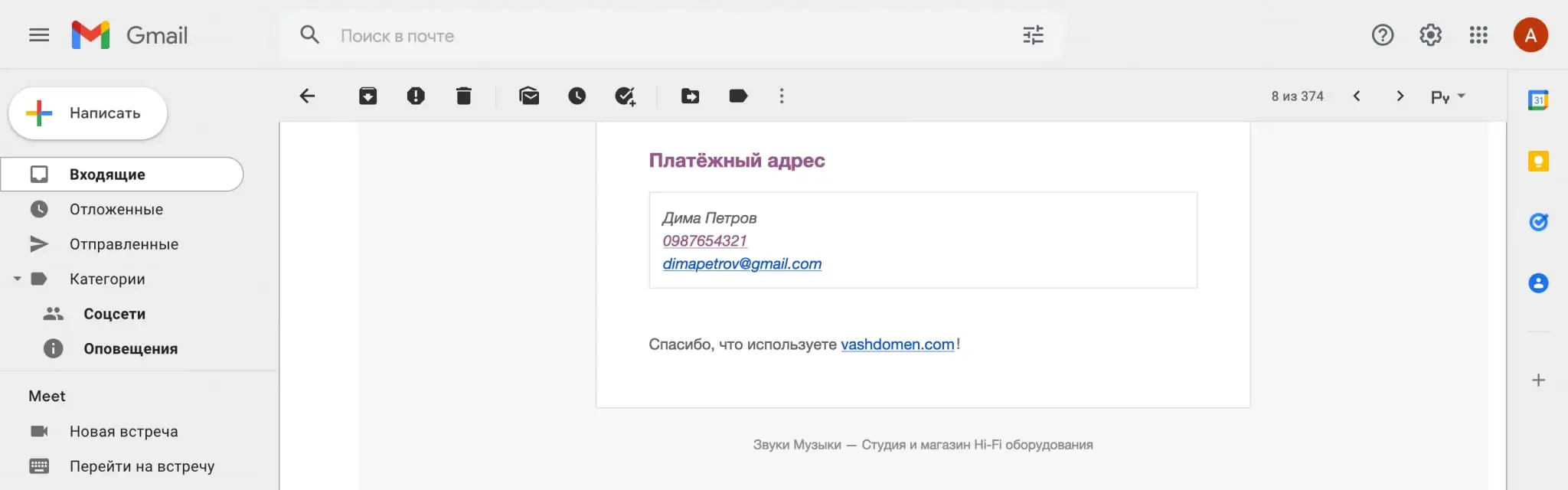
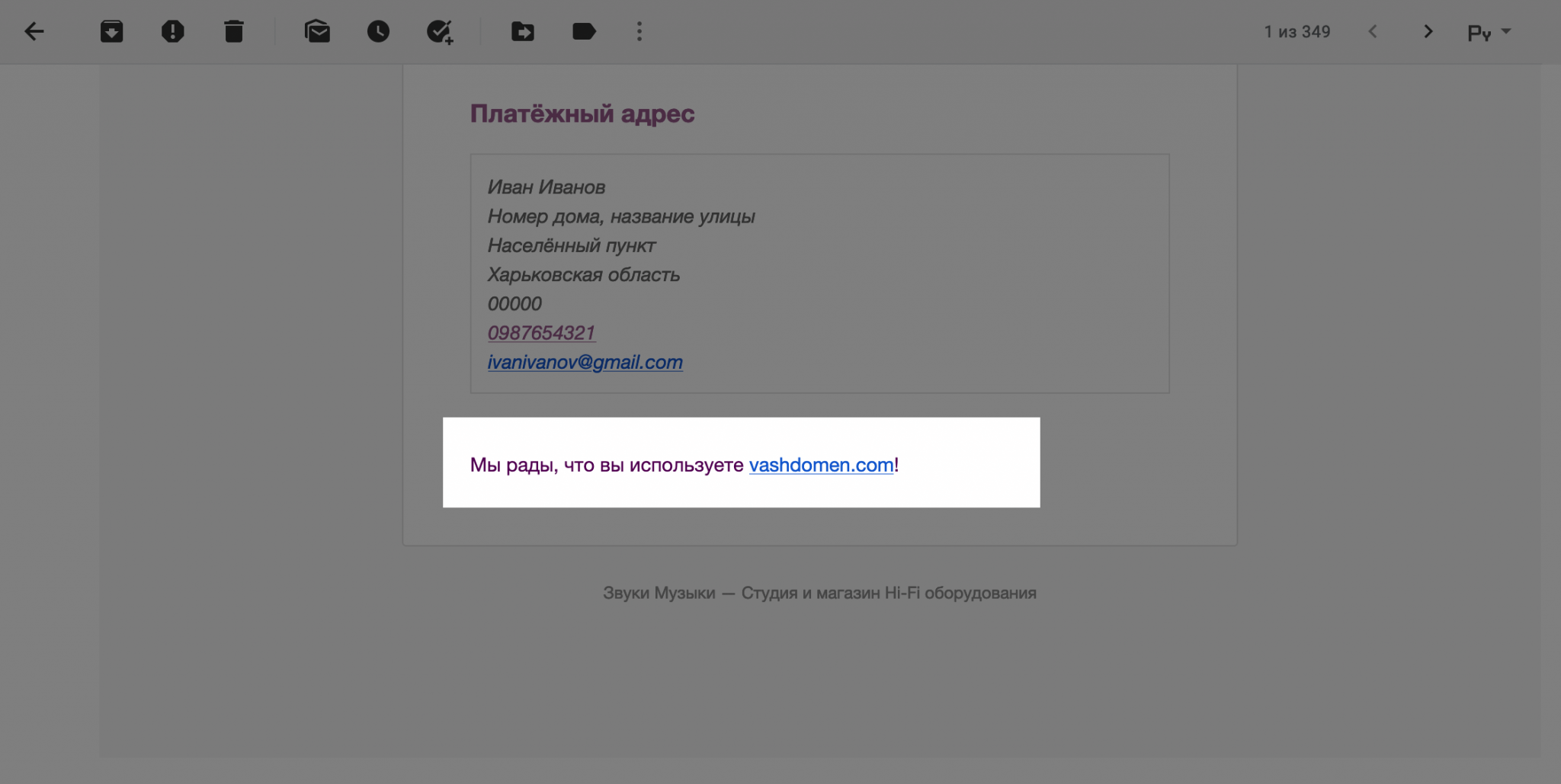
Blocul „Șablon de e-mail” conține mai mulți parametri pentru apariția notificării: culorile șablonului, textul subsolului și un link către imaginea din antetul scrisorii. Iată cum arată culorile subsolului și textul într-un e-mail real.

Creați e-mail pe propriul domeniu
În mod implicit, formatul de e-mail [email protected] nu va funcționa; acesta trebuie creat și configurat manual. Acest lucru se face fie în panoul de control al găzduirii, fie folosind servicii precum Gmail sau Zoho.
Adăugarea numelui clientului la subiectul e-mailului de plată
În mod implicit, notificarea standard de succes a comenzii WooCommerce nu include numele clientului, dar puteți forța WordPress să îl includă în e-mail. Iată cum să o faci.

Mai întâi, accesați secțiunea „WooCommerce – Setări” din consola WordPress, selectați fila „E-mailuri” și deschideți șablonul „Comandă în proces” pentru editare.
În rândul „Subiect”, introduceți textul „{client_name}, vă mulțumesc pentru comandă!”, iar în linia „Email Header”, introduceți textul „Comanda dvs. pe site-ul web „{site_title}” a fost finalizată! ”. Puteți modifica formularea, dar variabila {client_name} trebuie să fie prezentă.
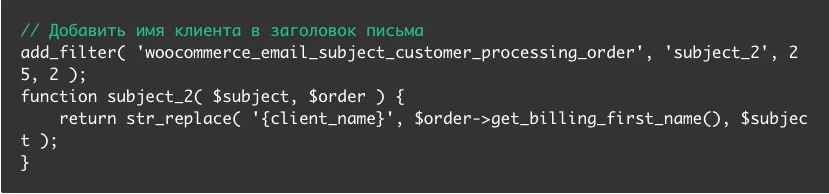
WordPress nu înțelege încă variabila {client_name}. Dacă lăsați totul așa, subiectul scrisorii nu va conține un nume, ci {client_name}. Pentru ca motorul să înlocuiască variabila cu numele din detaliile comenzii clientului, adăugați următorul cod în fișierul functions.php din folderul cu teme al site-ului dvs.:

Adăugarea de text sau cod HTML la e-mailuri
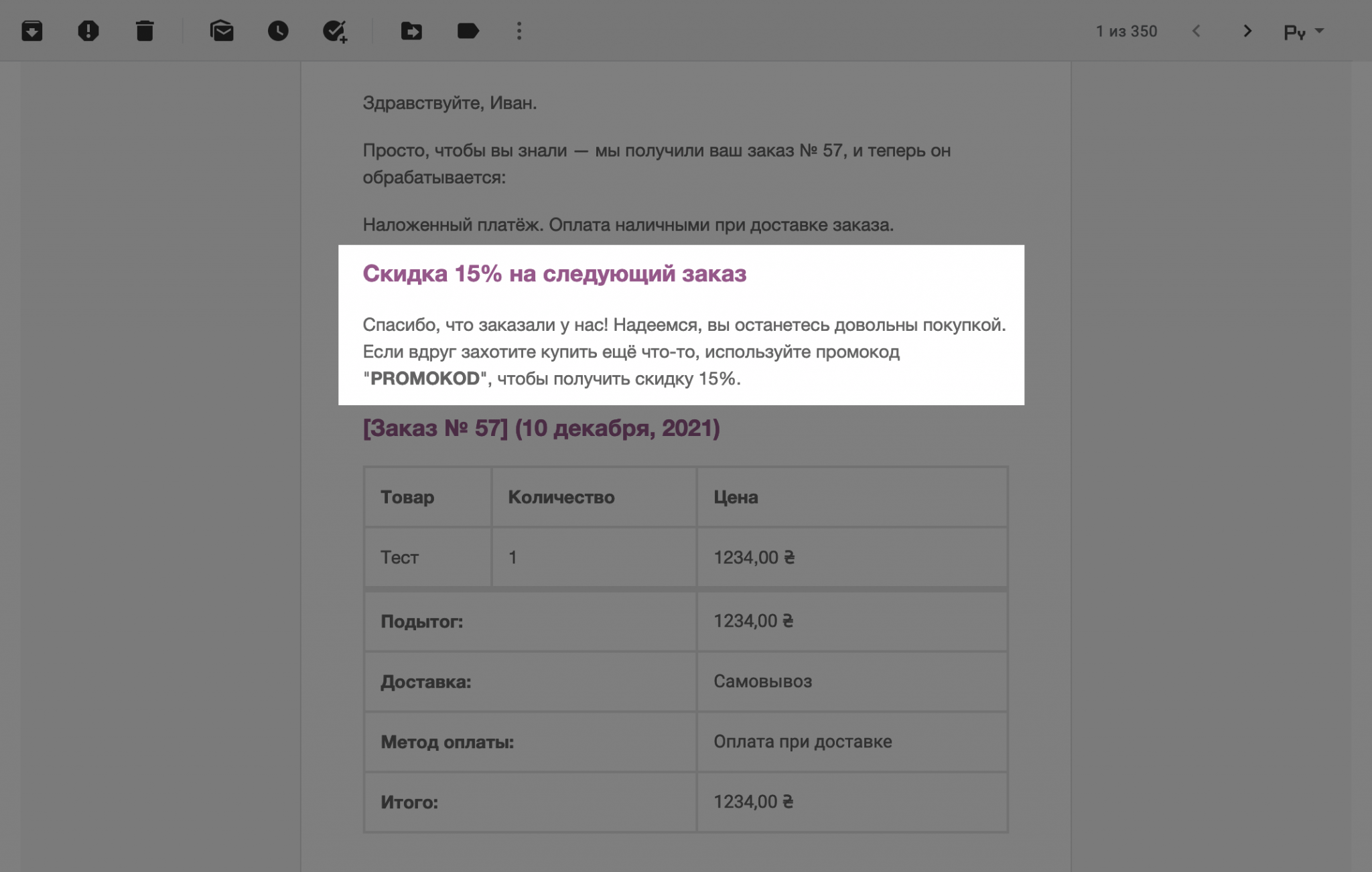
Opțiunile standard de notificare ale WooCommerce includ un câmp „Conținut suplimentar” care adaugă text sau HTML la sfârșitul e-mailului. Acest lucru va face scrisoarea mai utilă, dar nu este o garanție că toată lumea o va citi până la sfârșit.

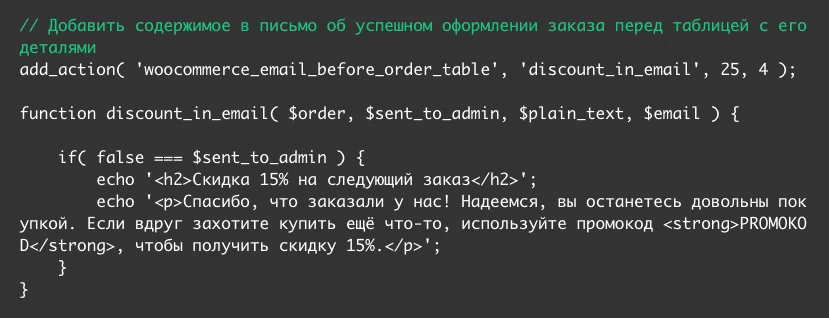
Puteți adăuga cod special la fișierul functions.php din folderul cu teme al site-ului dvs., care va adăuga conținut suplimentar la toate șabloanele fie înainte, fie după tabelul cu detaliile comenzii. Singurul lucru este că acest text trebuie specificat cu etichete HTML pentru ca totul să fie frumos.
Astfel, veți avea mai multe locuri simultan în care puteți plasa blocuri suplimentare: informații despre comanda curentă, un cod promoțional pentru următoarele achiziții sau link-uri către câteva materiale utile despre lucrul sau îngrijirea produselor dvs.
În exemplul nostru, vom adăuga un bloc cu un cupon pentru următoarea comandă în fața mesei. Blocul va avea un titlu și un paragraf. Dacă este necesar, înlocuiți textul prin analogie cu ceva mai potrivit pentru afacerea dvs.

Pentru a plasa conținut suplimentar după tabelul cu detaliile comenzii, înlocuiți cârligul woocommerce_email_before_order_table de la începutul exemplului cu woocommerce_email_after_order_table.

Cum să adăugați prețul unitar la tabel cu detaliile comenzii
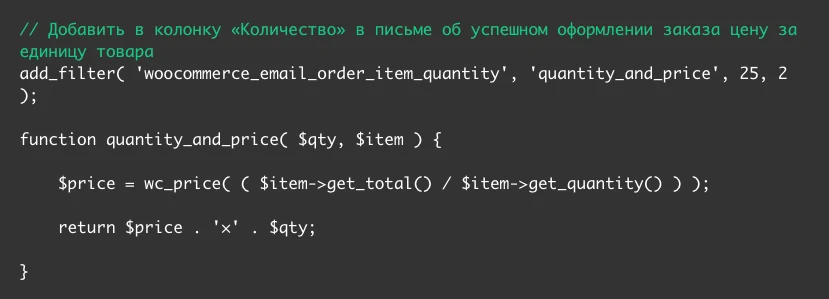
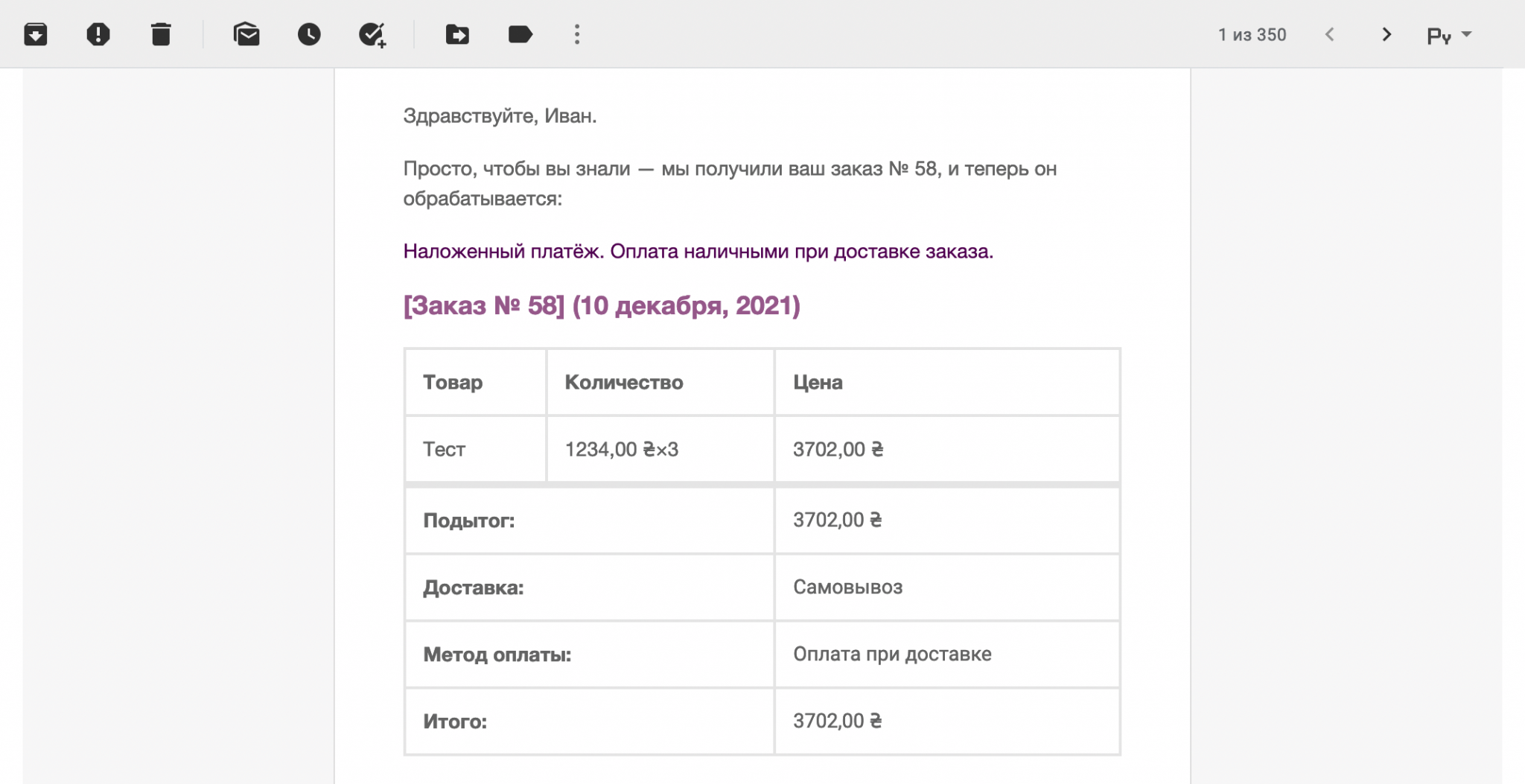
În mod implicit, tabelul va afișa doar costul total al tuturor articolelor achiziționate. Dacă clientul a achiziționat mai multe unități, prețul pentru fiecare va trebui calculat manual. Pentru a remedia acest lucru, adăugați următorul cod la functions.php în folderul dvs. de teme:

Acest cod face modificări în coloana Cantitate din tabelul cu detaliile comenzii. Inițial, indică pur și simplu numărul de mărfuri, dar după adăugarea codului, costul unei unități de mărfuri va fi adăugat acolo.

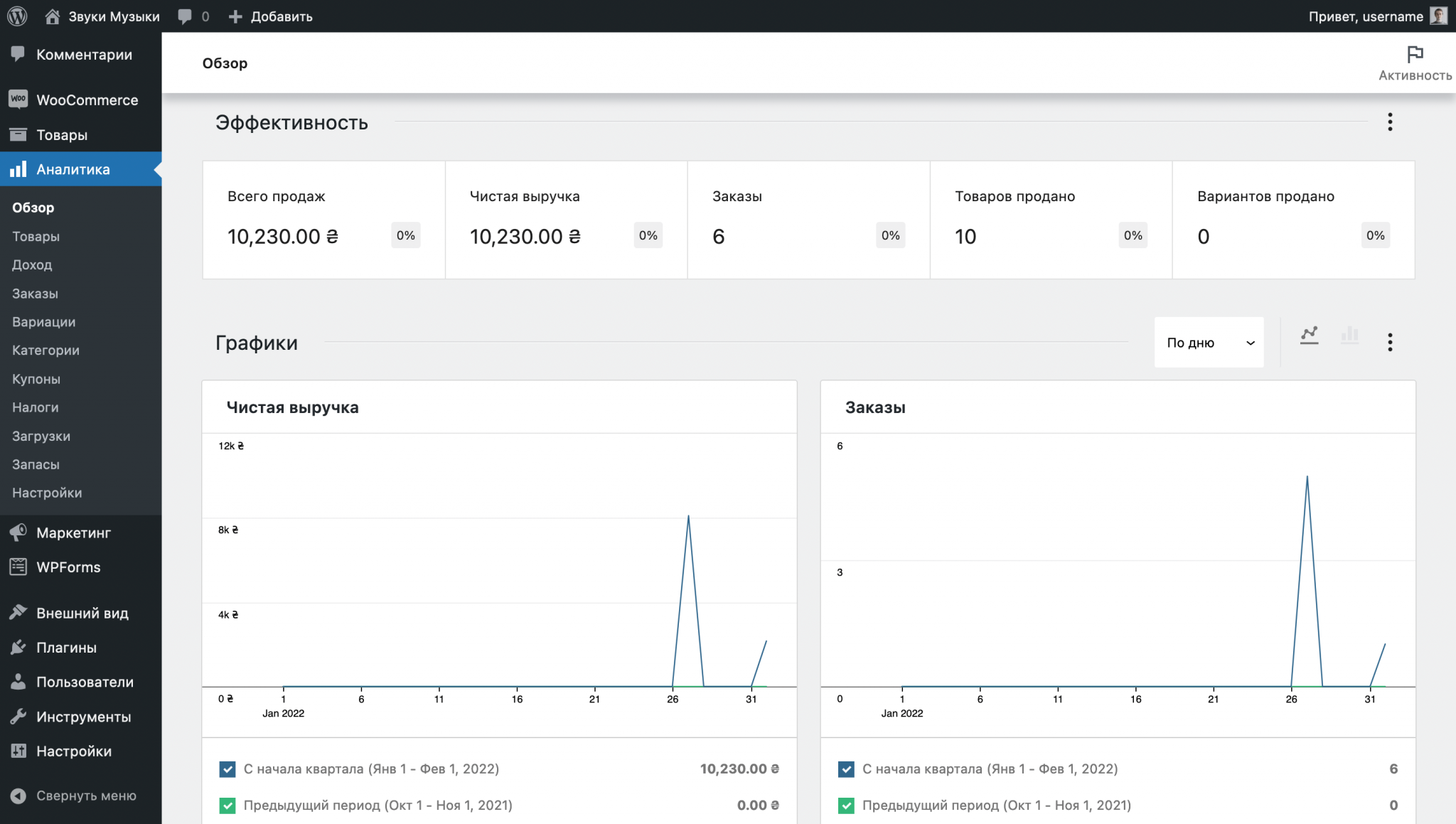
Statistici și rapoarte în WooCommerce
Aici veți găsi diverse rapoarte despre performanța magazinului dvs. Ele vă vor ajuta să înțelegeți ce produse se vând cel mai des și care generează cel mai mult venit, ce variații (măsuri sau culori) se vând mai bine, cum sunt utilizate cupoanele pe site și multe alte date utile, pe baza cărora puteți planifica cum să vă dezvoltați Afaceri.

- Produse - un raport privind vânzările și veniturile din anumite produse pentru o perioadă de timp selectată.
- Venituri - un raport privind veniturile site-ului cu capacitatea de a lua în considerare cât de mult a fost cheltuit pentru taxe, cupoane, retururi și livrare.
- Comenzi - un raport privind comenzile cu posibilitatea de a accesa detaliile unei anumite comenzi, precum și de a vedea valoarea medie a comenzii și numărul mediu de mărfuri din comandă.
- Variații - un raport privind vânzările de variații de produs (de exemplu, mărimi sau culori), care vă va ajuta să le găsiți pe cele mai populare și profitabile.
- Categorii - un raport despre categoriile de top vândute, numărul de produse vândute în ele și veniturile din aceste vânzări.
- Cupoane - un raport despre utilizarea cupoanelor cu statistici detaliate pentru fiecare dintre ele.
- Impozite - un raport privind plățile fiscale cu capacitatea de a estima cheltuielile separat pentru fiecare dintre ele.
- Descărcări - un raport despre descărcările de bunuri virtuale cu informații despre fiecare dintre ele (cine a descărcat, ca parte a cărei comenzi, ce fișier specific).
- Inventar - un raport privind disponibilitatea mărfurilor în depozitul dvs.
- Setări - secțiune în care puteți selecta un interval de date implicit, precum și să excludeți unele stări ale comenzii din rapoarte.
În fiecare dintre subsecțiuni, puteți compara indicatorii pe două perioade de timp pentru a analiza modificările acestora în timp. De exemplu, înainte și după implementarea unor modificări care ar fi trebuit să afecteze vânzările.
Puteți citi și articolele:
- Cum să configurați urmărirea evenimentelor în Google Analytics 4
- Cum să îmbunătățiți designul unui card de produs într-un magazin online
O sursă: hostiq.ua

