Која је логичка структура веб странице и зашто је потребна?
Аутор - Цонстантин Нацул
Основа сајта је правилно креирана структура. Међутим, нема одговора на питање шта би то требало да буде. Јасно је само да за сваки пројекат мора бити одабран стриктно појединачно. Постоје и одређени захтеви претраживача који се морају поштовати у сваком случају. Хајде да причамо о овоме.
Која је логична структура сајта
Логичка структура сајта је скуп свих страница на сајту, распоређених према хијерархији. Односно, однос страница у коме се може пратити њихова припадност секцијама, категоријама, поткатегоријама и другим типовима страница (картице производа, ознаке, филтери итд.).
Структура сајта треба да буде изграђена на такав начин да корисницима олакша прелазак са општих тема на специфичне информације по које су дошли. Од тога зависи погодност корисника, време које ће провести на вашем сајту и циљане радње које ће извршити. Конфузан навигациони систем и претерано структурирање садржаја неће довести до ничега доброг.
Важност правилне структуре веб странице за претраживаче
Сваки претраживач има своје захтеве за структуром. Описаћу најосновније од њих.
Гоогле препоруке за структуру сајта
1. Користите логичку хијерархију. Корисник треба да може лако да дође до било које странице на вашем сајту. Да бисте то урадили, користите навигационе линије, такозване „хлебне мрвице“. Они ће помоћи кориснику да пронађе жељени одељак и да се не изгуби на сајту. изгледају овако:
2. Користите текст уместо линкова за банер (слике). Ово ће роботима за претрагу дати прилику да јасније процене релевантност везе, односно поједноставиће скенирање и анализу садржаја страница вашег сајта.
3. За посетиоце, направите навигациону страницу (ХТМЛ мапу сајта) и датотеку Ситемап.кмл, у којој назначите циљне УРЛ адресе и датуме последњих промена како би Гооглебот могао брзо да пронађе нове и измењене странице у вашој структури.
4. Направите информативне 404 странице. На страници поставите линкове ка главној страници и популарним деловима сајта тако да корисник када оде на непостојећу страницу не напушта ваш сајт, већ наставља да тражи потребне информације.
5. Користите адресе страница читљиве особе (ХПУ) уместо идентификатора. Они су разумљивији за посетиоца, лакше памте и показују на којој се страници корисник налази.
На пример, уместо хттпс://сите.цом/индек.пхп?цат=10&субцат=2&ид=41 користите хттпс://сите.цом/продуцт/пхоне/самсунг/.
6. Направите једноставну структуру директоријума тако да се лако креће по сајту, а УРЛ-ови страница одражавају њен садржај.
7. Користите различите УРЛ адресе за различите документе. На сајту треба да постоји само једна јединствена адреса.
Можете прочитати више о Гоогле препорукама у сертификату.
Препоруке из Иандек-а
1. Држите се јасне хијерархије страница. Сваки документ треба да има свој одељак.
2. Користите мапу сајта. Направите датотеку Ситемап и отпремите је на Иандек.Вебмастер или наведите везу до датотеке у Роботс.ткт. Робот за претрагу ће брже индексирати и анализирати потребне документе.
3. Ограничите индексирање сервисних информација помоћу датотеке Роботс.ткт како не бисте трошили ресурсе на странице које су непотребне кориснику.
4. Користите јединствене УРЛ-ове страница. Свака страница треба да буде доступна само на једној адреси.
Направите текстуалне везе до других делова сајта како би робот могао да разуме њихов садржај.
5. Проверите исправност симболичких веза како се приликом преласка на друге странице сајта не би створио бесконачно растући УРЛ. На пример, екампле.цом/васиа/васиа/васиа/васиа/.
Потражите више препорука о структури веб локације од Иандек-а у сертификату.
Зашто вам је потребна исправна структура веб странице?
Исправна структура је важна и за корисника и за претраживаче. Укратко о главним предностима правилно организоване структуре:
1. Побољшана употребљивост. Једноставна и згодна навигација омогућава кориснику да брзо пронађе информације које су му потребне. Ово ће га задржати на сајту и побољшати факторе рангирања у понашању.
2. Убрзајте индексирање страница. Логичка структура сајта помаже роботима за претрагу да разумеју које су странице важне за вебмастера и крајњег корисника. Оптимизатори се придржавају правила три клика, где најважније странице не би требало да буду удаљене више од 3 клика од главне странице. У супротном, претраживачи можда неће индексирати страницу, или ће то учинити касније или ће њен приоритет бити веома низак.
3. Смањење броја техничких грешака. Исправна структура ће вам омогућити да избегнете велики број дуплираних страница, што ће уштедети време и новац на промоцији.
4. Дистрибуција тежине интерне везе. Линк сок се дистрибуира према важности страница. Неопходно је да довољан број интерних линкова води до промовисаних страница. Што више веза води до приоритетних страница, то су оне важније за претраживаче.
5. Покривање великог броја захтева. Прављење додатних секција, категорија и одредишних страница за уске групе упита омогућава рангирање за велики број кључних речи. Такве странице ће бити релевантније за одабрану уску групу упита, што ће привући више органског саобраћаја.
Врсте структура сајта
Да бисте разумели који оквир да користите, морате разумети предности и недостатке сваког од њих. Постоје ове врсте структура:
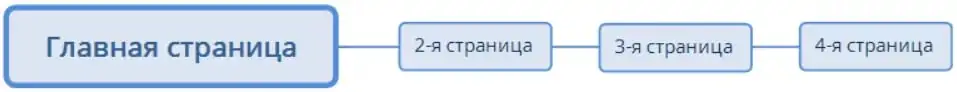
Линеарни - распоред страница у облику ланца. Корисник слеће на главну страницу и прелистава све наредне странице као књигу. У овој структури нема хијерархије и све странице су једнаке. Гледају се један за другим, почевши од првог и завршавајући са последњим. Важно је да странице садрже везе једна са другом.

Ова структура није баш погодна за привлачење корисника, јер се може промовисати само главна страница. Сок од линка тече са главне странице, преносећи га на све наредне и завршава се последњом страницом.
Линеарна структура се најбоље користи за сајтове са визит картама, презентације, одредишне странице и друге.
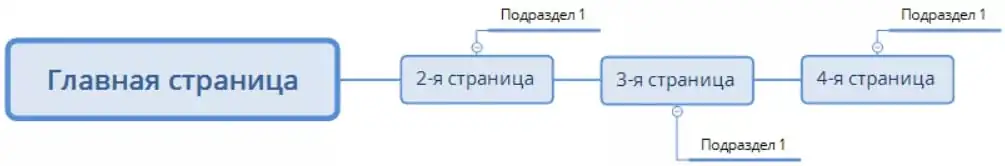
Линеарна структура са гранама. Исти принцип као и линеарни, само што овде постоје гране унутар ланца.

Ова структура се обично налази на малим корпоративним веб локацијама, ауторским блоговима, онлајн књигама, одредишним страницама, сајтовима за визит карте и другима.
Блок (решеткаста) структура сајта. У овој структури, све странице су једнаке у правима, са изузетком главне. Сви блокови се налазе један поред другог и повезују се са неколико других. Тежина везе је равномерно распоређена. Ова врста уређења страница има добар ефекат на индексирање сајта.

Блок структура се обично користи за одређену услугу или производ, где свака страница описује карактеристике или тип услуге.
Ова шема се не виђа често, јер није погодна за сваки сајт и тешко је имплементирати.
Дрволика (хијерархијска) структура сајта. Најпопуларнија и оптимална опција за већину сајтова. Свака следећа страница је део претходне.

Ово је најбоља опција за СЕО, јер структура на више нивоа омогућава да истакнете важније странице за промоцију.
Свестраност структуре дрвета омогућава да се користи за локације различитих типова. Користи се за онлајн продавнице, информационе ресурсе, комерцијалне сајтове, портале и тако даље.
Грешке при креирању структуре сајта
Важно је избећи грешке приликом креирања структуре веб странице. Они могу створити много проблема за власника сајта. Погледајмо типичне грешке које праве вебмастери:
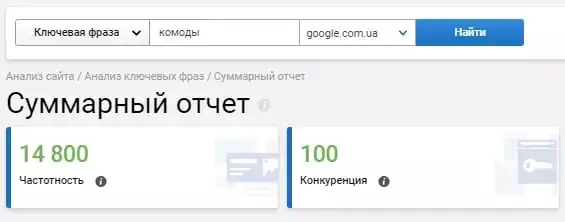
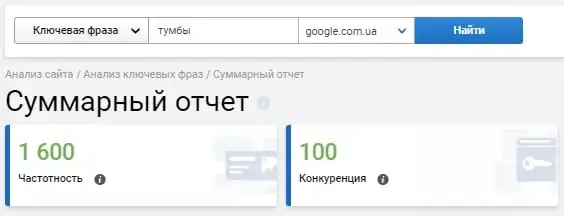
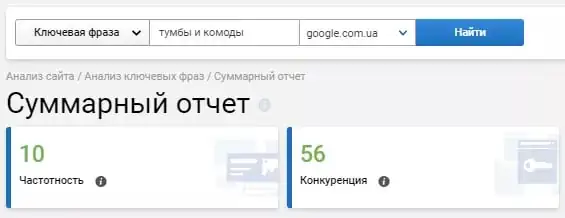
Страница је оптимизована за различите намере (значење које корисник ставља у упит у претраживачу). На пример, користећи Серпстат, проверавамо фреквенцију за захтев „ноћни ормарићи и комоде“. Видимо да корисници не уносе често следећу фразу у претрагу:

Биће много ефикасније ако направите засебну страницу „Цутбоард“ и страницу „Комода“:


На овај начин ћете имати две релевантне странице на свом сајту и прилику да остварите знатно већи промет.
Шта су интерни дупликати страница и како се носити са њима
Дуплициране странице. Узмимо веб локацију за риболов као пример. Вебмастер је направио одељак „Реелс“ у којем постоји категорија „Мултиплиер Реелс“:

Такође сам направио филтер „Типе“ са вредношћу „Мултиплиер Цоил“:

Дакле, постоје две идентичне странице на сајту које почињу да се такмиче једна са другом у резултатима претраге за циљане упите. То доводи до погоршања рангирања сајта, губитка природне масе линкова и промене релевантне странице у резултатима претраге, пошто претраживач не разуме коју страницу да прикаже за одређени захтев.
Фуззи узима. Још једна уобичајена грешка је такозвана „канибализација страница“. Када стручњаци креирају различите странице на сајту за сличне групе захтева.
На пример, на веб локацији за испоруку цвећа постоје различите странице: јефтино цвеће, јефтино цвеће, јефтино цвеће.
Такве странице доводе до проблема са индексирањем сајта. О томе се мора водити рачуна у фази прикупљања семантичког језгра и груписања.
Странице са високим нивоом угнежђења. Веб странице са четвртим или вишим нивоом угнежђења често су лоше индексиране од стране претраживача. Структура сајта мора бити осмишљена тако да се важне странице налазе на највише три клика од главне странице. У случајевима са великим веб локацијама и онлајн продавницама, ово се не може избећи. За такве пројекте креирају се мапе сајтова и компетентно интерно повезивање је конфигурисано да прикаже приоритетне странице корисника и робота.
Нема мапе сајта. Грешка такође утиче на брзину индексирања страница. За велике пројекте потребно је направити две мапе сајта:
за роботе за претрагу - датотека Ситемап.кмл, која се налази у корену сајта. Показује пописивачу све странице потребне за индексирање и обавештава када се појаве нове странице;
за кориснике - посебна страница са листом свих важних страница сајта, лоцираних у хијерархијском редоследу. Сврха такве странице је да поједностави навигацију по сајту.
За мале веб ресурсе, недостатак мапа сајта није критична грешка.
Нетачна дистрибуција страница. Важно је креирати нове странице на сајту на начин да одговарају семантичком оптерећењу претходних страница. Односно, правилно су распоређени у одговарајуће секције и категорије. Фрижидери треба да буду у одељку за велике уређаје, а не у одељку за водовод. Али такве одлуке нису увек очигледне, на пример, да ли би клима уређаји требало да буду у опреми за контролу климе или у кућним апаратима?
Запамтити
- Логичка структура сајта је основа вашег веб ресурса. Успех даље интеракције између корисника и робота за претрагу са сајтом зависи од тога колико је структура правилно и ефикасно развијена.
- Када креирате исправну структуру веб странице, морате се придржавати препорука претраживача.
- Предности логичке структуре:
- побољшање употребљивости;
- убрзање индексирања страница;
- смањење броја техничких грешака;
- расподела тежине унутрашње везе;
- покривајући велики број захтева.
- Тип структуре зависи од типа вашег сајта:
- линеарна структура сајта;
- линеарни са гранама;
- блок структура;
- структура дрвета.
- Типичне грешке приликом креирања исправне структуре:
- страница је оптимизована за различите намере корисника;
- дупликати страница;
- нејасна преузимања;
- висок ниво угнежђења страница;
- недостатак мапа локација;
- непоштовање хијерархије страница.
Извор: Нетпеак

