Как улучшить дизайн карточки товара в интернет-магазине
Author - Constantin Nacul
Как оформлять основные поля карточки товара
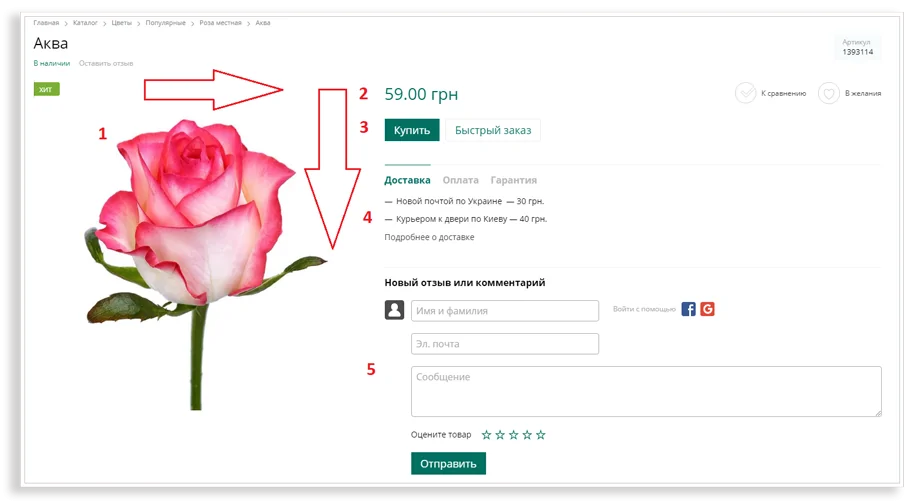
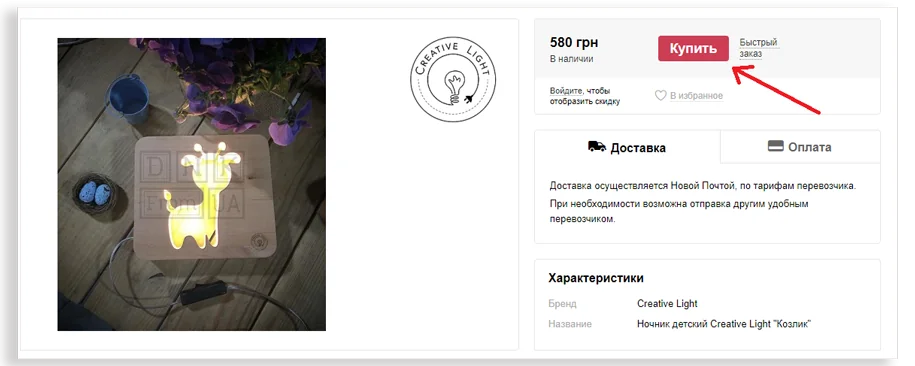
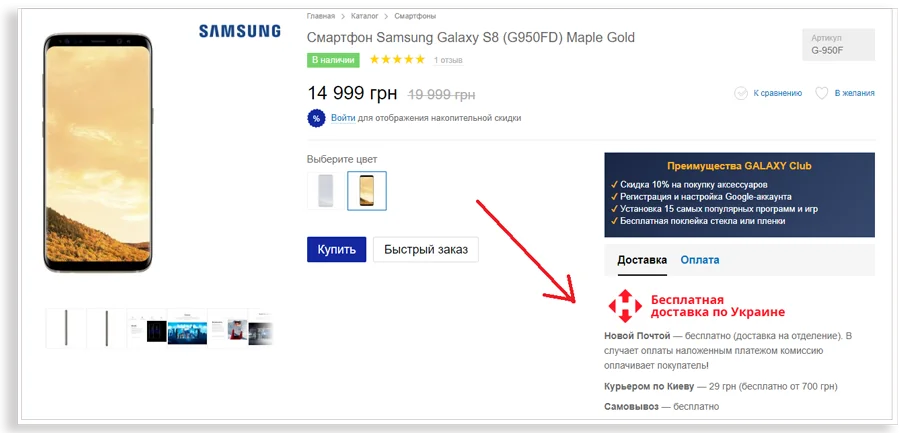
Когда пользователь открывает страницу, он должен сразу обратить внимание на фотографию, цену, условия оплаты и доставки и кнопку «Купить». Именно поэтому дизайнеры делают эти опорные объекты яркими и размещают их по траектории взгляда пользователя. Главный якорь и самое яркое пятно — фотография, с нее пользователь начинает рассматривать страницу.
Фотографии и видео
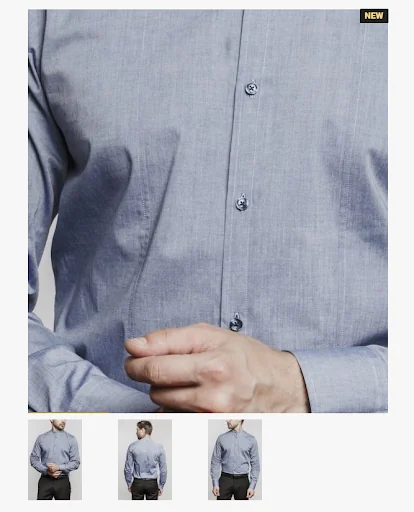
Клиенты не могут увидеть товар вживую или прикоснуться к нему, поэтому фотографии должны быть качественными и разнообразными. Нужно продемонстрировать товар с разных сторон, а также показать его текстуру и детали.
На карточке товара можно использовать функцию лупы, чтобы дать клиенту возможность рассмотреть товар детальнее. С ее помощью пользователи смогут приблизить любую часть картинки.
Если товар можно показать в процессе использования – сделайте это. Например, когда пользователи увидят платье на девушке-модели, они смогут лучше оценить его посадку и общий вид.
Не все товары требуют детализации на фотографиях. Если вы продаете компьютерные игры, лучше сделать акцент на подробном описании, обучающем видео и т.д. На фотографии иногда достаточно показать оригинальную упаковку.
Если у вас достаточно ресурсов, стоит снимать видеообзоры: рассказать об особенностях товара, показать, как они смотрятся вживую. Хороший ролик позволит осветить все выгодные стороны товара за короткий промежуток времени.
Цена товара
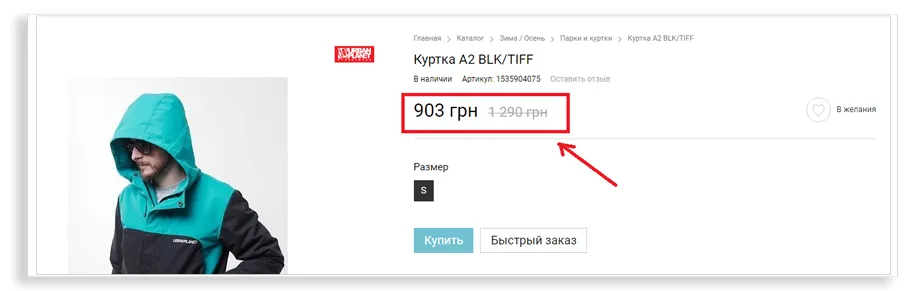
Она должна быть одним из центральных элементов карточки товара. Многие пользователи выбирают товары, отталкиваясь именно от стоимости. Чтобы дополнительно мотивировать клиента купить товар и наглядно показать экономию, используйте перечеркнутую старую цену.
Очень часто на цену смотрят в первую очередь, поэтому ее стоит размещать вверху страницы возле яркой кнопки «Купить». Если цена не слишком выгодная, от нее можно отвлечь внимание, разместив вблизи яркие модификации или условия программы лояльности.
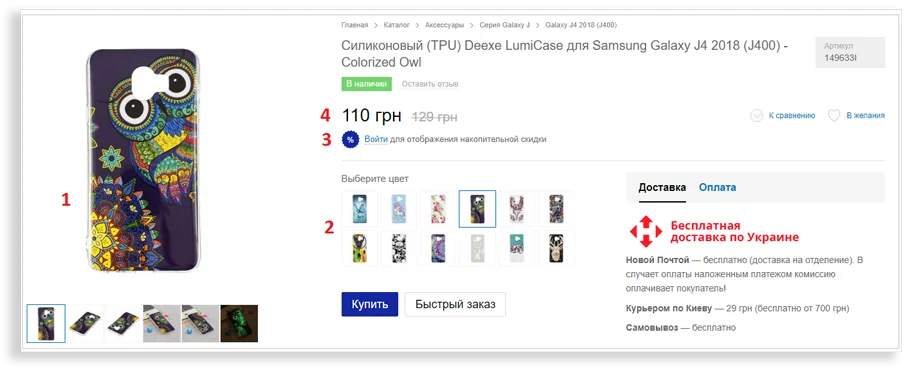
Взгляд двигается не сразу к цене, а через различные модификации и предложение зарегистрироваться и получить скидку.
Кнопка «Купить»
Кнопку «Купить» или «Добавить в корзину» нужно выделять. Пространство вокруг нее должно быть свободным, чтобы ничего не отвлекало пользователя от его главной задачи — купить товар.
Несколько советов для кнопки «Купить»:
- ее цвет должен отличаться от цветовой гаммы интернет-магазина для большего контраста;
- кнопка должна быть большой и привлекать внимание посетителей;
- она должна четко указывать, что пользователи должны сделать.
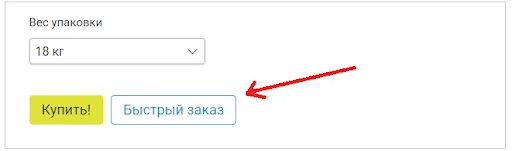
Кнопка «Заказать в один клик» или «Быстрый заказ»
Эта кнопка нужна пользователям, которые не хотят заполнять информацию о себе и предпочитают обсудить подробности заказа с менеджером в телефонном режиме. Ее стоит размещать рядом с кнопкой «Купить», но делать менее заметной. Интернет-магазину выгоднее, чтобы клиенты заполняли информацию о себе, это помогает в сборе базы для email-маркетинга и создания персонализированных рассылок.
Описание товара и характеристики
Некоторые пользователи разбираются в товарах, которые вы продаете, некоторые – нет. Информация о товаре должна быть полезной и понятной для всех.
- Предусмотрите вопросы, которые могут возникнуть у ваших клиентов, и ответьте на них в описании.
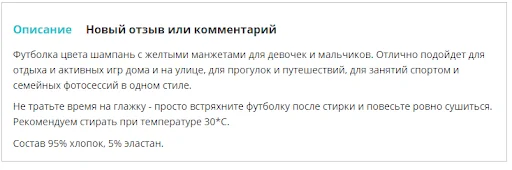
- Главную информацию размещайте в начале текста. Можно выделить ее жирным.
- Если текст описания длинный, используйте подзаголовки и абзацы, чтобы облегчить восприятие.
- Если можно сократить текст без потери информативности – сделайте это.
Презентуйте товары как часть определенного стиля жизни. Подумайте, как ваш продукт может помочь сделать жизнь ваших пользователей более веселой, приятной или эффективной. Покажите, как велосипед может сделать клиента здоровее и счастливее; или как солнцезащитные очки помогут ему оставаться в тренде.
При необходимости объясните, как вы сформировали цену. Многие клиенты предпочитают не покупать дорогие товары в интернет-магазинах. Если же вы решили работать с премиум-сегментом, в карточке товара стоит объяснить, почему цена настолько высокая: расскажите о затратах на качественные материалы, об особенностях производства и т.д.
Отзывы
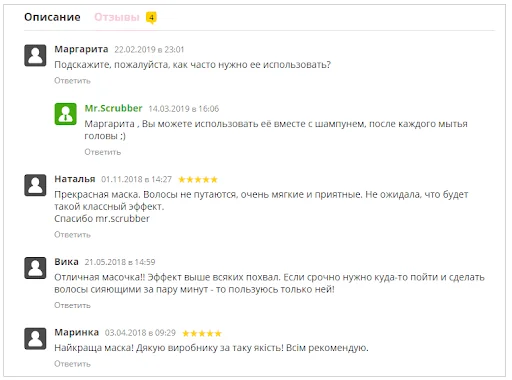
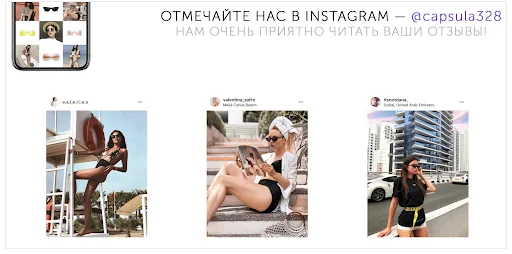
Наличие отзывов добавляет странице товара надежности и повышает конверсию. Текстовые отзывы, фотографии Instagram, видеоотзывы — это отличные способы завоевать доверие потребителей. Чтобы мотивировать покупателей оставлять отзывы, можно предложить им задавать вопросы прямо на карточке товара.
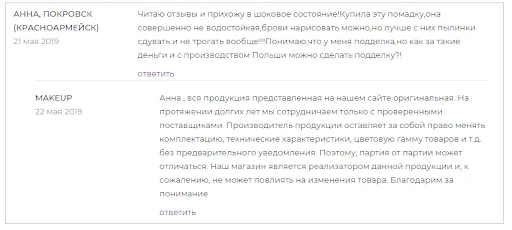
Текстовые отзывы
Отзывы из Instagram
Не стоит удалять негативные отзывы. Они повышают доверие к вашему интернет-магазину. Отвечайте на них корректно.
Выбор модификаций
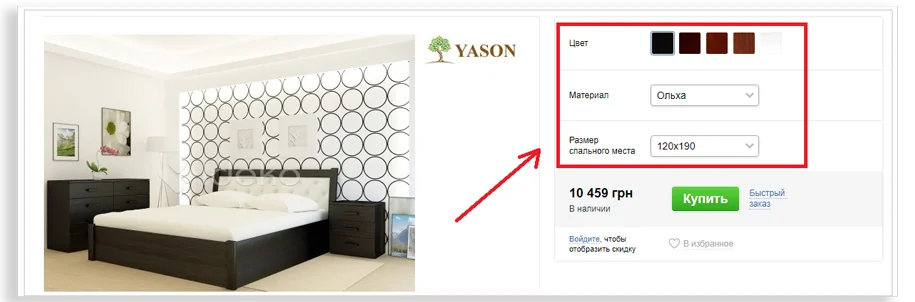
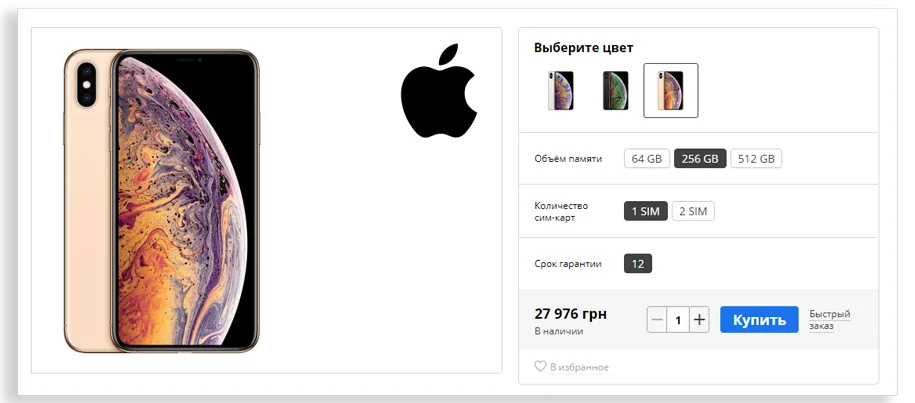
Эта функция позволяет за один клик перейти на тот же товар, но в другом цвете, из другого материала и т.д. Очень удобно, если при переключении иконки цвета, товар автоматически перекрашивается.
Внедряя такую функцию, обратите внимание не только на логику и удобство, но и на примеры конкурентов. Например, в интернет-магазинах мебели принято размещать доступные цвета товаров в цветных квадратах. Пользователи уже привыкли к такому представлению. Если вы захотите выйти за рамки принятых правил, это стоит делать очень аккуратно.
Модификации стоит размещать в логическом порядке: сверху цена, дальше выбор цвета, выбор объема памяти и кнопка «Купить». Это дает пользователям четкий алгоритм действий и мотивирует сделать покупку.
Если вариантов не слишком много, и у них не слишком длинные названия – лучше показывать все модификации в ряд, без использования выпадающего списка. Нажатие на список – лишнее действие, без которого чаще всего можно обойтись.
Модификации, которых нет в наличии, лучше сделать серыми. Лишние переходы на товары, которых нет в наличии, раздражают пользователей.
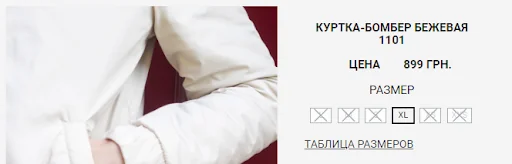
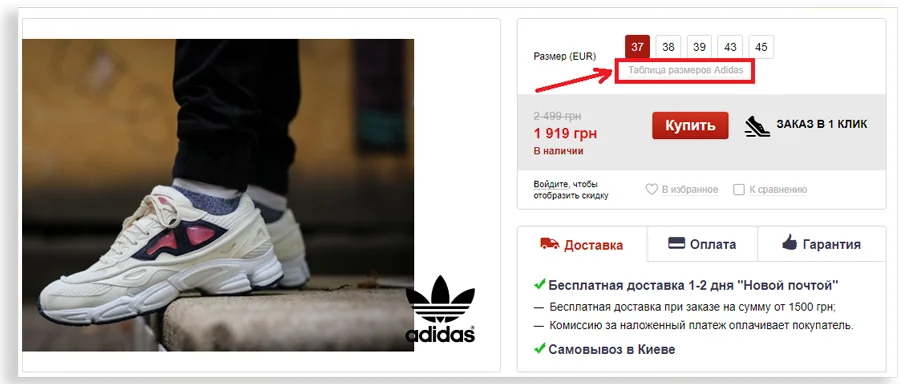
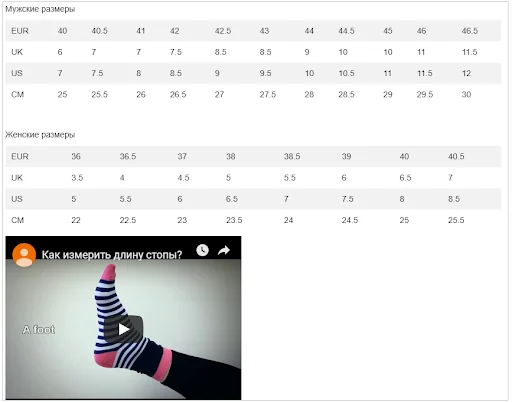
Также на карточке товара нужно указывать размерные сетки при необходимости. У разных производителей могут быть разные размеры. Размерные сетки съедают достаточно много пространства, поэтому лучше разместить на карточке товара только кликабельную кнопку «Таблица размеров». После нажатия на нее откроется либо новая страница, либо появится всплывающее окно с подробно расписанной информацией. К таблице можно добавить инструкции, например, как правильно измерить стопу.
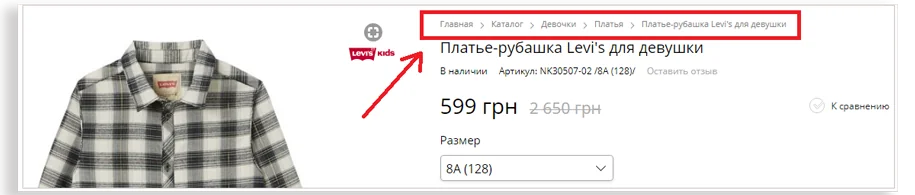
Хлебные крошки
Эта часть карточки товара позволяет сориентироваться в интернет-магазине и вернуться на нужную страницу в несколько кликов. Такой элемент особенно важен для пользователей, которые зашли на карточку товара сразу из поисковика. Клиент сможет увидеть названия разделов и подразделов интернет-магазина и, возможно, посмотреть другие товары.
Условия доставки, гарантии и возврата
Если аналитика показывает, что пользователи заходят к вам на сайт, переходят на карточку товара, но потом уходят – подумайте, что могло их остановить. Возможно, стоит разместить блок с условиями доставки и гарантиями возврата возле кнопки «Купить». Получив максимально полную информацию, пользователи смогут избавиться от сомнений и совершить покупку.
Для оформления этих блоков используйте вкладки и всплывающие окна. Это поможет пользователям получить всю необходимую информацию, а сама страница не будет выглядеть перегруженной.
На карточке товара стоит указывать и предполагаемую дату доставки, чтобы клиенты понимали, подходит ли она им. Многие покупают товар к конкретной дате, например, ко дню рождения. Не получив посылку с заказом вовремя, пользователь может оставить негативный отзыв.
Как оформлять маркетинговые поля карточки товара
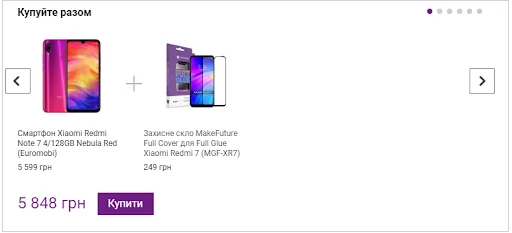
Комплект или «Покупайте вместе»
Это поле внизу карточки товара, в котором показаны товары, которые можно купить в комплекте. Это могут быть товары из одного набора или товары, которые все равно нужно будет докупать. Например, чехол или защитное стекло для определенной модели смартфона. Чтобы усилить мотивацию к покупке, можно предложить скидку на комплект.
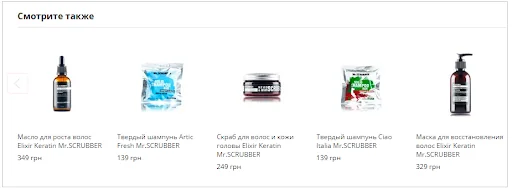
Персонализированные рекомендации
Поля «Рекомендованные товары», «Похожие товары» и «Смотрите также» помогают повысить средний чек, предлагая пользователю выбрать еще одну или несколько позиций. Например, если клиент положил в корзину шампунь для сухих волос, ему можно предложить бальзам или маску из этой серии. Пользователю не придется самостоятельно искать эти товары, а вы получите дополнительные продажи.
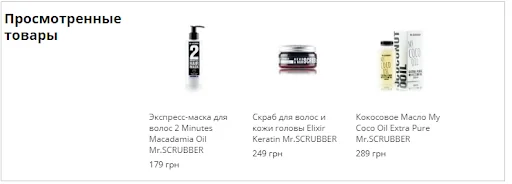
Просмотренные товары
Это поле позволяет в один клик вернуться к просмотренным ранее товарам. Блок стоит размещать под основной информацией. Он будет полезен, если у вас много сомневающихся клиентов, которые долго просматривают товары, но не совершают заказ.
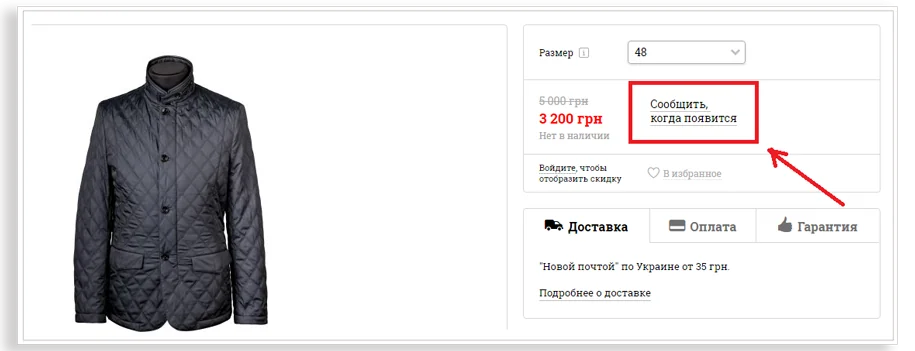
Кнопка «Сообщить о наличии»
Если пользователю понравился товар, но его нет в нужном цвете или размере, он может воспользоваться кнопкой «Уведомить о наличии». Когда товар появится, пользователь получит письмо с уведомлением.
Кнопку «Уведомить о наличии» лучше разместить на месте кнопки «Купить». Это первое, что пользователь ищет глазами на странице, поэтому он сразу узнает, что у него есть возможность получить желаемый товар, но немного позже.
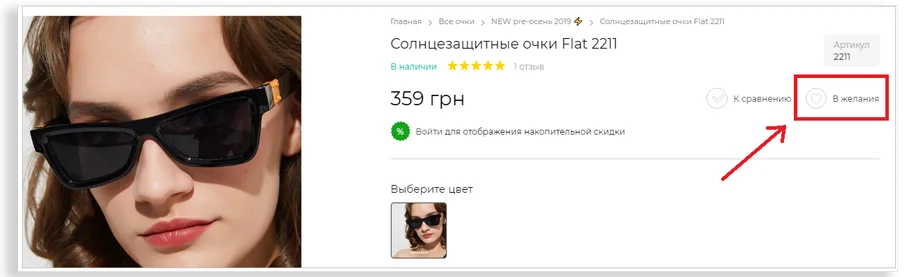
Иконка «Добавить в избранное» или «В список желаний»
Подобная иконка дает возможность пользователю добавлять понравившиеся товары в свой список желаний. Ее лучше разместить недалеко от кнопки «Купить».
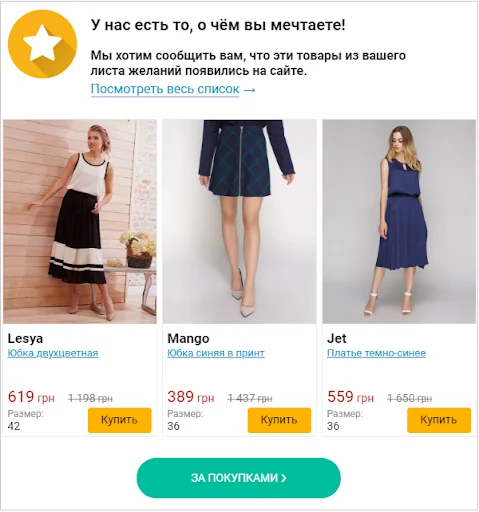
Через определенное время можно запустить цепочку писем с напоминанием о продуктах, которые находятся в избранном. В письмах можно предлагать скидки на понравившиеся товары и предупреждать о том, что товар в скором времени будет изъят из продажи.
Иконка «В желания»
Email-рассылка с товарами из списка желаний
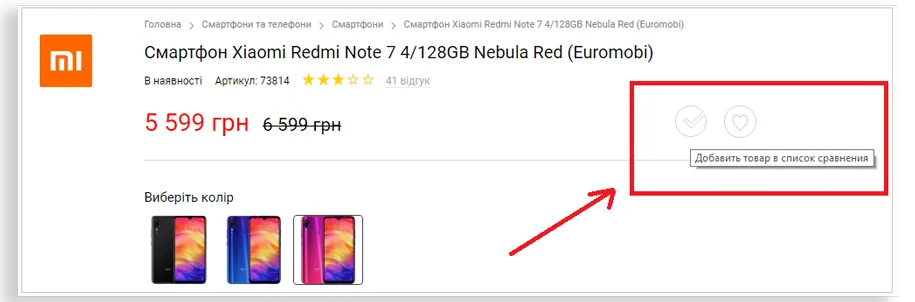
Добавить товар в список сравнения
Эта функция очень полезна для товаров с большим количеством технических характеристик: гаджетов, бытовой техники, детских колясок и т.д. Она наглядно показывает, чем отличаются два товара. Ее стоит размещать в верхней части страницы, недалеко от кнопки «Купить».
Кнопка в карточке товара
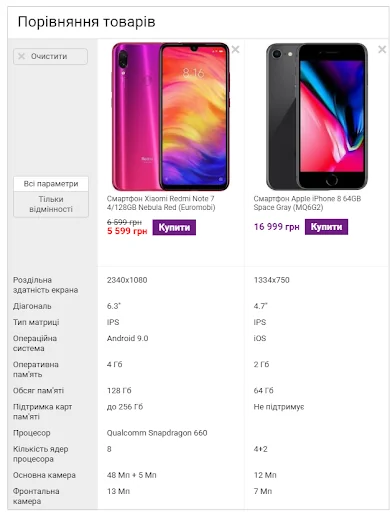
Сравнение двух выбранных товаров на сайте
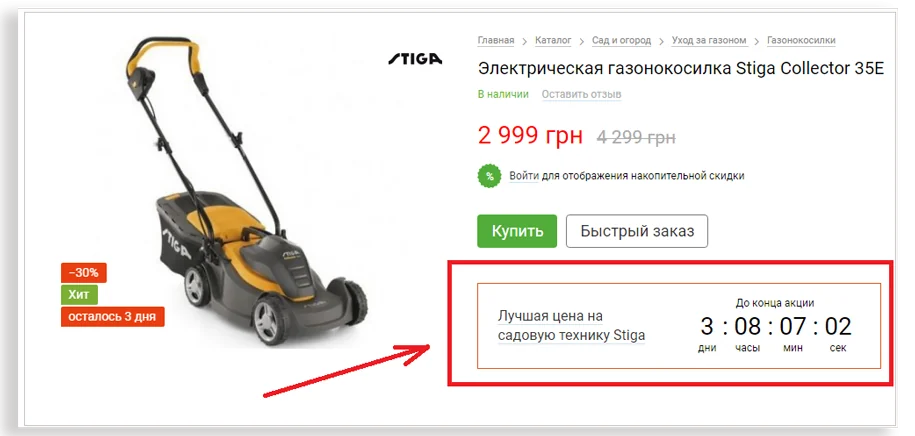
Обратный отсчет акций
Такой виджет наглядно визуализирует ограниченный срок действия акции, и мотивирует пользователей как можно скорее совершить заказ.
Интернет-магазины по-разному размещают этот блок. Он хорошо работает и над ценой, и под ней. Главное, использовать функцию обратного отсчета дозированно, не на каждом товаре.
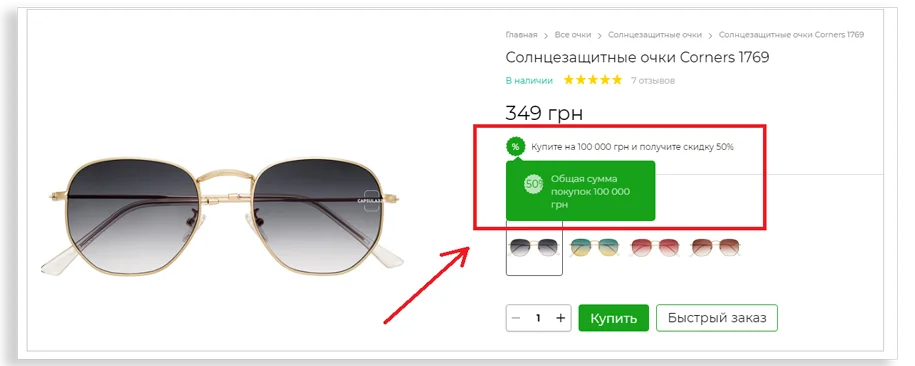
Накопительная скидка
Это поле в карточке товара показывает, какую скидку пользователь получает благодаря постоянным покупкам. Например, интернет-магазин может предложить скидку 10% на все товары, если общая сумма покупок клиента будет больше, чем на две тысячи грн.
Накопительная скидка мотивирует пользователей авторизоваться в интернет-магазине. В дальнейшем, вы сможете использовать эту информацию в маркетинговых активностях.
Выводы
Для создания «идеальной» карточки товара нужно хорошо знать свой продукт, аудиторию и специфику ниши, в которой вы работаете. Обязательно тестируйте все изменения и внедряйте наиболее удачные решения – единого правильного рецепта не существует. Если вижуал, цена и описание товара понравятся вашему покупателю, вероятность того, что он совершит покупку, вырастет в разы.
Источник: Promodo.ua