Зашто СЕО не ради: како проверити приказивање страница на сајту?
Аутор - Цонстантин Нацул
Скоро све модерне веб странице су дизајниране имајући на уму кориснике и могућности приказивања претраживача. По правилу, претраживачи без проблема обављају чак и сложене задатке.
Али ако говоримо о органској претрази, онда сви претраживачи рангирају веб странице као ХТМЛ документе. А ботови за претрагу, за разлику од модерних претраживача, имају ограничене могућности. Ако не бринете о томе како роботи за претрагу виде ваше странице, могли бисте изгубити трку за највише позиције у органској претрази.
Даље ћемо вам рећи како да проверите приказивање веб странице и елиминишете грешке које ометају рангирање.
Шта је приказивање странице у СЕО-у?
Рендеринг је појам из веб девелопмент. Односи се на приказивање кода веб документа у интерактивну веб страницу, коју на крају видите у својим претраживачима. У ствари, рендеровање је процес испуњавања свих правила написаних у ХТМЛ коду, ЈС скриптама и ЦСС стиловима.
Шта се дешава у претраживачу када се документ прикаже:
- Претраживач прима ресурсе са сервера (ХТМЛ код, ЦСС, ЈС, слике).
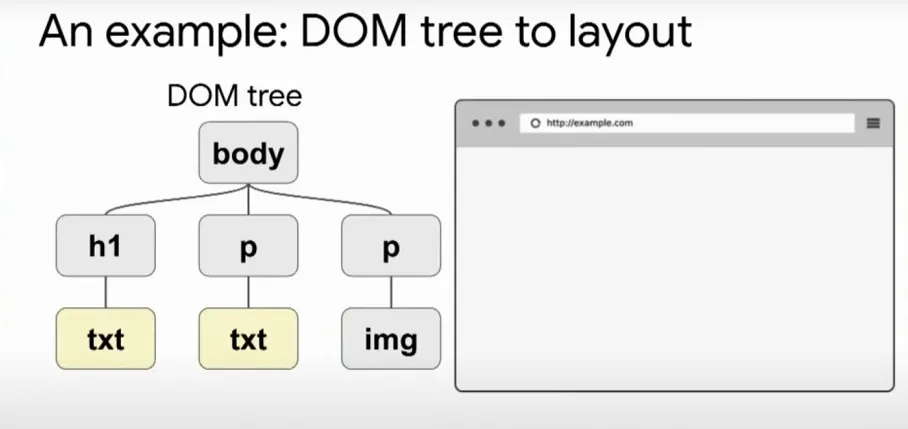
На основу примљеног ХТМЛ кода, примене правила из ЦСС-а и извршавања ЈС-а, формира се ДОМ – Доцумент Објецт Модел. - Стилови се учитавају и препознају, генерише се ЦССОМ - ЦСС објектни модел.
- На основу ДОМ-а и ЦССОМ-а формира се стабло рендеровања – скуп објеката за рендеровање. Рендер стабло дуплира ДОМ структуру, али невидљиви елементи (на пример, или елементи са дисплаи:ноне; стиле) нису укључени овде. Сваки ред текста је представљен у стаблу рендеровања као посебан рендерер. Сваки објекат за приказивање садржи одговарајући ДОМ објекат (или блок текста) и стил израчунат за овај објекат. Једноставно речено, стабло рендеровања описује визуелни приказ ДОМ-а.
- За сваки елемент стабла рендеровања израчунава се позиција на страници – долази до изгледа. Претраживачи користе метод протока, у којем је у већини случајева један пролаз довољан да прими све елементе (табеле пролаза захтевају више).
- Коначно, све што је горе наведено се приказује у претраживачу - сликање.
Механика
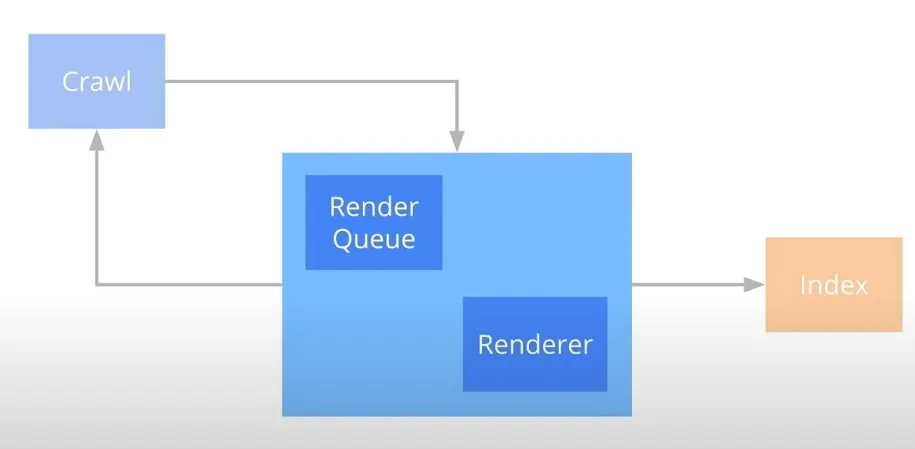
Рендеровање, односно цртање странице у Гуглу, почиње након индексирања, али пре индексирања. Механика је прилично једноставна: пописивач захтева страницу и све ресурсе неопходне да би је приказао.
Затим се подаци преносе у Рендертрон - решење за рендеровање хромираних страница без главе креирано помоћу Пуппетеер-а. Ту се обрађују сви подаци.
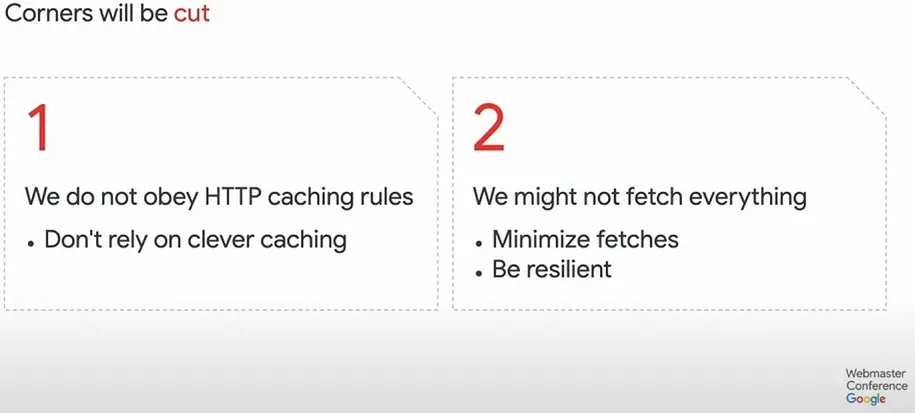
Постоје два важна фактора која утичу на рендеровање:
1. Гоогле покушава да кешује све ресурсе и не узима у обзир правила ХТТП кеширања. То је због чињенице да их већина вебмастера ствара непромишљено, приморавајући кориснике да стално преузимају исту датотеку, иако се није променила.
2. Гоогле можда неће добити све додатне ресурсе, па је вредно смањити број захтева потребних за добро приказивање странице.
Када је у питању ЈаваСцрипт обрада, Гоогле експлицитно наводи да им је учинак важан, па:
- ограничити потрошњу ресурса процесора;
- може прекинути извршавање скрипте;
- и кажу да прекомерна потрошња процесора негативно утиче на индексирање.
Како проверити приказивање страница од стране робота за претрагу
Први метод - Гоогле Сеарцх Цонсоле
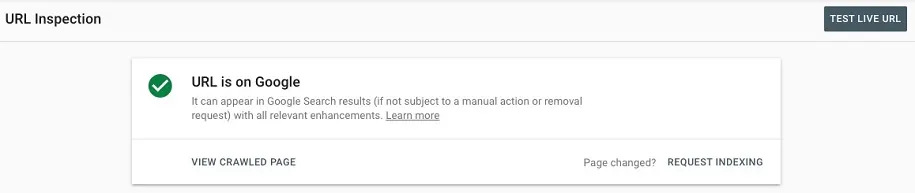
Овај алат помаже вебмастерима да добију више органског саобраћаја и пружа увид у то како претраживачи перципирају садржај странице.
На било којој адреси сајта која се налази у Гоогле индексу, можете да видите пописану страницу:
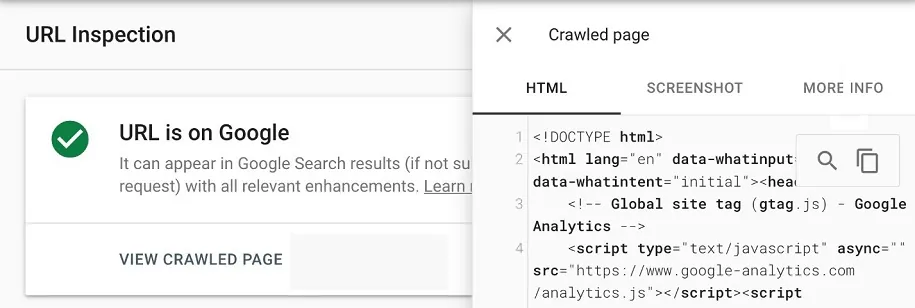
Након клика, на десној страни екрана отвара се прозор који приказује ХТМЛ код странице коју је приказао бот. Управо на овај начин је робот за претрагу обрадио документ.
Овде можете копирати ХТМЛ код приказане странице и налепити га у било који уређивач кода. А онда можете прегледати исправност кода, проверити присуство свих важних семантичких елемената, локацију у ДОМ стаблу, микро ознаке, интерне везе и остало.
Можете да сачувате документ као ХТМЛ и да га прегледате визуелно у било ком претраживачу. Али сигурније је читати и проверити код, јер су модерни претраживачи веома паметни и често могу да исправе грубе грешке у распореду и сами затворе ознаке.
Други метод је ако сајт није ваш и нема приступа ГСЦ-у
Овај метод је неопходан ако желимо да упоредимо рендеровање наших страница и страница конкурента, да проверимо да ли боту дају побољшане странице са текстуалним садржајем, а кориснику - функционалније верзије.
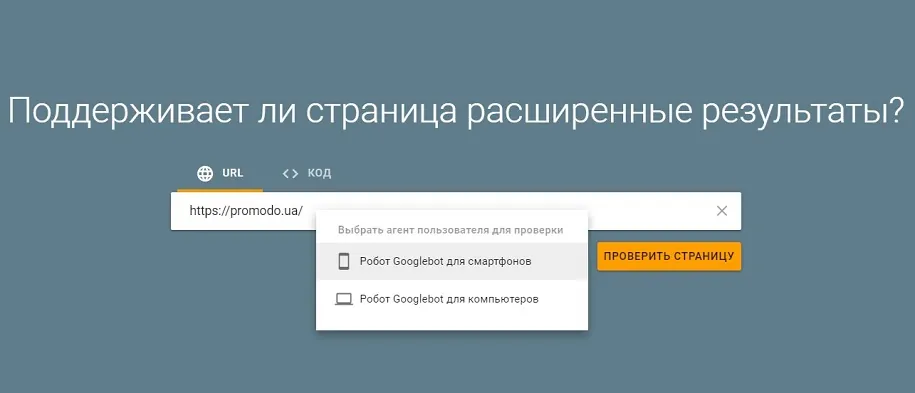
Алат за тестирање богатих исечака
Алат усмерава захтев на сервер као изворни Гоогле ботови. А одговор који добијете биће исти као и одговор који добије претраживач за претрагу.
Велика предност алата је могућност избора типа бота за претрагу између десктопа и мобилног. Ово је корисно када сајтови користе метод оптимизације за мобилне уређаје динамичког приказивања. То јест, у зависности од уређаја који шаље захтев, сервер враћа другачији ХТМЛ код. Упоређивање кода једне странице између различитих агената може открити да, на пример, десктоп прима странице са текстом, а мобилни - без. Такође у пракси смо наилазили на случајеве где је микро ознака коју су добили ботови била другачија.
Након што је тест завршен, кликните на Прикажи тестирану страницу. И добијамо прозор са приказаним ХТМЛ кодом странице, који нам је већ познат из интерфејса Гоогле Сеарцх Цонсоле.
Тест прилагођености мобилним уређајима
Ово је назив алата за тестирање одзивности странице. За разлику од претходног алата, овде не можете да изаберете бота који ће контактирати сервер.
Кликните поново Прикажи тестирану страницу и уђите у исти прозор као у претходном алату.
На шта треба обратити пажњу приликом прегледа кода?
Семантички важне области у садржају:
- наслов странице у ознаци титле;
- описи страница у мета таговима;
- исправност веза у таговима веза;
- елементи микро маркирања сцхема.орг.
Визуелно се не могу приказати, али важни елементи распореда:
- заглавља докумената у х таговима;
- текстуални описи;
- број елемената представљених на страници (на пример, картице производа у листама);
- адресе слика у срц атрибутима имг ознаке;
- исправност сидра и адреса у линковима.
Елементи семантичког распореда:
- присутни су тагови чланак, одељак, нав, табела и њихов садржај;
- ове ознаке су исправно постављене у ХТМЛ верзију документа који је бот индексирао.
Поређење рендерованог кода из различитих алата
Можемо ли бити сигурни да бот за претрагу приказује страницу тачно онако како видимо у алатима? Ако говоримо о Гоогле Сеарцх Цонсоле-у - вероватније да него не. А ако говоримо о другим алатима, укључујући Рицх Сниппетс Тестинг Тоолс и Мобиле-Фриендли Тест, они можда неће увек пружити тачне информације.
Поента је да је рендеровање динамичан процес. А резултат који добијамо је резултат специфичног одговора на одређени захтев у одређеном тренутку. Да ли ће се то поклопити са оним што ће претраживач за претрагу добити када затражи исти ресурс у другом временском периоду? Могуће, али није гарантовано.
Као пример, упоредили смо код сачуван у Гоогле Сеарцх Цонсоле-у са резултујућим приказаним кодом за исту страницу са:
- ГСЦ Ливе Тест;
- Алат за тестирање богатих исечака;
- Тест прилагођености мобилним уређајима;
- Рендеред Паге Сцреаминг Фрог.
ГСЦ вс ГСЦ Ливе Тест
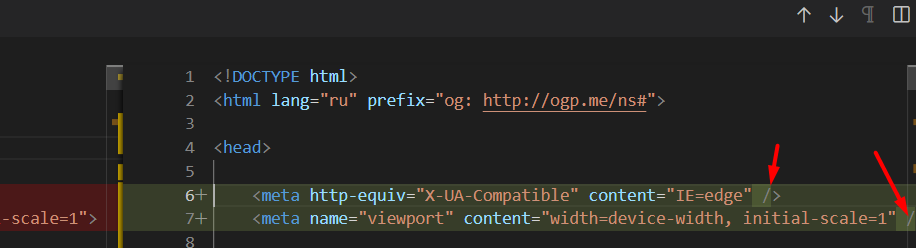
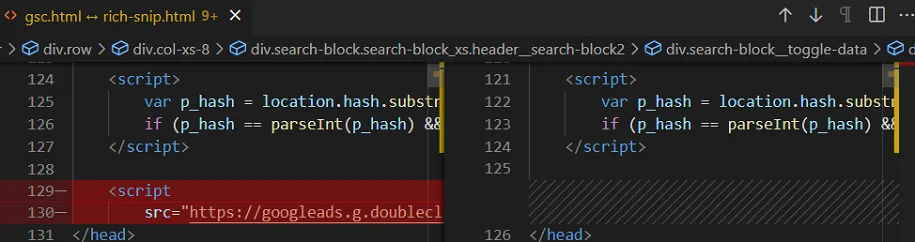
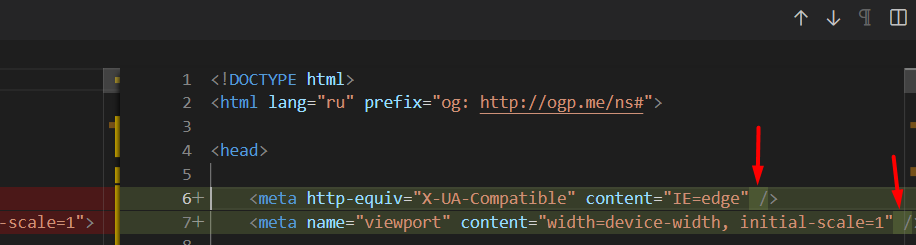
У коду добијеном из ГСЦ Ливе Теста, постоје разлике у облику додавања завршне косе црте пре завршних ознака. Али ХТМЛ који се чува у конзоли не садржи такве косе црте. Такође, Ливетест није видео гооглеадс скрипту, која се налази у ГСЦ верзији странице из индекса. Наводници су такође различити. У верзији из индекса они изгледају овако: ', а у верзији са ЛивеТест-а овако: “.
ГСЦ против алата за тестирање богатих исечака
Постоји неколико мањих разлика у ГСЦ коду. На пример, присуство скрипте гооглеадс, које нема у коду из Рицх Сниппетс-а, као ни у коду са Ливетест-а. Али значајније разлике нису пронађене.
ГСЦ у односу на тест прилагођености мобилним уређајима
Мобиле-Фриендли Тест прикупио је све разлике између два претходна теста. У њему нема скрипте, плус пре затварања тагова, исписују се косе црте и замењују наводници.
ГСЦ вс Сцреаминг Фрог Рендеред Паге
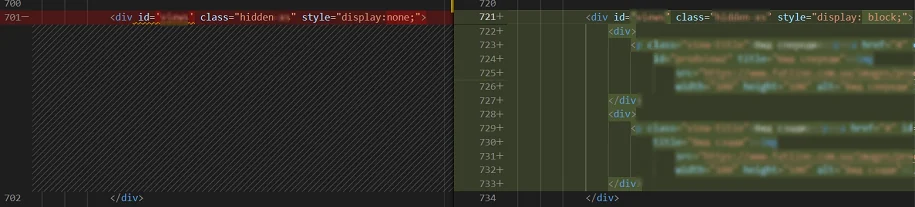
Сцреаминг Фрог енгине има боље могућности приказивања страница од Гугла – разлике се примећују у целим блоковима. На пример, за Гоогле бот овај блок је био дисплаи:ноне и празан, али у приказаној верзији у Сцреаминг Фрог-у је и дисплаи:блоцк са интерним блоковима који садрже садржај.
Шта учинити ако сви алати не раде?
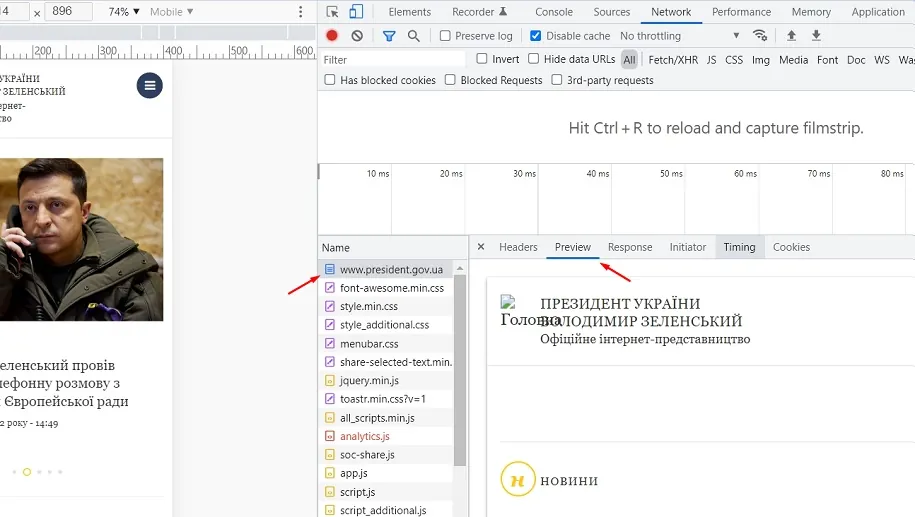
У стварности је то мало вероватно. Али ако се деси таква виша сила, увек имамо главни радни алат у нашим рукама - веб претраживач. Да бисте проверили који ХТМЛ документ је прегледач примио, потребно је да изаберете датотеку странице у дев панелу на картици мреже. А онда ћете на картици Превиев видети визуелне разлике између резултујуће странице и странице након извршавања свих додатних скрипти.
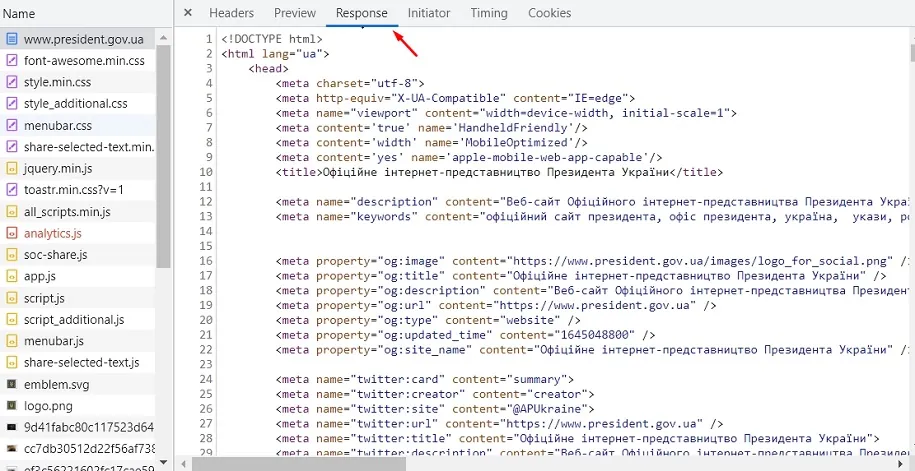
Али картица Одговор ће нам бити занимљивија и приоритетнија. Овде можете видети и рашчланити ХТМЛ документ који је прегледач примио.
Стрелица на снимку екрана приказује дугме Беаутифиер, што ће олакшати читање кода. Ако сајт нема засебно приказивање на страни сервера за бота, важно је да видимо све блокове садржаја и семантичке елементе у овом документу. Затим, без обзира на ресурсе за рендеровање робота за претрагу, можемо бити сигурни да је бот дефинитивно примио све што нам је потребно.
Као резултат тога
У пракси се често сусрећемо са ситуацијама када стручњаци из интерних тимова не разумеју зашто сајт не расте. Али чињеница је да роботи за претрагу једноставно не виде већину садржаја на овим ресурсима, што доводи до великих губитака у трци за највише позиције у резултатима претраге. Из тог разлога, препоручујемо да користите ГСЦ да проверите приказивање страница вашег ресурса и алате за тестирање богатих исечака да проверите странице ваших конкурената.
У случају наших клијената, једноставно не дозвољавамо да њихов сајт нема конфигурисан исправан приказ. На пример, када смо почели да радимо са ФлиАристан-ом, њихов ресурс је садржао све језичке верзије на једном УРЛ-у и није их приказивао засебно. Ово је поправљено пре него што је сајт објављен. И препоручујемо свима да ово провере у раним фазама покретања.
Извор: Промодо.уа