De ce SEO nu funcționează: Cum să verificați redarea paginii pe un site web?
Autorul - Constantin Nacul
Practic, toate site-urile web moderne sunt proiectate având în vedere utilizatorul și capacitățile de redare ale browserelor. De regulă, browserele fac față chiar și sarcinilor complexe fără probleme.
Dar dacă vorbim de căutare organică, atunci toate motoarele de căutare clasifică paginile web ca documente HTML. Și roboții de căutare, spre deosebire de browserele moderne, au opțiuni limitate. Dacă nu aveți grijă de modul în care motoarele de căutare văd paginile, puteți pierde cursa pentru pozițiile de top în căutarea organică.
Cum să verificați redarea site-ului și să eliminați erorile care interferează cu clasarea - vom spune în continuare.
Ce este randarea paginii în SEO?
Redarea este un termen din dezvoltare web. Se referă la redarea codului unui document web într-o pagină web interactivă pe care o vedeți în cele din urmă în browserele dvs. De fapt, randarea este procesul de îndeplinire a tuturor regulilor scrise în cod HTML, scripturi JS și stiluri CSS.
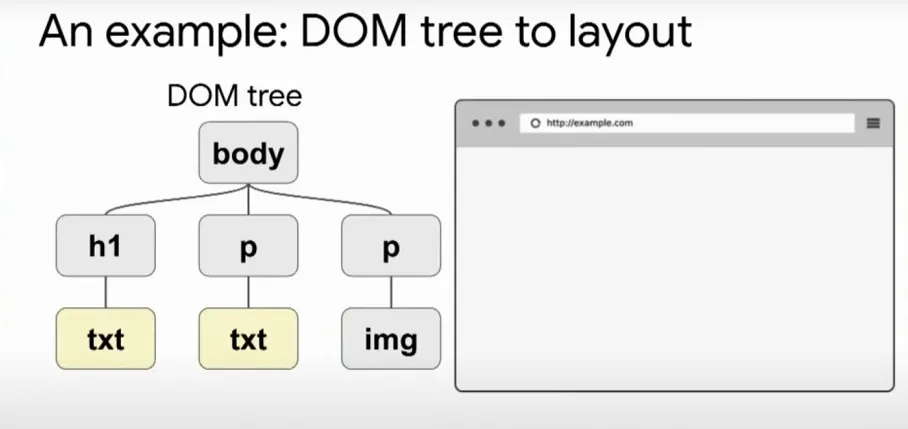
Ce se întâmplă în browser când documentul este afișat:
- Browserul primește resurse de la server (cod HTML, CSS, JS, imagini).
Pe baza codului HTML primit, a aplicării regulilor din CSS și a execuției JS, se formează DOM - Document Object Model. - Stilurile sunt încărcate și recunoscute, se formează CSSOM - CSS Object Model.
- Pe baza DOM și CSSOM, se formează un arbore de randare - un set de obiecte de randare. Arborele de randare dublează structura DOM, dar nu include elemente invizibile (de exemplu, sau elemente cu stil display:none;). Fiecare linie de text este reprezentată în arborele de randare ca un randament separat. Și fiecare obiect de randare conține obiectul DOM corespunzător (sau blocul de text) și stilul calculat pentru acest obiect. Mai simplu spus, arborele de randare descrie reprezentarea vizuală a DOM.
- Pentru fiecare element al arborelui de randare, se calculează poziția pe pagină - are loc aspectul. Browserele folosesc metoda fluxului, în care, în cele mai multe cazuri, o singură trecere este suficientă pentru a așeza toate elementele (sunt necesare mai multe treceri pentru tabelele de treceri).
- În cele din urmă, tot ceea ce este listat în browser este randat - pictura.
Mecanica
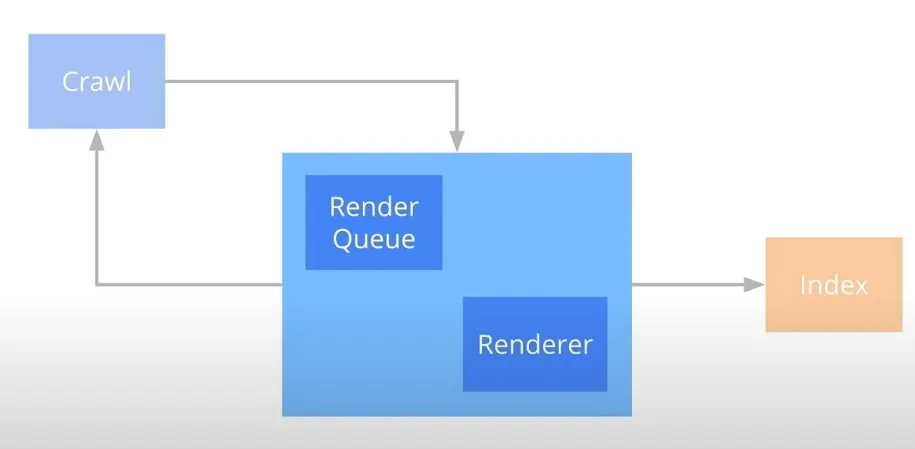
Redarea, adică redarea paginii în Google, începe după accesare cu crawlere, dar înainte de indexare. Mecanica este destul de simplă: crawler-ul solicită pagina și toate resursele necesare pentru a o reda.
Datele sunt apoi transmise la Rendertron, o soluție de randare a paginilor cromate fără cap, construită cu Puppeteer. Toate datele sunt prelucrate acolo.
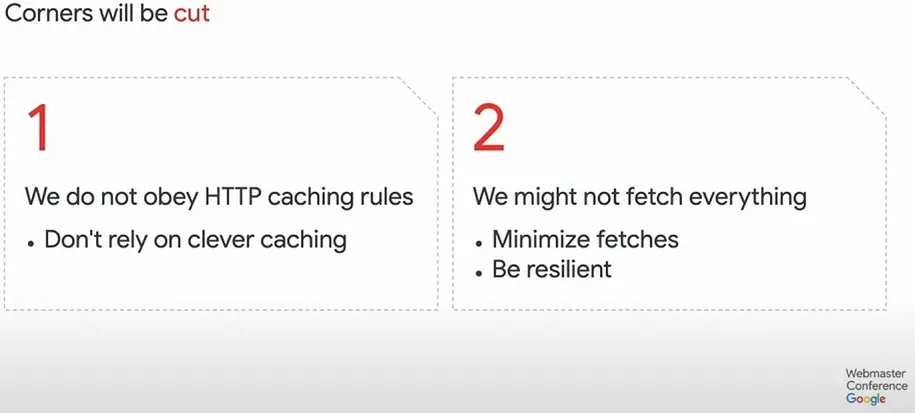
Există doi factori importanți care afectează redarea:
1. Google încearcă să memoreze în cache toate resursele și nu respectă regulile de cache HTTP. Acest lucru se datorează faptului că majoritatea webmasterilor le creează fără minte, forțând utilizatorii să descarce constant același fișier, deși acesta nu s-a schimbat.
2. Este posibil ca Google să nu obțină toate resursele suplimentare, așa că merită să reduceți numărul de solicitări necesare pentru a reda bine pagina.
În ceea ce privește procesarea JavaScript, Google afirmă în mod explicit că performanța este importantă pentru ei, prin urmare:
- limitarea consumului de resurse ale procesorului;
- poate întrerupe execuția scripturilor;
- și spuneți că consumul excesiv de CPU afectează negativ indexarea.
Cum să verificați redarea paginii de către roboții de căutare
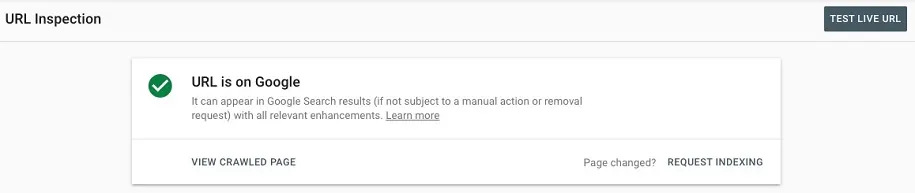
Prima metodă este Google Search Console
Acest instrument îi ajută pe webmasteri să obțină mai mult trafic organic și oferă o perspectivă asupra modului în care motoarele de căutare percep conținutul paginii.
Pentru oricare dintre adresele site-ului care se află în indexul Google, puteți vizualiza pagina accesată cu crawlere:
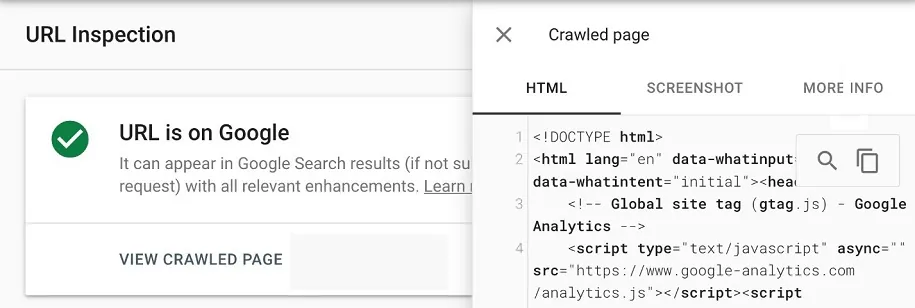
După ce faceți clic pe partea dreaptă a ecranului, se deschide o fereastră, în care este afișat codul HTML al paginii redate de bot. Acesta este modul în care robotul de căutare a procesat documentul.
Aici puteți copia codul HTML al paginii randate și îl puteți lipi în oricare dintre editorii de cod. Și apoi puteți revizui codul pentru corectitudine, puteți verifica prezența tuturor elementelor semantice importante, locația în arborele DOM, micro-markup, legăturile interne și restul.
Puteți salva documentul ca HTML și îl puteți vizualiza vizual în orice browser. Dar este mai sigur să citiți și să verificați codul, deoarece browserele moderne sunt foarte inteligente și pot remedia adesea erorile de aspect brute și pot închide singure etichetele.
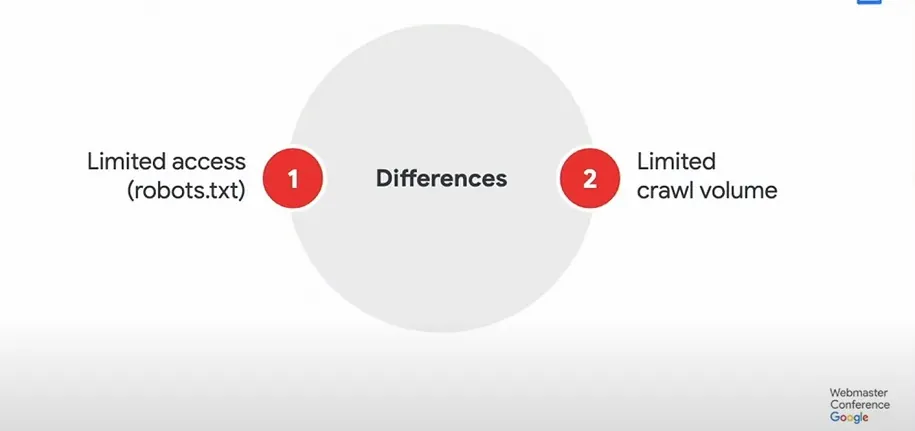
A doua metodă este dacă site-ul nu este al tău și nu există acces la GSC
Această metodă este necesară dacă dorim să comparăm randarea paginilor noastre și a unui concurent, pentru a verifica dacă acestea oferă botului pagini îmbunătățite cu conținut text, iar utilizatorului - versiuni mai funcționale.
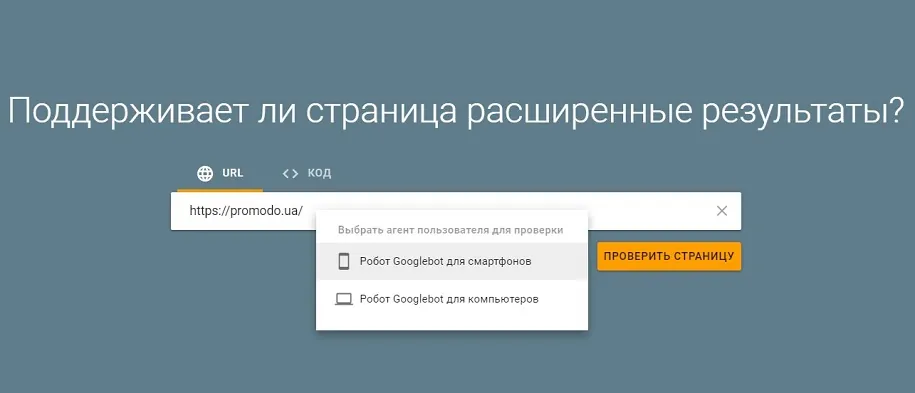
Instrument de testare a fragmentelor îmbogățite
Instrumentul trimite o solicitare către server ca boții nativi Google. Și răspunsul pe care îl obțineți va fi același cu răspunsul pe care îl obține crawler-ul de căutare.
Un mare avantaj al instrumentului este capacitatea de a alege tipul de bot de căutare între desktop și mobil. Acest lucru este util atunci când site-urile utilizează metoda de optimizare mobilă Dynamic Serving. Adică, în funcție de dispozitivul care face cererea, serverul returnează un alt cod HTML. Compararea codului unei pagini între diferiți agenți poate dezvălui că, de exemplu, desktopul primește pagini cu text, iar mobilul nu. De asemenea, în practică, am întâlnit cazuri în care microdatele pe care le-au primit roboții erau și ele diferite.
După finalizarea testului, faceți clic pe Vizualizare pagina testată. Și obținem o fereastră cu codul HTML redat al paginii, deja familiar pentru noi din interfața Google Search Console.
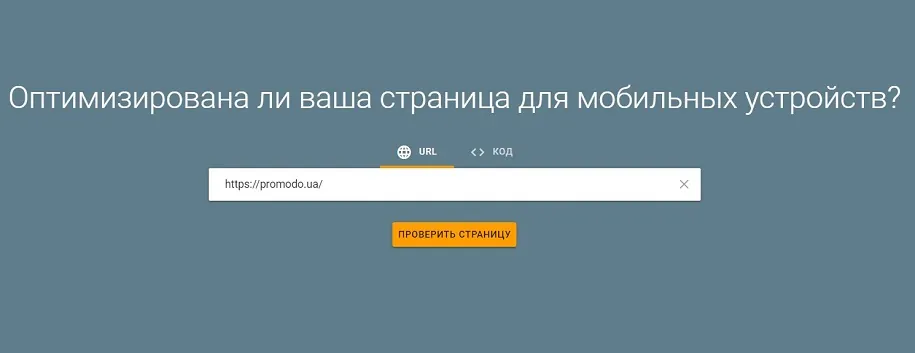
Test de compatibilitate cu dispozitivele mobile
Acesta este numele instrumentului de testare a adaptabilității paginii. Spre deosebire de instrumentul anterior, aici nu puteți selecta un bot care va efectua un apel către server.
Faceți clic din nou pe Vizualizare pagina testată și intrați în aceeași fereastră ca în instrumentul anterior.
La ce să fiți atenți când verificați codul?
Domenii importante din punct de vedere semantic în conținut:
- titlul paginii în eticheta de titlu;
- descrieri de pagini în meta-etichete;
- corectitudinea link-urilor din etichetele link-urilor;
- elementele de microdate schema.org.
Elemente de aspect invizibile vizual, dar importante:
- titlurile documentelor în etichete h;
- descrieri de text;
- numărul de elemente prezentate pe pagină (de exemplu, carduri de produse în listări);
- adrese de imagine în atributele src ale etichetei img;
- corectitudinea ancorelor și adreselor în link-uri.
Elemente de aspect semantic:
- sunt prezente etichetele articol, secțiune, navigare, tabel și conținutul acestora;
- aceste etichete sunt plasate corect în versiunea HTML a documentului indexat de bot.
Comparație a codului redat din diferite instrumente
Este posibil să fim siguri că pagina este redată de robotul de căutare exact așa cum o vedem în instrumente? Dacă vorbim despre Google Search Console - mai probabil că da decât nu. Și vorbind despre alte instrumente, inclusiv Instrumentele de testare pentru fragmente îmbogățite și Testul de compatibilitate cu dispozitivele mobile, este posibil ca acestea să nu ofere întotdeauna informații corecte.
Faptul este că randarea este un proces dinamic. Iar rezultatul pe care îl obținem este rezultatul unui răspuns specific la o cerere specifică la un anumit moment în timp. Se va potrivi cu ceea ce va primi crawlerul de căutare atunci când solicită aceeași resursă într-o perioadă de timp diferită? Posibil, dar nu garantat.
De exemplu, am comparat codul stocat în Google Search Console cu codul redat al aceleiași pagini primit de la:
- GSC Live Test;
- Instrument de testare a fragmentelor îmbogățite
- Test de compatibilitate cu dispozitivele mobile;
- Pagina redată Broasca care țipă.
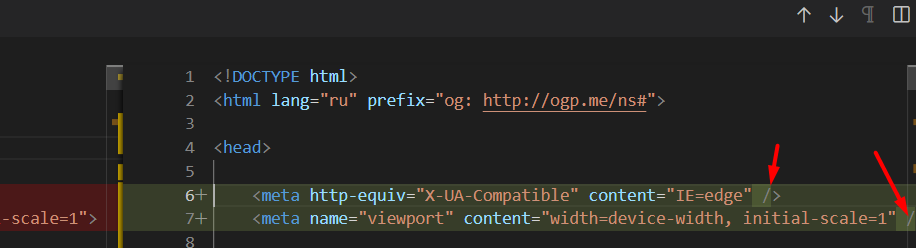
Test live GSC vs GSC
În codul obținut din testul GSC Live, există o diferență în forma de adăugare a unei bare oblice la sfârșit înainte de a închide etichetele. Dar HTML-ul care este stocat în consolă nu conține astfel de bare oblice. De asemenea, Livetest nu a văzut scriptul googleads, care se află în versiunea GSC a paginii din index. Ghilimelele sunt de asemenea diferite. În versiunea din index, acestea arată astfel: ', iar în versiunea din LiveTest, așa: ".
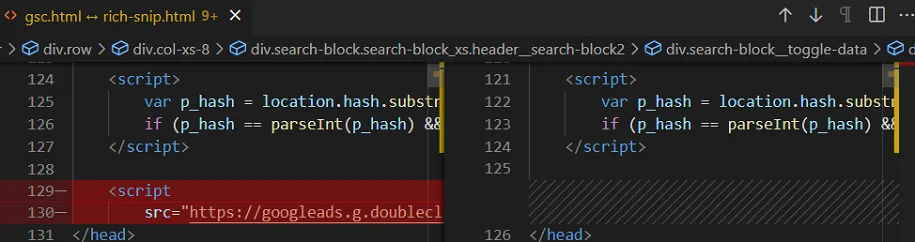
Instrumentul de testare GSC vs Rich Snippets
Există câteva diferențe minore în codul GSC. De exemplu, prezența scriptului googleads, care nu se află în codul din Rich Snippets, precum și în codul din Livetest. Dar diferențe mai semnificative nu au fost găsite.
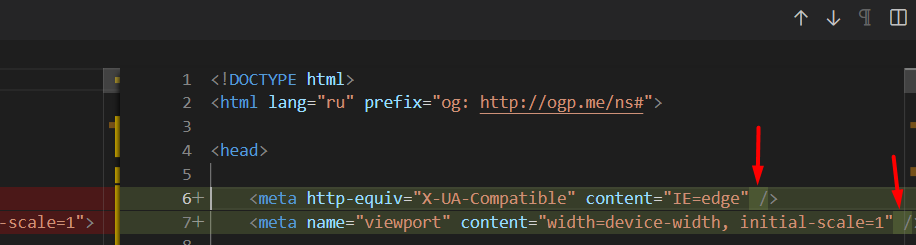
Test GSC vs Mobile Friendly
Testul Mobile-Friendly a colectat toate diferențele dintre cele două teste anterioare. Nu există niciun script în el, plus barele oblice sunt scrise înainte ca etichetele de închidere și ghilimele să fie înlocuite.
GSC vs Screaming Frog Pagina redată
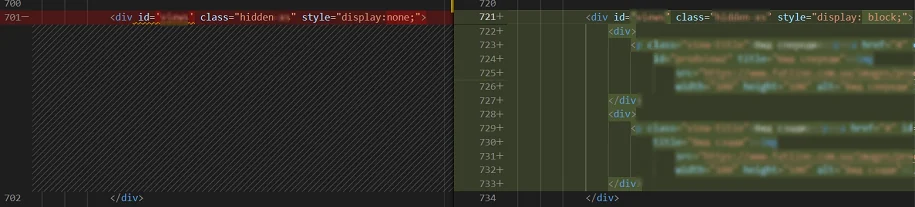
Motorul Screaming Frog are capacități de randare a paginilor mai bune decât Google - diferențele se observă în blocuri întregi. De exemplu, pentru un bot Google, acest bloc era display:none și gol, dar în versiunea redată din Screaming Frog este și display:block cu blocuri interne care conțin conținut.
Ce se întâmplă dacă toate instrumentele nu funcționează?
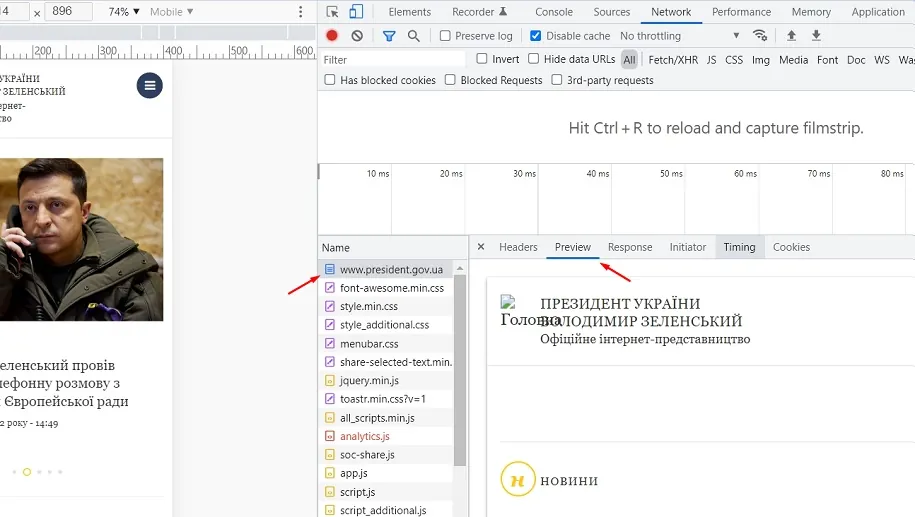
În realitate, acest lucru este puțin probabil. Dar dacă se întâmplă o astfel de forță majoră, principalul instrument de lucru rămâne întotdeauna în mâinile noastre - un browser web. Pentru a verifica ce document HTML a primit browserul, trebuie să selectați fișierul de pagină din panoul de dezvoltare din fila de rețea. Și apoi, în fila Previzualizare, veți vedea diferențe vizuale între pagina primită și pagină după ce toate scripturile suplimentare au fost executate.
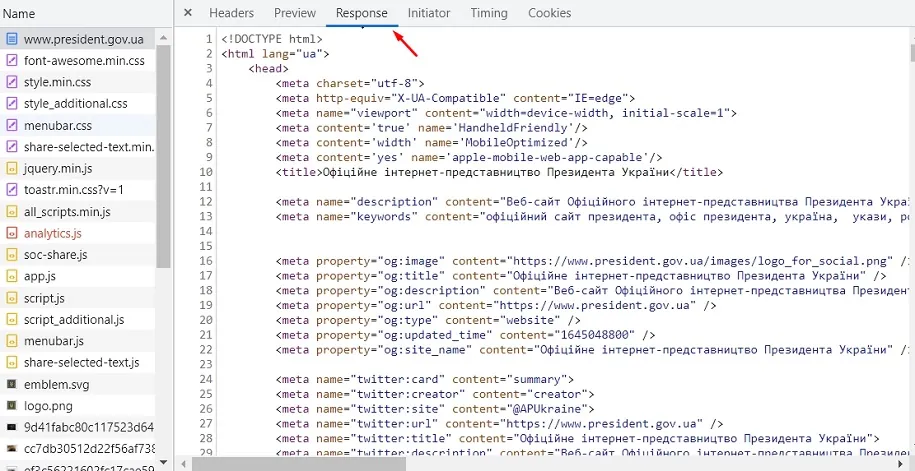
Dar fila Răspuns va fi mai interesantă și prioritară pentru noi. Aici puteți vedea și analiza documentul HTML primit de browser.
Săgeata din captura de ecran arată butonul Beautifier, care va face codul mai ușor de citit. Dacă site-ul nu are o redare separată pe partea de server pentru bot, este important să vedem toate blocurile de conținut și elementele semantice în acest document. Apoi, indiferent de resursele de randare ale roboților de căutare, putem fi siguri că botul a primit exact tot ce avem nevoie.
Ca urmare
În practică, întâlnim adesea situații în care specialiștii din echipele interne nu înțeleg de ce site-ul nu crește. Dar adevărul este că roboții de căutare pur și simplu nu văd majoritatea conținutului din aceste resurse, ceea ce duce la pierderi mari în cursa pentru pozițiile de top în rezultatele căutării. Din acest motiv, vă recomandăm să utilizați GSC pentru a verifica redarea paginilor resursei dvs. și Rich Snippets Testing Tools pentru a verifica paginile concurenților.
În cazul clienților noștri, pur și simplu nu permitem site-ului lor să nu aibă redarea corectă configurată. De exemplu, când am început să lucrăm cu FlyArystan, resursa lor conținea toate versiunile lingvistice pe aceeași adresă URL și nu le-a redat separat. Acest lucru a fost rezolvat înainte ca site-ul să fie lansat. Și recomandăm tuturor să-l verifice în primele etape ale lansării.
O sursă: Promodo.ua