SEO niyə işləmir: saytdakı səhifələrin göstərilməsini necə yoxlamaq olar?
Müəllif - Konstantin Nakul
Demək olar ki, bütün müasir veb-saytlar istifadəçilər və brauzerlərin göstərilməsi imkanları nəzərə alınmaqla hazırlanmışdır. Bir qayda olaraq, brauzerlər hətta mürəkkəb tapşırıqları problemsiz həll edirlər.
Ancaq üzvi axtarışdan danışırıqsa, bütün axtarış sistemləri veb səhifələri HTML sənədləri kimi sıralayır. Axtarış botları isə müasir brauzerlərdən fərqli olaraq məhdud imkanlara malikdir. Axtarış robotlarının səhifələrinizi necə gördüyündən narahat deyilsinizsə, üzvi axtarışda yüksək mövqelər uğrunda yarışı itirə bilərsiniz.
Biz sizə veb-saytın göstərilməsini necə yoxlamaq və sıralamağa mane olan səhvləri aradan qaldırmaq barədə ətraflı məlumat verəcəyik.
SEO-da səhifənin göstərilməsi nədir?
Rendering -dən bir termindir veb inkişafı. Bu, veb-sənədin kodunu brauzerlərinizdə gördüyünüz interaktiv veb səhifəyə çevirməyə aiddir. Əslində, göstərmə HTML kodunda, JS skriptlərində və CSS üslublarında yazılmış bütün qaydaların yerinə yetirilməsi prosesidir.
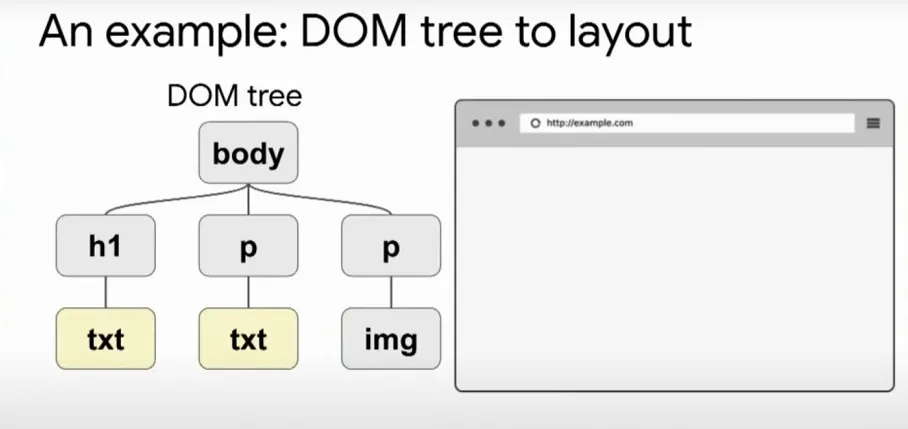
Sənəd göstərildikdə brauzerdə nə baş verir:
- Brauzer serverdən resursları (HTML kodu, CSS, JS, şəkillər) qəbul edir.
Alınan HTML kodu, CSS-dən qaydaların tətbiqi və JS-nin icrası əsasında DOM - Sənəd Obyekt Modeli formalaşır. - Üslublar yüklənir və tanınır, CSSOM - CSS Obyekt Modeli yaradılır.
- DOM və CSSOM əsasında render ağacı formalaşır - göstərmə obyektləri dəsti. Render ağacı DOM strukturunu təkrarlayır, lakin o, görünməz elementləri (məsələn, və ya ekran: heç biri; üslublu elementlər) ehtiva etmir. Mətnin hər bir sətri render ağacında ayrıca renderer kimi təqdim olunur. Və hər bir render obyekti müvafiq DOM obyektini (və ya mətn blokunu) və bu obyekt üçün hesablanmış üslubu ehtiva edir. Sadəcə olaraq, render ağacı DOM-un vizual təsvirini təsvir edir.
- Render ağacının hər bir elementi üçün səhifədəki mövqe hesablanır - layout baş verir. Brauzerlər axın metodundan istifadə edirlər, əksər hallarda bütün elementləri yerləşdirmək üçün bir keçid kifayətdir (keçid cədvəlləri daha çox tələb edir).
- Nəhayət, yuxarıda sadalanan hər şey brauzerdə - rəsmdə göstərilir.
Mexanika
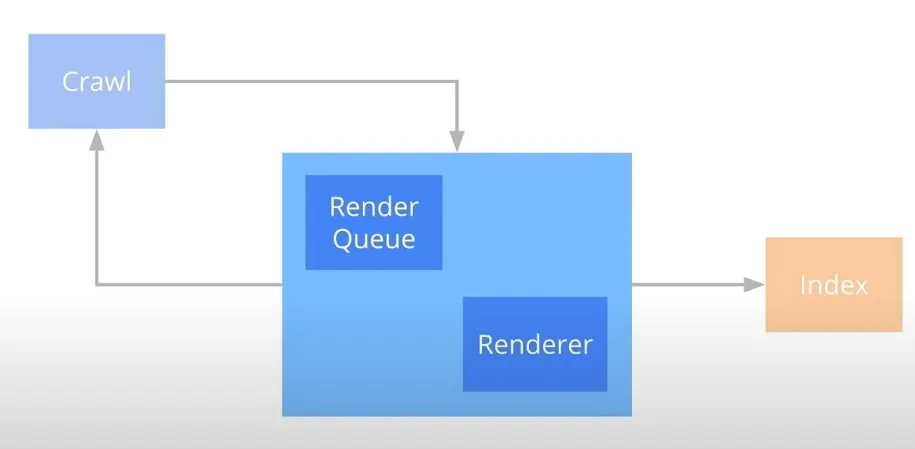
Rendering, yəni Google-da səhifənin çəkilməsi taramadan sonra başlayır, lakin indeksləşdirmədən əvvəl. Mexanika olduqca sadədir: sürünən bir səhifə və onu göstərmək üçün lazım olan bütün resursları tələb edir.
Daha sonra məlumatlar Rendertron-a ötürülür - Puppeteer istifadə edərək yaradılmış başsız xrom səhifə render həlli. Orada bütün məlumatlar emal olunur.
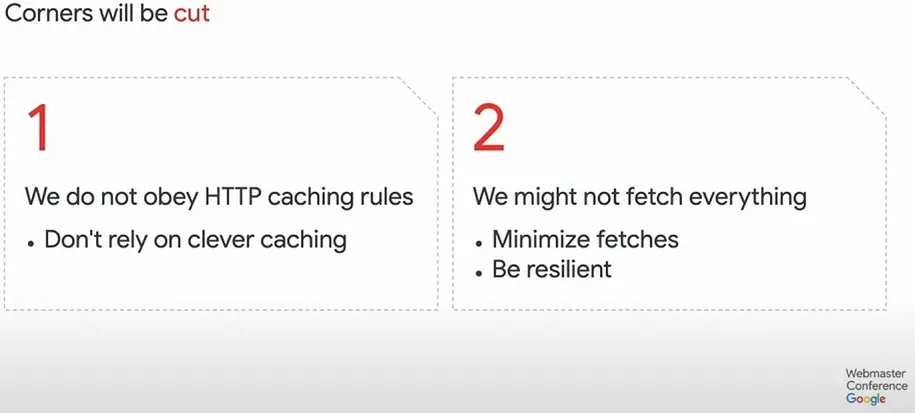
Renderə təsir edən iki mühüm amil var:
1. Google bütün resursları önbelleğe almağa çalışır və HTTP keşləmə qaydalarını nəzərə almır. Bu, əksər veb-masterlərin onları düşünmədən yaratması, dəyişmədiyinə baxmayaraq, istifadəçiləri daim eyni faylı yükləməyə məcbur etməsi ilə bağlıdır.
2. Google bütün əlavə resursları almaya bilər, ona görə də səhifəni yaxşı göstərmək üçün tələb olunan sorğuların sayını azaltmağa dəyər.
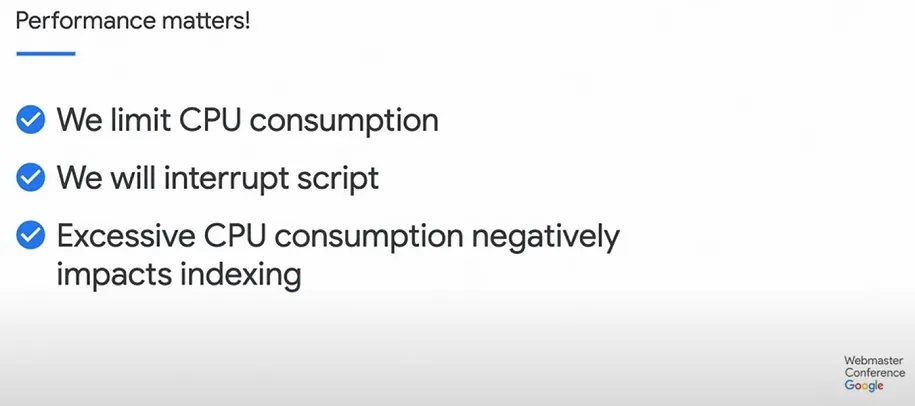
JavaScript emalına gəldikdə, Google açıq şəkildə performansın onlar üçün vacib olduğunu bildirir, ona görə də:
- prosessorun resurs istehlakını məhdudlaşdırmaq;
- skriptin icrasını dayandıra bilər;
- və həddindən artıq CPU istehlakının indeksləşdirməyə mənfi təsir etdiyini söyləyirlər.
Axtarış robotları tərəfindən səhifənin göstərilməsini necə yoxlamaq olar
Birinci üsul - Google Axtarış Konsolu
Bu alət veb ustalarına daha çox üzvi trafik əldə etməyə kömək edir və axtarış motorlarının səhifə məzmununu necə qəbul etdiyi barədə fikir verir.
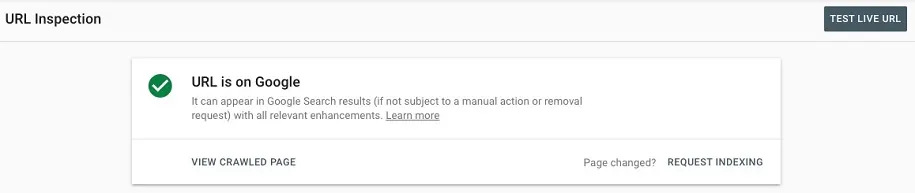
Google indeksində olan sayt ünvanlarından hər hansı birində taranmış səhifəyə baxa bilərsiniz:
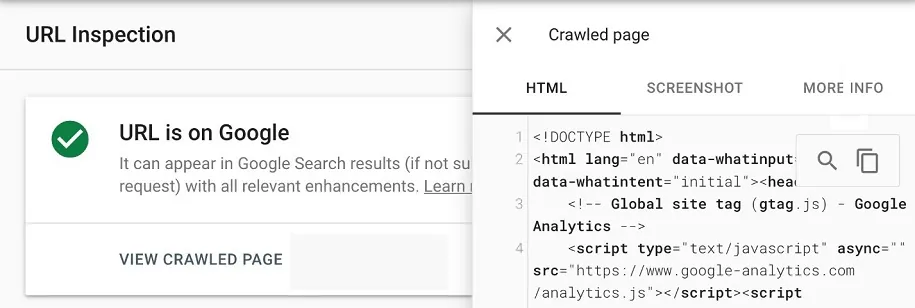
Kliklədikdən sonra ekranın sağ tərəfində botun göstərdiyi səhifənin HTML kodunu əks etdirən pəncərə açılır. Axtarış robotu sənədi məhz belə emal edirdi.
Burada göstərilən səhifənin HTML kodunu kopyalayıb kod redaktorlarından hər hansı birinə yapışdıra bilərsiniz. Və sonra kodun düzgünlüyünü nəzərdən keçirə, bütün vacib semantik elementlərin mövcudluğunu, DOM ağacındakı yeri, mikro işarələmə, daxili bağlantılar və qalanları yoxlaya bilərsiniz.
Siz sənədi HTML olaraq saxlaya və istənilən brauzerdə vizual olaraq baxa bilərsiniz. Ancaq kodu oxumaq və yoxlamaq daha təhlükəsizdir, çünki müasir brauzerlər çox ağıllıdır və tez-tez kobud tərtibat səhvlərini düzəldə və etiketləri özləri bağlaya bilər.
İkinci üsul, sayt sizin deyilsə və GSC-yə giriş yoxdursa
Bu üsul, əgər biz öz səhifələrimizin və rəqibin səhifələrinin göstərilməsini müqayisə etmək, onların bota mətn məzmunlu təkmilləşdirilmiş səhifələr, istifadəçiyə isə daha funksional versiyalar verib-vermədiyini yoxlamaq üçün lazımdır.
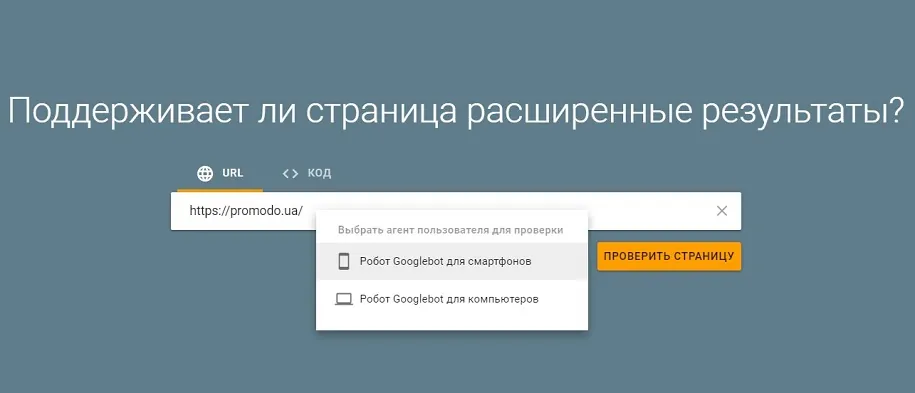
Zəngin Parçalar Test Aləti
Alət yerli Google botları kimi sorğunu serverə yönləndirir. Aldığınız cavab, axtarış aparatının aldığı cavabla eyni olacaq.
Alətin böyük üstünlüyü, masaüstü və mobil arasında axtarış botunun növünü seçmək imkanıdır. Saytlar Dinamik Xidmət mobil optimallaşdırma metodundan istifadə etdikdə bu faydalıdır. Yəni sorğu verən cihazdan asılı olaraq server müxtəlif HTML kodu qaytarır. Müxtəlif agentlər arasında bir səhifənin kodunu müqayisə etdikdə, məsələn, iş masasının mətnli, mobil isə mətnsiz səhifələri qəbul etdiyini aşkar etmək olar. Həmçinin praktikada, botların qəbul etdiyi mikro işarələmənin fərqli olduğu hallarla rastlaşdıq.
Sınaq tamamlandıqdan sonra Test edilmiş Səhifəni Baxın üzərinə klikləyin. Və Google Axtarış Konsolu interfeysindən bizə artıq tanış olan səhifənin göstərilən HTML kodu ilə bir pəncərə alırıq.
Mobil Dostluq Testi
Bu, səhifənin cavab testi vasitəsinin adıdır. Əvvəlki alətdən fərqli olaraq, burada serverlə əlaqə saxlayacaq botu seçə bilməzsiniz.
Yenidən Test edilmiş Səhifəni Baxın üzərinə klikləyin və əvvəlki alətdə olduğu kimi eyni pəncərəyə daxil olun.
Kodu nəzərdən keçirərkən nələrə diqqət etmək lazımdır?
Məzmundakı semantik əhəmiyyətli sahələr:
- başlıq etiketində səhifə başlığı;
- meta teqlərdə səhifələrin təsviri;
- link teqlərindəki keçidlərin düzgünlüyü;
- schema.org mikro işarələmə elementləri.
Vizual olaraq göstərilməyən, lakin vacib tərtibat elementləri:
- h teqlərində sənəd başlıqları;
- mətn təsvirləri;
- səhifədə təqdim olunan elementlərin sayı (məsələn, siyahılardakı məhsul kartları);
- img teqinin src atributlarında şəkil ünvanları;
- keçidlərdə lövbərlərin və ünvanların düzgünlüyü.
Semantik layout elementləri:
- teqlər məqalə, bölmə, naviqasiya, cədvəl və onların məzmunu mövcuddur;
- bu teqlər botun indeksləşdirdiyi sənədin HTML versiyasında düzgün yerləşdirilib.
Müxtəlif alətlərdən göstərilən kodun müqayisəsi
Səhifənin axtarış botu tərəfindən alətlərdə gördüyümüz kimi göstərildiyinə əmin ola bilərikmi? Google Axtarış Konsolu haqqında danışırıqsa - yoxdan daha çox bəli. Zəngin Parçalar Test Alətləri və Mobil Dostluq Testi də daxil olmaqla digər vasitələrdən danışsaq, onlar həmişə düzgün məlumat verməyə bilər.
Məsələ ondadır ki, render dinamik bir prosesdir. Əldə etdiyimiz nəticə isə konkret vaxtda konkret sorğuya konkret cavabın nəticəsidir. Bu, eyni resursdan fərqli bir müddət ərzində sorğu göndərərkən axtarış aparatının alacağı ilə üst-üstə düşəcəkmi? Mümkündür, lakin zəmanət verilmir.
Nümunə olaraq, Google Axtarış Konsolunda saxlanılan kodu eyni səhifə üçün əldə edilən kodla müqayisə etdik:
- GSC Live Test;
- Zəngin Parçalar Test Aləti;
- Mobil Dostluq Testi;
- Göstərilən Səhifə Screaming Frog.
GSC vs GSC Live Test
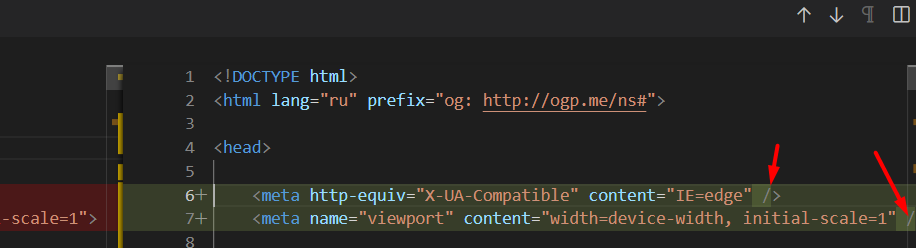
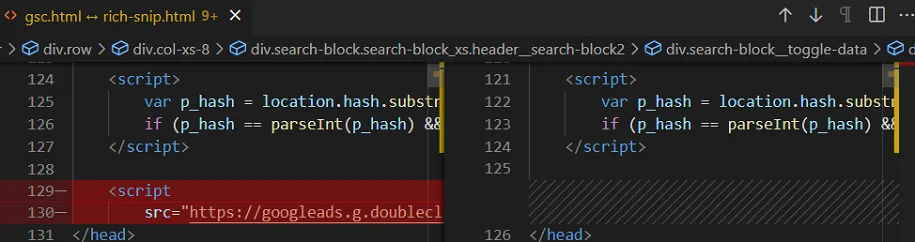
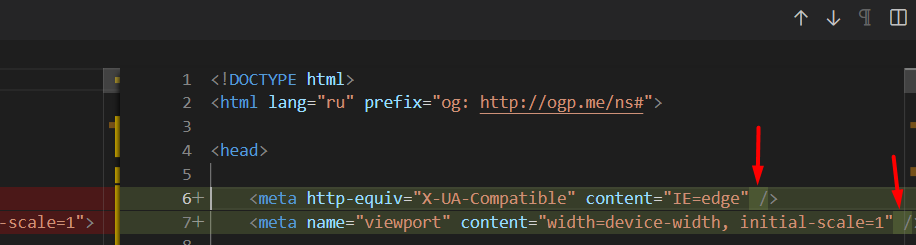
GSC Live Test-dən əldə edilən kodda, bağlanma teqlərindən əvvəl arxadakı slash işarəsinin əlavə edilməsi şəklində fərqlər var. Lakin konsolda saxlanılan HTML-də belə kəsiklər yoxdur. Həmçinin, Livetest indeksdən səhifənin GSC versiyasında olan googleads skriptini görmədi. Dırnaq işarələri də fərqlidir. İndeksdən olan versiyada onlar belə görünür: ', LiveTest versiyasında isə belə görünür: “.
GSC vs Rich Snippet Test Aləti
GSC kodunda bir neçə kiçik fərq var. Məsələn, Rich Snippets-in kodunda, eləcə də Livetest-dən kodda olmayan googleads skriptinin olması. Ancaq daha əhəmiyyətli fərqlər tapılmadı.
GSC və Mobil Dostluq Testi
Mobil Dostluq Testi əvvəlki iki test arasındakı bütün fərqləri topladı. Orada heç bir skript yoxdur, üstəlik, teqləri bağlamadan əvvəl kəsiklər yazılır və dırnaqlar dəyişdirilir.
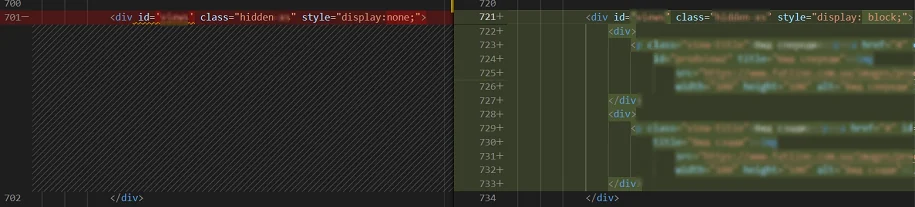
GSC vs Screaming Frog Rendered Page
Screaming Frog mühərriki Google-dan daha yaxşı səhifə göstərmə imkanlarına malikdir - fərqlər bütün bloklarda müşahidə olunur. Məsələn, Google botu üçün bu blok display:none və boş idi, lakin Screaming Frog-da göstərilən versiyada o, həmçinin məzmunu ehtiva edən daxili bloklarla display:block-dur.
Bütün alətlər işləmirsə nə etməli?
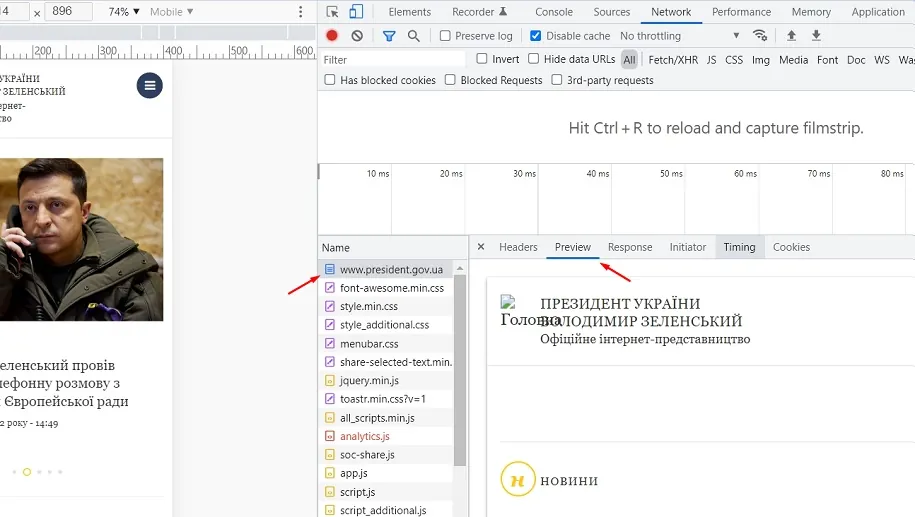
Reallıqda bu mümkün deyil. Amma belə fors-major hallar baş verərsə, hər zaman bizim əlimizdə əsas iş aləti - veb-brauzer var. Brauzerin hansı HTML sənədini qəbul etdiyini yoxlamaq üçün şəbəkə nişanında dev panelində səhifə faylını seçməlisiniz. Və sonra Önizləmə sekmesinde bütün əlavə skriptləri yerinə yetirdikdən sonra yaranan səhifə ilə səhifə arasında vizual fərqləri görəcəksiniz.
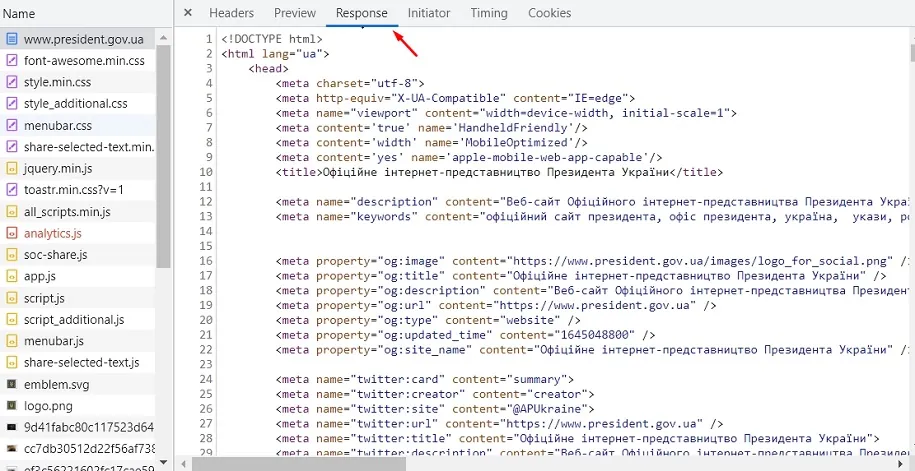
Amma Cavab sekmesi bizim üçün daha maraqlı və prioritet olacaq. Burada brauzerin qəbul etdiyi HTML sənədini görə və təhlil edə bilərsiniz.
Ekran görüntüsündəki ox, kodun oxunmasını asanlaşdıracaq Gözəlləşdirici düyməsini göstərir. Saytda bot üçün ayrıca Server Side Rendering yoxdursa, bu sənəddə bütün məzmun bloklarını və semantik elementləri görməyimiz vacibdir. Sonra, axtarış robotlarının render resurslarından asılı olmayaraq, əmin ola bilərik ki, bot bizə lazım olan hər şeyi mütləq alıb.
Nəticə olaraq
Təcrübədə biz tez-tez belə vəziyyətlərlə qarşılaşırıq ki, daxili komandaların mütəxəssisləri saytın niyə böyümədiyini başa düşmürlər. Amma fakt budur ki, axtarış robotları sadəcə olaraq bu resurslardakı məzmunun əksəriyyətini görmürlər və bu, axtarış nəticələrində yüksək mövqelər uğrunda yarışda böyük itkilərə səbəb olur. Bu səbəbdən mənbənizin səhifələrinin göstərilməsini yoxlamaq üçün GSC-dən və rəqiblərinizin səhifələrini yoxlamaq üçün Zəngin Parçalar Test Alətlərindən istifadə etməyi tövsiyə edirik.
Müştərilərimizin vəziyyətində biz sadəcə onların saytının düzgün göstərilməsinin konfiqurasiya edilməməsinə icazə vermirik. Məsələn, biz FlyArystan ilə işə başlayanda onların resursu bir URL-də bütün dil versiyalarını ehtiva edirdi və onları ayrıca göstərmirdi. Bu, sayt buraxılmazdan əvvəl düzəldildi. Və hər kəsə bunu işə salınmanın ilkin mərhələlərində yoxlamağı tövsiyə edirik.
Mənbə: Promodo.ua