Руководство по работе с WooCommerce
Author - Constantin Nacul
WooCommerce — это популярный плагин, который добавляет в WordPress функционал интернет-магазина. С 2017 года его выкупила компания, которая разработала движок WordPress, и теперь лично занимается поддержкой и развитием плагина.
В этой статье рассмотрим основные нюансы работы с WooCommerce: как настроить плагин и добавить товары, подключить оплату и доставку. А в конце статьи будет подборка полезных плагинов, которые могут вам пригодиться.

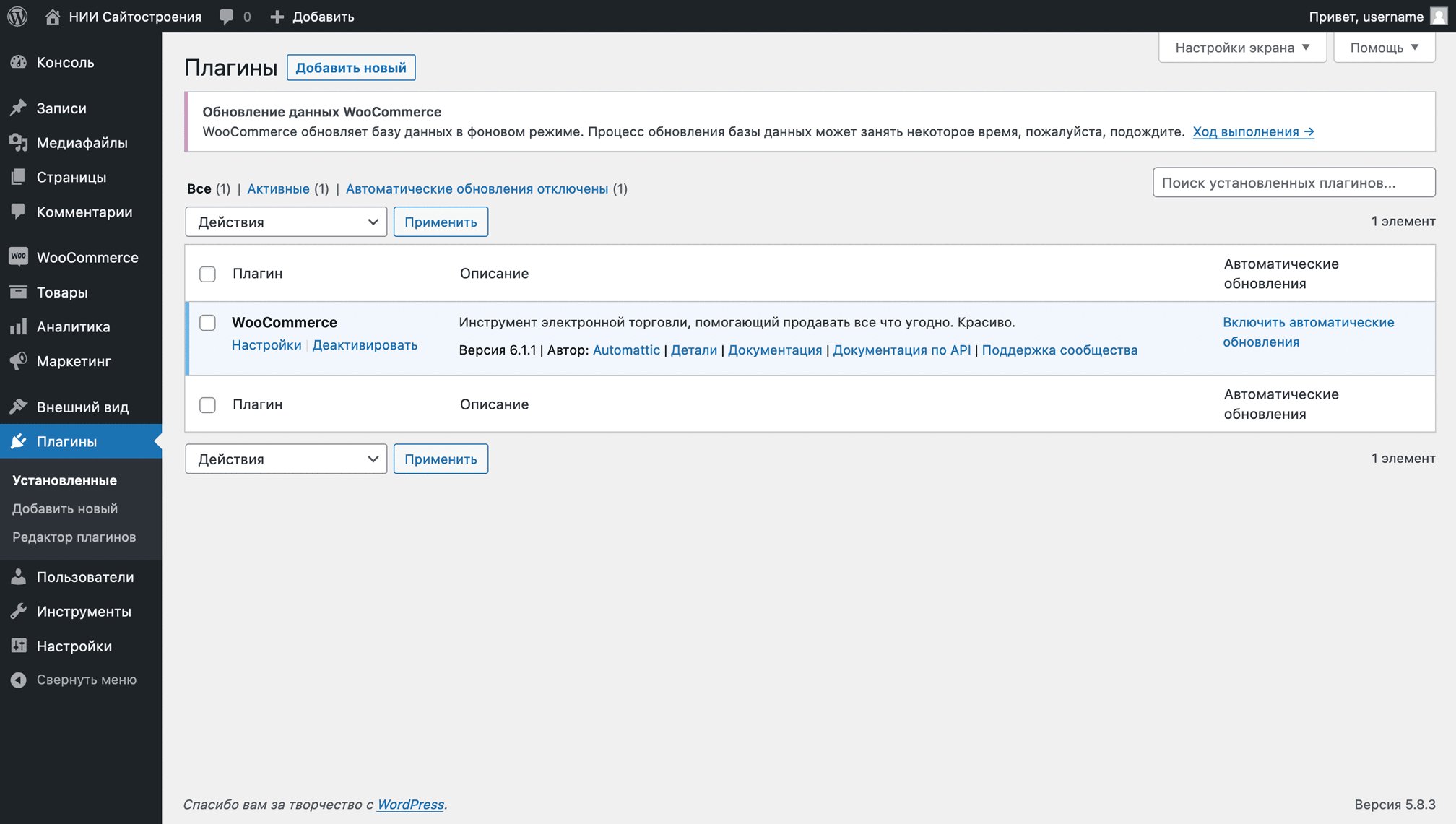
WooCommerce в библиотеке плагинов WordPress
Установка и базовая настройка WooCommerce
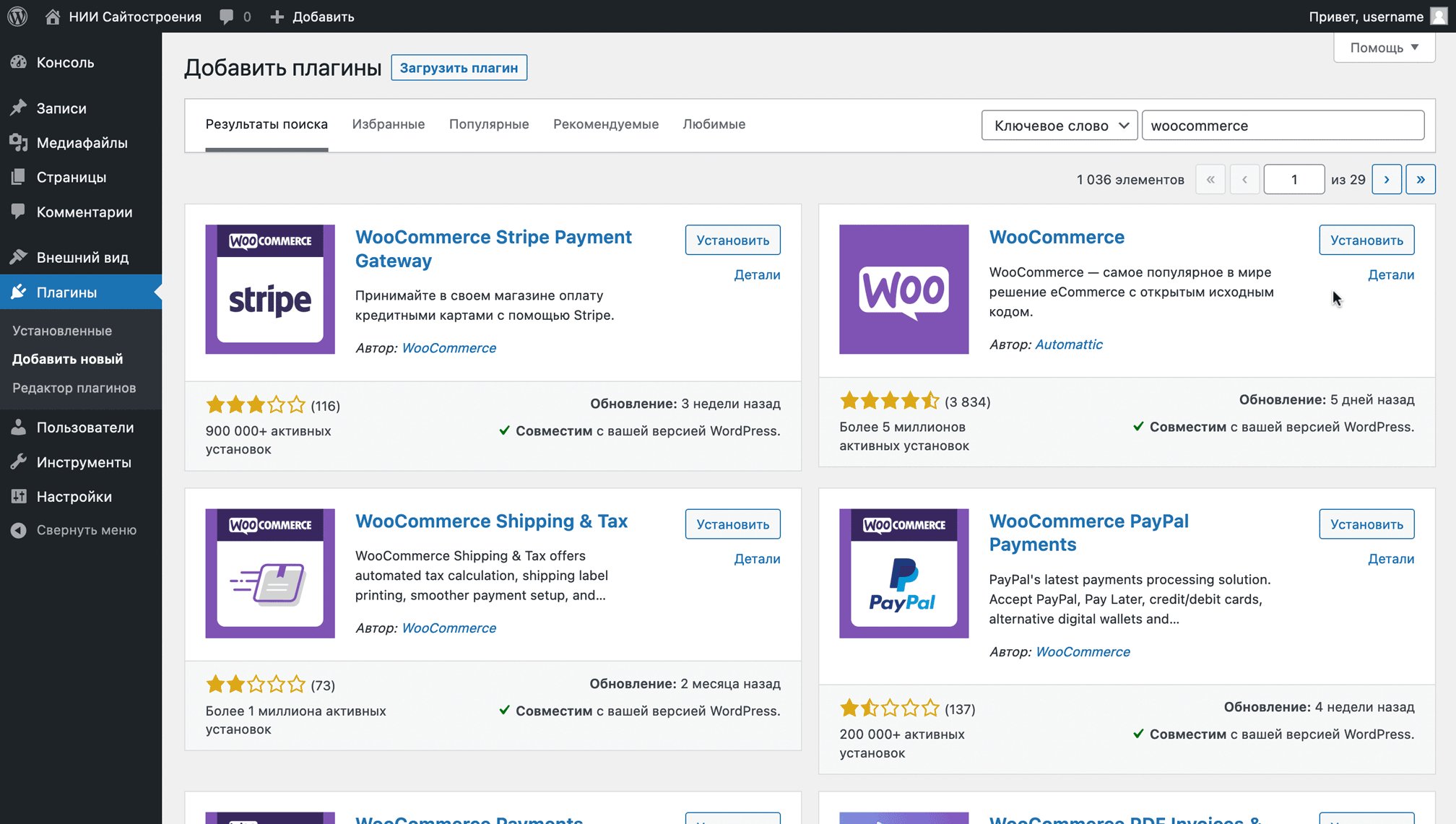
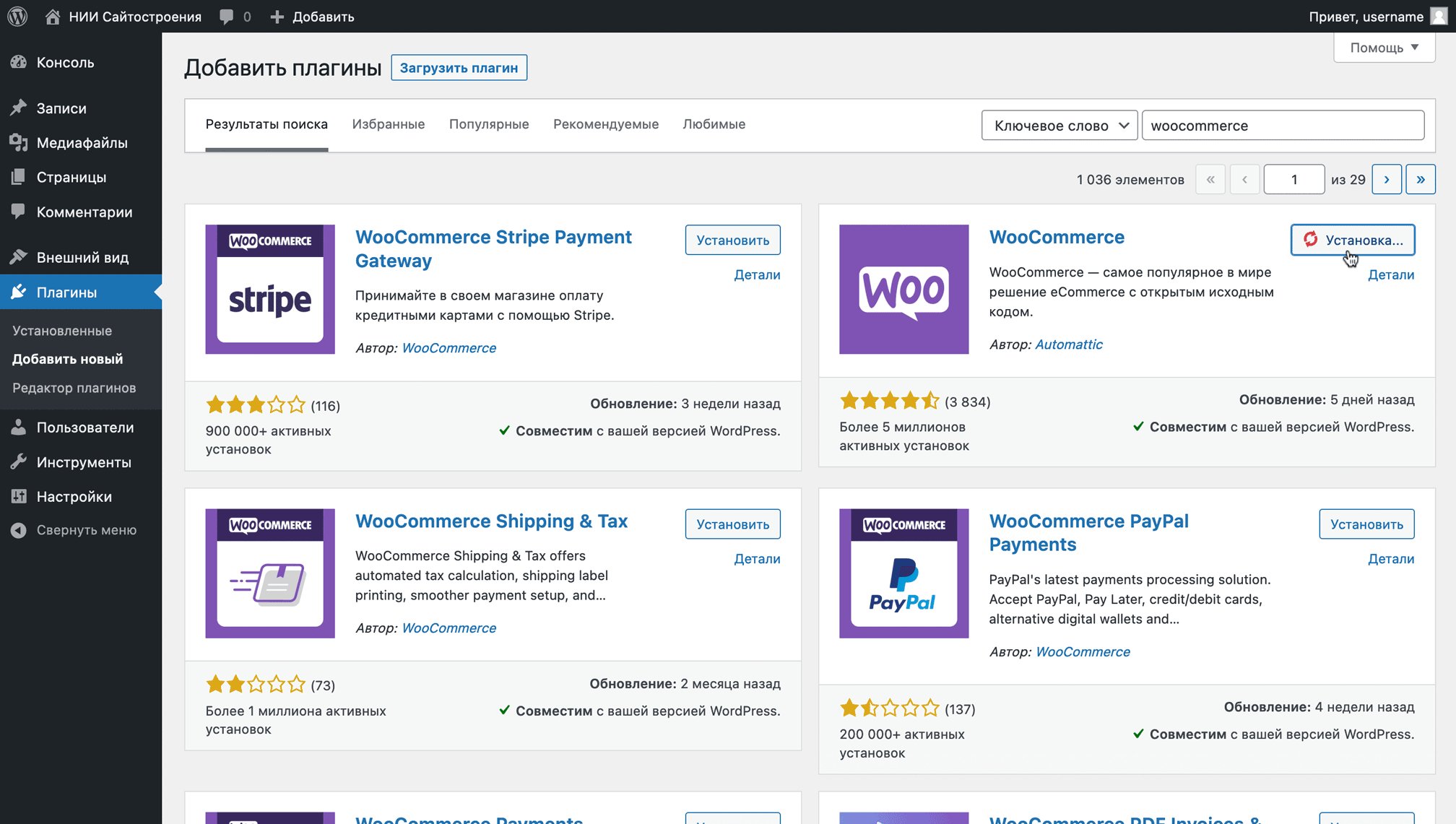
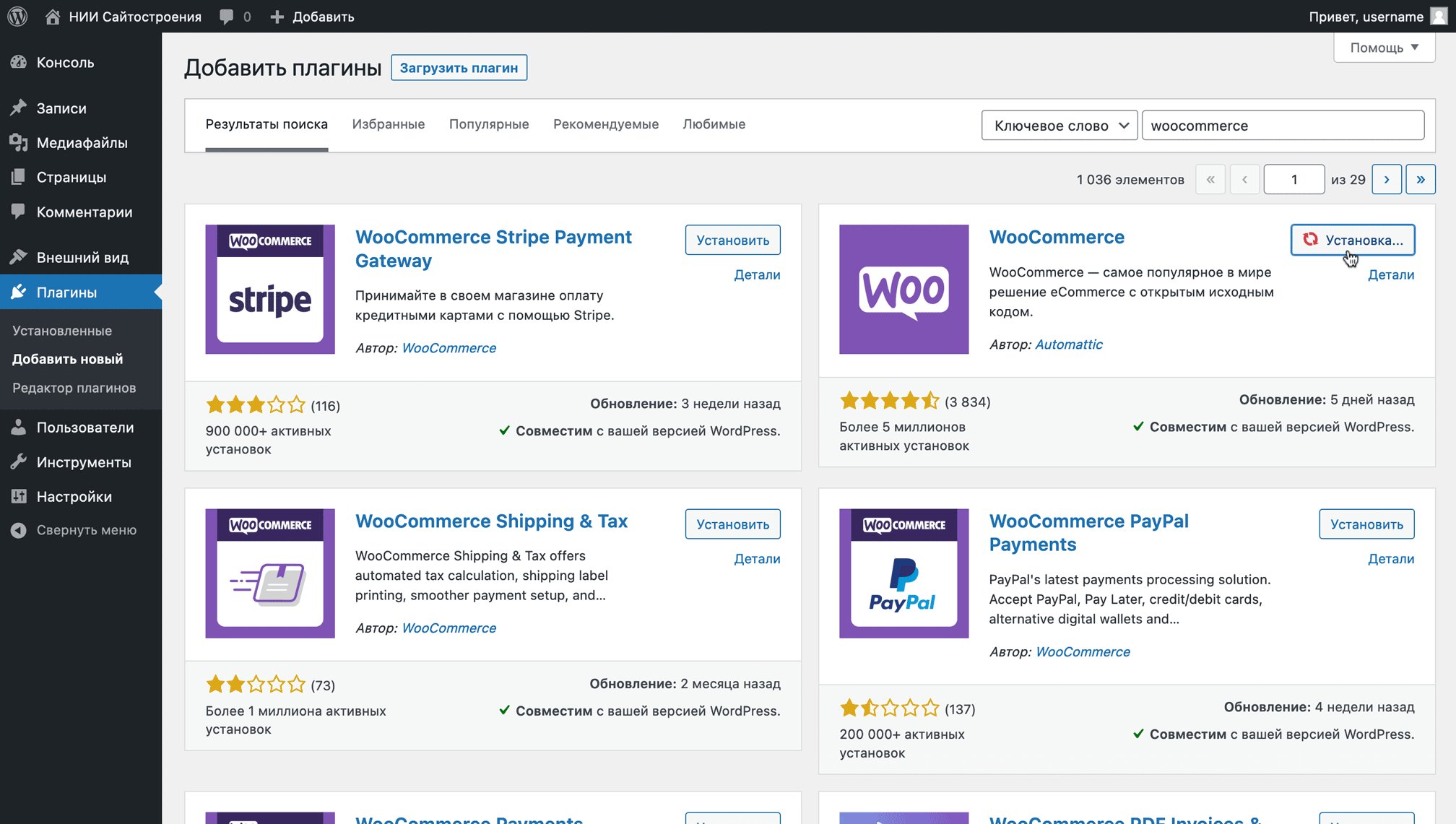
Перейдите в консоли WordPress в раздел «Плагины – Добавить новый», введите в строке поиска «WooCommerce», затем установите и активируйте плагин.

После активации плагина откроется помощник по настройке Вукомерс, где вам понадобится заполнить сведения о вашем интернет-магазине на пяти экранах. Вот что будет на каждом из них.
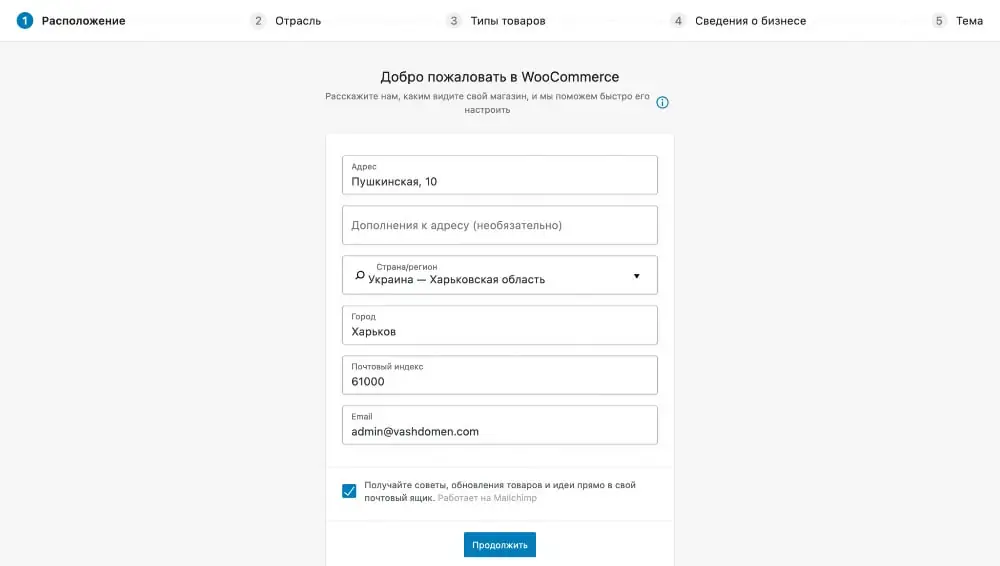
Шаг №1: Расположение
Здесь нужно указать адрес вашего бизнеса и электронную почту для важных писем от WooCommerce.
Адрес нужен, чтобы автоматически настроить валюту магазина. А ещё от него будет по умолчанию рассчитываться стоимость доставки.
Важные письма от WooCommerce это, например, уведомления о новых заказах или письма со ссылкой для сброса пароля.
Также на указанную почту будет приходить рассылка от WooCommerce, если вы не уберёте галочку с пункта внизу карточки.

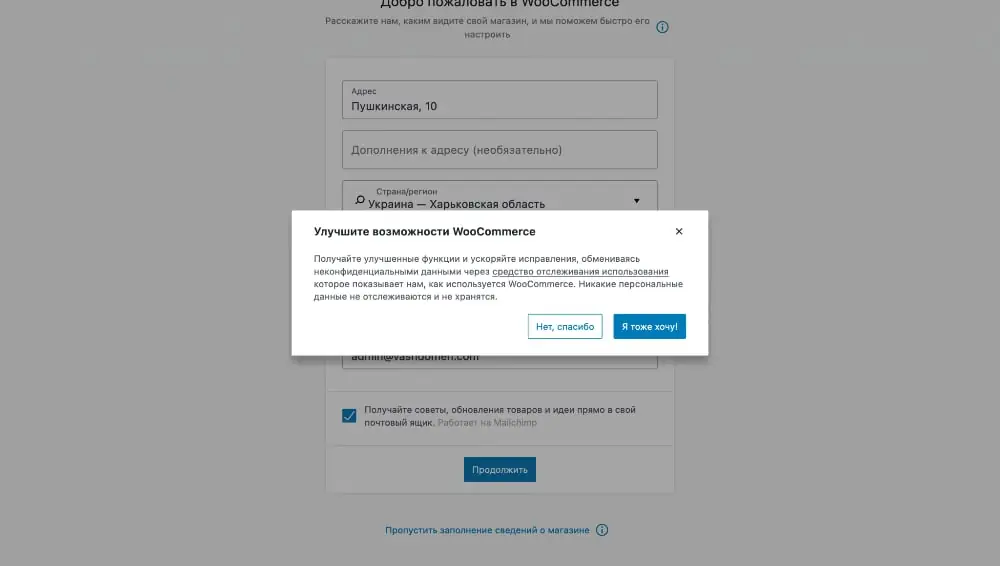
После нажатия кнопки «Продолжить» появится всплывающее окно с просьбой передавать неконфиденциальные данные разработчикам WooCommerce, чтобы им было проще понять, как улучшить работу плагина.

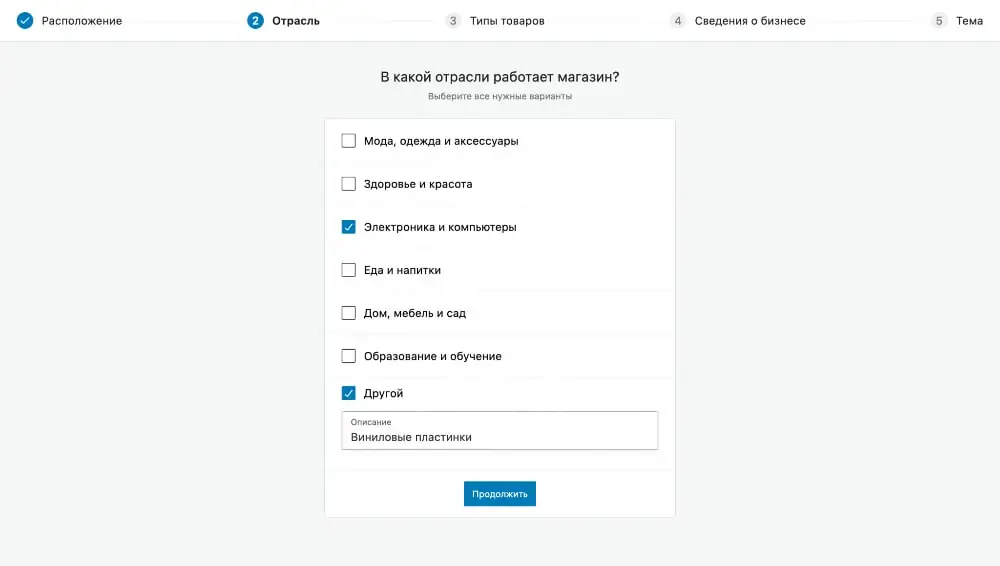
Шаг №2: Отрасль
Здесь нужно указать отрасль, к которой относится ваш магазин. Можно выбрать сразу несколько отраслей или указать свою в варианте «Другой», если ни одна из предложенных не подходит.

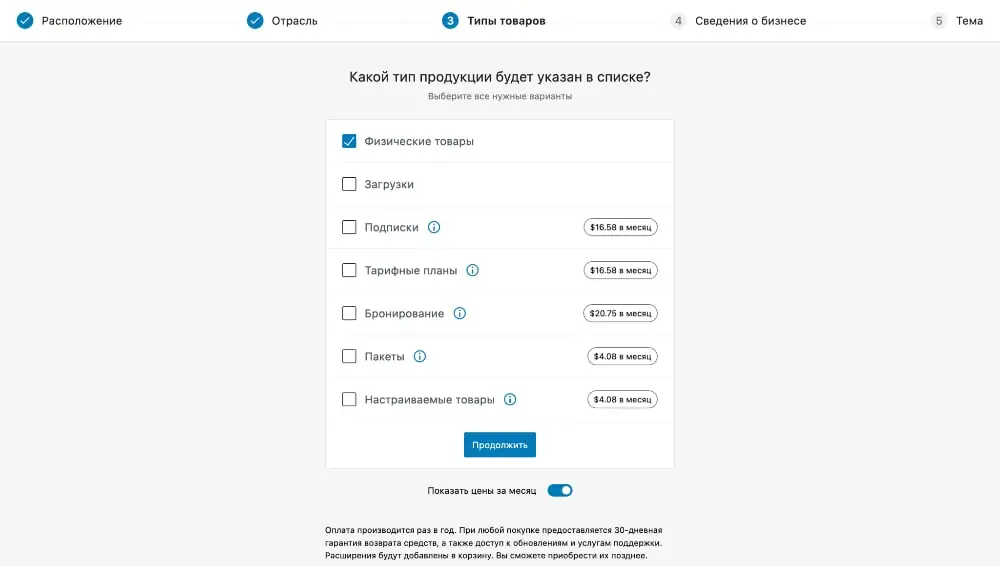
Шаг №3: Типы товаров
Здесь нужно указать тип товаров, которые вы будете продавать. Два из них доступны бесплатно, пять других можно докупить отдельно.
Под покупкой типа товаров подразумевается покупка дополнительного функционала в настройках WooCommerce, который, по мнению разработчиков плагина, обычно используется для подобных продуктов.
Если вы продаёте товар, который относится к какому-то из платных типов, покупать его не обязательно. Вполне вероятно, что вам хватит стандартного функционала, либо вы найдёте подходящий бесплатный плагин. В крайнем случае докупить всегда можно уже постфактум.Чтобы почитать про каждый платный тип товара и его дополнительные функционал, кликните по иконке ⓘ рядом с названием интересующего вас типа.

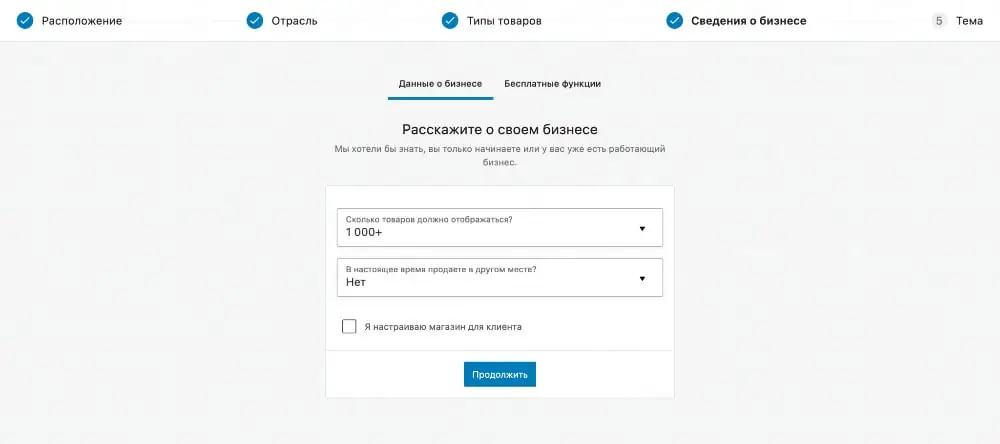
Шаг №4: Сведения о бизнесе
Здесь вас попросят поделиться информацией о том, сколько у вас товаров, принадлежит ли магазин вам и продаёте ли вы где-то в другом месте — в интернете или оффлайне. Если да, то какой у вас годовой доход.

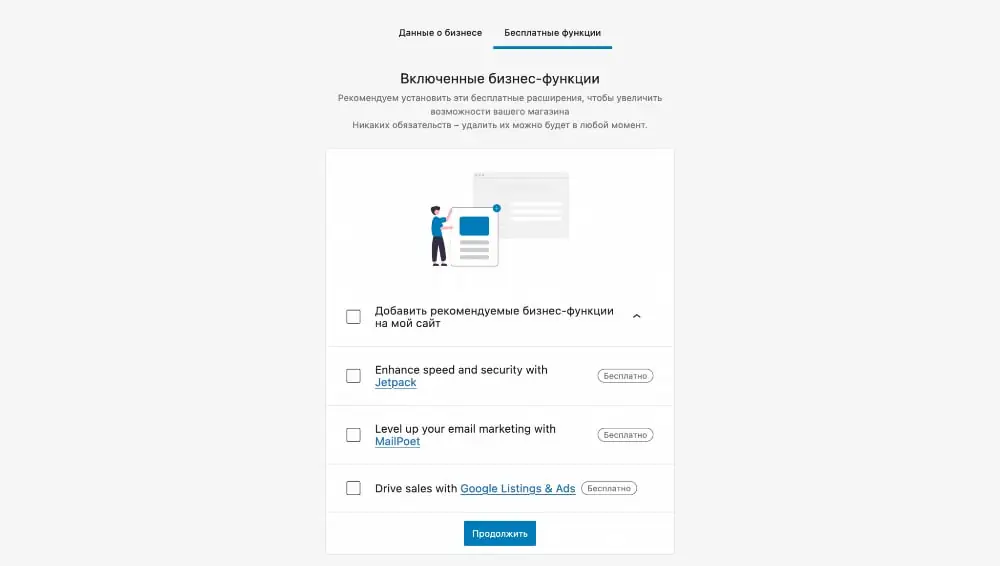
После нажатия кнопки «Продолжить» откроется вкладка «Бесплатные функции», на которой вам предложат установить несколько дополнительных бесплатных плагинов по завершении настройки WooCommerce: Jetpack, MailPoet и Google Listings & Ads.
Чтобы увидеть плагины, раскройте выпадающий список в опции «Добавить рекомендуемые бизнес-функции на мой сайт». Если не хотите ничего устанавливать, уберите галочку в пункте «Добавить рекомендуемые бизнес-функции на мой сайт».
Для нормальной работы Вукомерс эти плагины не нужны. Плюс всегда можно установить эти же продукты в будущем, если они действительно понадобятся. А так они просто будут занимать место на хостинге и расходовать ресурсы веб-сервера.

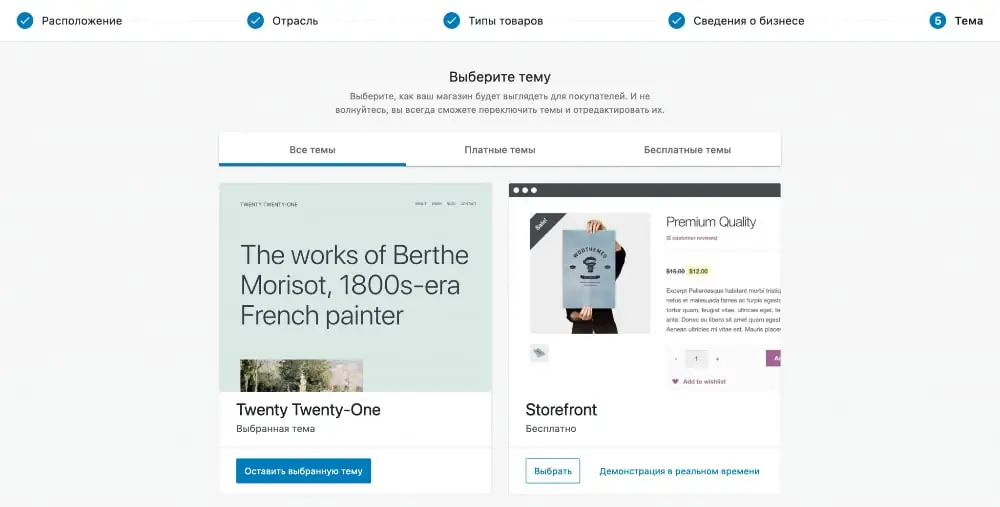
Шаг №5: Темы
Здесь можно выбрать тему для будущего магазина, если вы этого ещё не сделали до того как установить WooCommerce. На выбор будет несколько бесплатных и платных вариантов.
Это далеко не все темы, которые поддерживают WooCommerce, да и выбирать что-то на этом этапе необязательно. Чтобы завершить установку, нажмите «Оставить выбранную тему» в первом же блоке.

Обработка заказов в WooCommerce
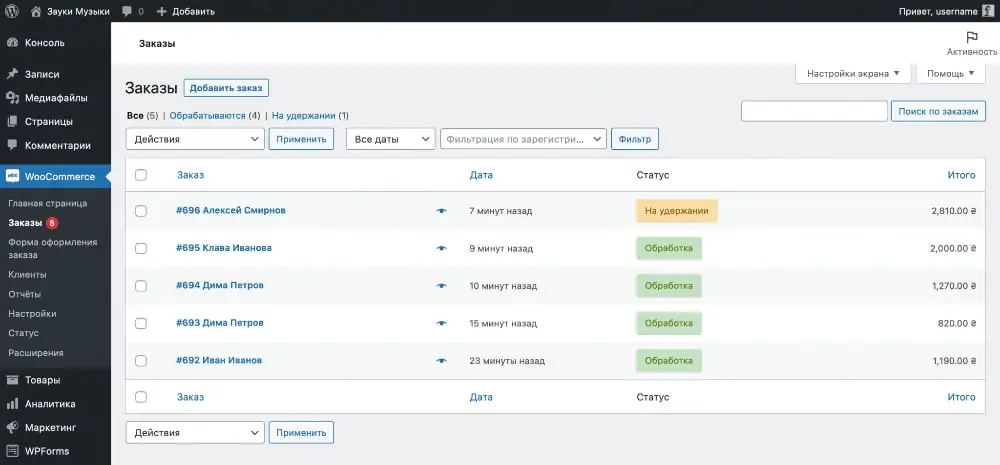
После того как клиент разместит заказ у вас на сайте, он отобразится в консоли WordPress в разделе «WooCommerce – Заказы».

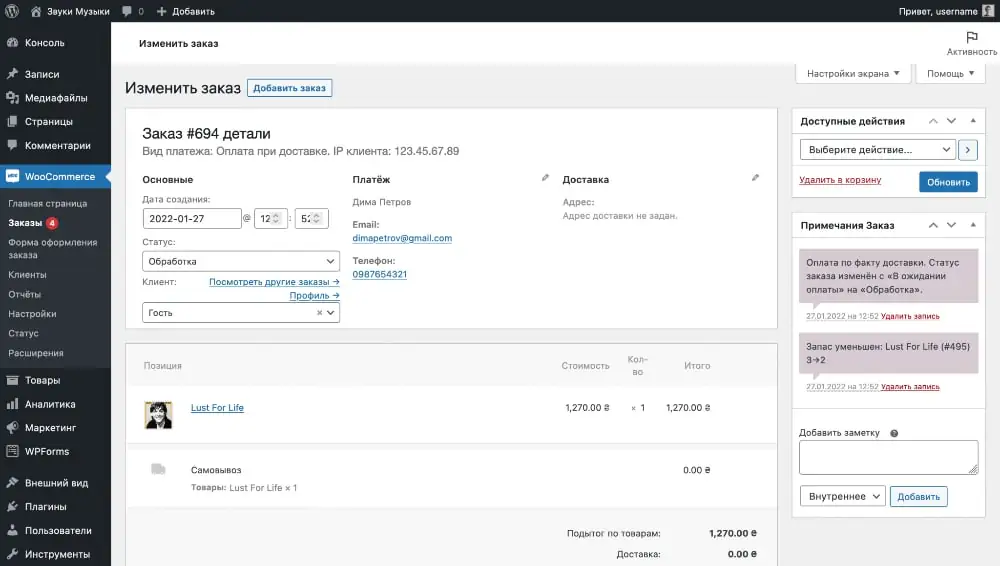
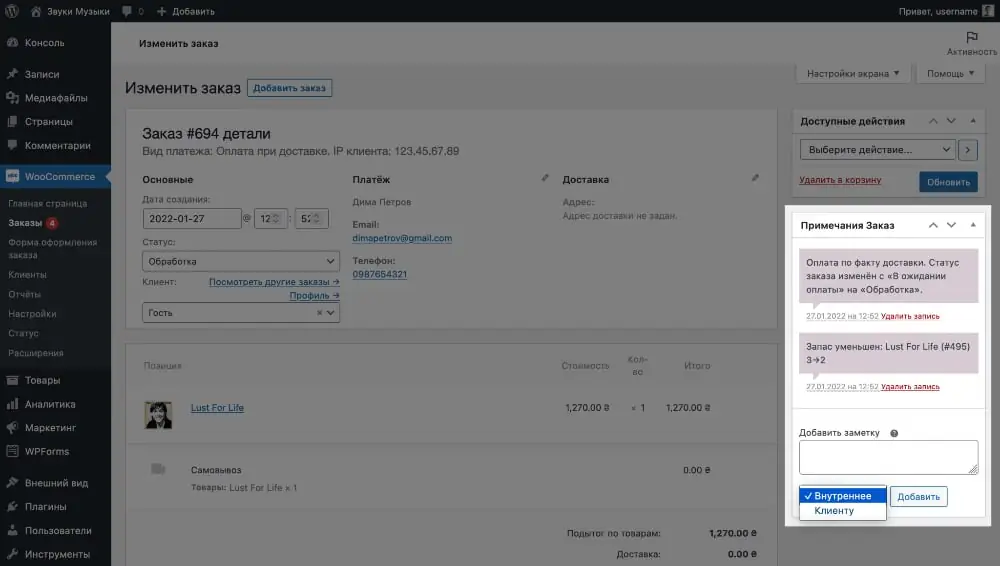
Кликните по заказу, чтобы открыть его детали. В самом верху открывшейся страницы будет общая информация о заказе: вид платежа, адрес и контактные данные клиента, дата создания заказа, а также его статус. Чуть ниже будет содержимое заказа, а сбоку — заметки и несколько действий, которые с ним можно сделать.

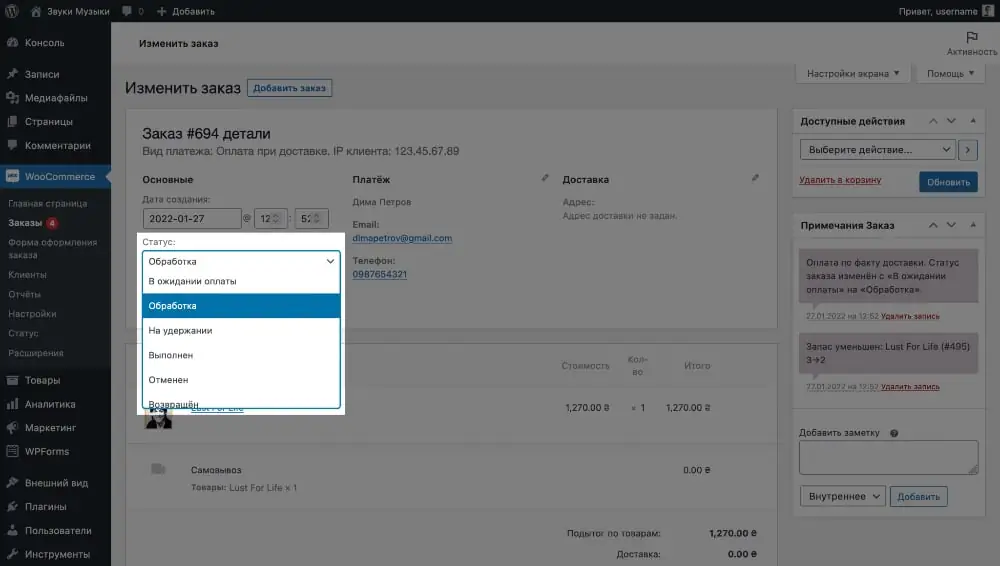
Статусов заказа всего семь: «В ожидании оплаты», «Обработка», «На удержании», «Выполнен», «Отменён», «Возвращён» и «Не удался». Их нужно менять вручную, по мере того как вы получите оплату и будете готовы передать заказ в доставку. При каждой смене статуса клиент будет получать уведомление на почту.

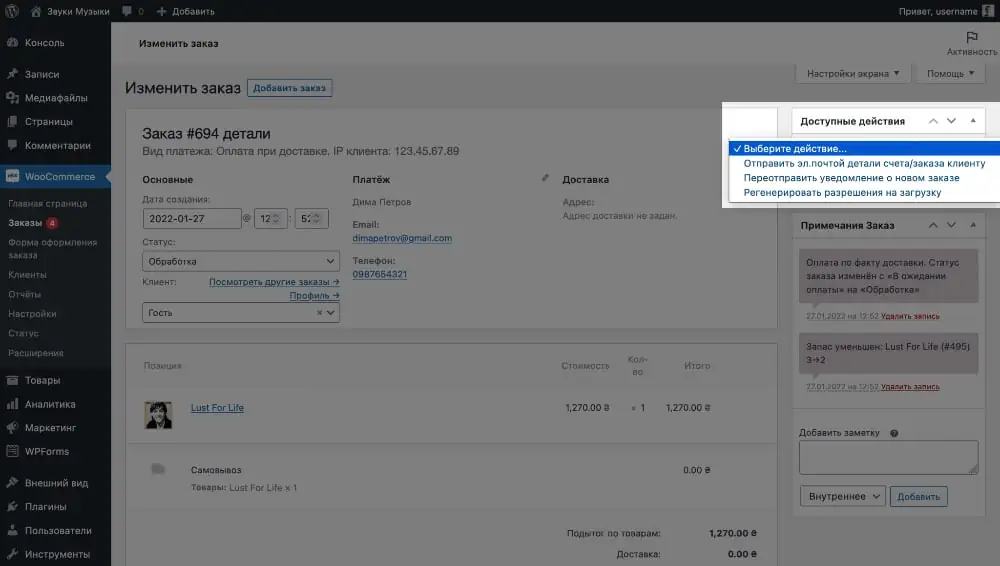
Блок «Доступные действия» на боковой панели справа содержит опции, которые позволяют повторно сгенерировать для клиента разрешение на загрузку виртуального товара, а также переотправить уведомление о заказе клиенту или самому себе.

Блок «Заметки заказа» на боковой панели справа содержит заметки об изменении статуса заказа, а также даёт возможность оставить заметку для себя или для клиента. Например, сообщить ему какую-то дополнительную информацию вроде номера накладной в службе доставки.

Кроме подраздела «Заказы» в разделе «WooCommerce» будет шесть других подразделов:
- Клиенты — таблица со всеми клиентами, их датой регистрации, контактными данными, а также количеством заказов и доходом от каждого из них.
- Отчёты — устаревший отдел с отчётами о заказах, клиентах и запасах товаров. После выхода WooCommerce 4.0 эти отчёты больше не предоставляются и пользователям WordPress доступен новый, улучшенный раздел «Аналитика».
- Настройки — восемь вкладок с параметрами вашего магазина. После установки некоторых плагинов, здесь могут появляться дополнительные вкладки.
- Статус — системная информация о состоянии плагина WooCommerce, а также инструменты для возврата к стандартным настройкам. Подраздел может пригодиться для восстановления работы сайта в случае сбоев или ошибок.
- Каталог — библиотека плагинов, которые помогут расширить функционал интернет-магазина. Здесь будут не все плагины, которые совместимы с WooCommerce, в разделе «Плагины» их будет больше.
- Мои подписки — список плагинов из вашего аккаунта на сайте WooCommerce. Этот подраздел похож на предыдущий, но искать и добавлять плагины нужно не в консоли WordPress, а на сайте WooCommerce.com. Там тоже пока нет многих популярных плагинов для украинского рынка, которые есть в консоли в разделе «Плагины».
Настройка товаров в WooCommerce
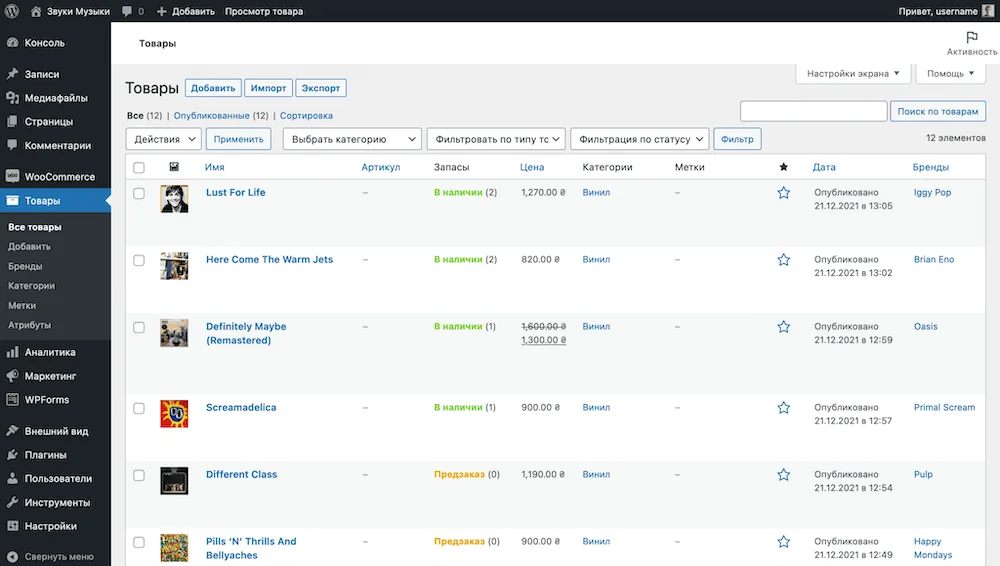
Перейдите в консоли WordPress в раздел «Товары». Здесь вы будете добавлять новые товары и редактировать уже добавленные, а также создавать для товаров категории и вариации вроде размеров или цветов.

Как добавить новый товар
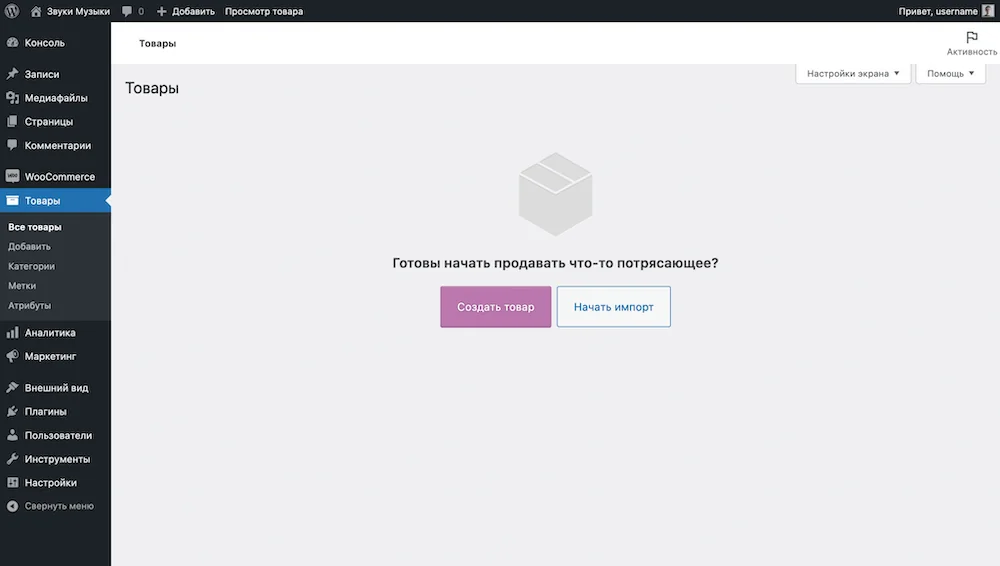
Сразу после установки WooCommerce в разделе «Товары» будет пусто и по центру экрана будет фиолетовая кнопка «Создать товар». В остальных случаях, чтобы создать товар, перейдите на боковой панели WordPress в раздел «Товары – Добавить».

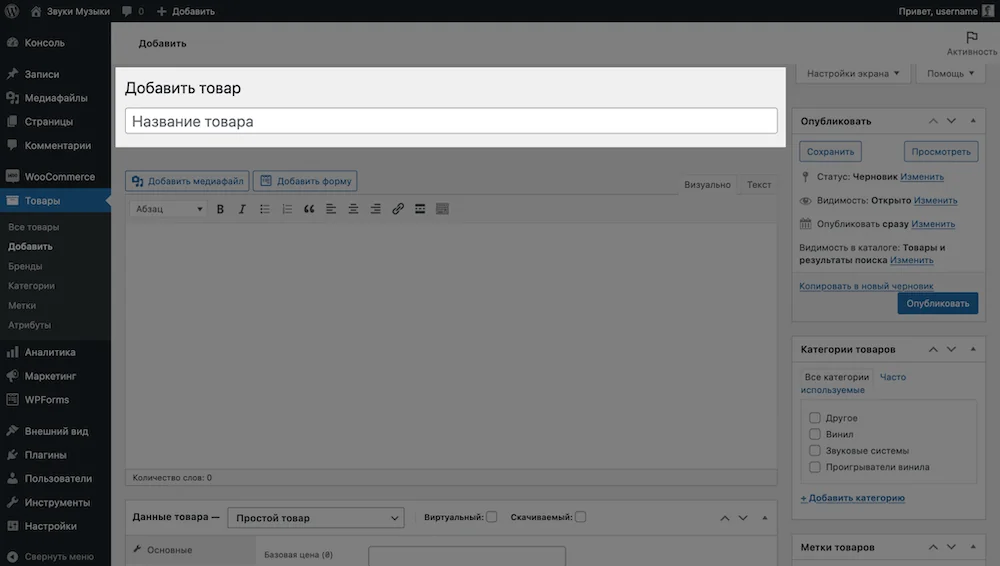
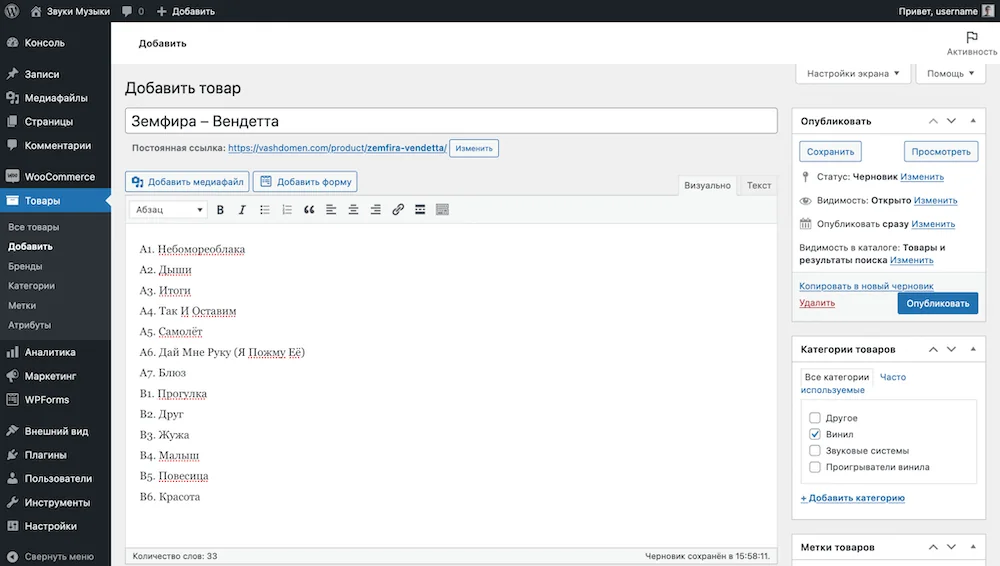
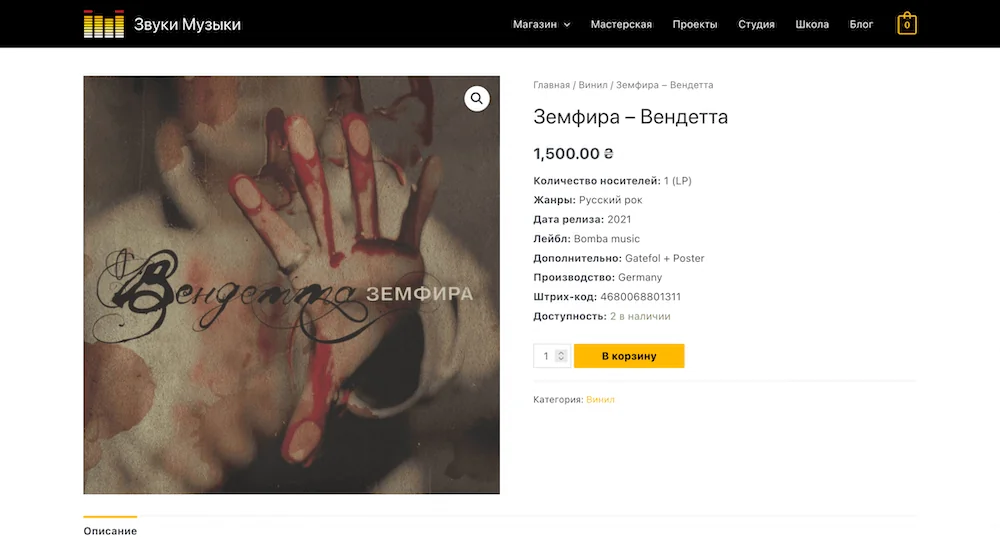
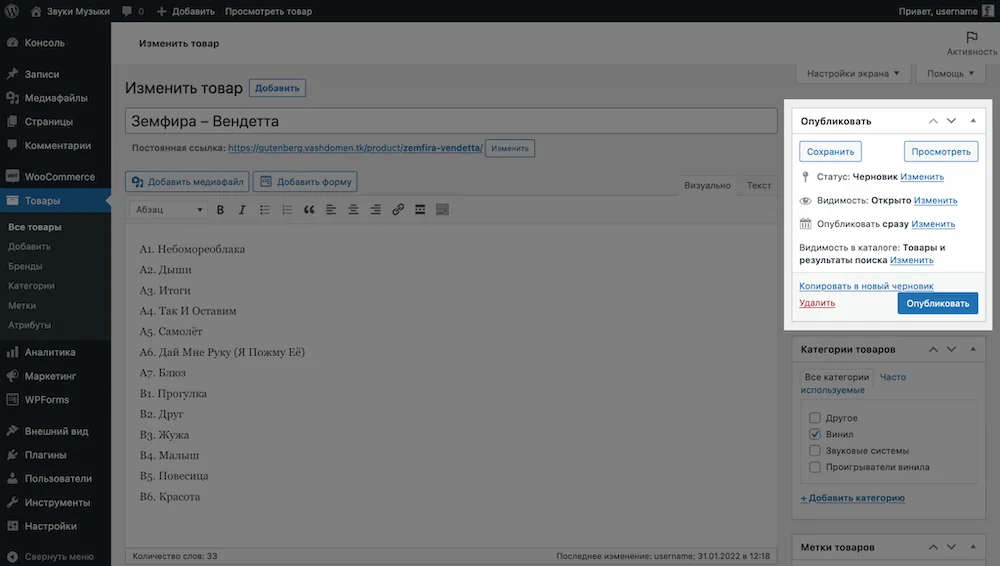
Откроется пустая карточка товара. Визуально она делится на несколько частей: название товара, его обычное и краткое описание, данные товара и боковую панель.
Название товара. В самом верху на ней будет название товара — то, что посетители вашего сайта будут видеть на страницах магазина.

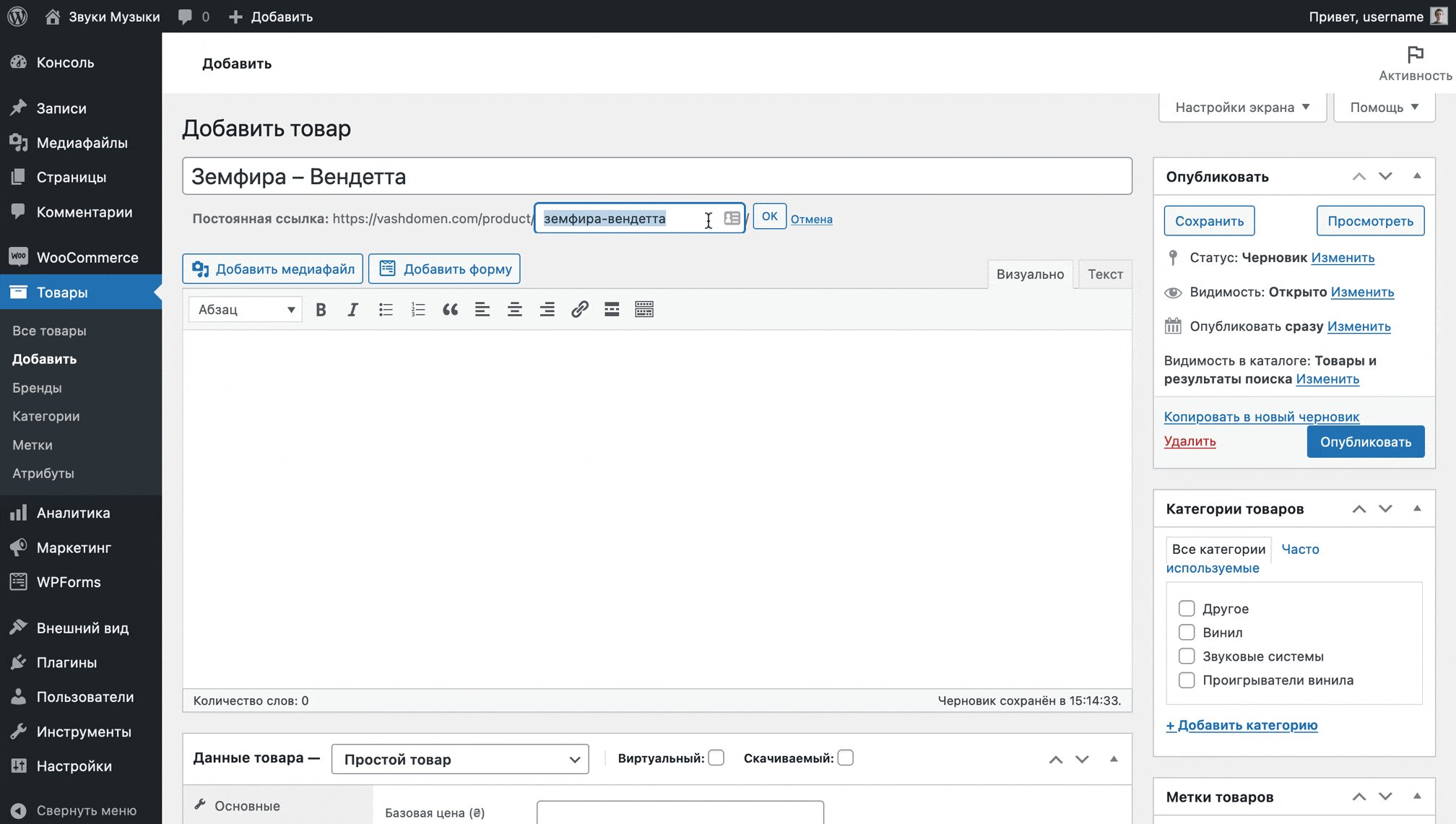
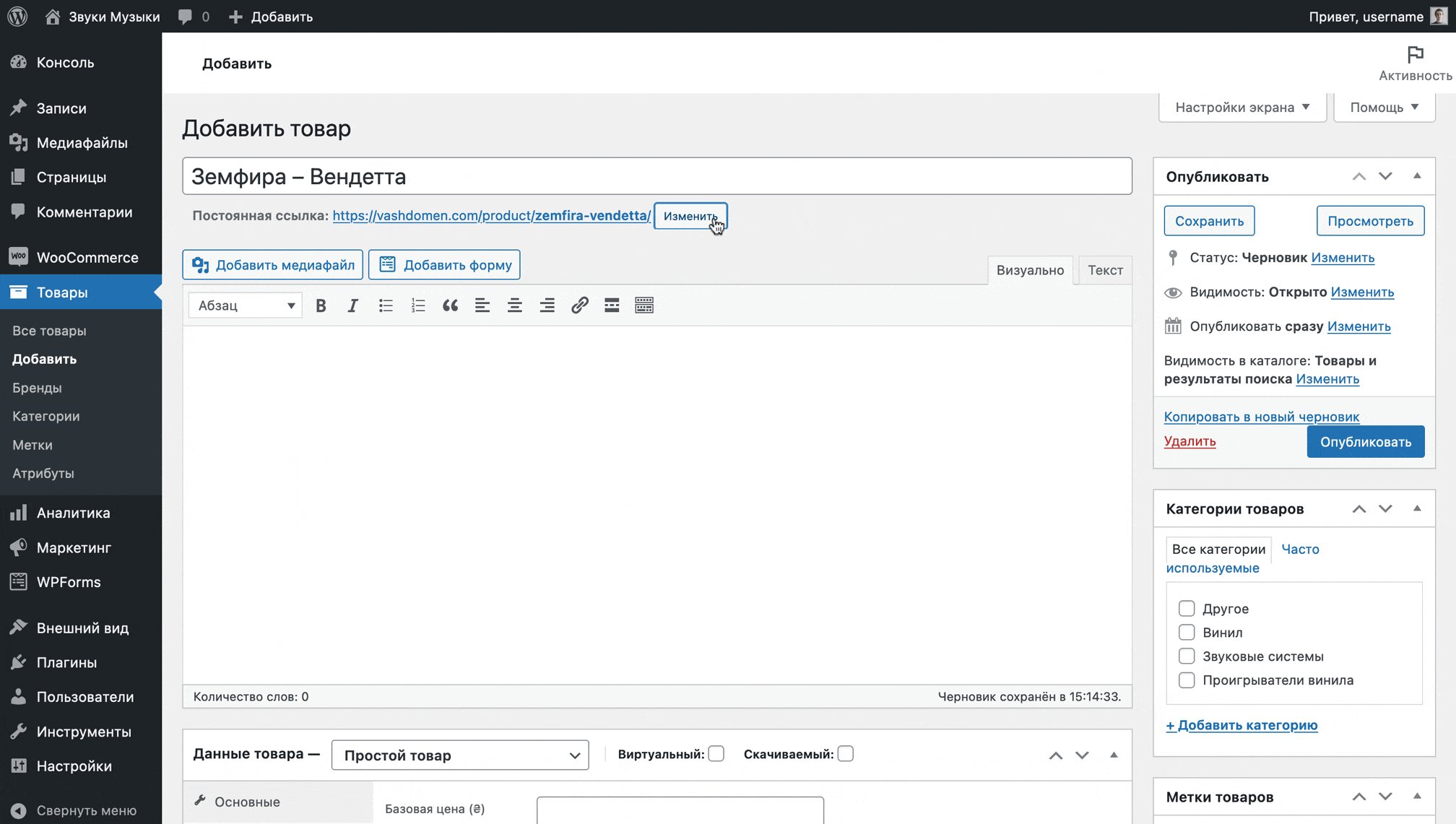
После того как вы введёте название, под полем появится параметр «Постоянная ссылка» — URL-адрес товара. Адрес состоит из домена, категории товара и ярлыка.
Ярлык совпадает с названием товара. Если у товара русскоязычное название, ярлык тоже будет русскоязычным. Чтобы не смешивать два алфавита в URL, не забудьте вручную обновить буквы в ярлыке на латинские.

Описание товара. Под полем с названием будет текстовый редактор для описания товара. В него можно добавлять не только текст, но и дополнительные изображения. Изображения, которые добавлены таким образом, не попадут в галерею с фотографиями товара.

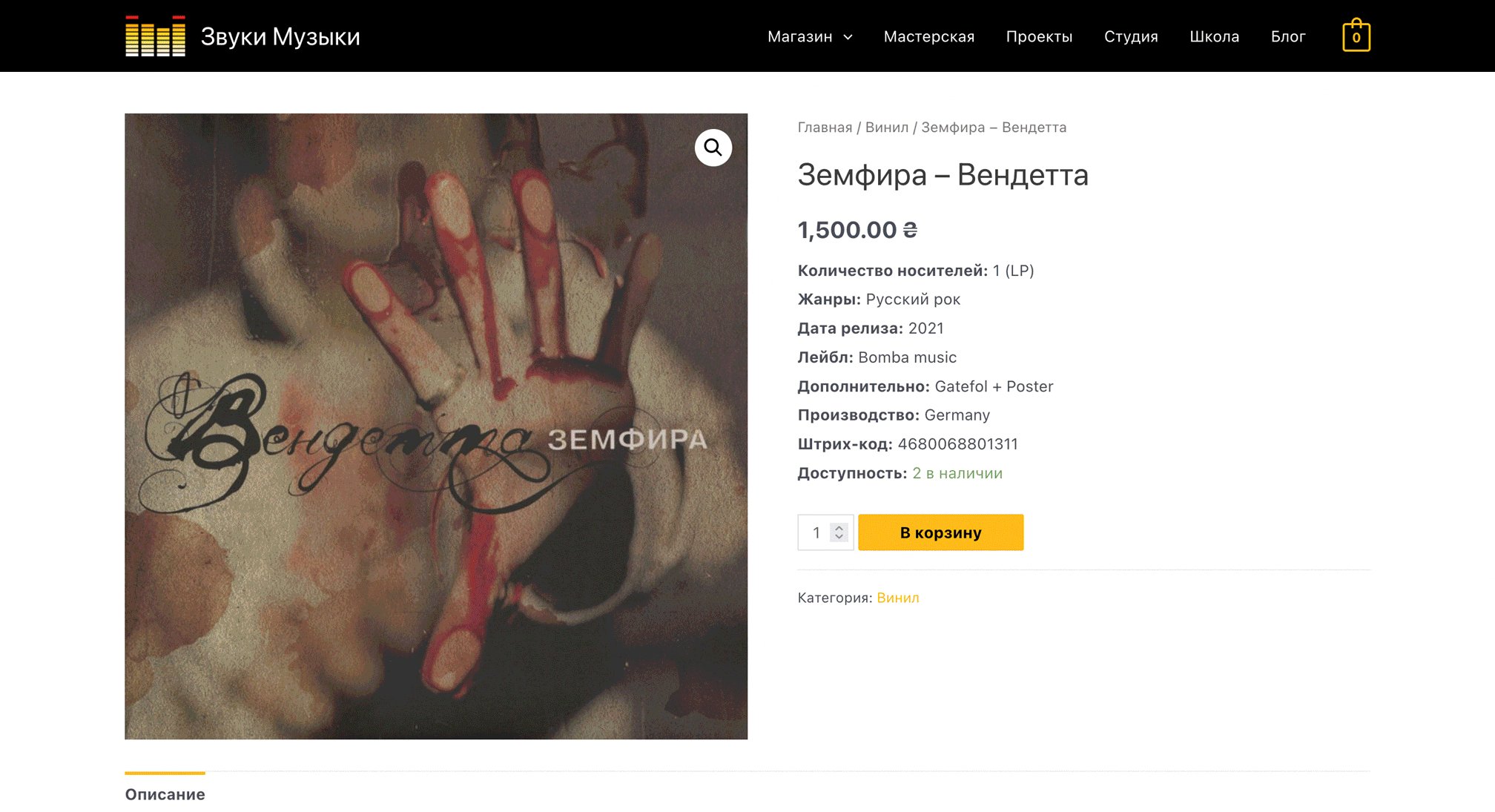
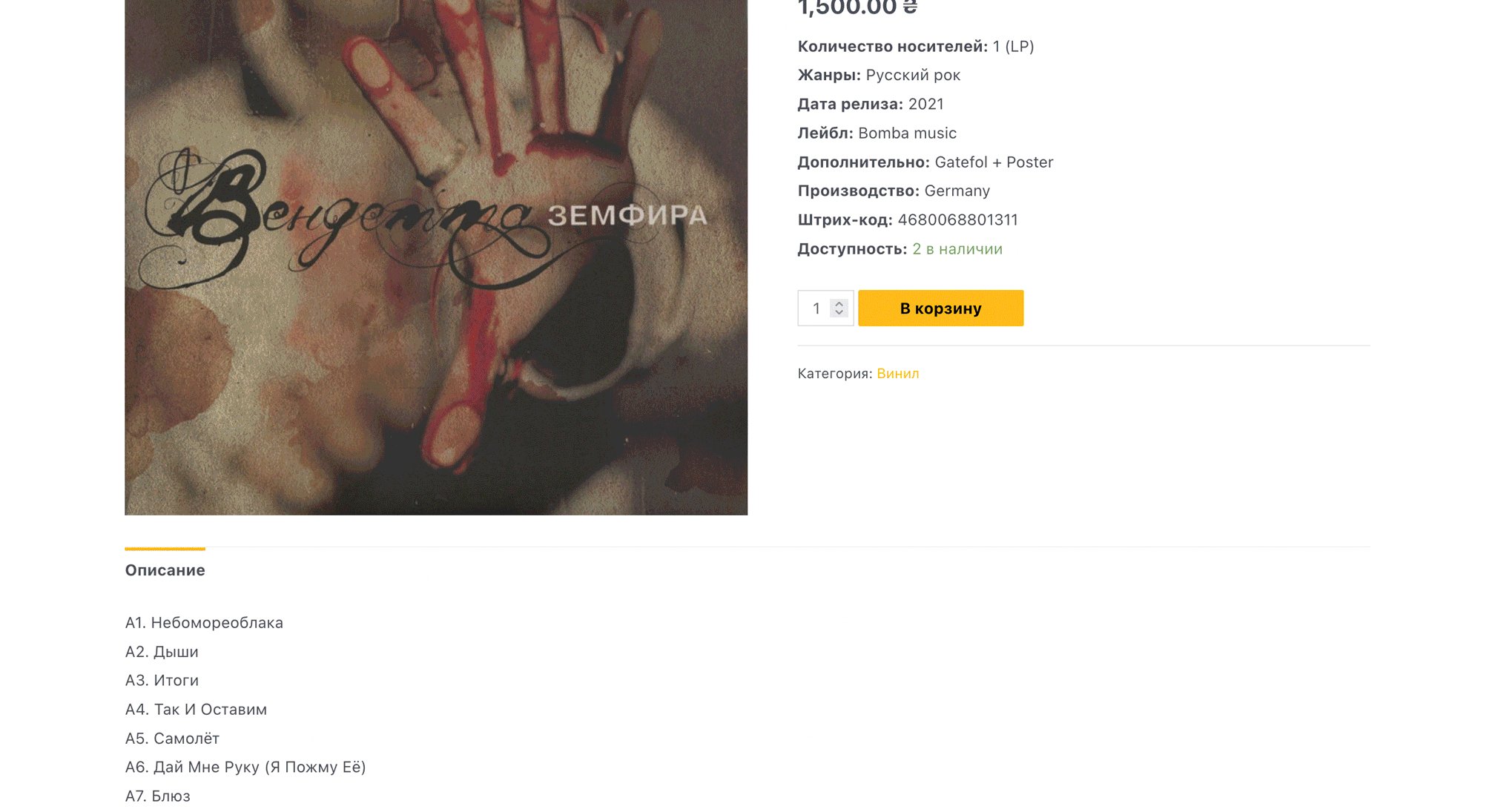
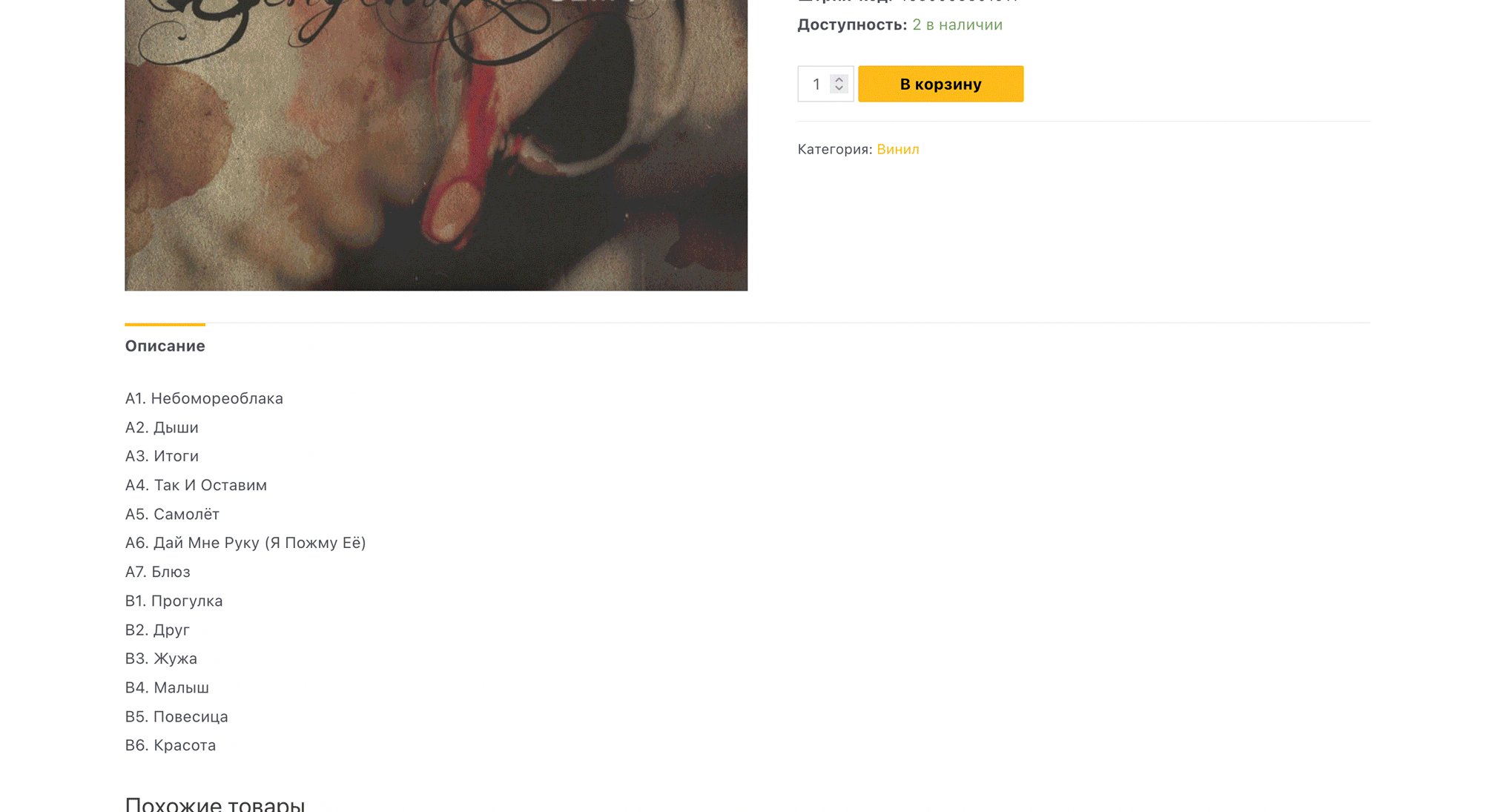
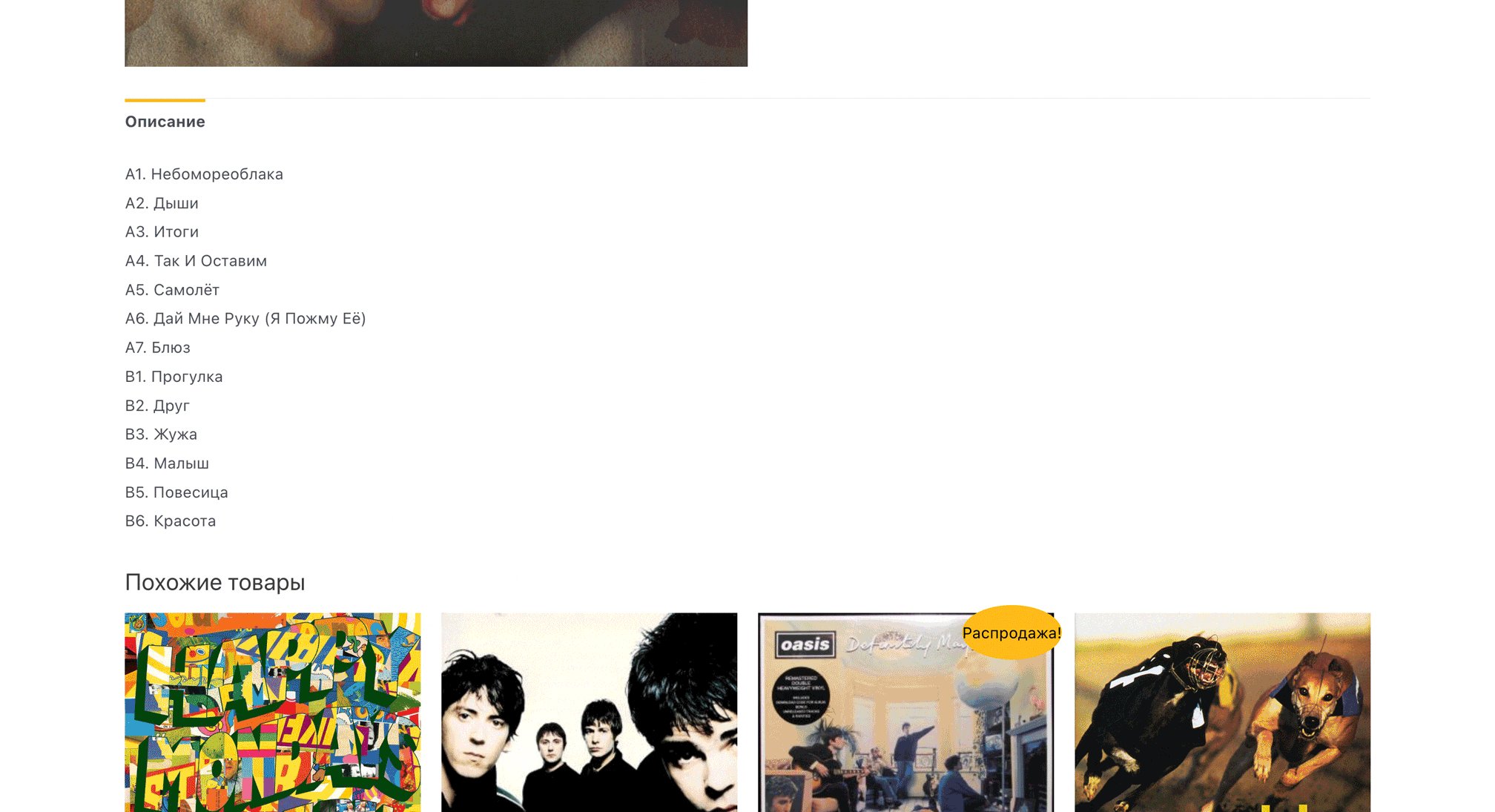
При просмотре товара на сайте описание будет идти в нижней части страницы под изображением товара.

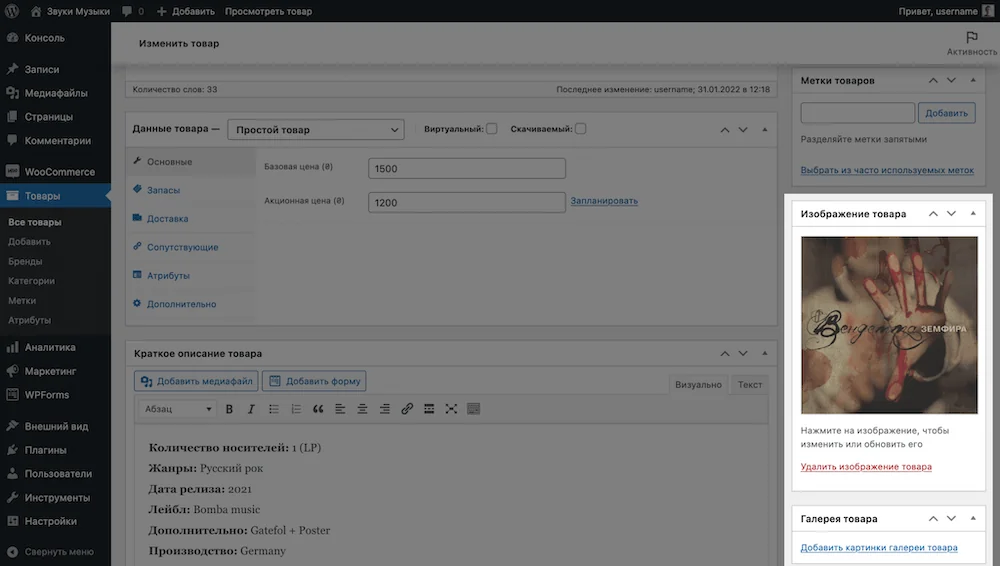
Краткое описание товара. В самом низу карточки товара в консоли WordPress будет поле «Краткое описание товара». Если планируете заниматься SEO-продвижением магазина, сюда лучше добавлять уникальный текст, а не копировать основное описание.

Краткое описание клиент будет раньше основного сбоку от галереи товара. В нём будет уместно рассказать только основные вещи о товаре в виде списка, а развёрнутый текст дать уже в основном описании.

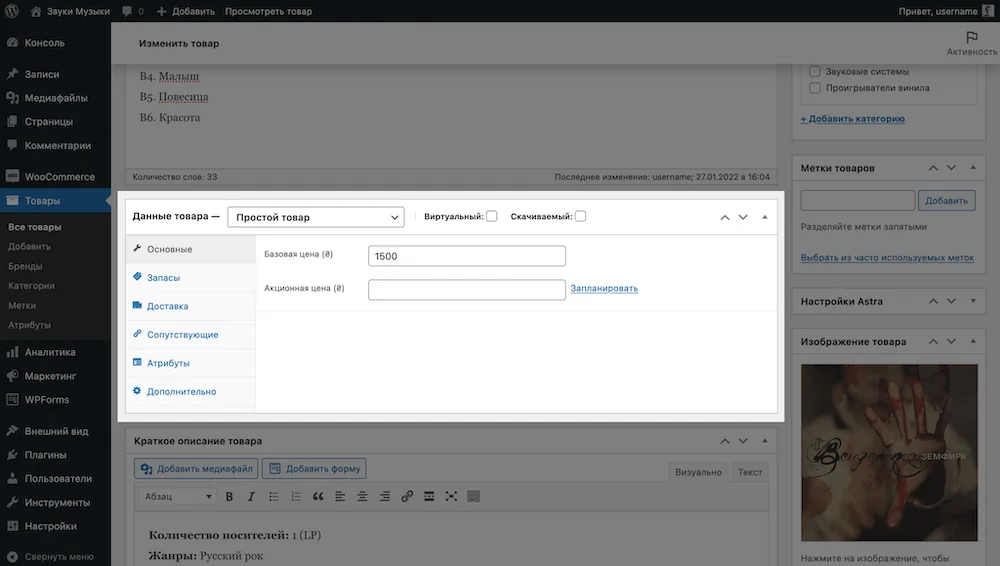
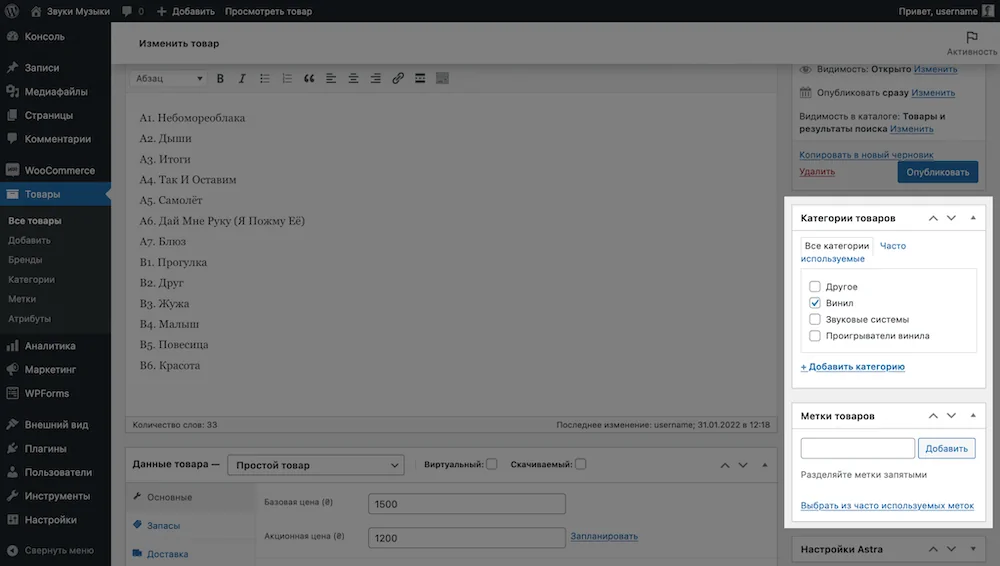
Данные товара. Между описанием и кратким описанием товара в консоли WordPress будет блок «Данные товара». В нём настраиваются основные параметры товара: цена, запасы, габариты, атрибуты (размеры и цвета), примечания, возможность оставлять отзывы.
Настройки в блоке «Данные товара» разделены на шесть разделов: «Основные», «Запасы», «Доставка», «Сопутствующие», «Атрибуты», «Дополнительно».
В разделе «Основные» будет только стандартная стоимость товара и стоимость, когда он выставлен на распродажу.
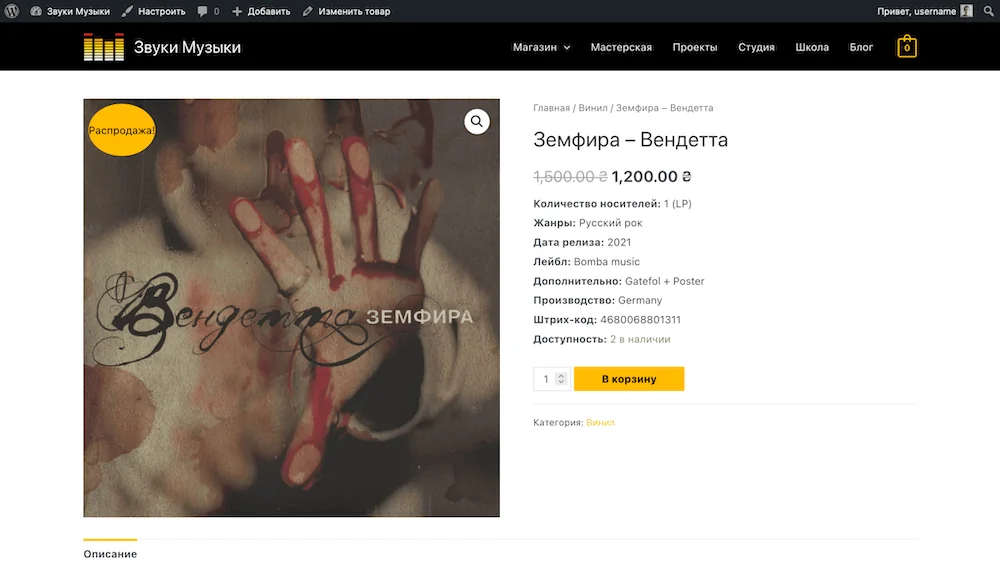
Цену распродажи можно установить на ограниченный период времени, нажав на ссылку с текстом «Запланировать» возле поля с ценой.

Когда товар выставлен на распродажу, в правом верхнем углу его изображения на сайте будет значок «Распродажа!». Обычная цена будет перечёркнута, а рядом с ней будет цена распродажи.

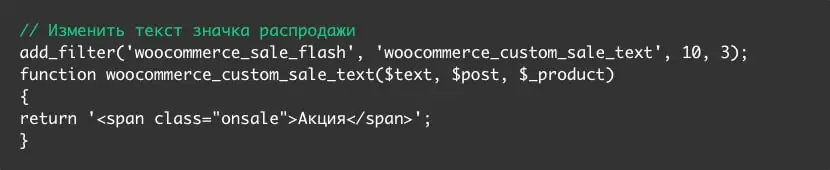
Чтобы изменить текст на значке распродажи на «Акция», добавьте в конец файла functions.php в папке с вашей темой на хостинге такой код:

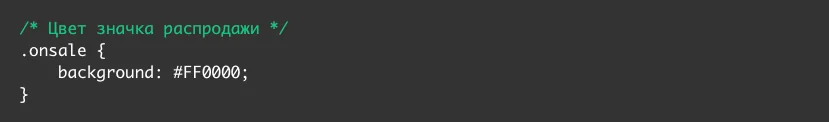
Чтобы изменить цвет значка распродажи на красный, добавьте такой CSS-код в раздел «Внешний вид – Настроить – Дополнительные стили»:

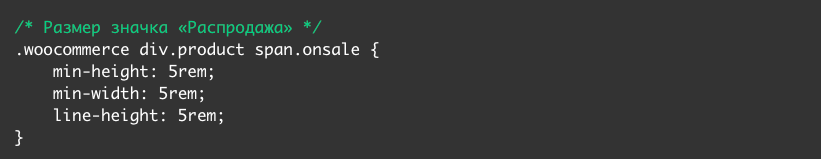
Чтобы изменить размер значка распродажи, добавьте такой CSS-код в конец того же раздела (за размер отвечает цифра 5, её можно менять):

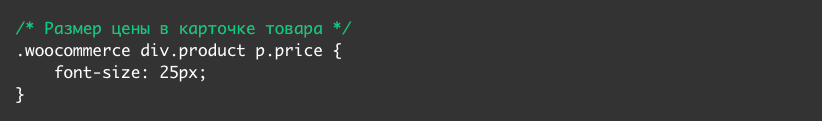
Чтобы увеличить размер цены в карточке товара, добавьте в раздел «Внешний вид – Настроить – Дополнительные стили» такой код:

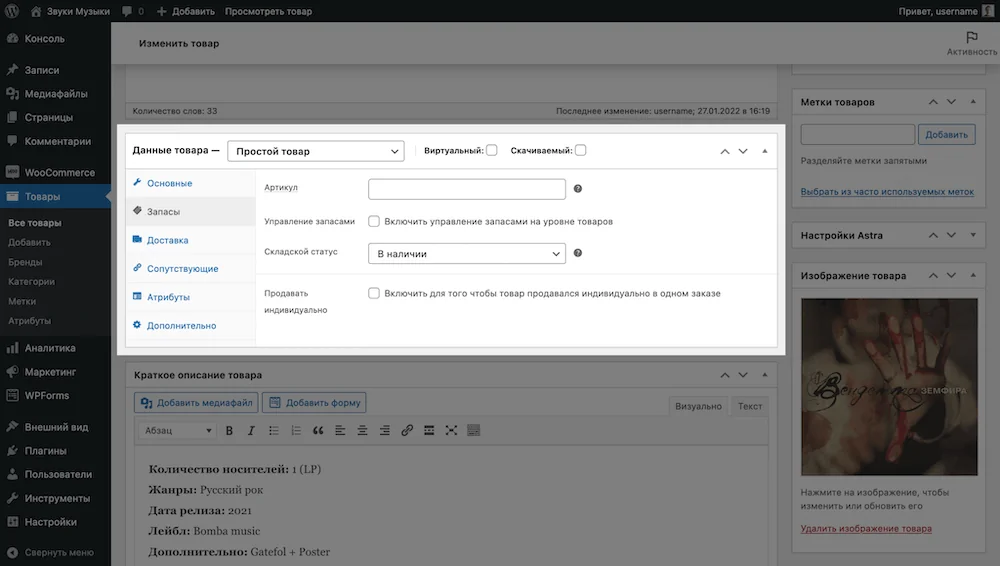
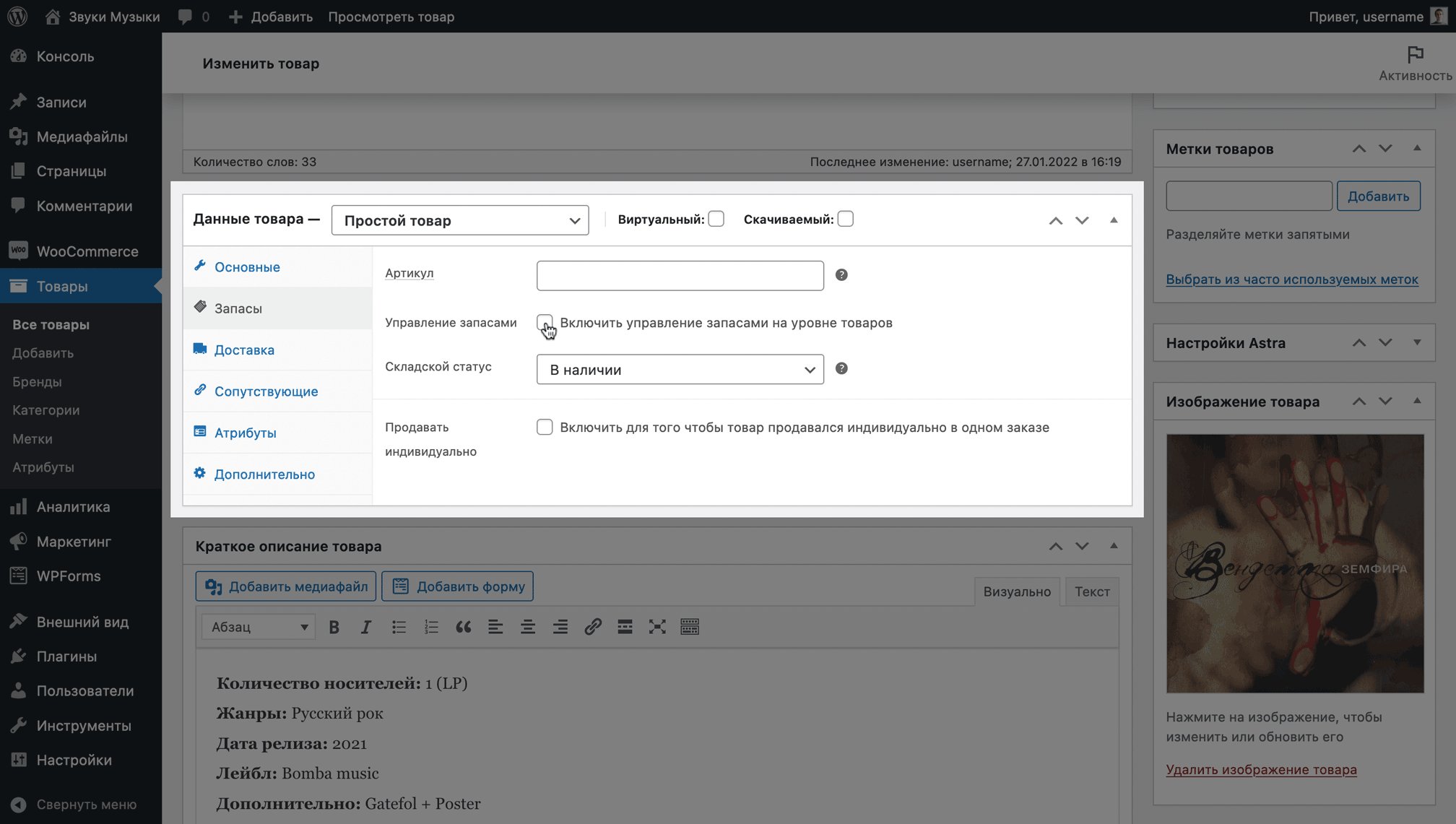
В разделе «Запасы» вы найдёте настройки склада: артикул товара, управление его наличием и запасами, а также запрет на покупку более чем одной единицы товара в рамках одного заказа.

По умолчанию управление запасами на уровне товаров будет выключено, у товаров не будет количества, только три складских статуса на выбор: «В наличии», «Нет в наличии» и «Предзаказ». За актуальностью этих статусов придётся следить вручную.
Пока управление запасами выключено, люди могут заказывать один и тот же товар, сколько захотят. Это может быть приемлемо, например, если вы заказываете товары напрямую у производителя и не ограничены в их количестве.
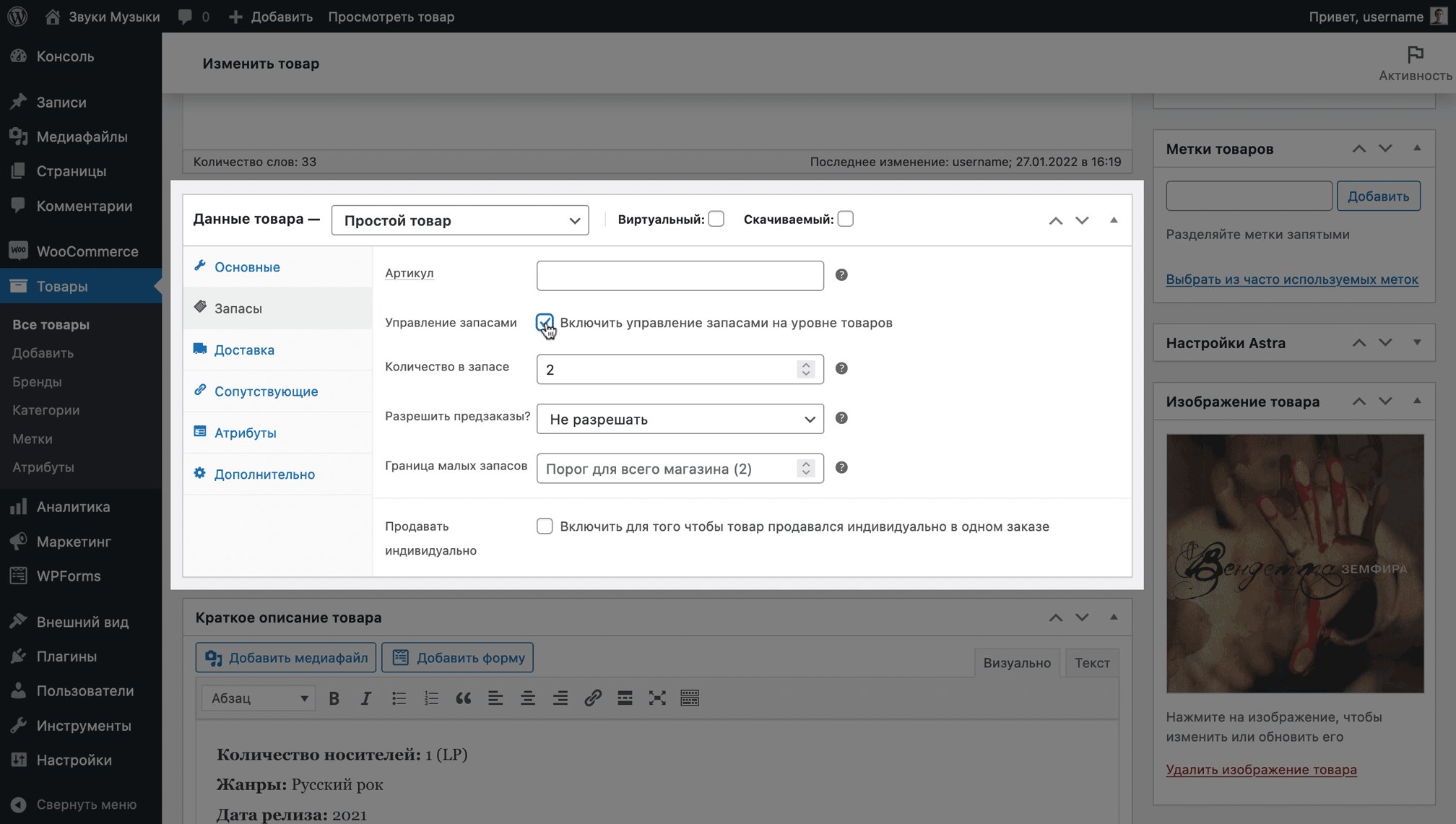
Если же вы ведёте учёт товаров в наличии, вам пригодится опция «Управлять запасами». Она даёт возможность указать конкретное количество товаров, которое есть у вас на складе и настроить уведомления, когда запасы опускаются ниже выбранного значения.
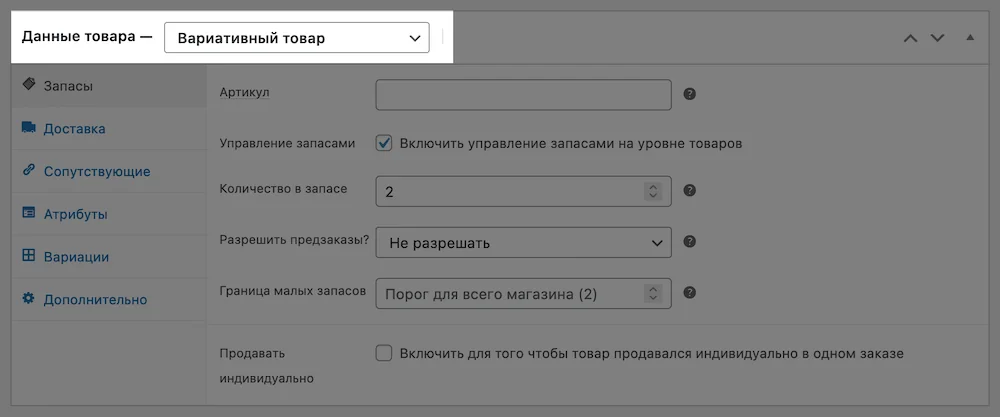
Поставьте галочку в опции «Управлять запасами», после чего опция «Складской статус» исчезнет и вместо неё появится три других опции:
- Количество в запасе — сколько товаров всего в наличии;
- Разрешить предзаказы — можно ли оставлять предзаказы, если товара нет в наличии;
- Граница малых запасов — количество товаров в наличии, после которого вам придёт уведомление, что товар заканчивается и надо заказать ещё.

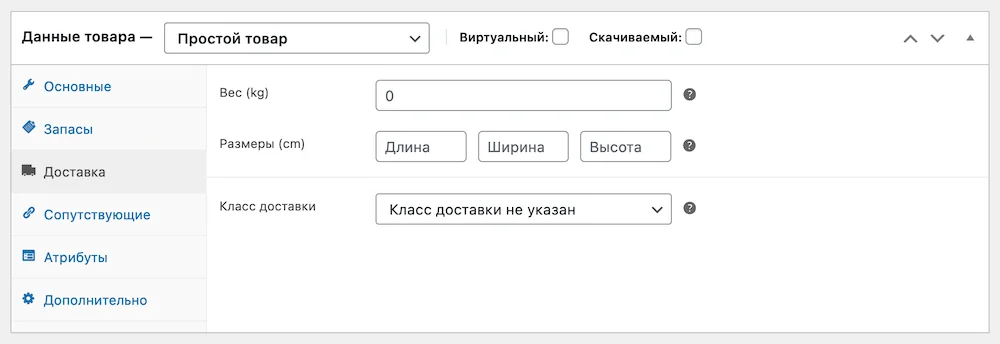
В разделе «Доставка» вы найдёте поля для указания габаритов товара, а также класса доставки. Класс доставки — это сущность, которая присваивает товару специальные условия доставки, отличающиеся от других товаров.
Например, при помощи класса можно сделать доставку этого товара бесплатной или наоборот увеличить её стоимость, потому что товар слишком большой. Подробнее о классах доставки вы можете прочитать чуть ниже в разделе про настройку доставки.

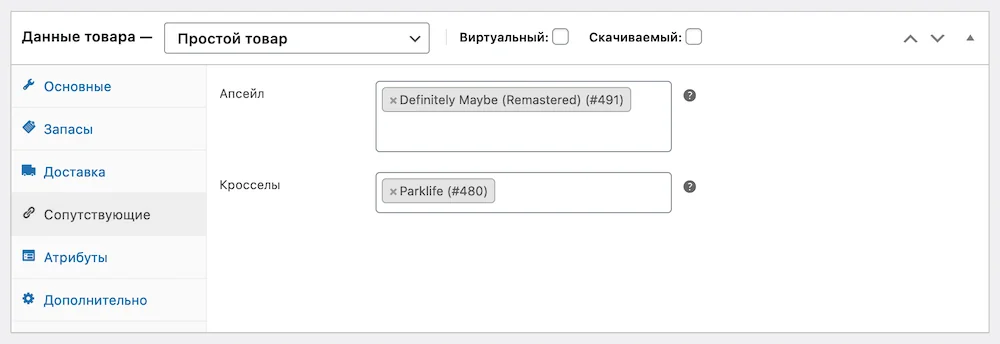
В разделе «Сопутствующие» будут две опции, которые помогут допродавать товары в магазине:
- Апсейл — товары, которые будут отображаться внизу в карточке этого товара.
- Кросселы — товары, которые будут отображаться в корзине.
При помощи этих опций можно рекомендовать товары вместо текущего или дополнительно к нему. Просто начните вводить в нужном поле название товара, после чего выберите его в выпадающем списке.

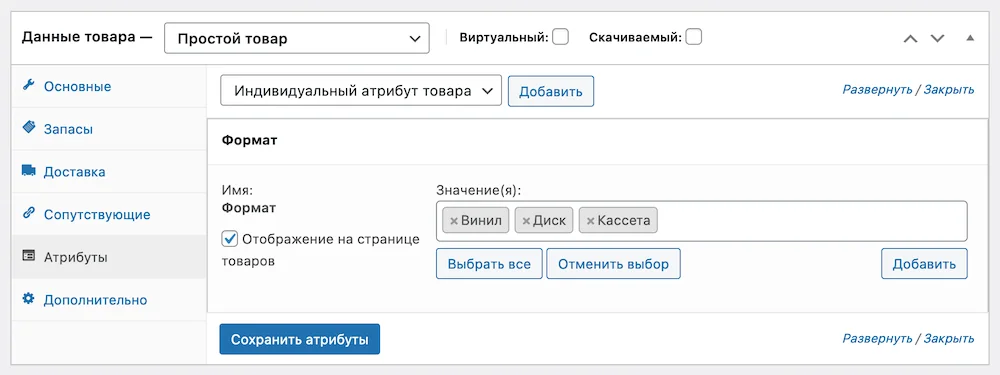
В разделе «Атрибуты» товару присваиваются дополнительные параметры, например, цвета или размеры. Но сначала эти параметры нужно создать. Как это сделать — расскажем в следующем подразделе (про вариации товара).

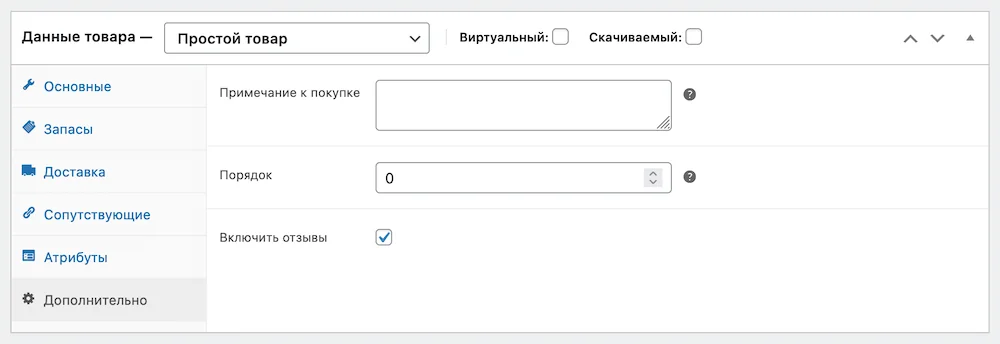
В разделе «Дополнительно» будет три независимых опции, которые не подошли ни к одному другому разделу:
- Примечание к покупке — Текст, который нужно отправить после покупки клиенту в письме об успешном заказе. Этот текст не будет отображаться на странице товара.
- Порядок — позиция, на которой этот товар должен отображаться в каталоге. Если у двух товаров будет одинаковое значение, к ним применится сортировка по алфавиту.
- Включить отзывы — можно ли оставлять к этому товару отзывы в виде комментариев и рейтинга в формате звёзд. Если у вас нет этой опции, сначала включите отзывы глобально на сайте на вкладке «Товары» в разделе «WooCommerce – Настройки».

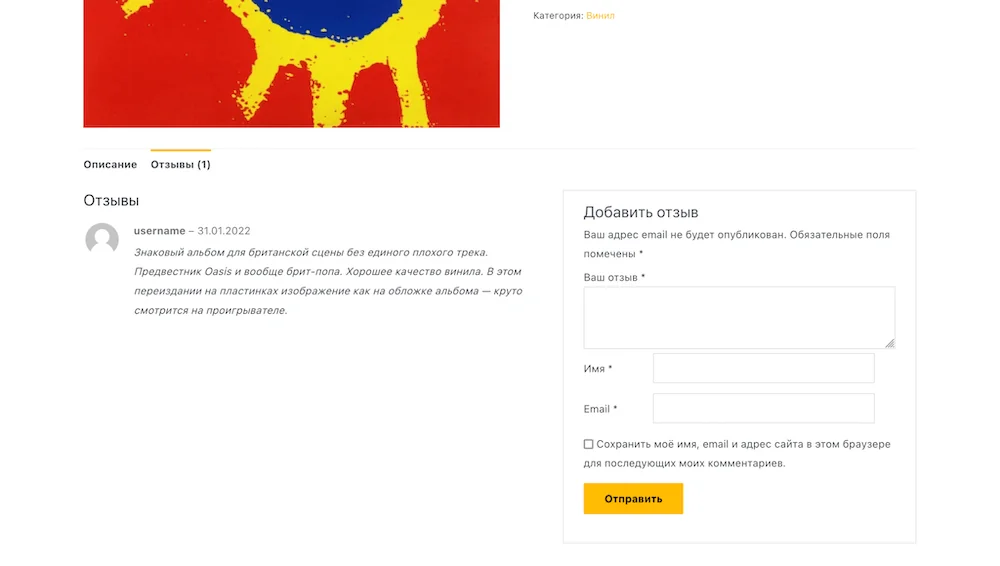
Вот так будет выглядеть отзыв в карточке с товаром внизу. По умолчанию каждый новый отзыв будет видеть только его автор, пока вы не одобрите отзыв вручную в разделе «Комментарии».

Боковая панель. В ней расположено несколько блоков: «Опубликовать», «Категории товаров», «Метки товаров», «Изображение товара» и «Галерея товара».
Опубликовать. Здесь находится кнопка публикации и обновления товара. Кроме того, здесь можно изменить время публикации товара, его видимость (для всех, только для вас или для тех, кто знает пароль), а также его отображение в каталоге и результатах поиска.

Категории и метки товаров. Здесь вы можете присвоить товару категорию или метку. О том, как их создавать, расскажем чуть ниже в этом же разделе.

Изображение и галерея товара. Здесь указывается титульное изображение товара, а также дополнительные изображения, которые будут отображаться в виде миниатюр под титульным.

Как создать атрибуты товара
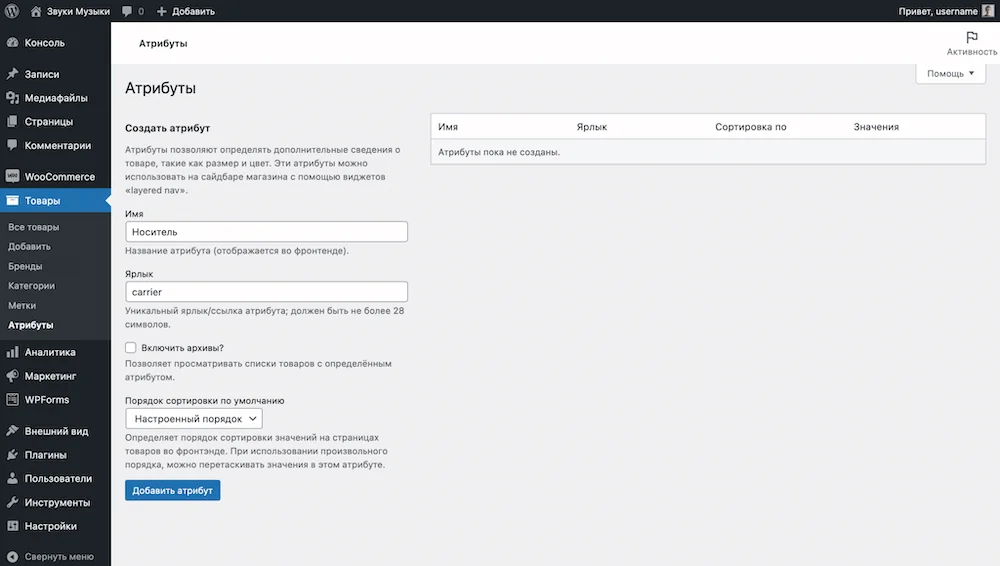
Атрибуты — это дополнительные параметры, при помощи которых в WooCommerce создаются вариации товаров. Например, размеры или цвета. Их создают в разделе «Товары – Атрибуты» и потом присваивают нужным товарам индивидуально в блоке «Данные товара – Атрибуты».
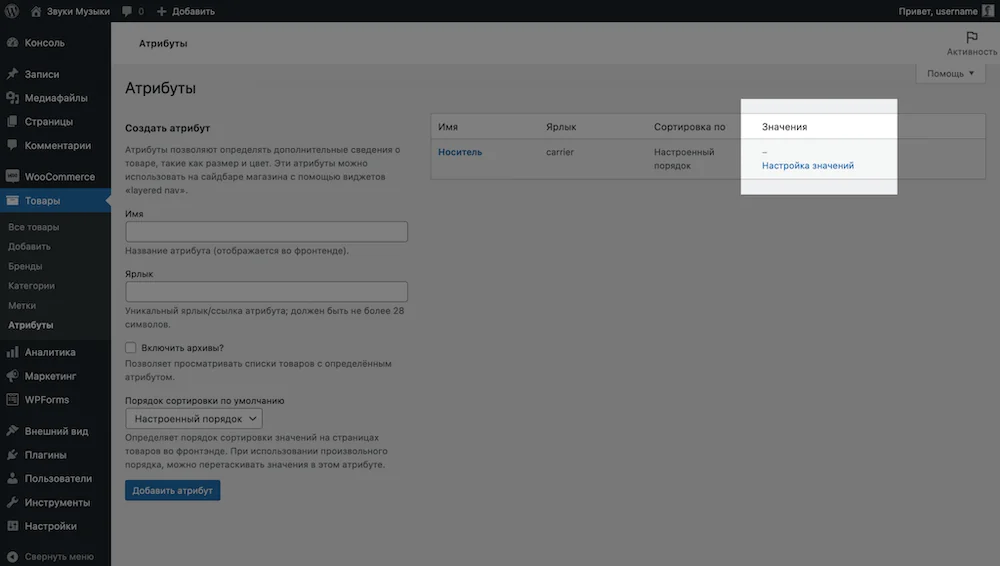
После установки WooCommerce в консоли WordPress не будет ни одного атрибута. Чтобы создать его, заполните поля слева от пустой таблицы и нажмите внизу кнопку «Добавить атрибут». Поле «Ярлык» заполняйте латиницей, потому что этот текст будет отображаться в URL товара.

После создания атрибута нужно настроить его значения, в нашем примере — носители для аудиозаписей. Для этого в таблице с только что созданным атрибутом нажмите кнопку «Настройка значений» в колонке «Значения».

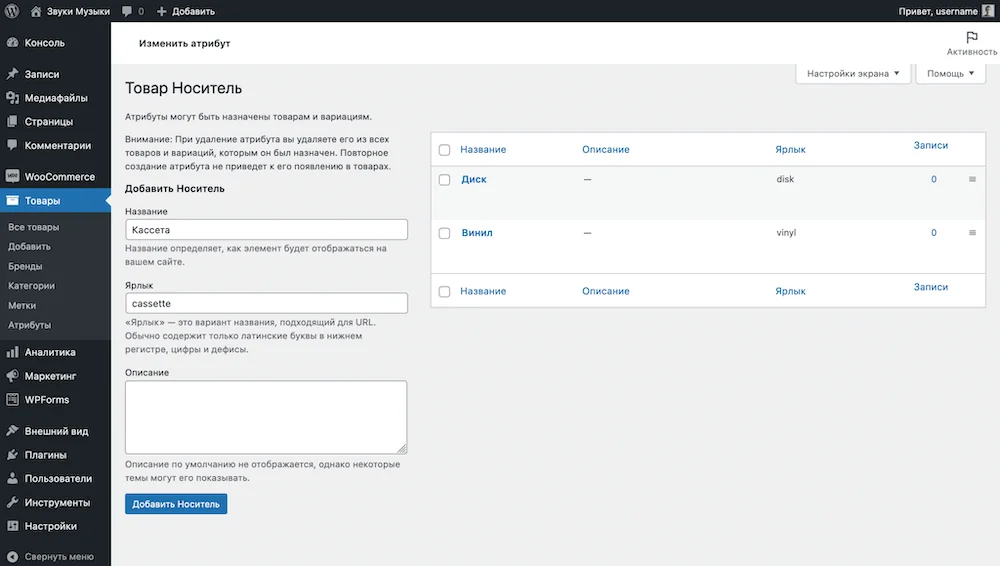
Откроется страница со значениями атрибута. На ней всё устроено так же, как и на предыдущей странице: слева — поля для новых значений, справа — таблица со значениями.

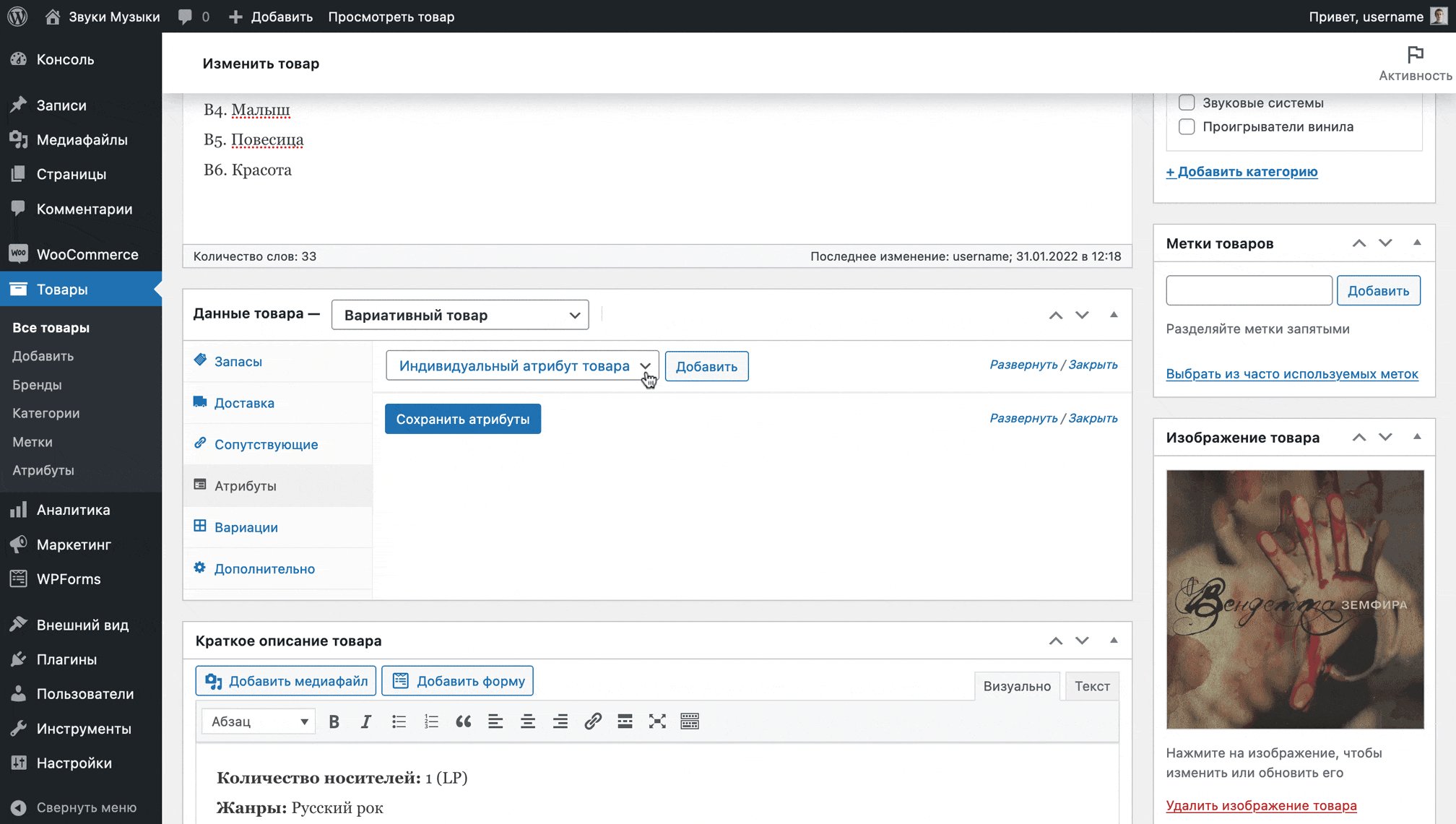
После создания значений для атрибута, нужно присвоить значения нужным товарам. Делается это в разделе «Товары». Откройте товар для редактирования и найдите блок «Данные товара». В самом верху блока будет выпадающий список с выбранным вариантом «Простой товар». Смените его на «Вариативный товар».

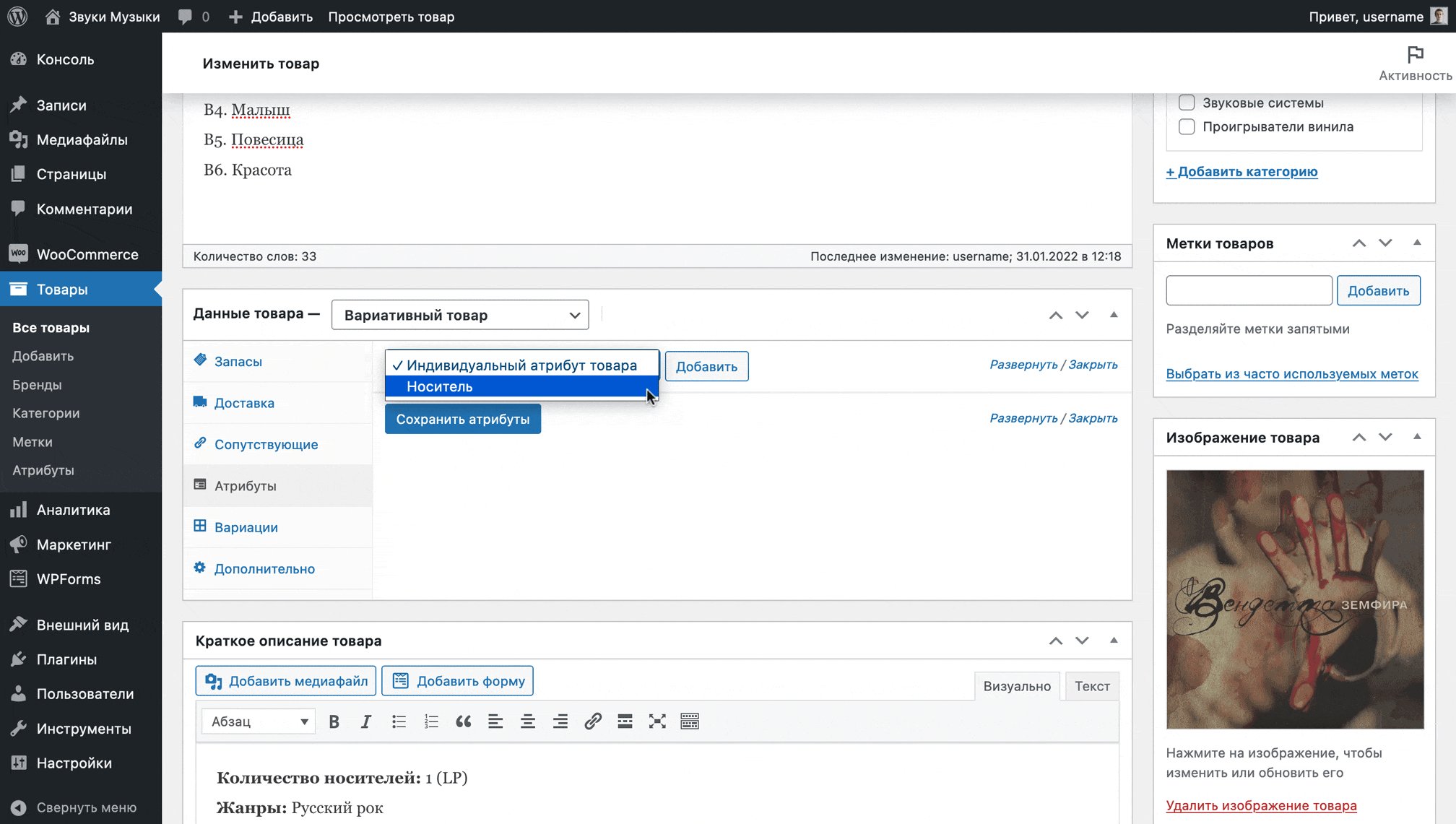
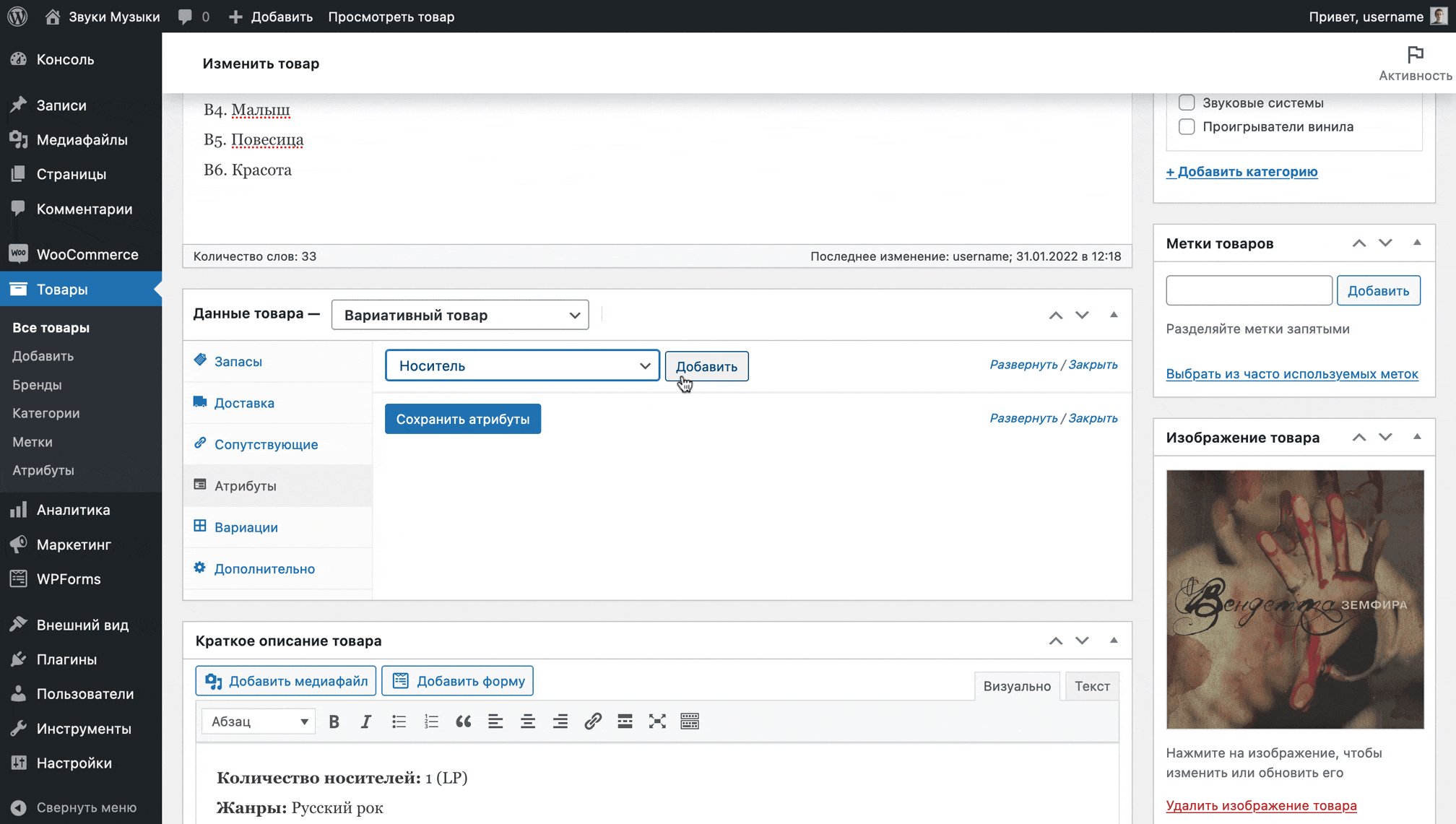
После изменения типа товара с простого на вариативный, перейдите в этом же блоке в раздел «Атрибуты», выберите из выпадающего списка нужный атрибут нажмите «Добавить».

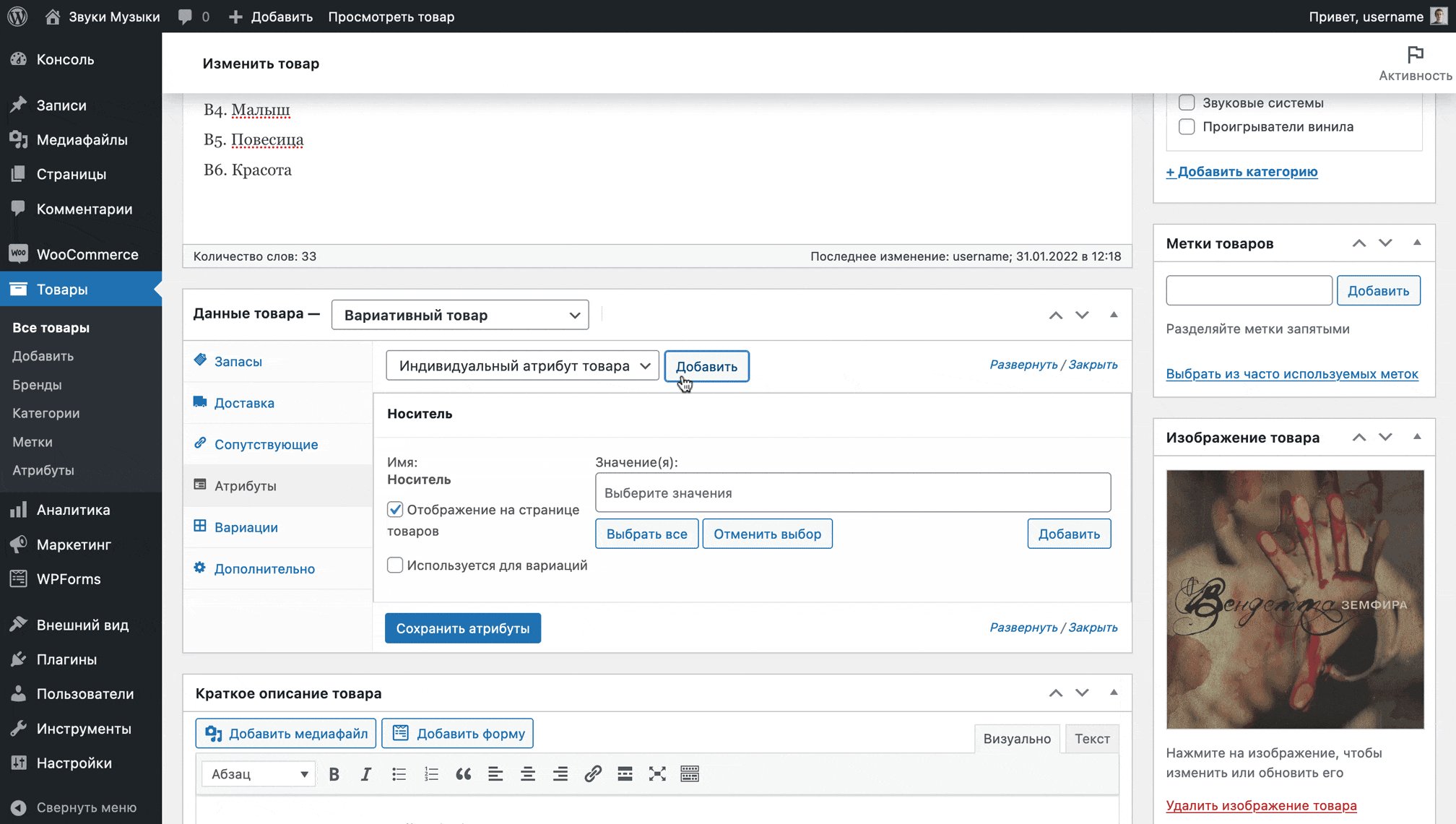
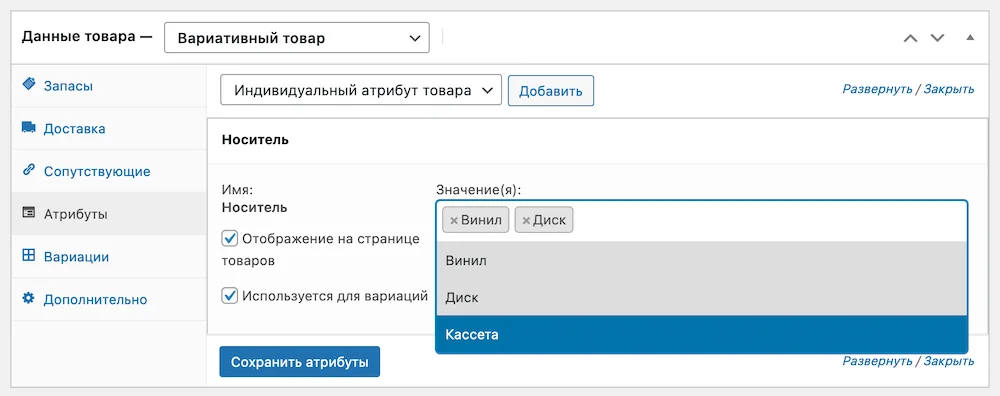
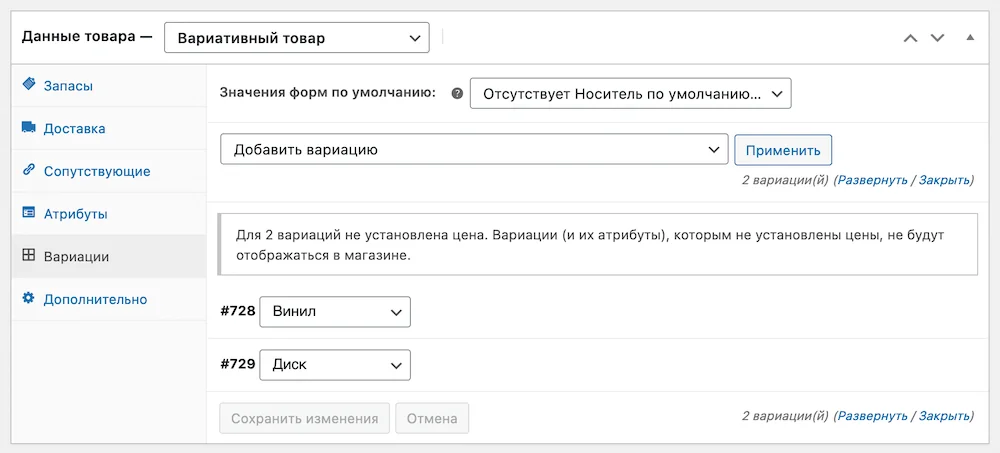
Атрибут появится и вы увидите поле, где можно выбрать подходящие для конкретного товара значения. Также поставьте галочку в пункте «Используется для вариаций», затем нажмите «Сохранить атрибуты» и перейдите в раздел «Вариации».

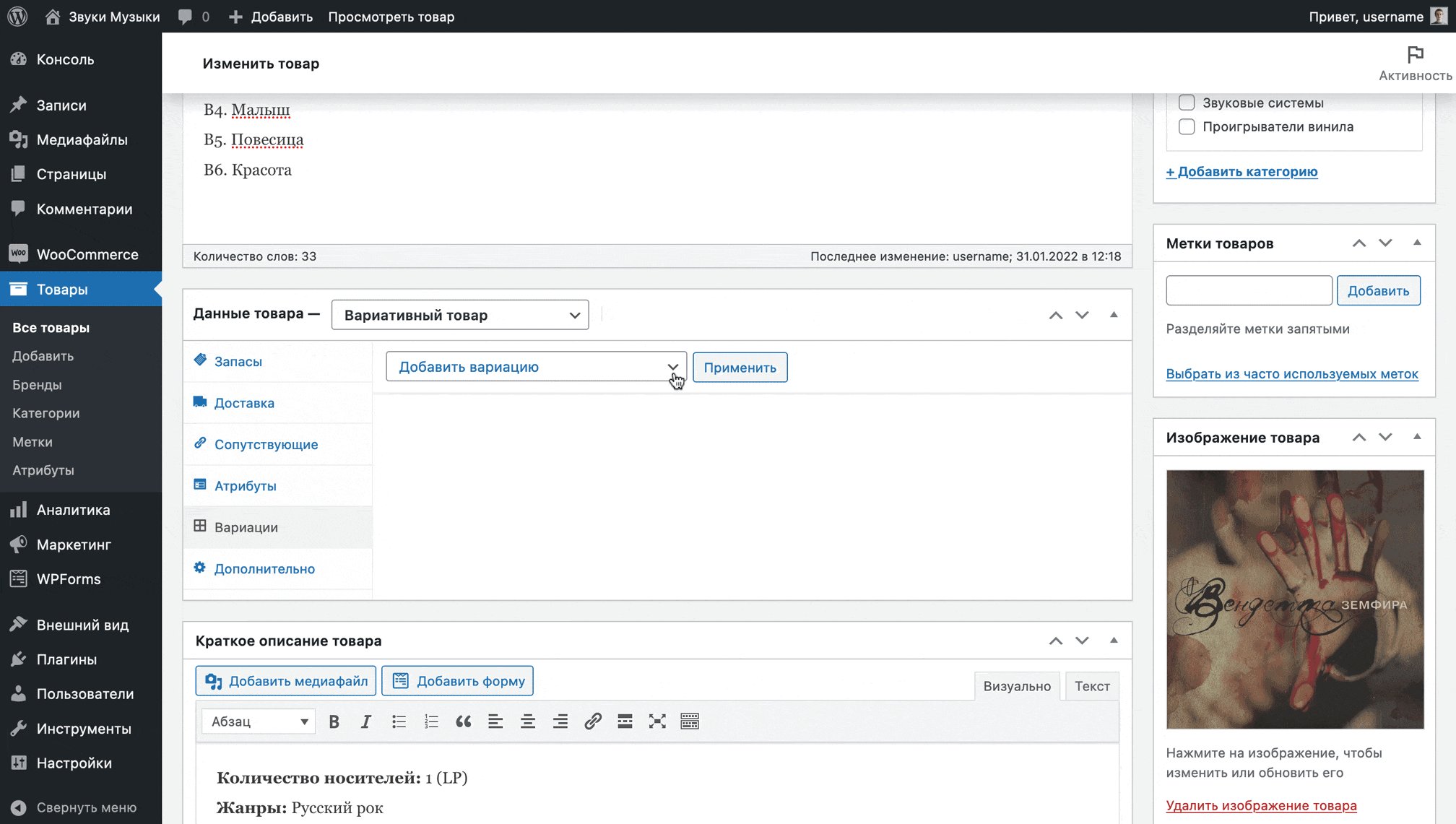
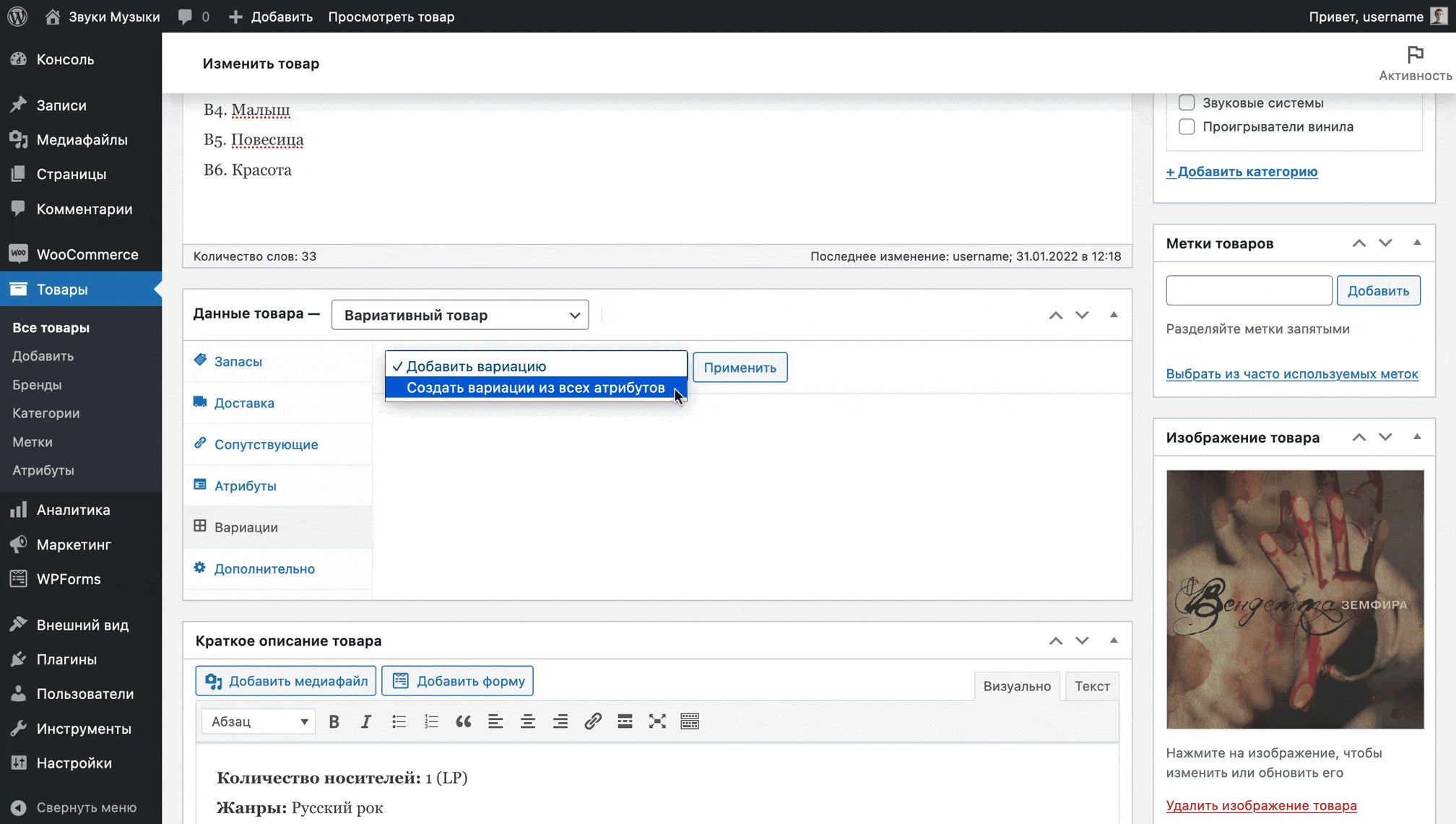
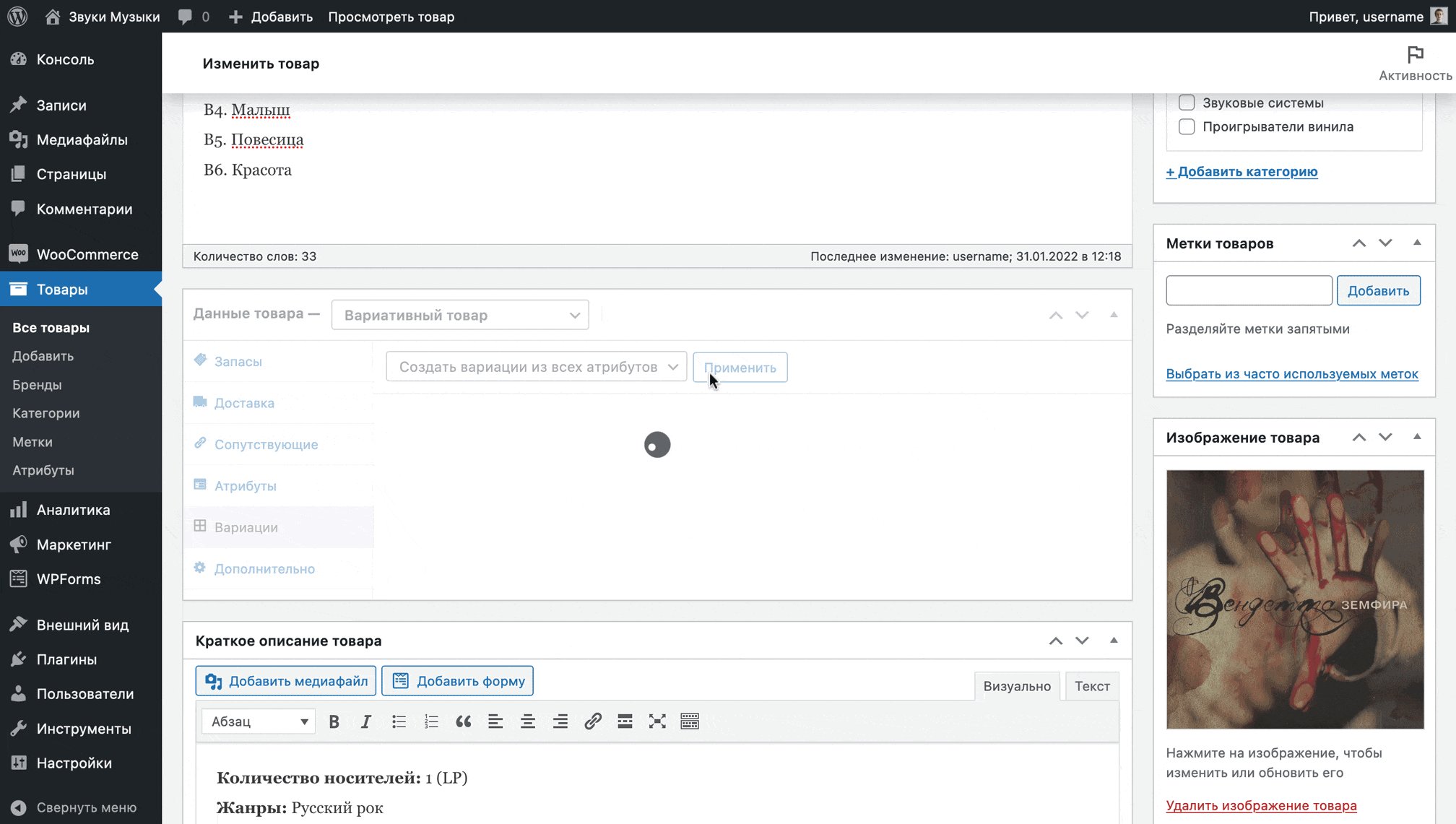
В разделе «Вариации» выберите из выпадающего списка вариант «Создать вариации из всех атрибутов» и нажмите «Применить».

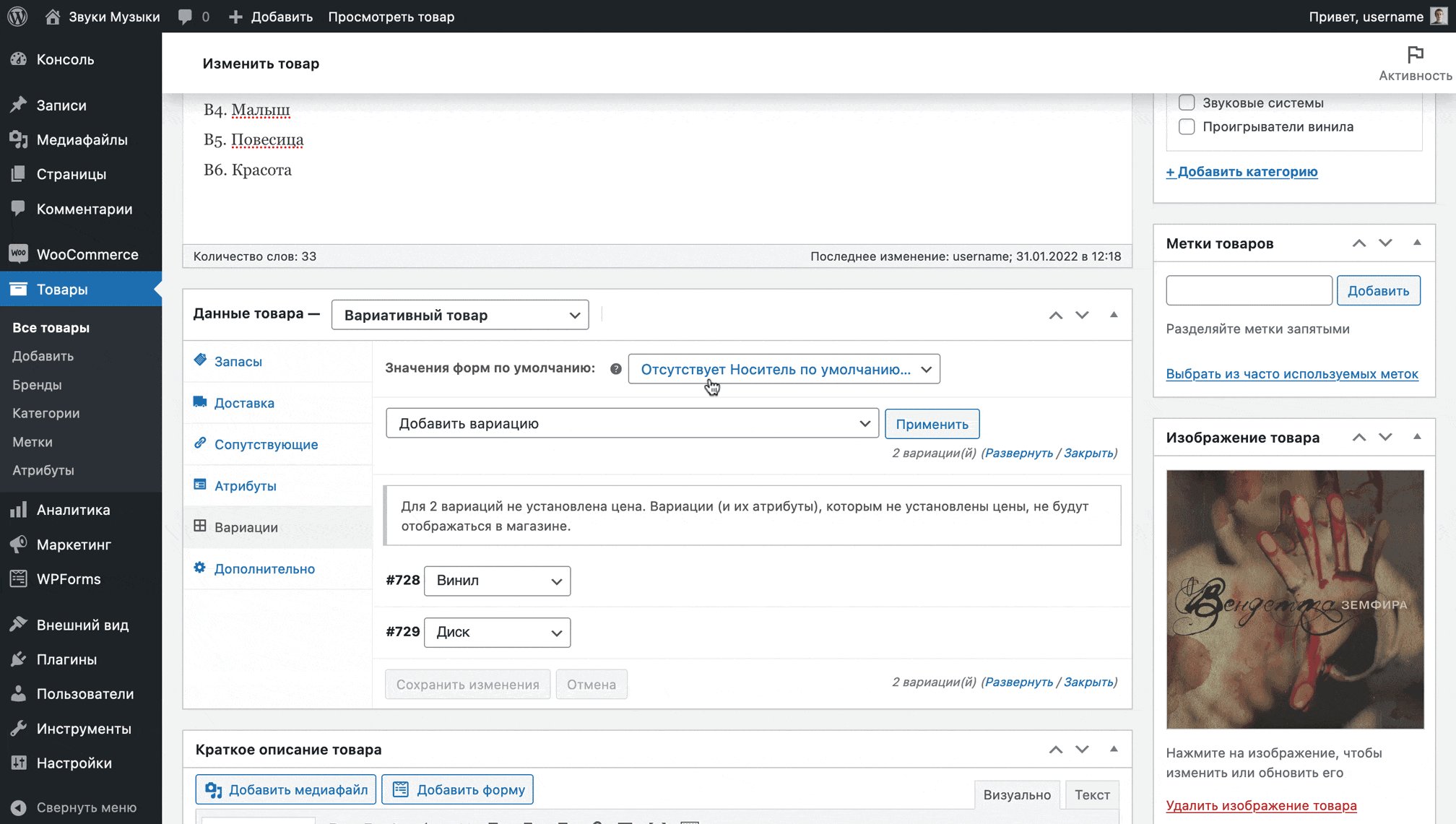
WooCommerce создаст вариации для товара из всех назначенных значений в разделе «Атрибуты» и отобразит их в индивидуальной строке. По клику на любой из строк откроются параметры вариации: артикул, цена, складской статус, габариты, индивидуальное изображение, класс доставки.
С момента создания вариаций у товара больше нет единой цены, её нужно указывать отдельно для каждой вариации, как будто это отдельная сущность. Пока цена за вариации не указана, на сайте в карточке товара будет статус «Нет в наличии».

Как создать категории товаров
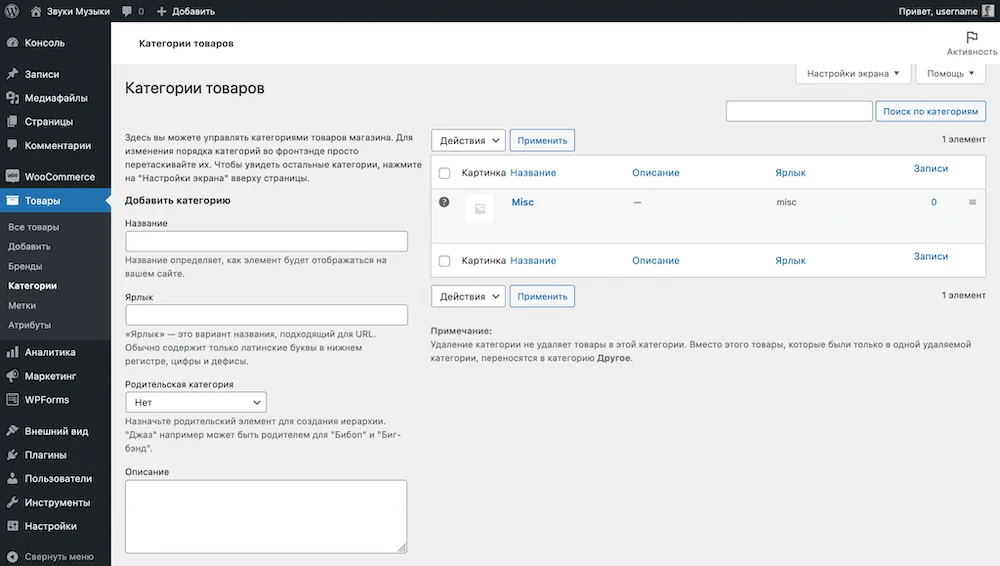
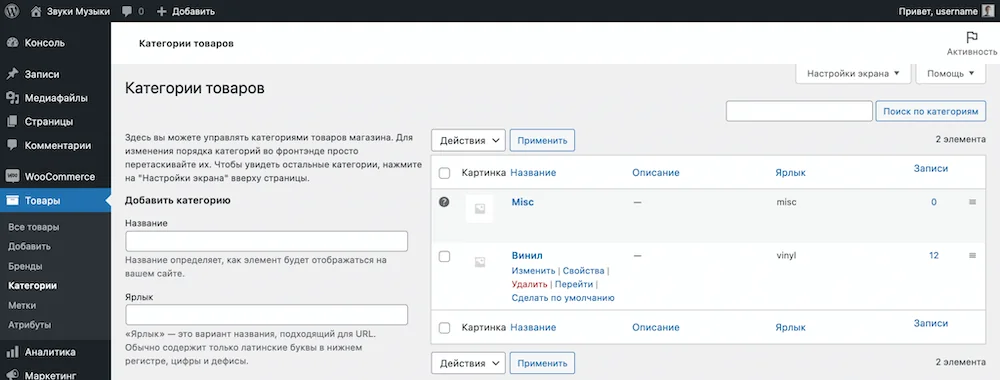
Перейдите в консоли WordPress в раздел «Товары – Категории». Здесь уже будет одна категория — «Misc». Чтобы добавить ещё одну, заполните её параметры в левой части экрана и нажмите внизу «Добавить категорию».
Ссылки на категории можно добавлять в шапку сайта плюс они будут в виджете «Список категорий товаров», который обычно добавляют в сайдбар на страницах магазина для более удобной навигации по каталогу. Подробнее о виджетах читайте в следующем разделе.

Изначально категория «Misc» будет выбрана категорие по умолчанию, поэтому слева от неё в таблице будет стоять знак вопроса в кружочке.
Категория по умолчанию — это категория, в которую попадают товары, если не выбирать для них категорию вручную.
Чтобы изменить категорию по умолчанию, наведите курсор на нужную категорию и нажмите ссылку с текстом «Сделать по умолчанию».

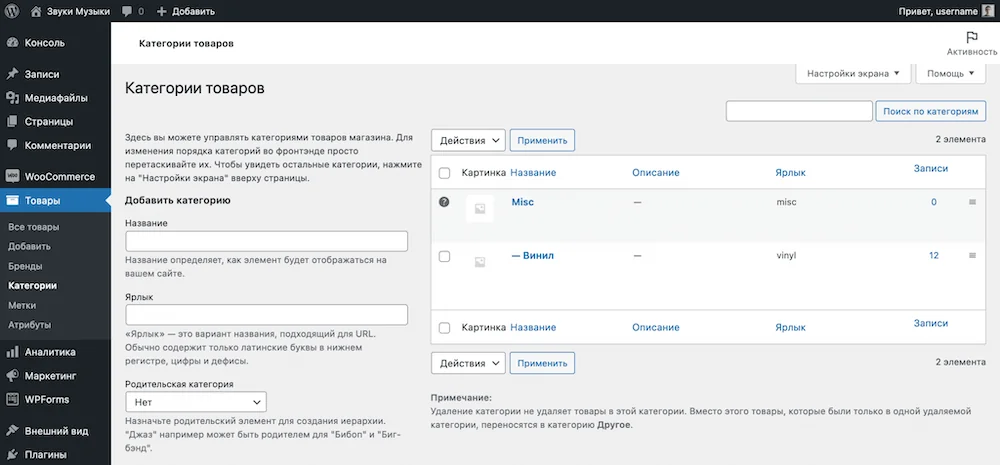
Если выбрать родительскую категорию для новой, новая категория будет отображаться в таблице и в виджете «Список категорий товаров» как дочерняя — чуть правее от материнской категории.

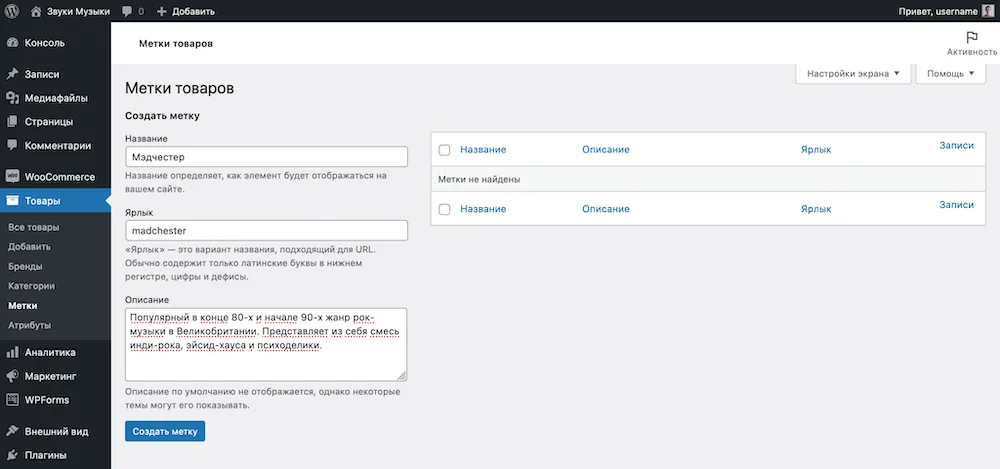
Как создать метки
Метки — это параметр, который используют в WooCommerce в качестве альтернативы для категорий товаров. Например, чтобы собрать на отдельной странице товары, но создавать новую категорию, потому что она не вписывается в существующую структуру магазина.
Интерфейс раздела точно такой же, как и у раздела «Категории»: слева — поля для новых меток, справа — таблица с уже созданными метками.

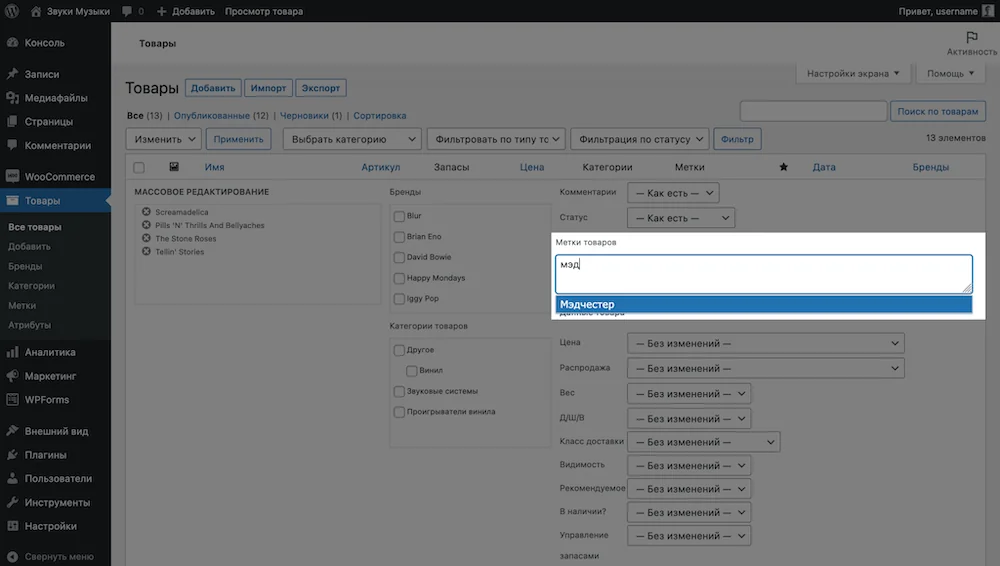
После создания метки её нужно присвоить нужным товарам. Делается это либо в индивидуальных настройках товара в блоке «Метки на боковой панели, либо в блоке «Метки товаров» в меню массового редактирования товаров.
Просто начните вводить название метки в любом из этих мест, после чего выберите из выпадающего списка нужную метку и сохраните изменения. После этого, когда кто-то нажмёт на метку на страницах сайта, попадёт на страницу со всеми товарами, у которых есть эта же метка.

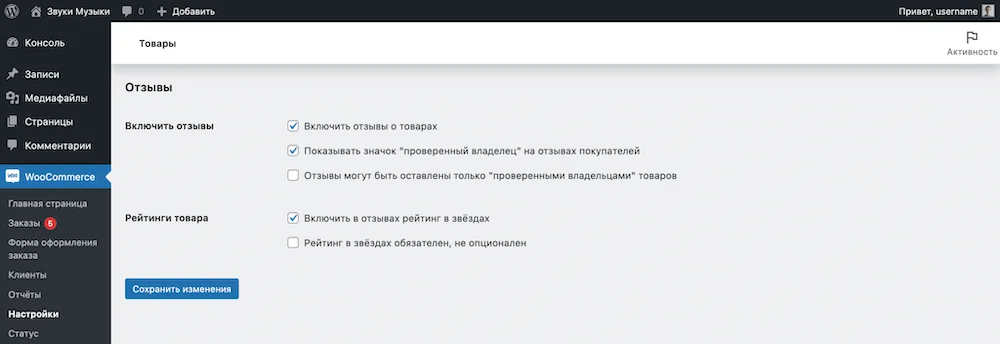
Как настроить отзывы
Перейдите в раздел «WooCommerce – Настройки – Товары». В нижней части экрана вы найдёте блок «Отзывы», где будет несколько настроек.
Вы можете в принципе отключить отзывы о товарах глобально на всём сайте, либо разрешить оставлять их только «проверенным владельцам» — зарегистрированным людям, купившим выбранный товар. Отдельно вы можете отключить рейтинг в звёздах или сделать его необязательным.

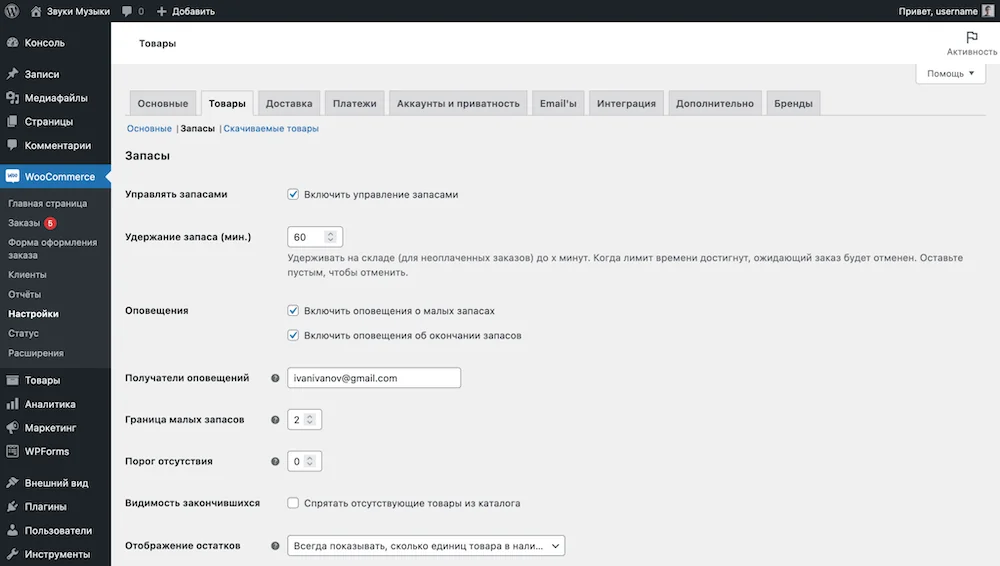
Как настроить запасы глобально
Перейдите на вкладку «Товары» в разделе «WooCommerce – Настройки». Под ней вы увидите три подраздела: «Основные», «Запасы» и «Скачиваемые товары». Перейдите в раздел «Запасы».
Здесь вы можете в принципе отключить управление запасами на сайте, установить время для неоплаченных заказов, в течение которого товар будет удерживаться на складе, выключить оповещения и выбрать почту, на которую они должны приходить, установить границы малых запасов и порог отсутствия — количество товаров, после которого для товара устанавливается статус «Нет в наличии».
Также при помощи опции «Видимость закончившихся» вы можете скрыть отсутствующие товары из каталога. По умолчанию они всё равно будут отображаться в магазине, но серым цветом и с текстом «Нет в наличии».
Опция «Отображение остатков» регулирует, должны ли запасы отображаться в карточке товара. На выбор можно показывать полное число единиц, вообще скрыть эту информацию или показывать запасы, только когда товар заканчивается.

Настройка фильтров для магазина в WooCommerce
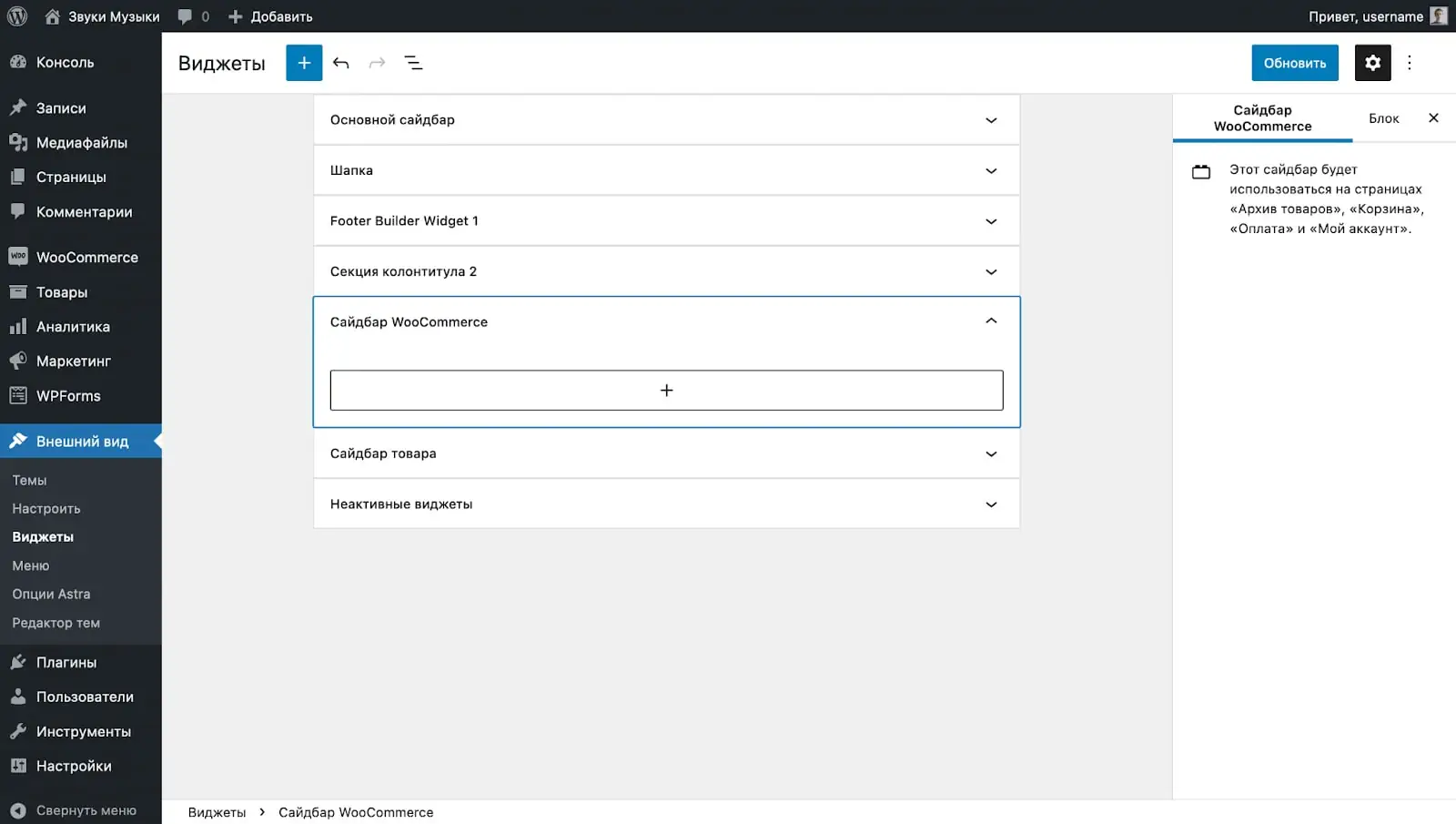
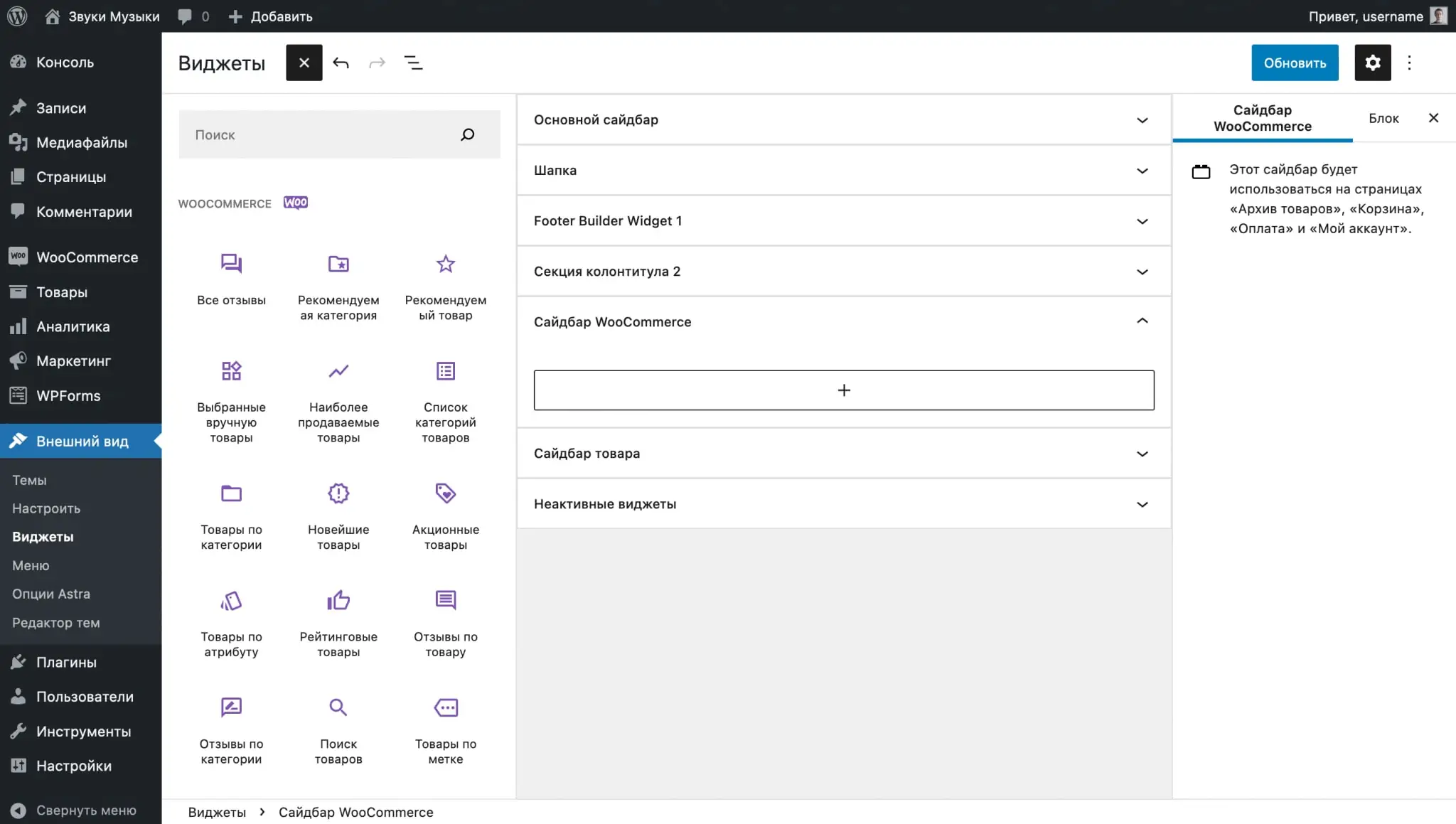
Фильтры настраиваются в разделе «Внешний вид – Виджеты». В нём вы найдёте разные зоны для виджетов, одна из которых относится к магазину. В зависимости от темы количество зон и их название будет отличаться. Например, в теме Astra нужная вам зона называется «Сайдбар WooCommerce», а в OceanWP — «Боковая панель по умолчанию».

Просто перетаскивайте понравившиеся виджеты в сайдбар и собирайте таким образом фильтры как в конструкторе. А чтобы фильтры выглядели привлекательнее, можете использовать и стандартные блоки вроде заголовков или обычного текста.

Если вдруг фильтры не отображаются при переходе в магазин, причин может быть несколько:
- Вы выбрали не ту зону для виджетов. В этом случае виджеты отобразятся, как только вы разместите их в правильной зоне.
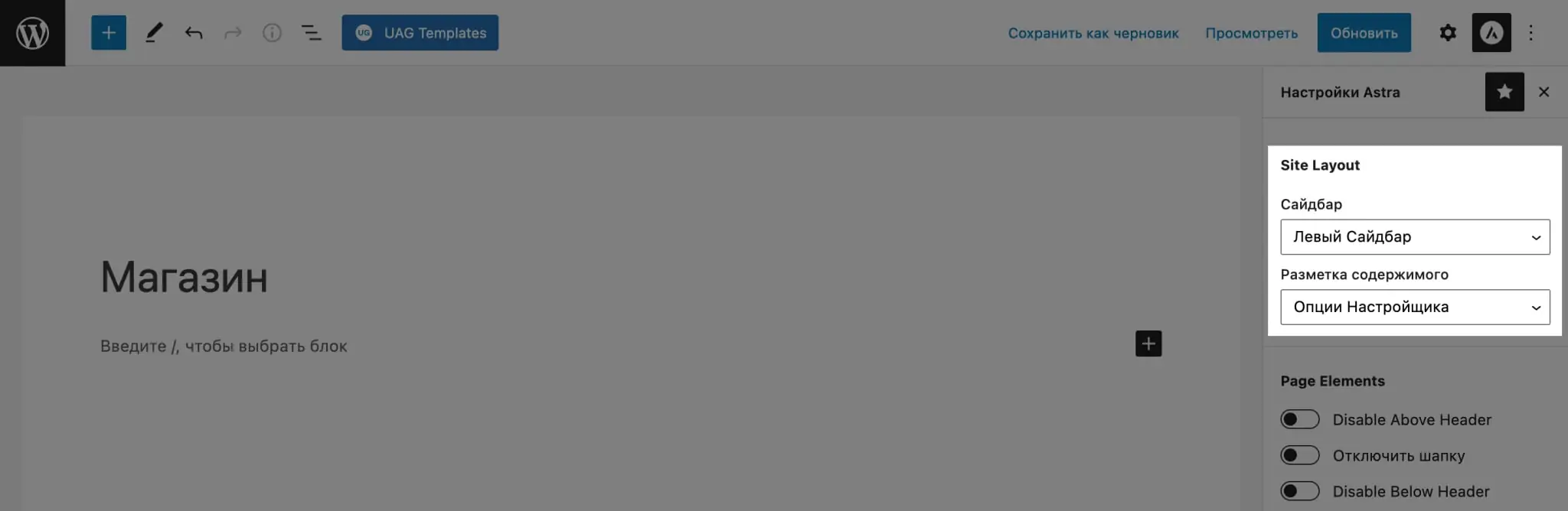
- Зона для виджетов правильная, но её нет в текущем макете страницы. Откройте страницу магазина в редакторе Gutenberg и найдите на боковой панели настройки макета страницы. Убедитесь, что в них выбран макет с сайдбаром.

Настройка доставки в WooCommerce
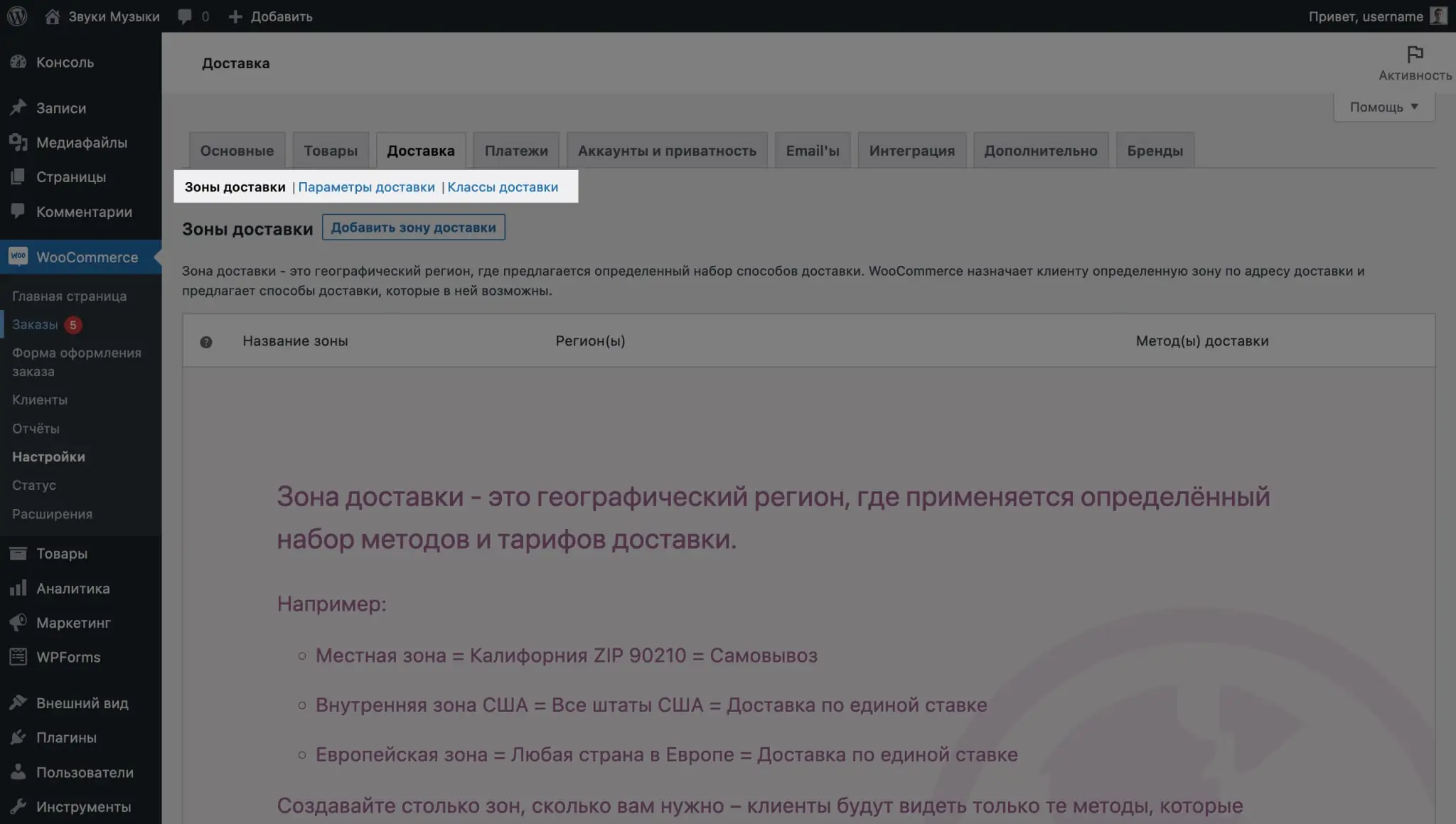
На вкладке «Доставка» в разделе «WooCommerce – Настройки» вы найдёте три подраздела: «Зоны доставки», «Параметры доставки» и «Классы доставки».

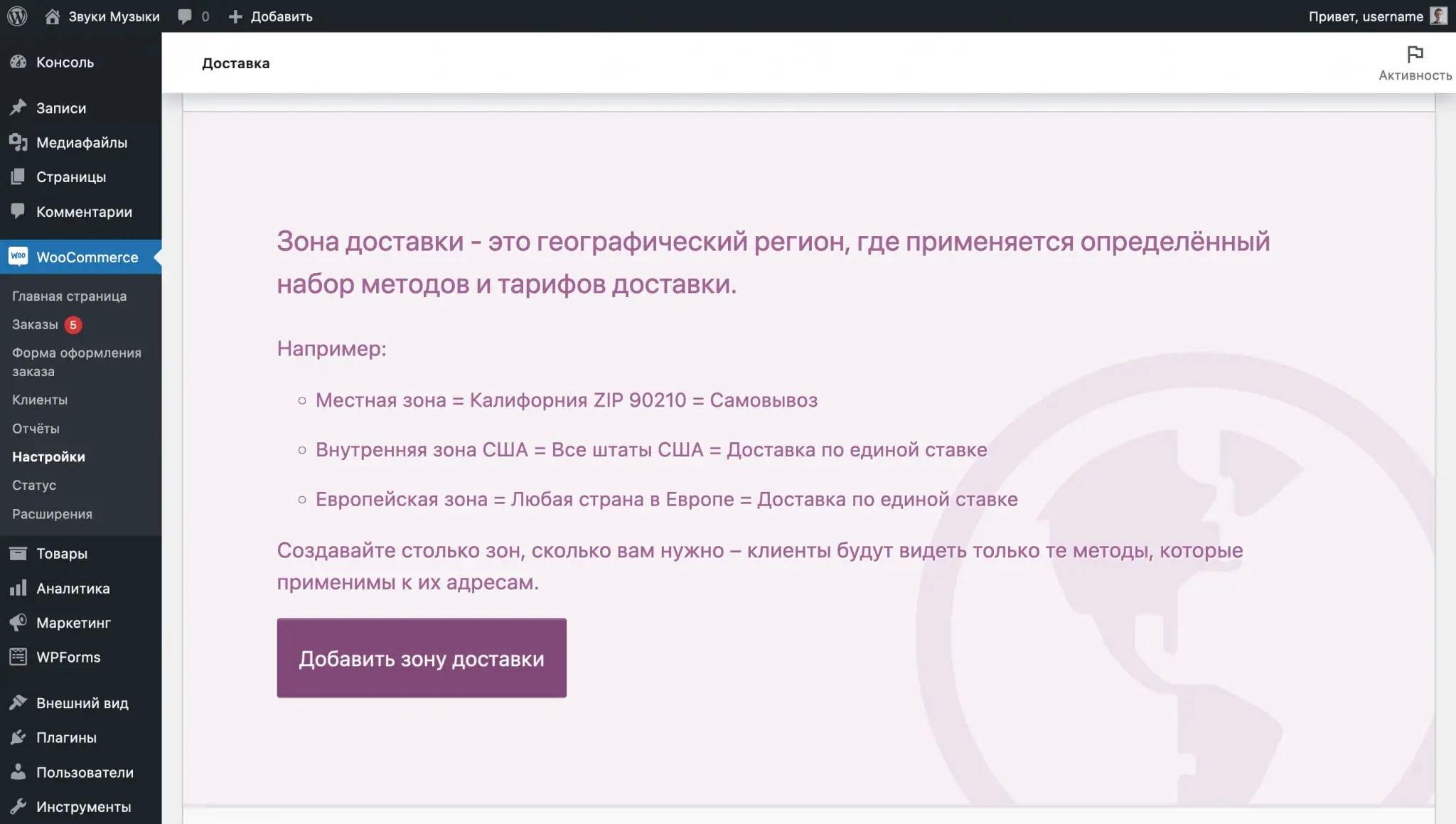
Зоны доставки
Здесь настраиваются регионы, в которых работает доставка. Можно создать одну зону для всех, либо несколько, чтобы для клиентов из одной страны с вами были одни способы доставки, а для иностранных — другие.
Изначально после установки WooCommerce в настройках плагина не будет ни одной зоны доставки. Чтобы её добавить, перейдите на вкладку «Доставка» и нажмите кнопку «Добавить зону доставки».

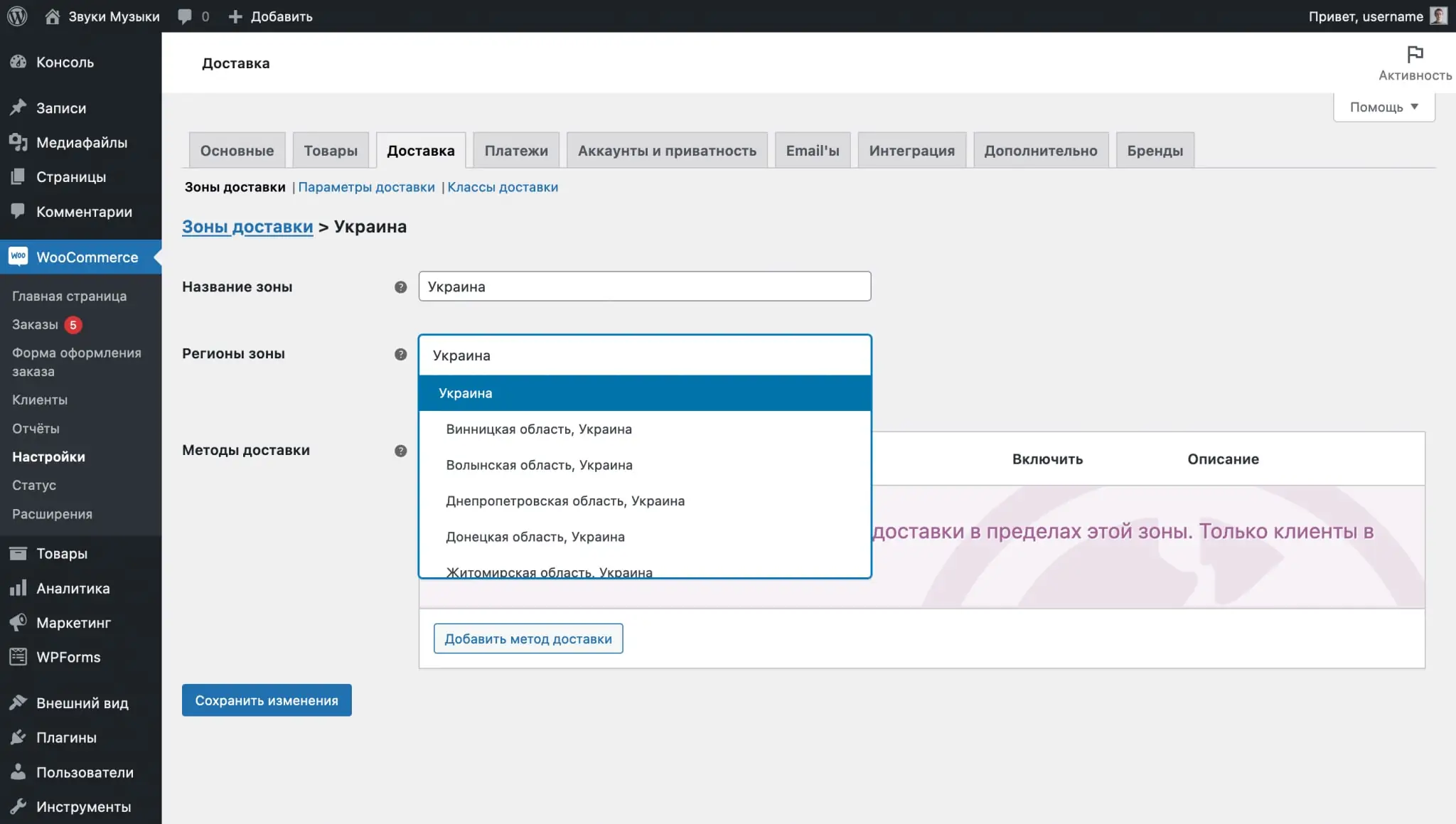
На следующей странице придумайте название зоны доставки и выберите регионы из выпадающего списка. Можно выбрать несколько стран сразу или отдельные области внутри страны.

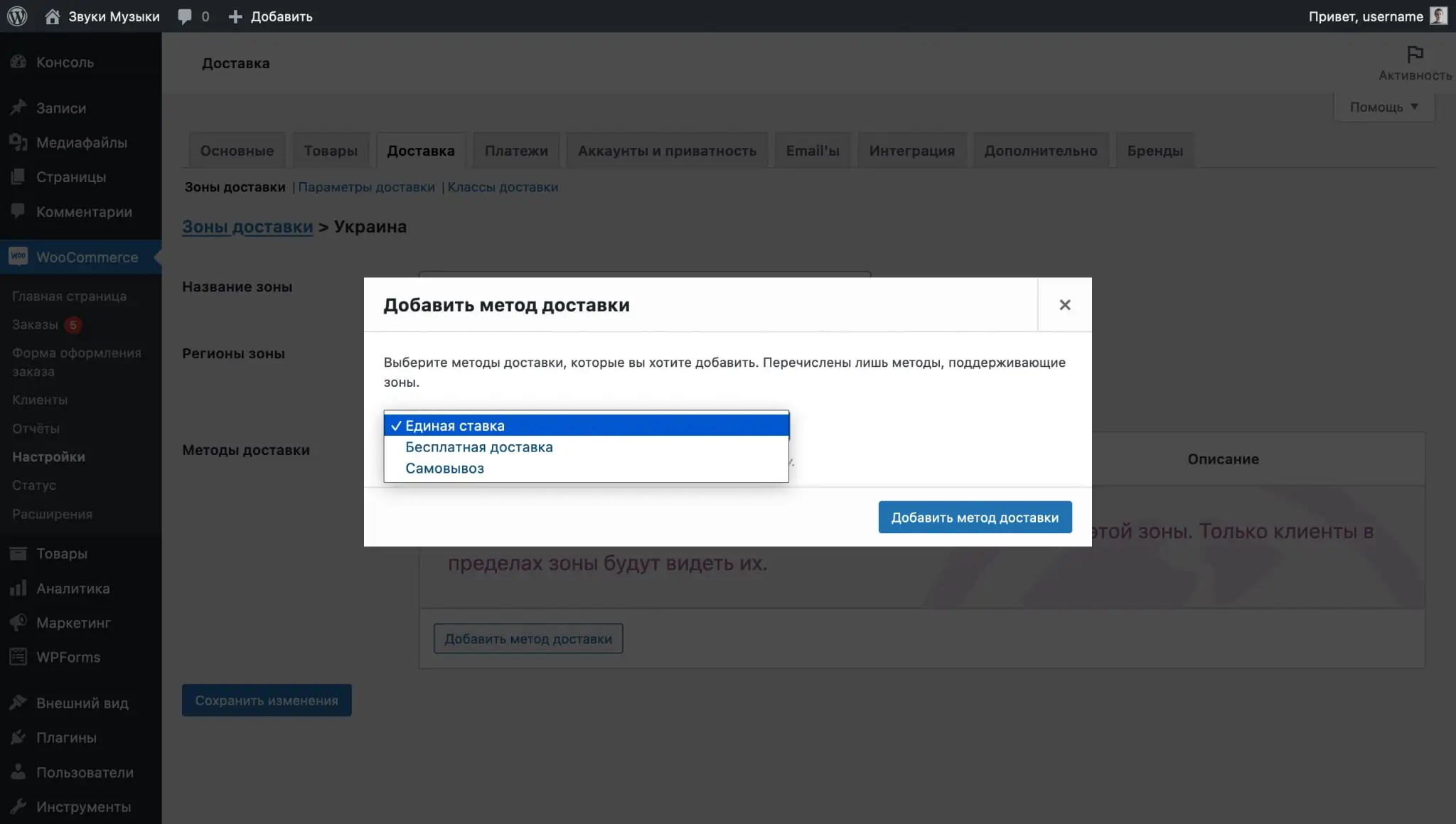
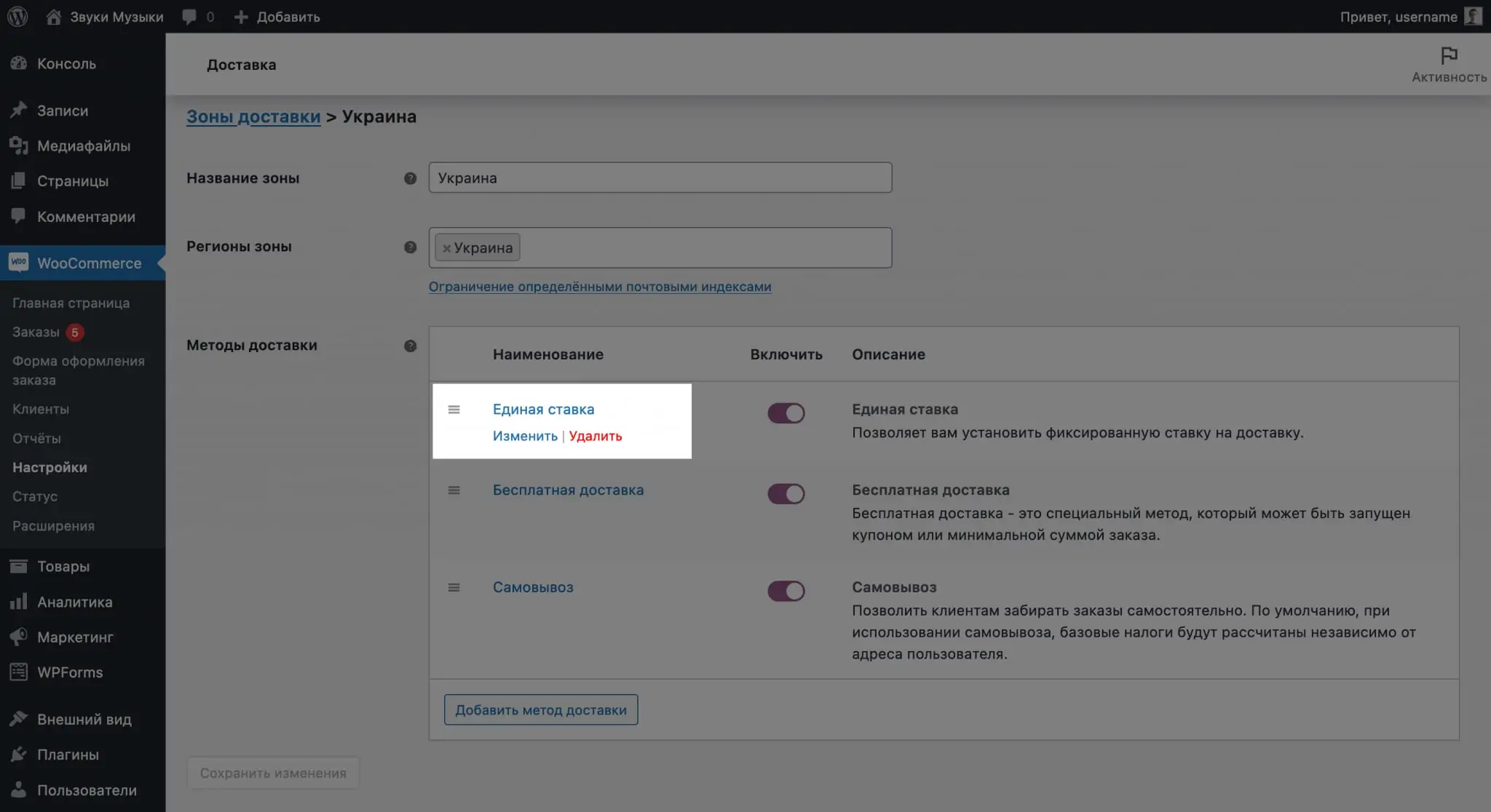
После указания названия зоны и относящихся к ней регионов нажмите «Добавить метод доставки» в пункте «Методы доставки». У вас будет три метода на выбор: «Единая ставка», «Бесплатная доставка» и «Самовывоз. Для одной зоны можно выбрать сразу несколько методов.

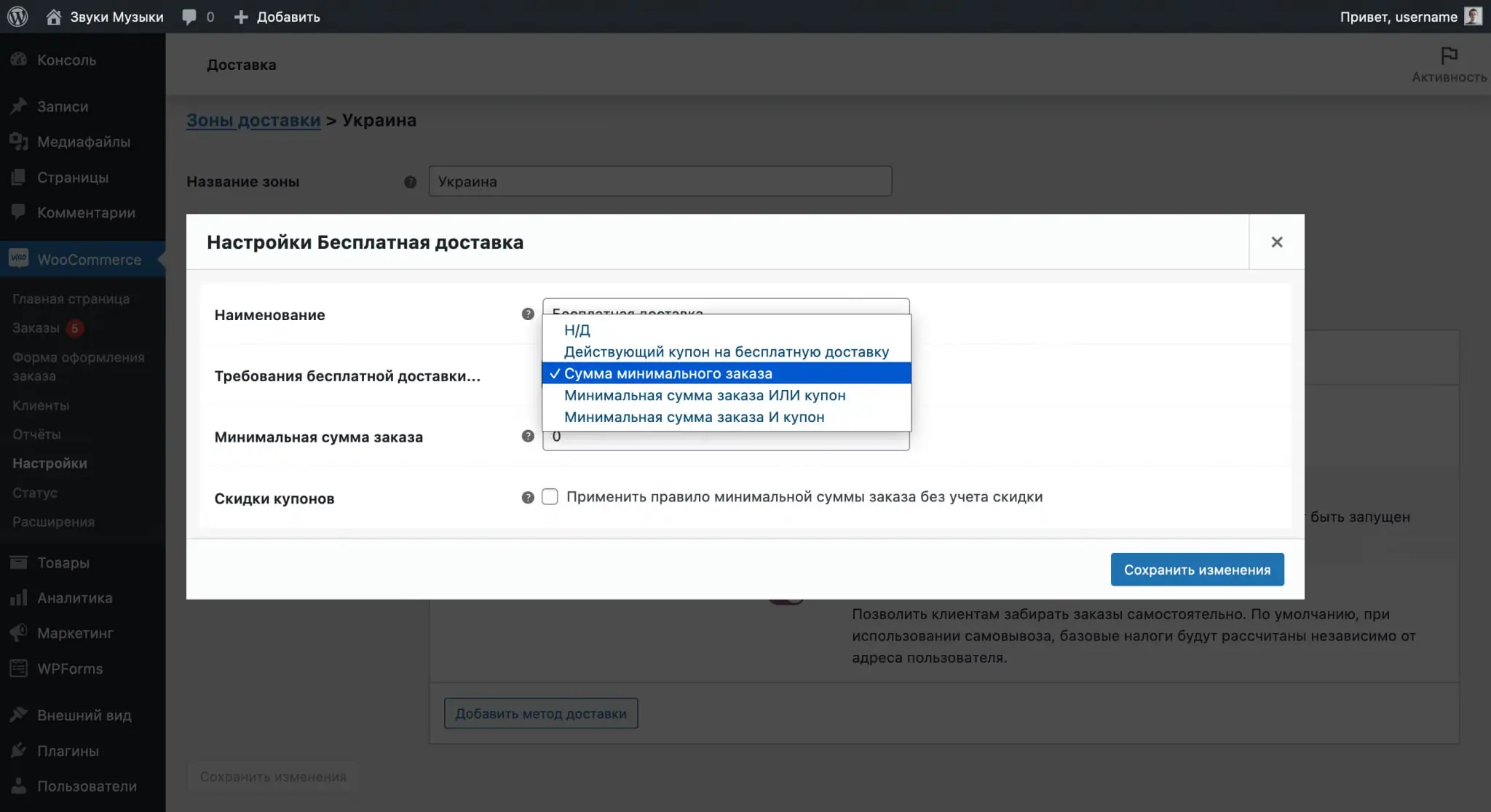
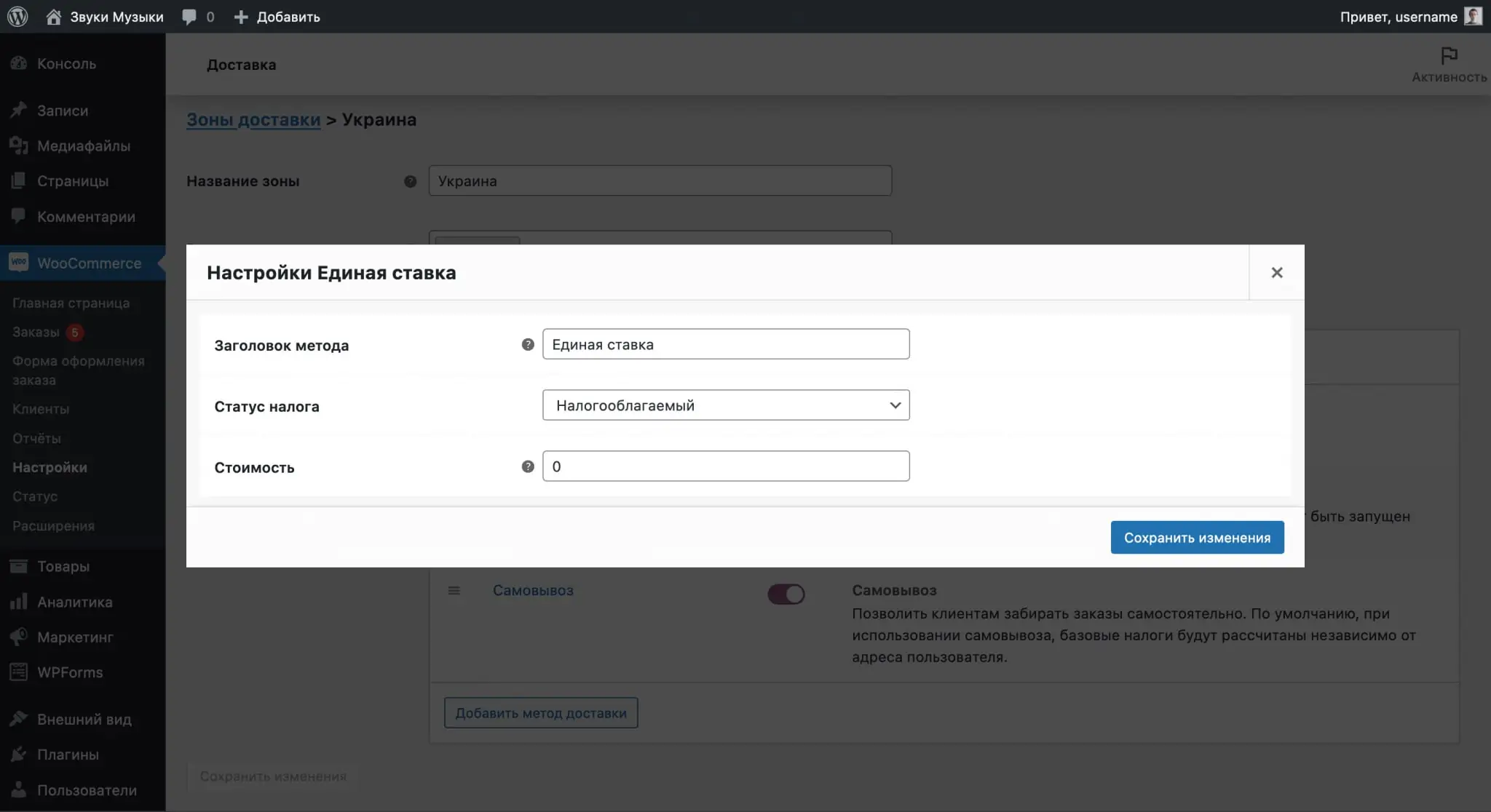
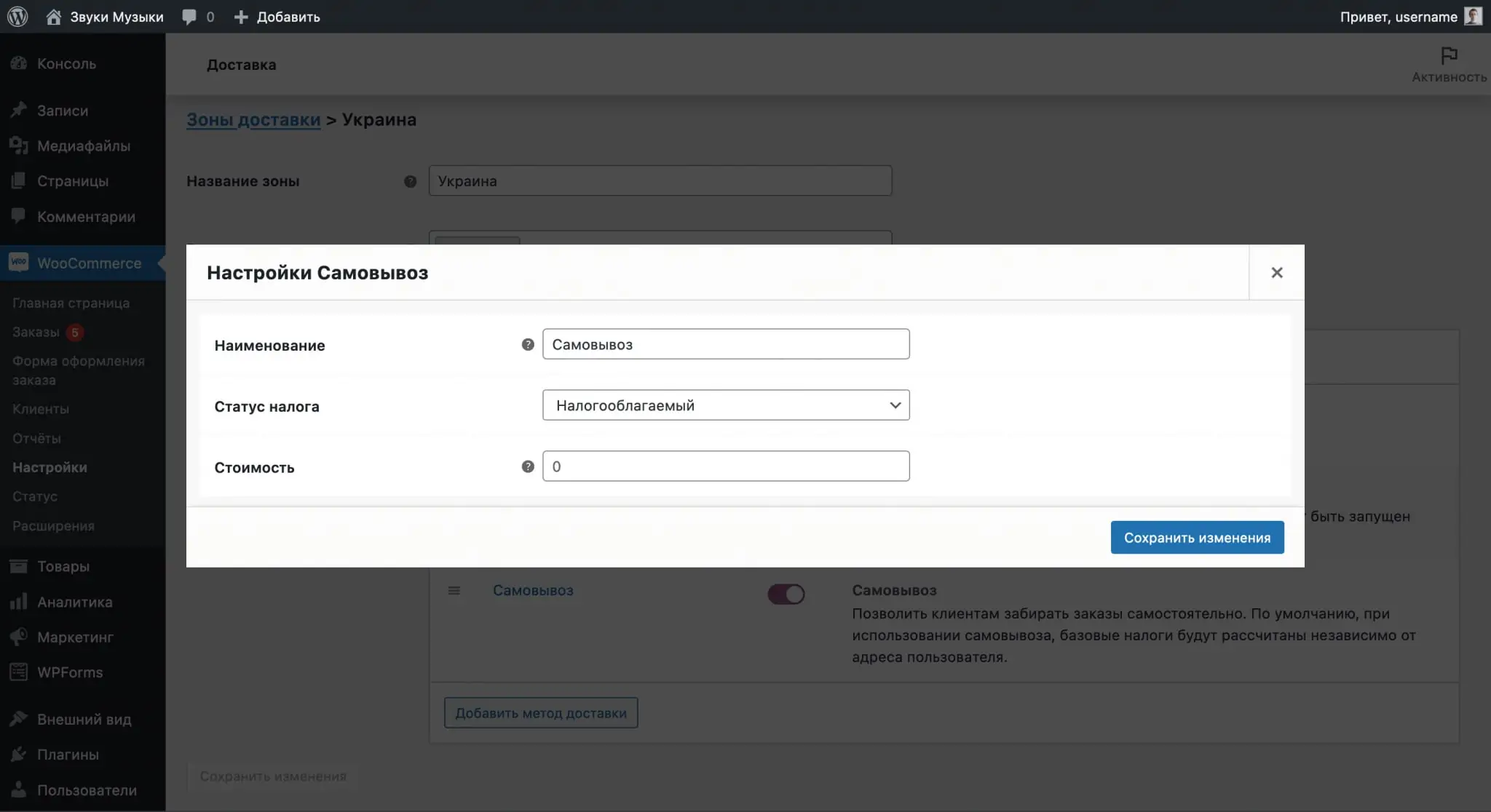
У каждого метода доставки будут параметры, которые помогут настроить условия его использования. Чтобы их открыть, наведите на метод и нажмите «Изменить».

У метода «Бесплатная доставка» в параметрах будет возможность выбрать условия, при которых доставка будет становиться бесплатной. Это может быть купон или сумма минимального заказа.

У метода «Единая ставка» в параметрах будет возможность выбрать фиксированную стоимость доставки и указать, будет ли эта стоимость облагаться налогом.

У метода «Самовывоз» в параметрах будут те же опции, что и у метода «Единая ставка»: стоимость доставки и обложение стоимости налогом.

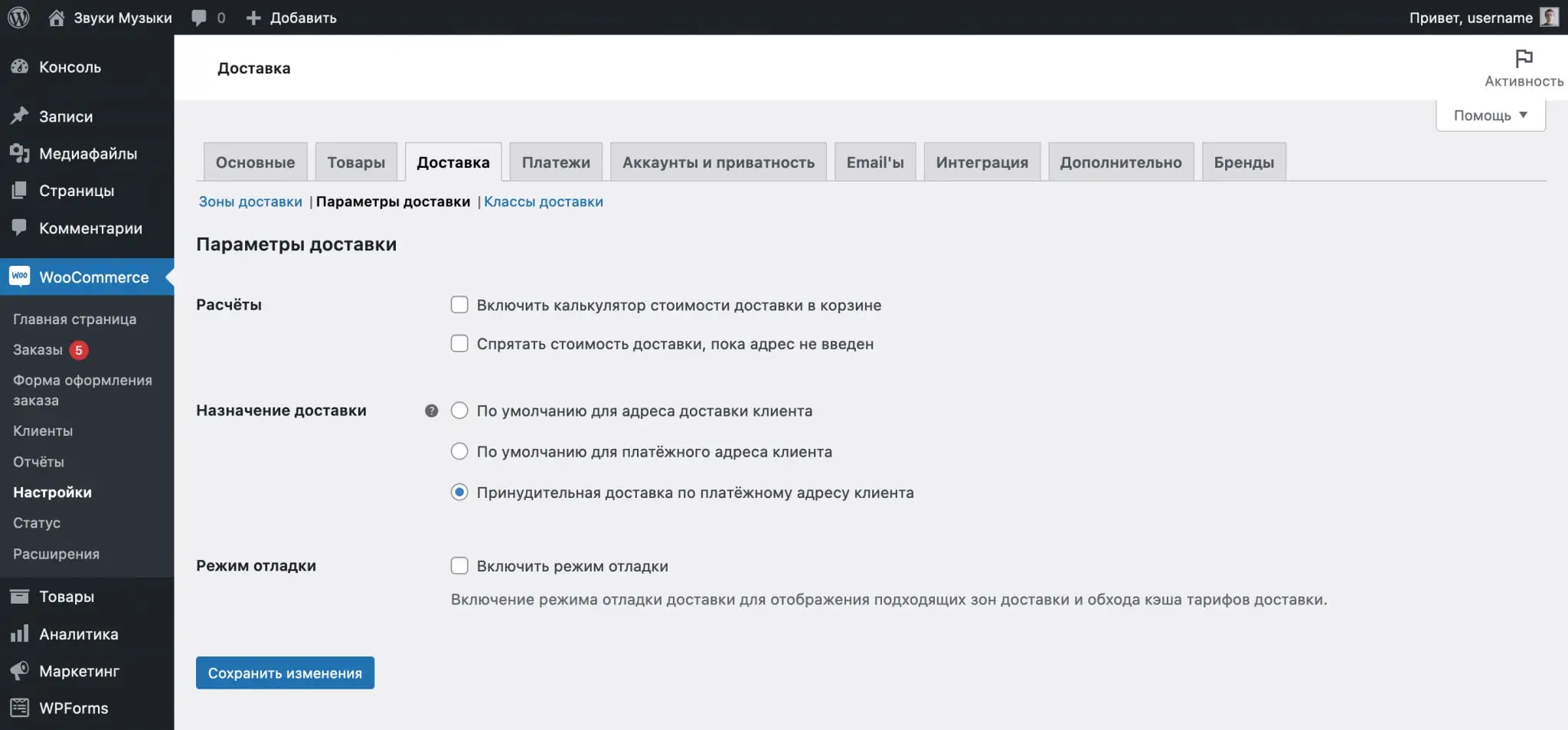
Параметры доставки
Здесь вы найдёте несколько параметров разбитых для удобства на три блока: «Расчёты», «Назначение доставки» и «Режим отладки».

К расчётам относятся две опции:
- Включить калькулятор стоимости доставки в корзине — добавляет в корзину возможность указать адрес доставки и рассчитать её стоимость относительно него. Обычно адрес можно менять только на странице оформления заказа.
- Спрятать стоимость доставки, пока адрес не введён — отключает способы доставки в корзине и на странице оформления заказа до тех пор, пока покупатель не введёт адрес.

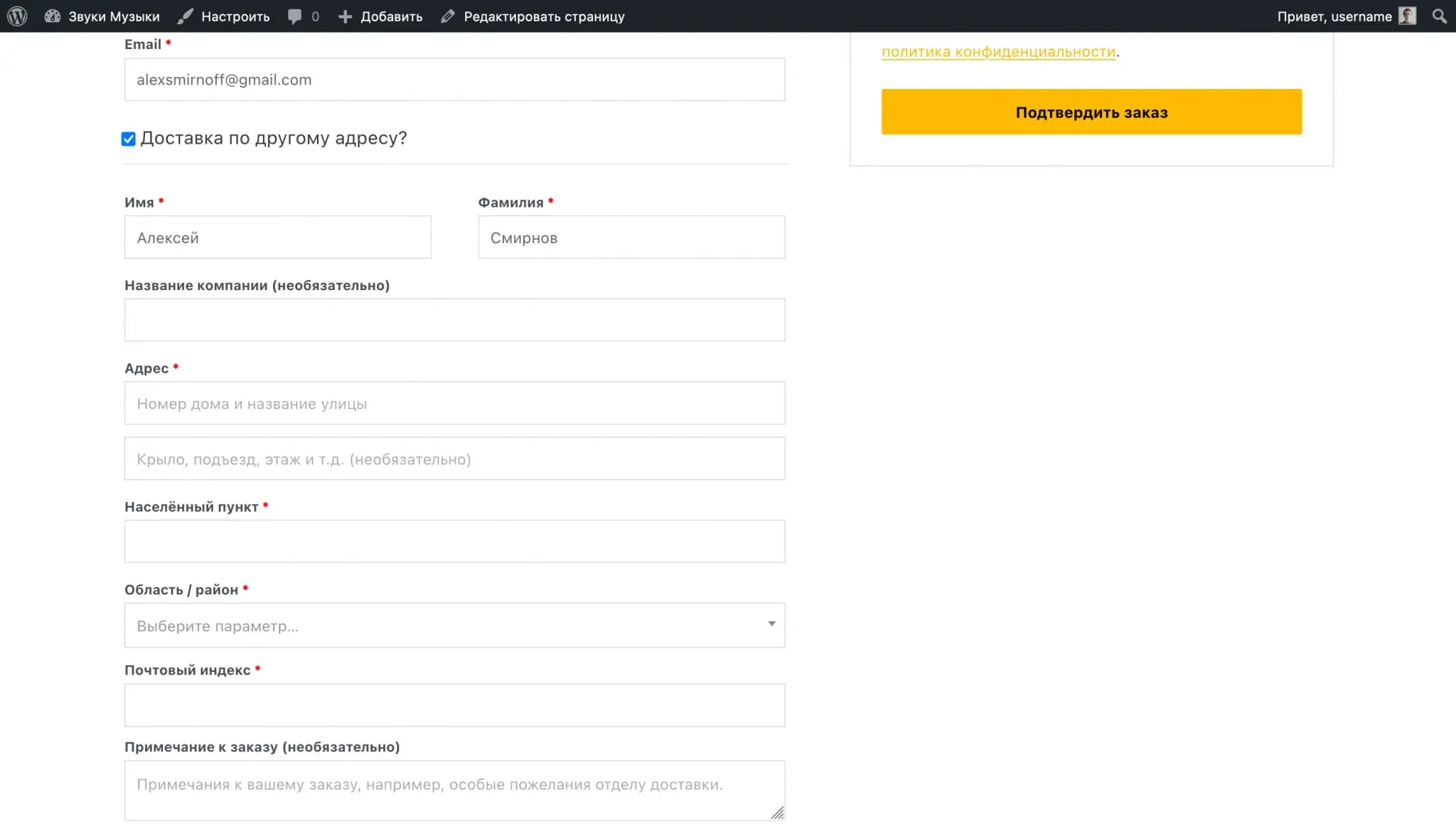
Назначение доставки определяет какой адрес будет использоваться по умолчанию для доставки. Первые два варианта предусматривают, что на странице оформления заказа у покупателя будет опция «Доставка по другому адресу», где он сможет указать адрес, который отличается от того, что в аккаунте.
Чтобы убрать опцию «Доставка по другому адресу» со страницы оформления заказа, выберите вариант «Принудительная доставка по платёжному адресу клиента».

Режим отладки поможет понять, в чём дело, если тарифы доставки будут применяться некорректно. В этом режиме не будет работать кэширование параметров доставки, а также в корзине и на странице оформления заказа отобразится зона доставки, к которой вас отнёс WooCommerce.

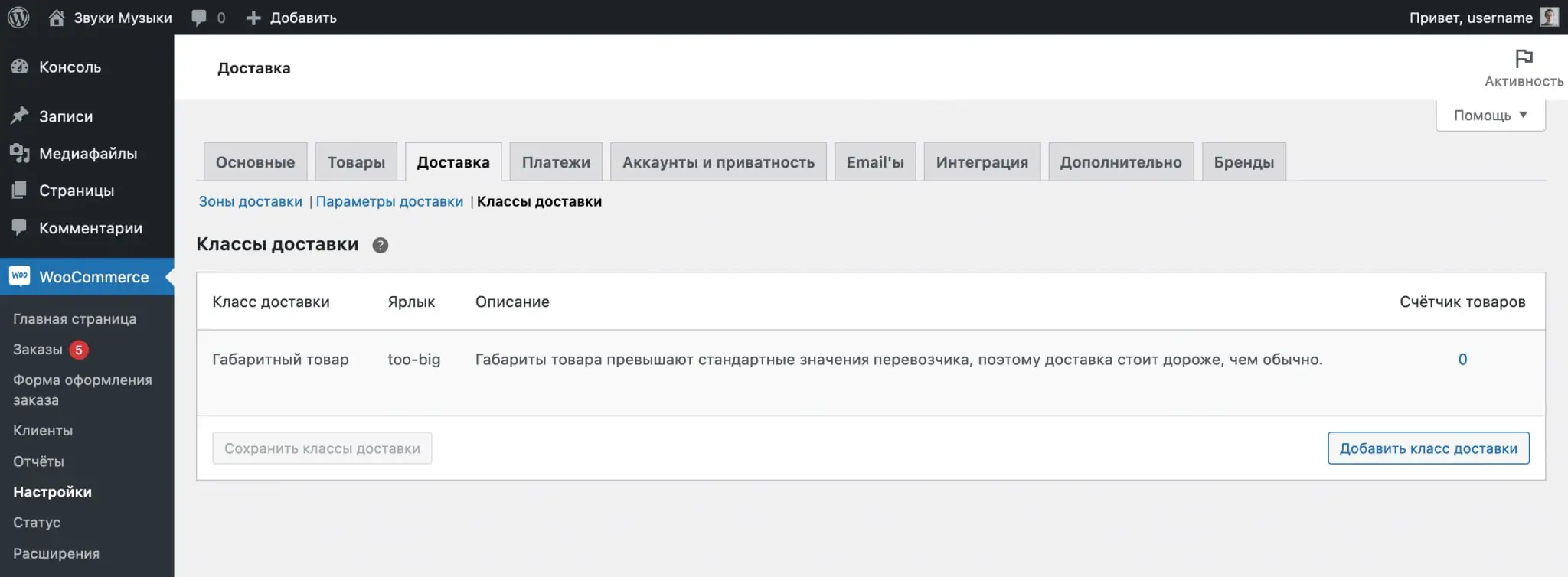
Классы доставки
Классы позволяют варьировать стоимость единой ставки для определённых товаров. Например, вы можете выбрать товары, для которых единая ставка будет бесплатной, либо наоборот — будет стоить больше, потому что товар от другого поставщика или у него слишком большие габариты.
Чтобы создать класс, нажмите «Добавить класс доставки». В появившихся полях придумайте название, ярлык и описание класса, а затем сохраните изменения. Ярлык — это системное значение, заполняйте его латинскими буквами.

Теперь нужно настроить стоимость доставки для класса. Для этого перейдите на этой же вкладке в подраздел «Зоны доставки» и нажмите «Изменить» в строке с нужной зону, чтобы открыть её параметры.
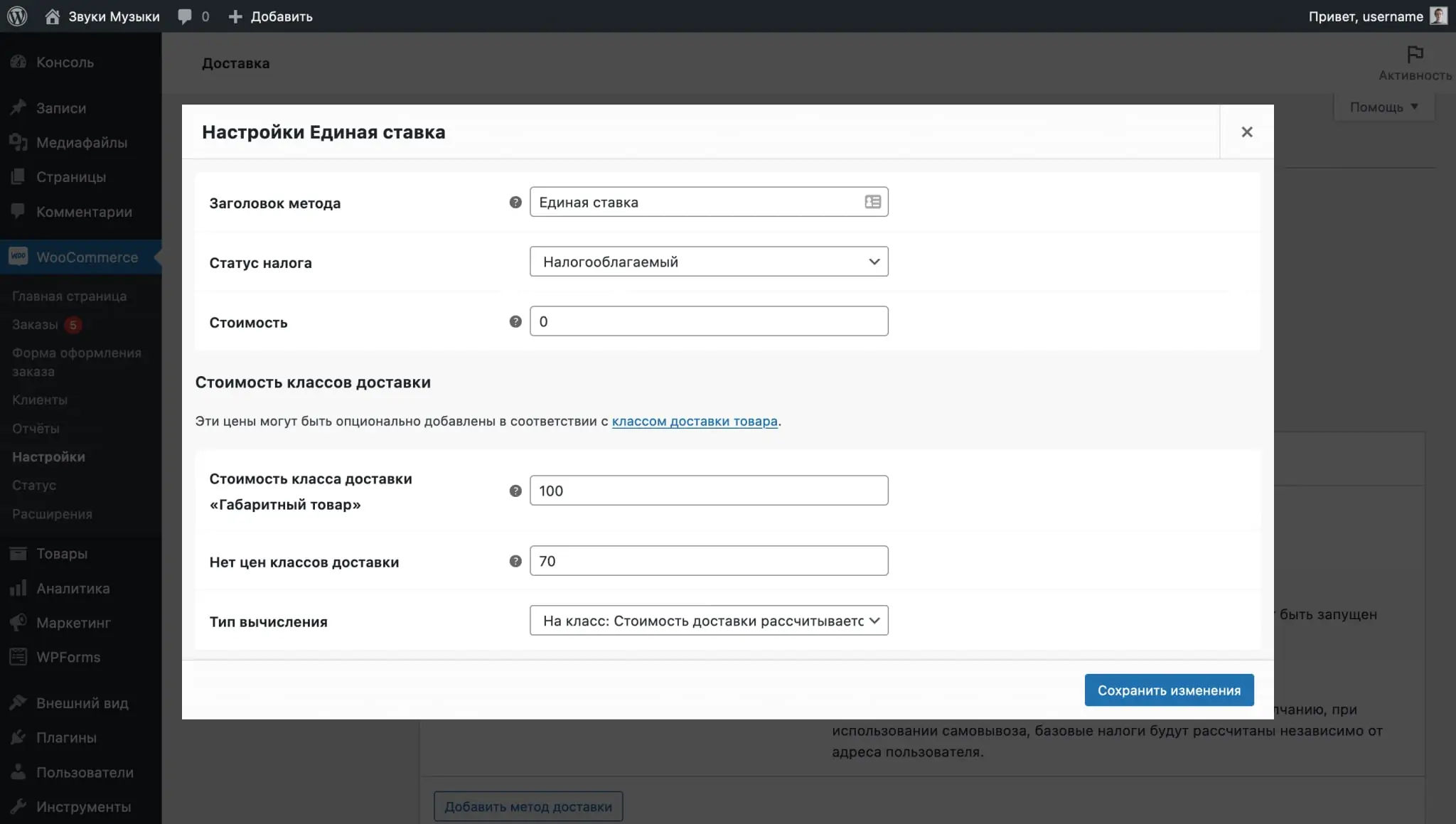
Во всплывающем окне вы увидите дополнительные опции в блоке «Стоимость классов доставки»:
- Стоимость класса доставки — стоимость доставки товаров, которым вы присвоите созданный только что класс.
- Нет цен классов доставки — стоимость доставки товаров без класса.
- Тип вычисления — рассчитывать стоимость доставки отдельно за каждый класс или за весь заказ.
По умолчанию стоимость доставки указанная в поле «Стоимость доставки класса» суммируется с изначальной стоимостью, указанной в поле «Стоимость». Чтобы этого не происходило, установите значение в поле «Стоимость» на 0, а значение из поля «Стоимость» укажите в поле «Нет цен классов доставки».

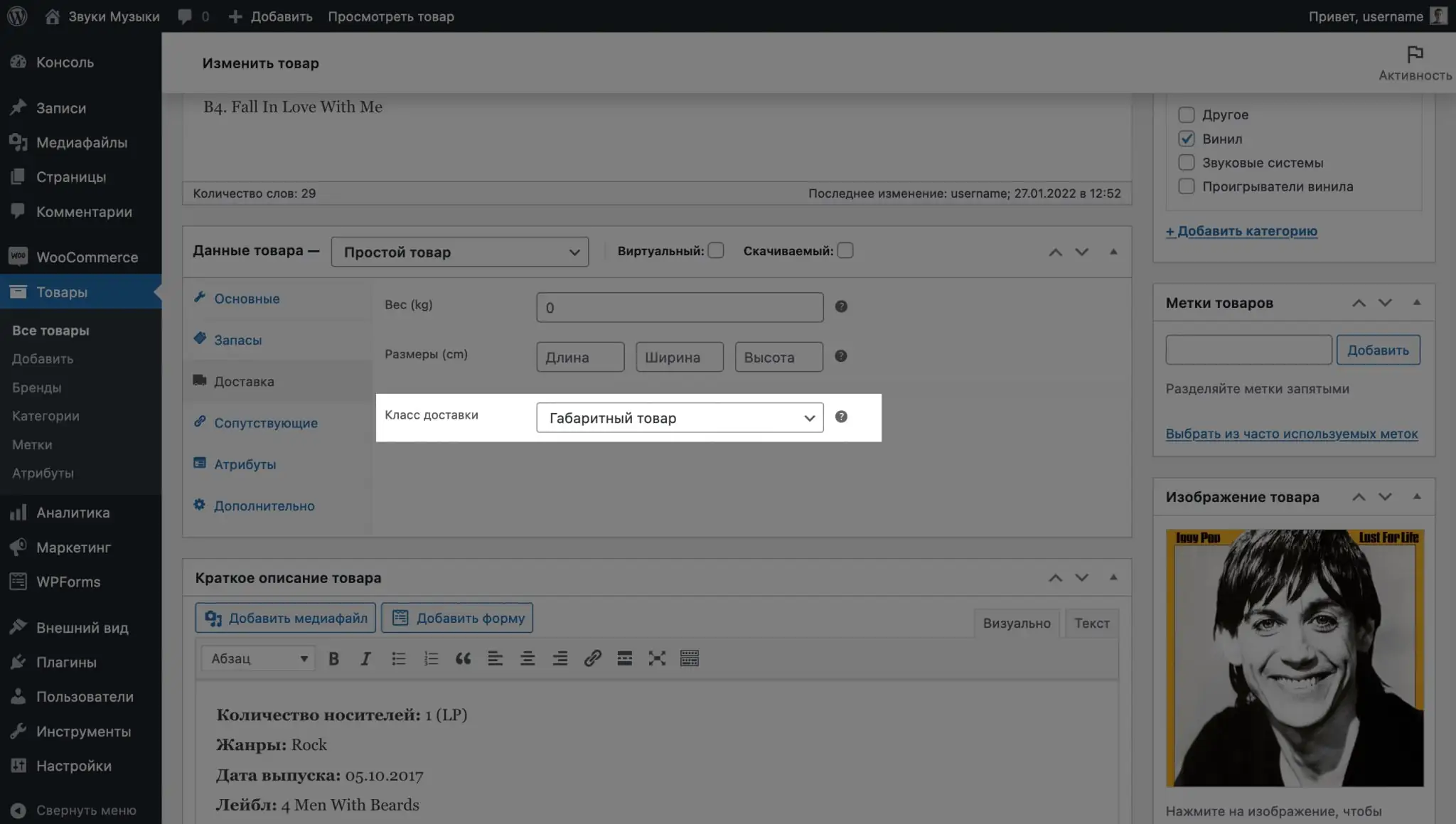
После настройки цен на доставку товаров с классом и без остаётся только присвоить класс необходимым товарам. Для этого перейдите к редактированию нужного товара, откройте в блоке «Данные товара» подраздел «Доставка» и вы увидите в нём опцию «Класс доставки».

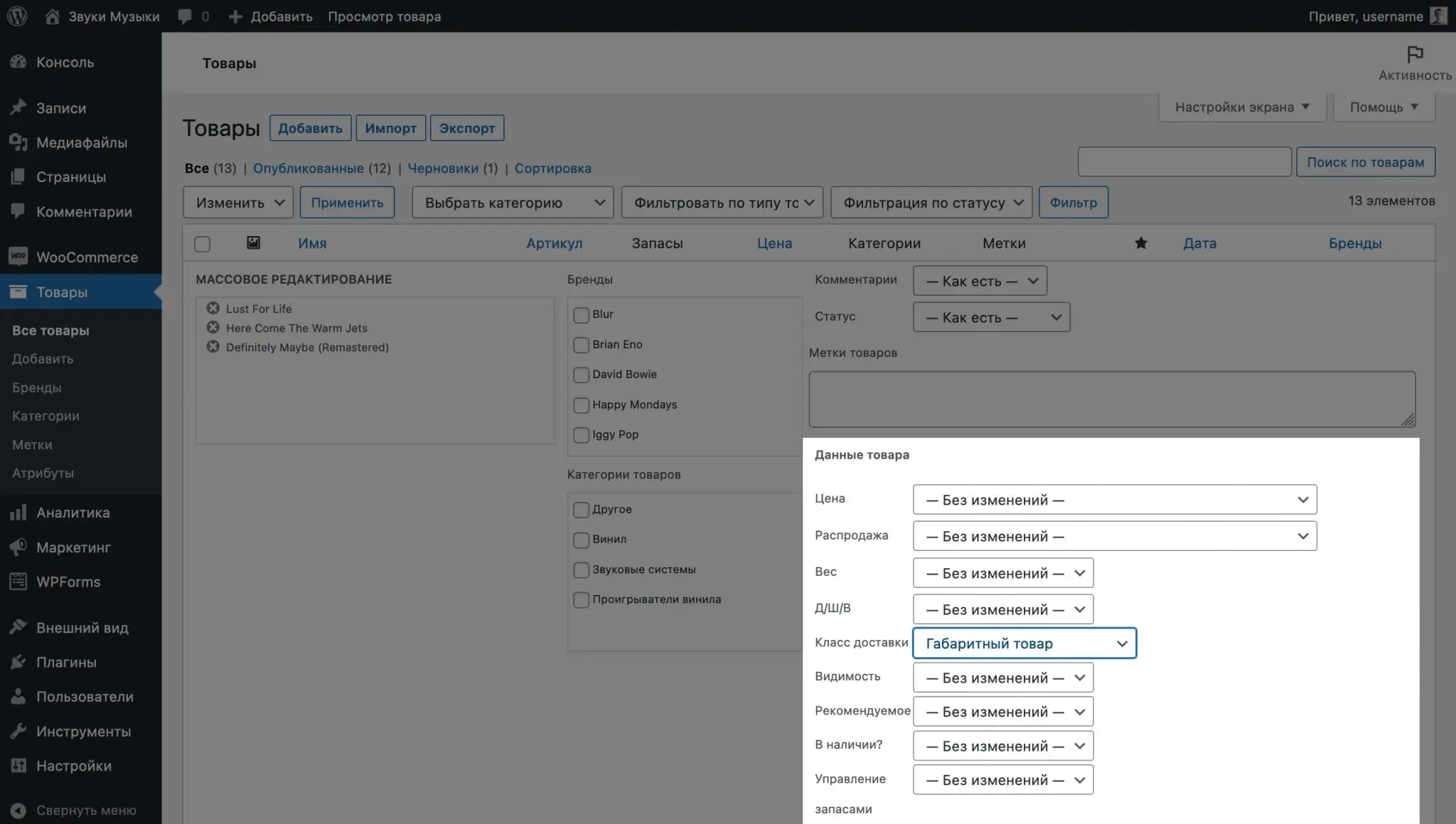
Вы также можете присвоить класс сразу нескольким товарам, если у вас таких много. Для этого отметьте нужные товары галочкой в разделе «Товары», в пункте «Действия» в верхней части таблицы выберите «Изменить», после чего в открывшихся опциях «Класс доставки» будет в блоке «Данные товара».

Плагины доставки
Если вы планируете использовать стандартные методы доставки, но доставлять при помощи сторонних сервисов, заказы сами не попадут в их систему, придётся вносить туда каждый заказ вручную.
Чтобы заказы попадали в систему сервиса доставки автоматически, некоторые из них делают специальные плагины для WordPress. Например, для украинского рынка есть плагины для Укрпочты, Новой почты, Justin. Есть также плагины международных сервисов вроде DHL.
После установки подобных плагинов к трём стандартным методам доставки добавится дополнительный. Плюс у плагинов как правило свои параметры, которые помогут подключить личный аккаунт с сайта сервиса и рассчитывать стоимость.
Настройка оплаты в WooCommerce
На вкладке «Платежи» в разделе «WooCommerce – Настройки» вы найдёте три способа оплаты: «Прямой банковский перевод», «Чековые платежи» и «Оплата при доставке». По умолчанию все три способа будут выключены.

Параметры методов оплаты
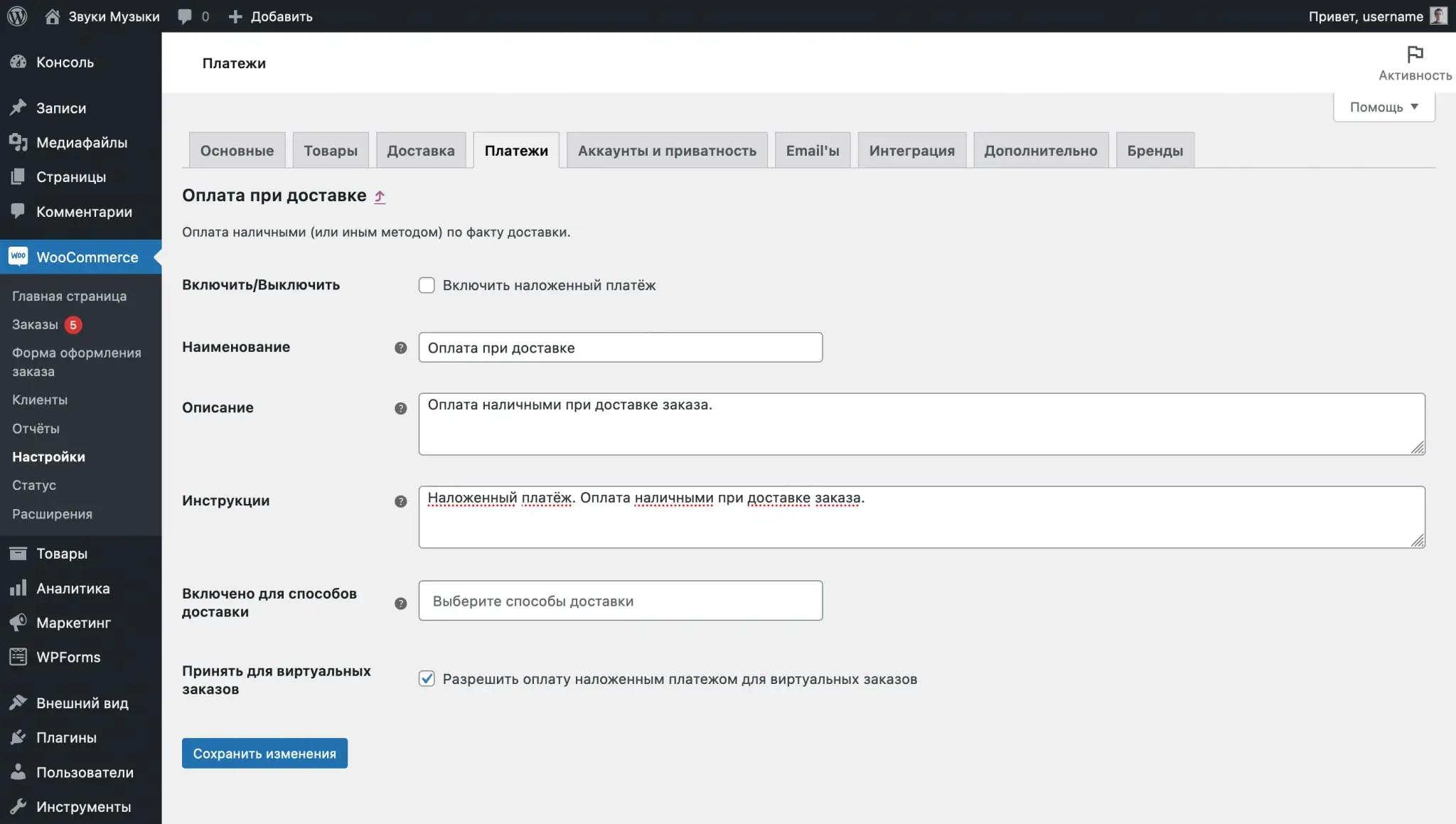
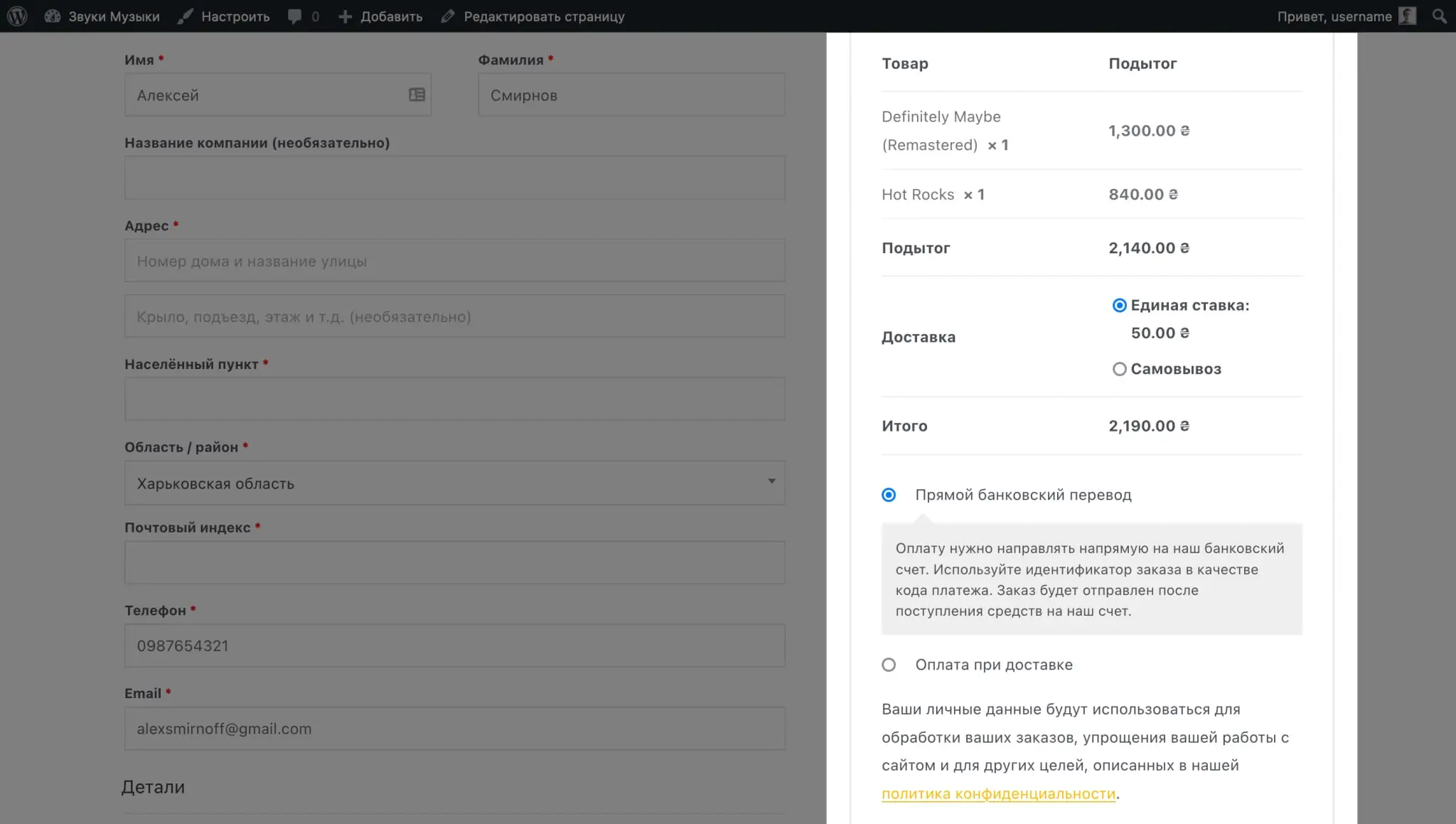
Нажмите «Настроить» в строке с нужным методом оплаты, чтобы изменить его параметры: название и описание метода, инструкции по оплате, а также методы доставки, для которых такой способ оплаты будет доступен.

Название и описание способа доставки отображается на странице оформления заказа. Там, где клиент будет заполнять контактные данные, а также выбирать способ оплаты и доставки.

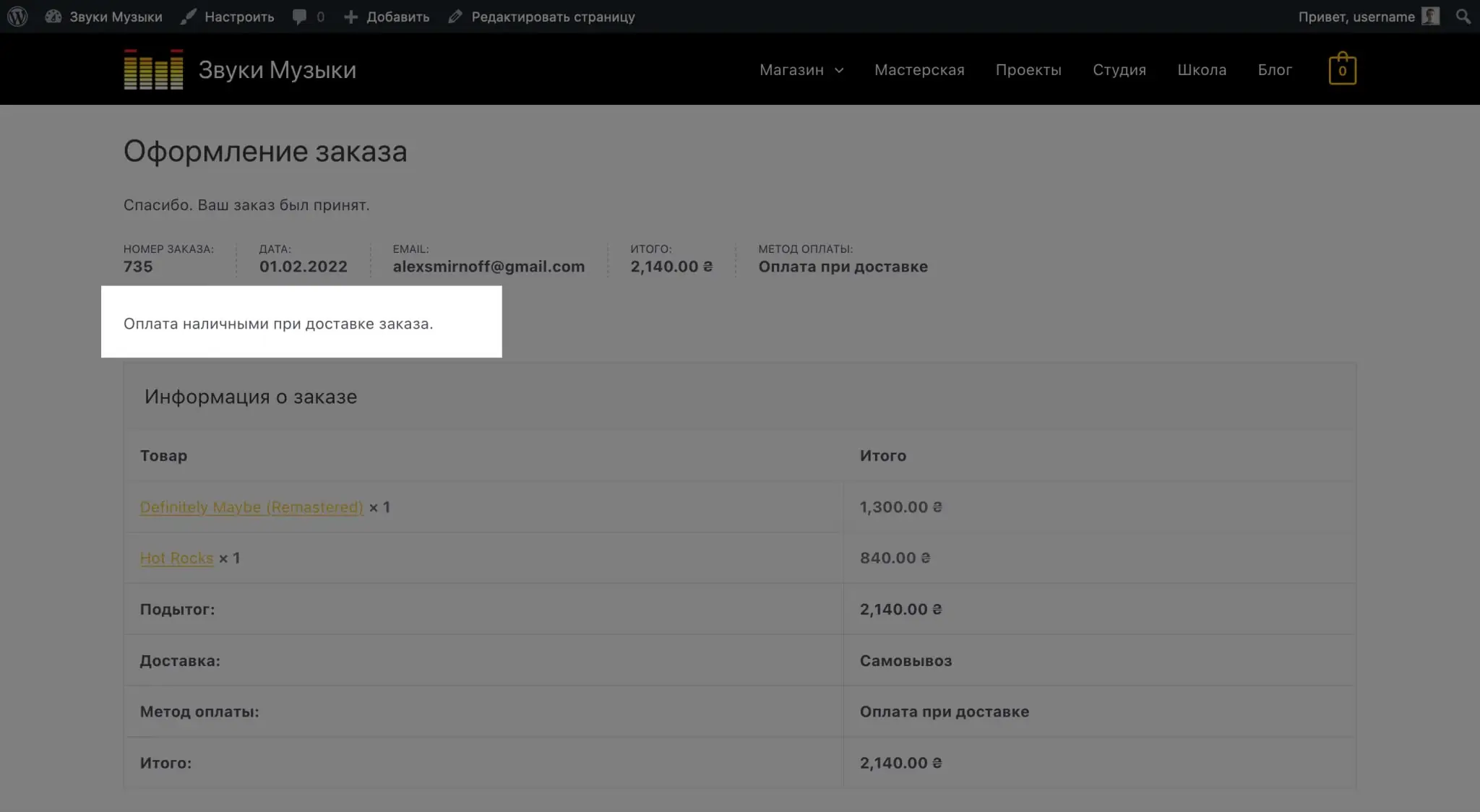
Инструкция по оплате отображается уже после оформления заказа на экране с его деталями, а также в письме с подтверждением заказа. В неё можно добавить реквизиты для оплаты или уточнения, как найти платёжный терминал.

Плагины оплаты
По умолчанию в WooCommerce нет оплаты картой. Чтобы её добавить, нужно установить плагин какого-нибудь из популярных платёжных шлюзов. Например, LiqPay, Fondy, EasyPay, WayForPay, или InterKassa.
После установки плагина на вкладке «Платежи» в настройках WordPress появится дополнительный метод оплаты, где вы сможете изменить его название и описание. Также на боковой панели обычно добавляется дополнительный раздел, где можно подключить ваш аккаунт на сайте платёжного шлюза.
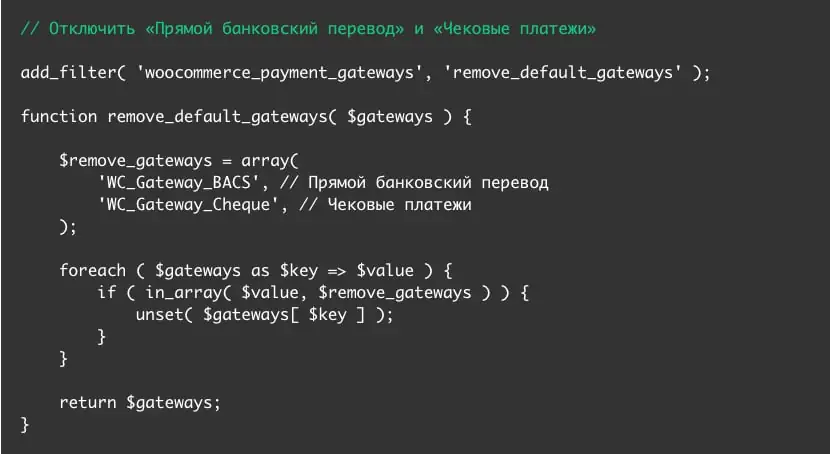
Удаление встроенных методов оплаты
В Украине и соседних странах никто не пользуется прямыми банковскими переводами и чековыми платежами. Если хотите, можете полностью отключить эти методы оплаты, чтобы не занимали место. Для этого добавьте в файл functions.php в папке с вашей темой такой код:

Отключение оплаты на сайте
Если вы хотите принимать заказы и отправлять клиентам инструкции по оплате отдельно, можете полностью отключить оплату при помощи вот такого кода, который нужно добавить в конец файла functions.php в папке с темой вашего магазина.

Настройка валюты и отображения цен в WooCommerce
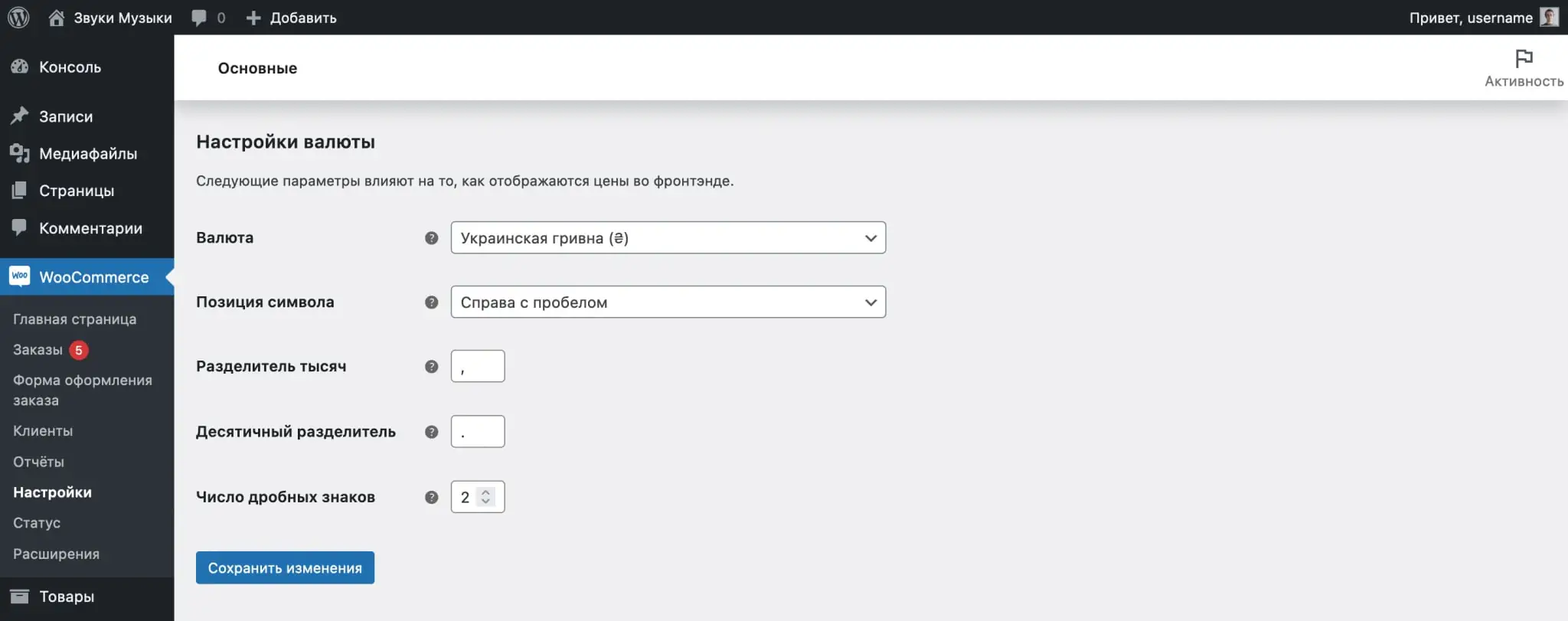
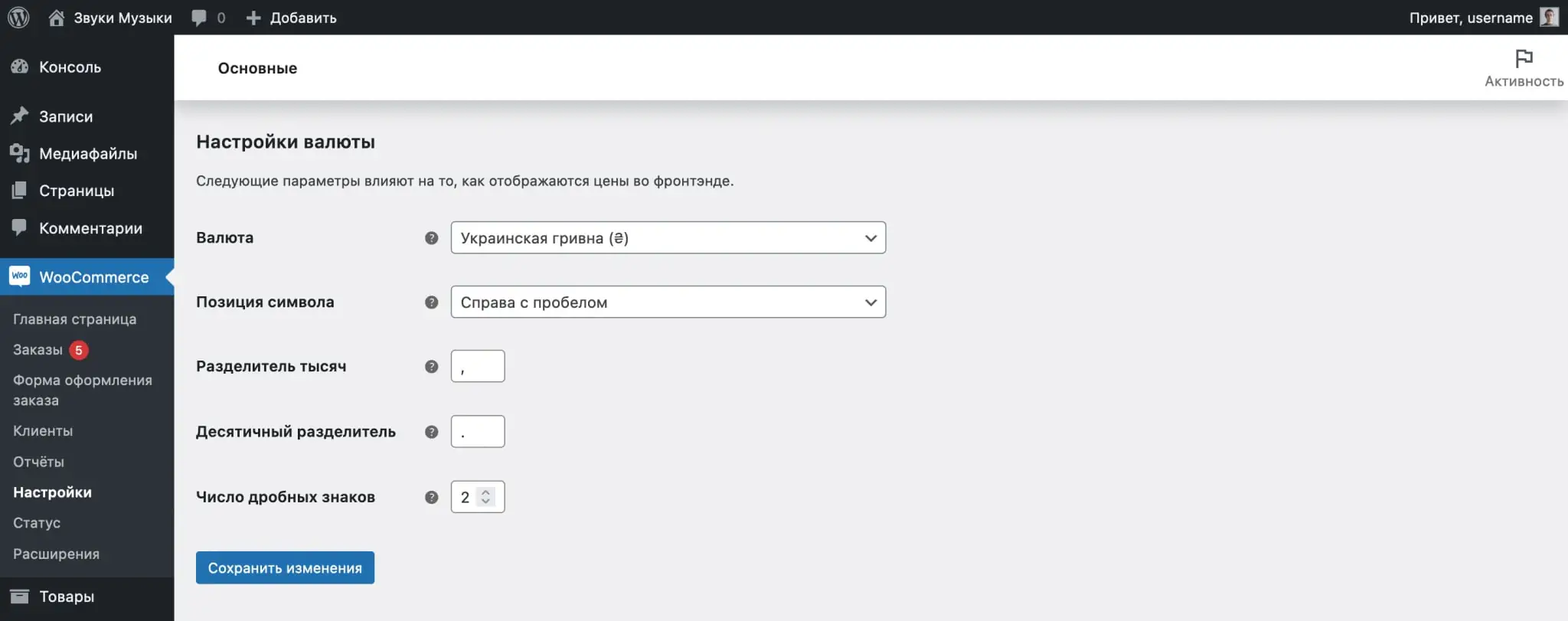
Перейдите в консоли WordPress в раздел «WooCommerce – Настройки». На вкладке «Основные» в самом низу будет блок «Настройки валюты». В нём можно изменить саму валюту и формат цены.
Формат цены по умолчанию — 1234,00 ₴. Символ валюты расположен справа от цены с пробелом, нет разделителя тысяч, запятая в качестве десятичного разделителя, два числа после запятой.
Как вариант можно установить символ валюты слева от цены и использовать запятую как разделитель тысяч, а как десятичный разделитель — точку.

Чтобы заменить знак валюты на буквы, добавьте в файл functions.php в папке с вашей темой код из примера ниже. В этом примере код заменит значок гривны (₴) на «грн».
Если хотите текст «грн» с точкой, найдите эти буквы в коде и добавьте точку перед закрывающей кавычкой.

Настройка промокодов в WooCommerce
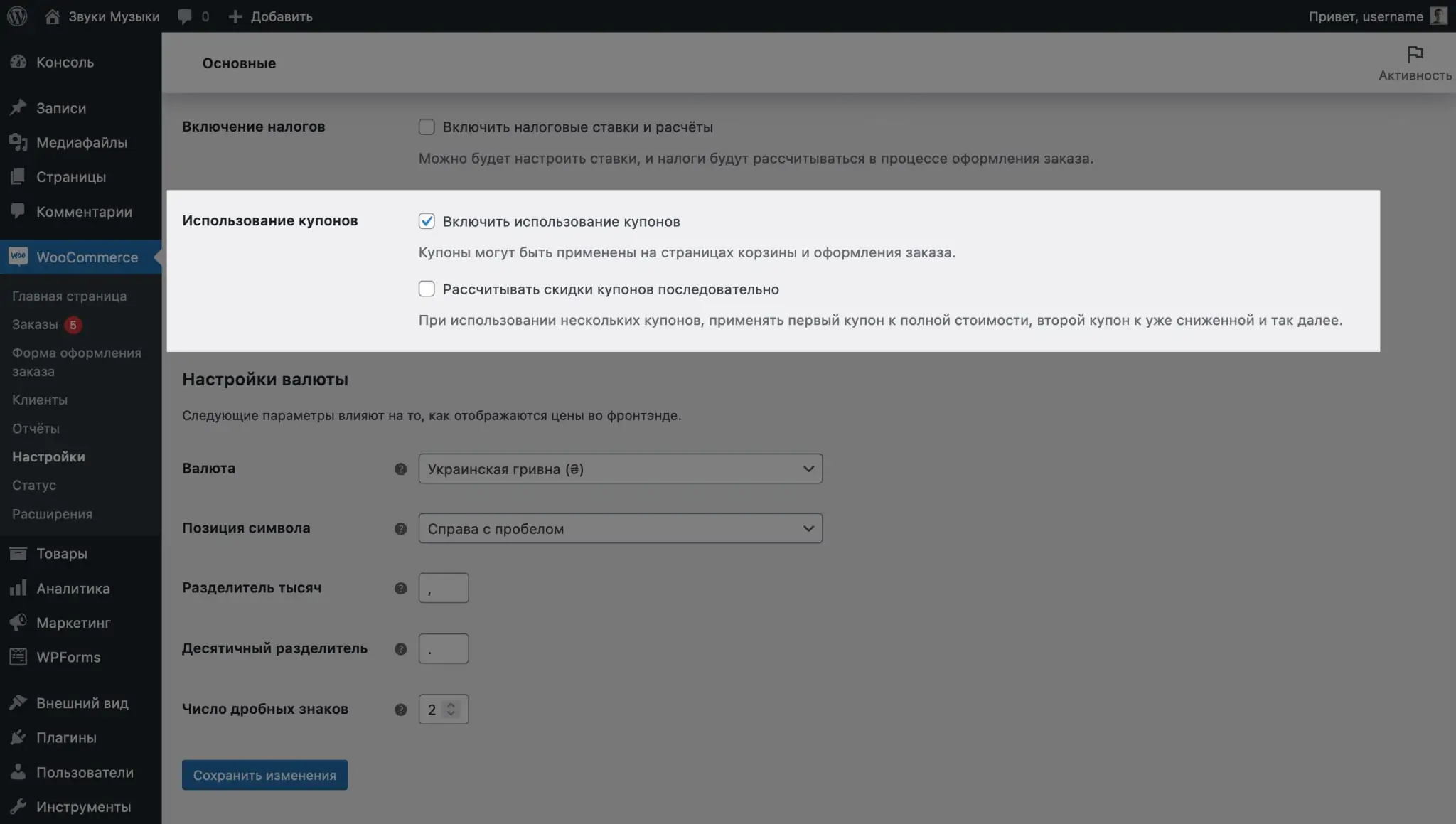
Поля для купонов отображаются на сайте в корзине и на странице оформления заказа. Если вы не планируете их использовать, эти поля можно отключить на вкладке «Основные» в настройках WooCommerce.

Создание промокодов
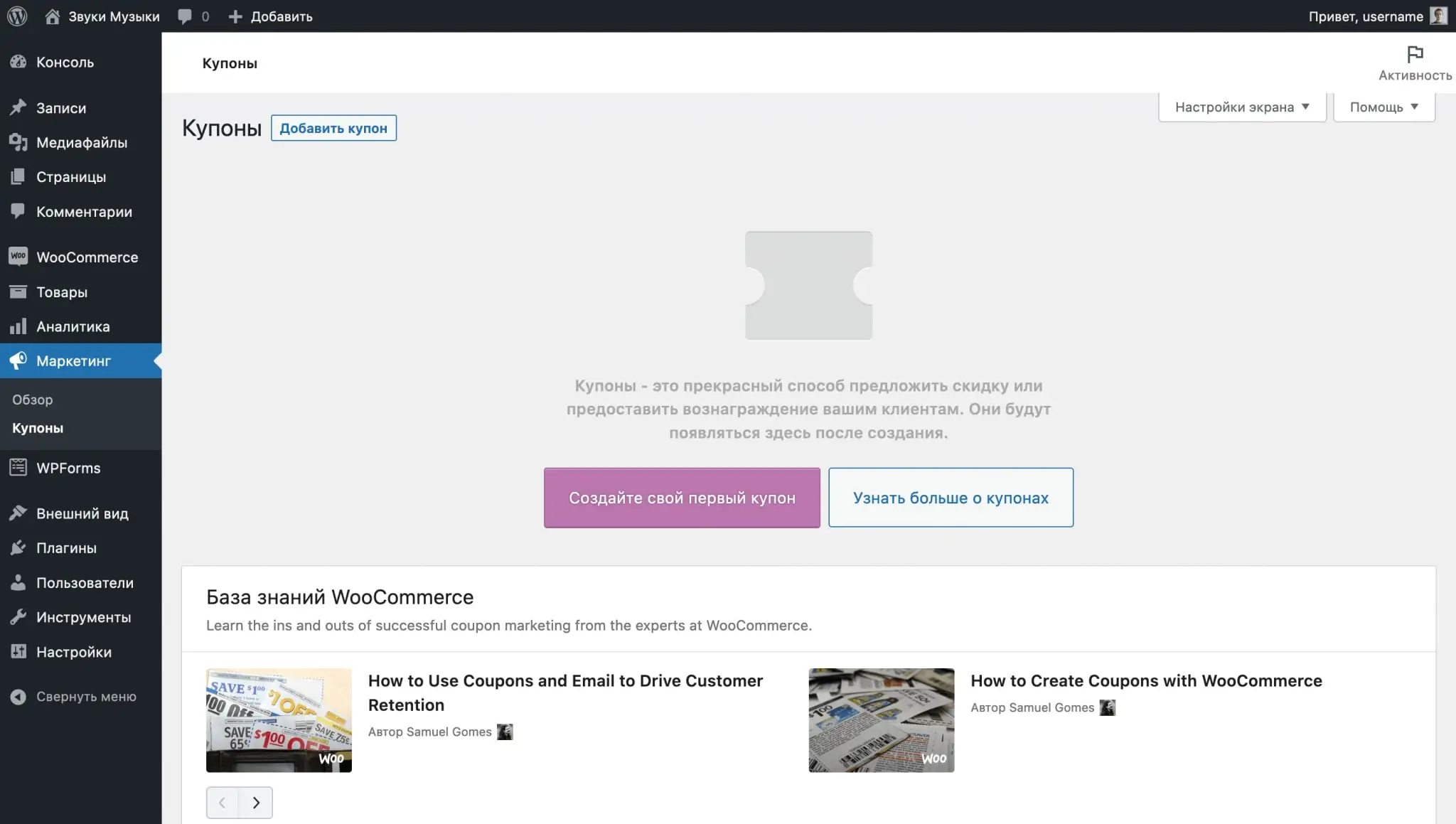
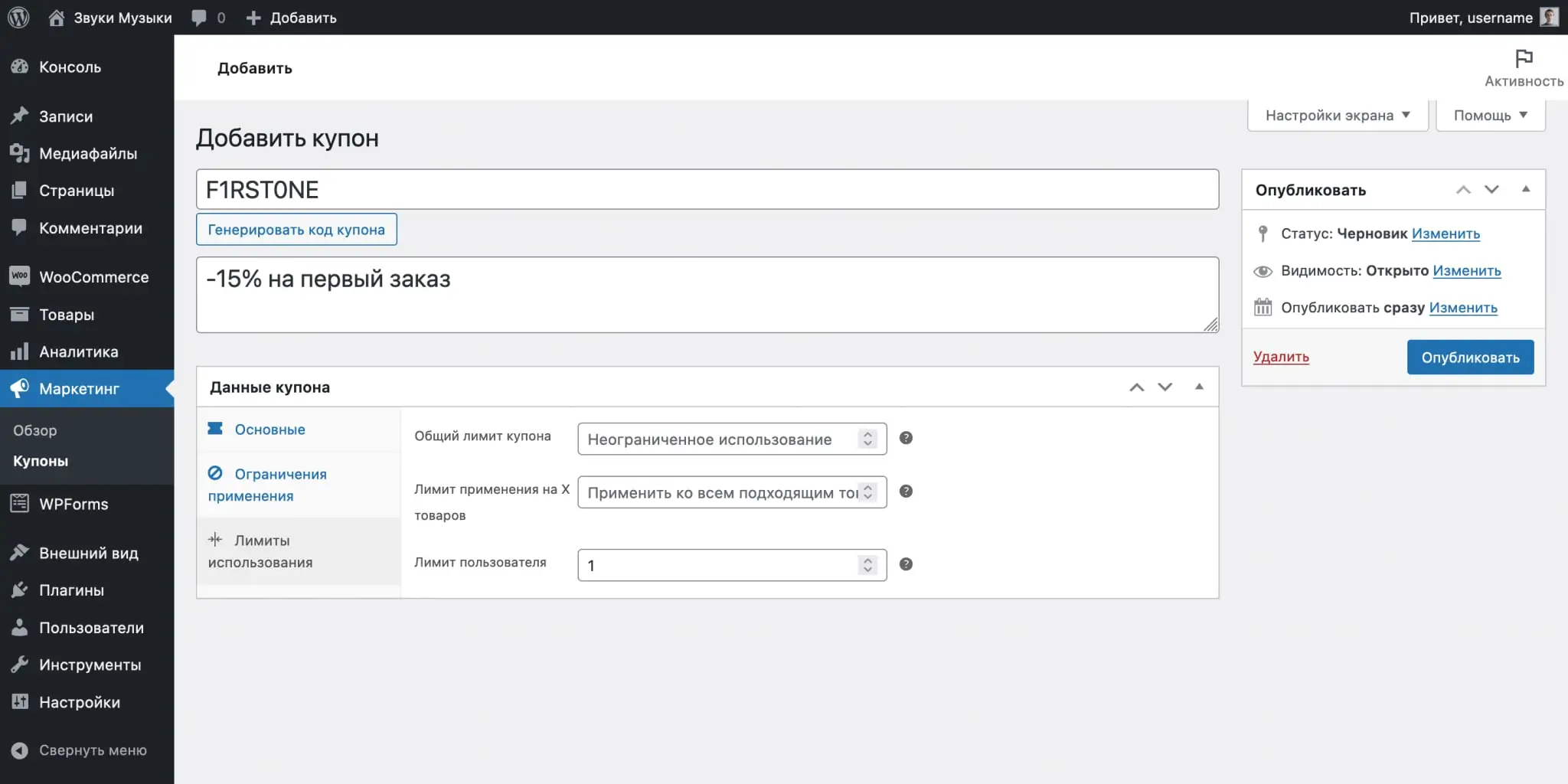
Центр управления промокодами находится в разделе «Маркетинг – Купоны». Здесь вы будете создавать новые промокоды и менять условия использования уже созданных.

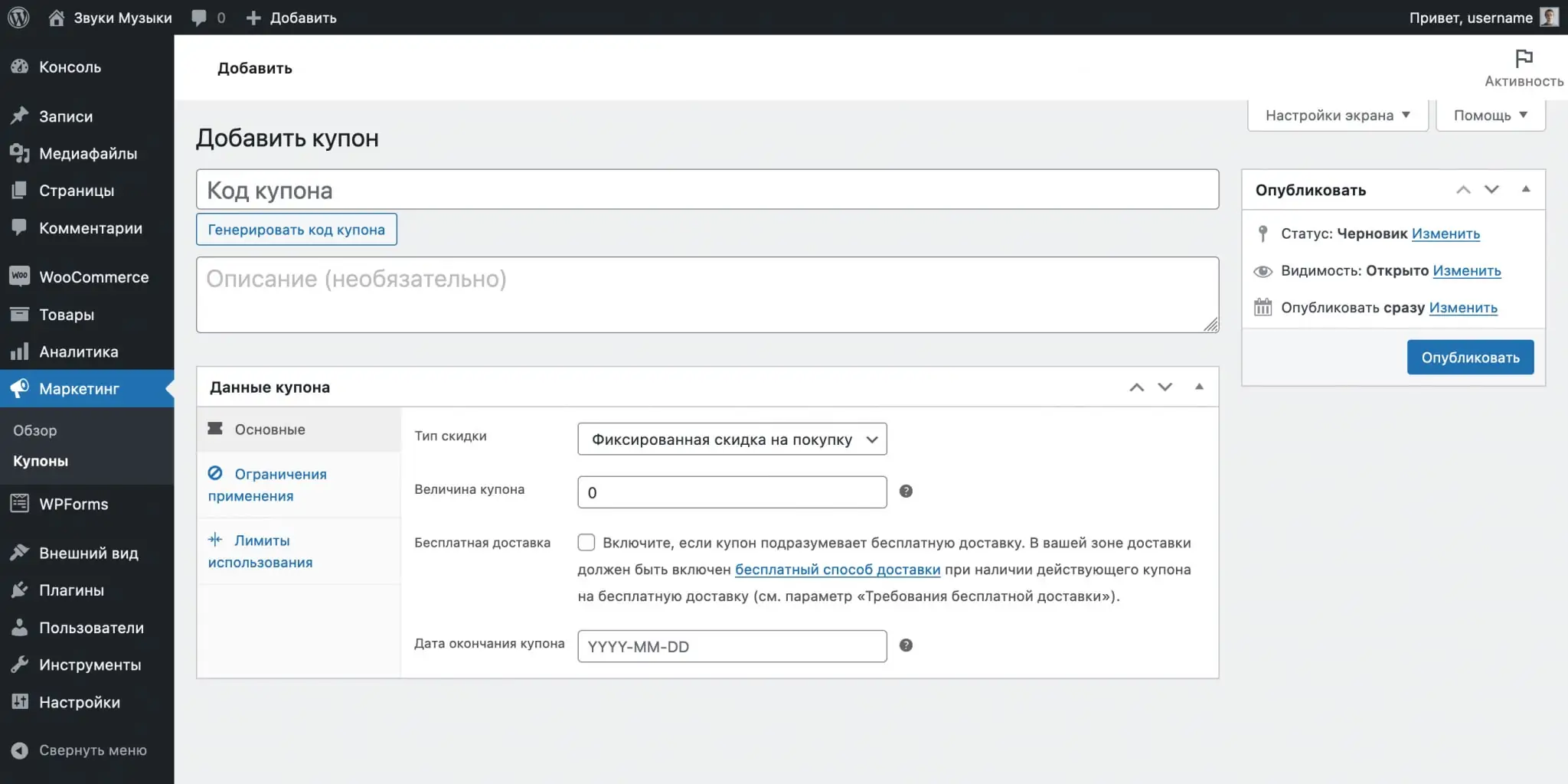
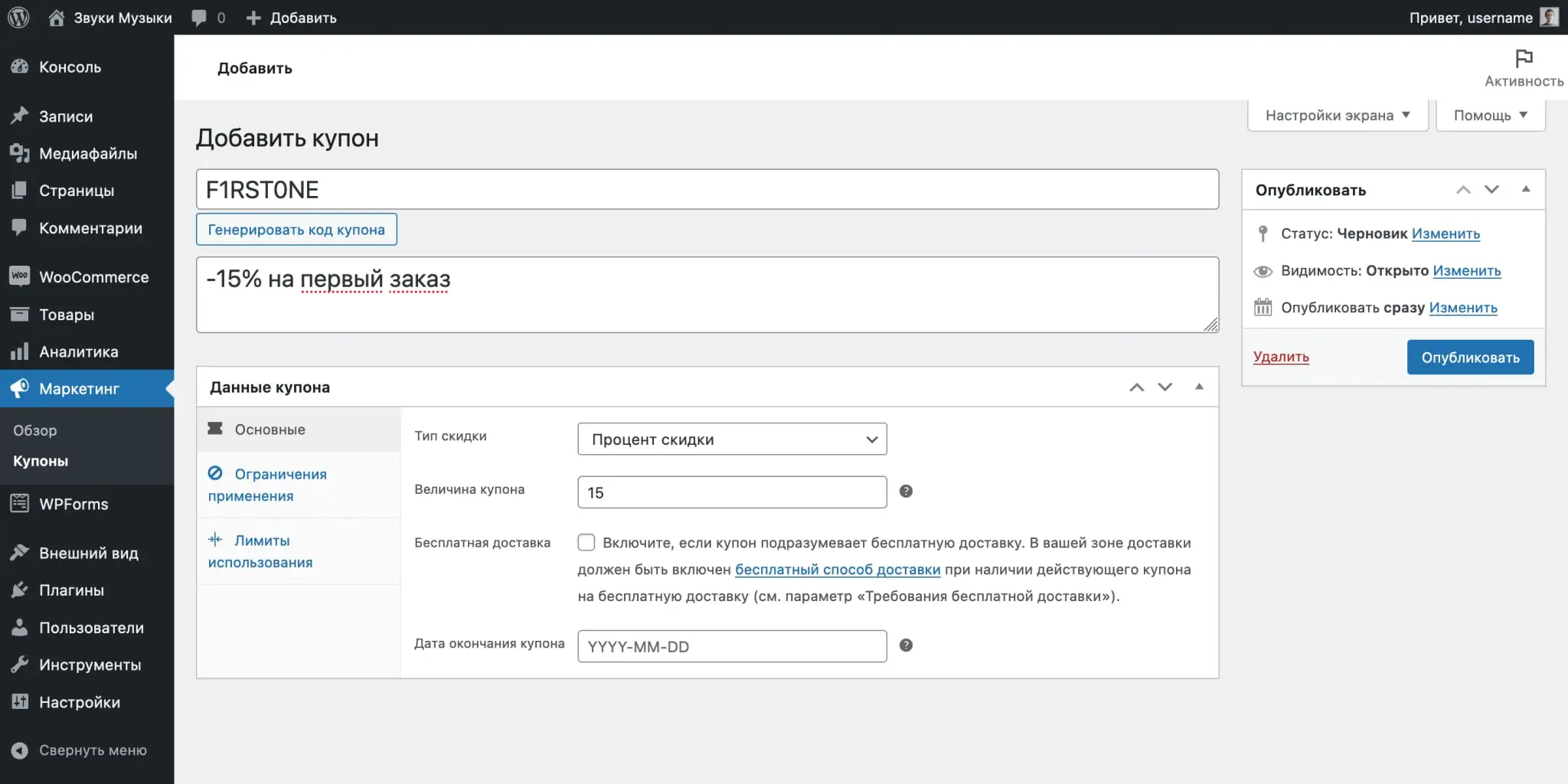
Нажмите фиолетовую кнопку «Создайте свой первый купон». На следующей странице вы увидите поля для названия и описания промокода, а также блок «Данные купона», где будет три разделами с параметрами: «Основные», «Ограничения применения» и «Лимиты использования».

Основные. Здесь вы найдёте четыре опции, которые регулируют тип скидки и сроки действия промокода:
- Тип скидки — процент от заказа или фиксированная скидка от стоимости товара/заказа.
- Величина купона — размер скидки в процентах или единицах установленной для магазина валюты.
Разрешить бесплатную доставку — присваивает промокоду возможность предоставлять бесплатную доставку. Но в настройках WooCommerce на вкладке «Доставка» должен быть активен метод «Бесплатная доставка», и в его параметрах в пункте «Требования бесплатной доставки» нужно выбрать условие «Действующий купон на бесплатную доставку». - Дата окончания купона — возможность установить срок годности промокода, после которого по нему уже нельзя будет получить скидку.

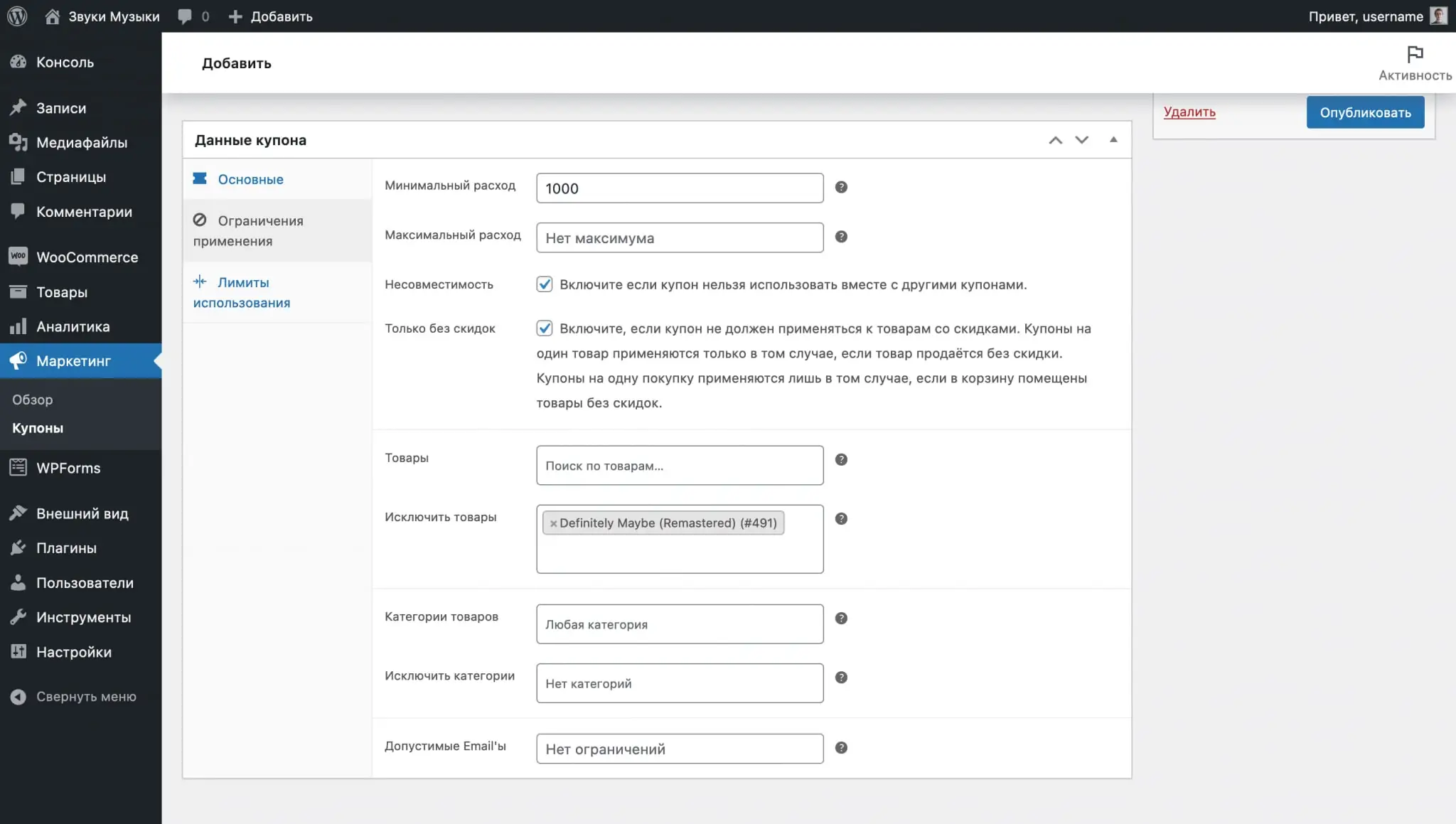
Ограничения применения. Здесь вы найдёте несколько опций, которые помогут настроить условия использования промокода:
- Минимальный/Максимальный расход — минимальная и максимальная сумма заказа, при которой можно использовать промокод.
- Несовместимость — запрет на использование этого промокода с другими.
- Только без скидок — запрет на использование промокода для выставленных на распродажу товаров.
- Товары — товары, для которых будет действовать промокод.
- Исключить товары — товары, для которых НЕ будет действовать промокод.
- Категории товаров — категории, для которых будет действовать промокод.
- Исключить категории — категории, для которых НЕ будет действовать промокод.
- Допустимые Email’ы — email-адреса пользователей, которые имеют право использовать промокод. Так вы можете сделать персональный промокод на день рождения или для подарочного сертификата.

Лимиты использования. Здесь вы найдёте три опции, которые помогут установить лимиты на использование промокода:
- Лимит применения на купон — сколько раз в целом можно использовать промокод.
- Лимит применения на X товаров — максимальное число индивидуальных товаров в корзине, на которые будет распространяться скидка. Оставьте поле пустым, чтобы промокод применялся на все товары в корзине.
- Лимит применения на пользователя — сколько раз промокод может использовать один человек.

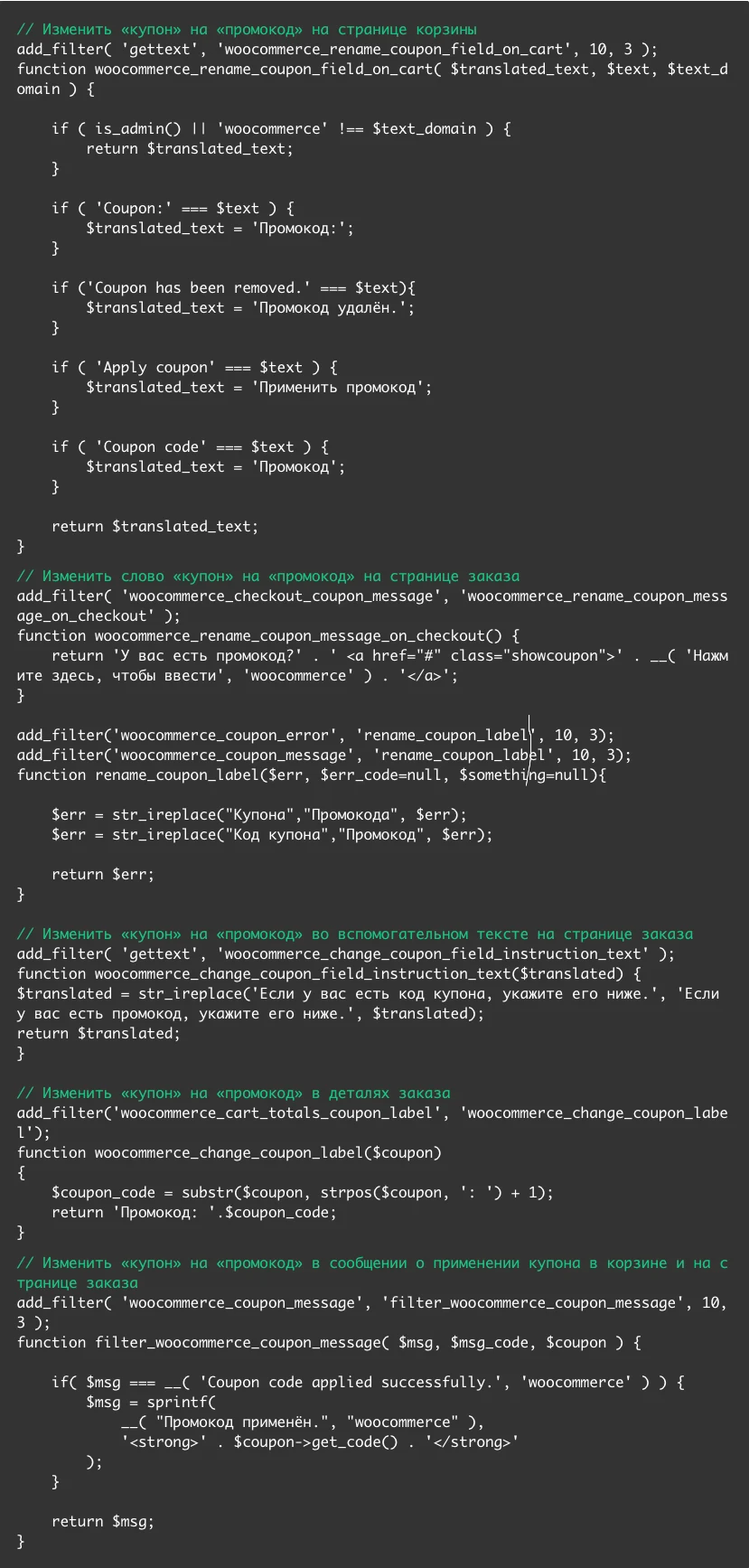
Замена текста «купон» на «промокод»
В корзине и на странице оформления заказа промокод будет называться «купон». Если вам больше нравится слово «промокод», вы можете внедрить его, добавив такой код в файл functions.php в папке с вашей темой:

Настройка уведомлений от WooCommerce
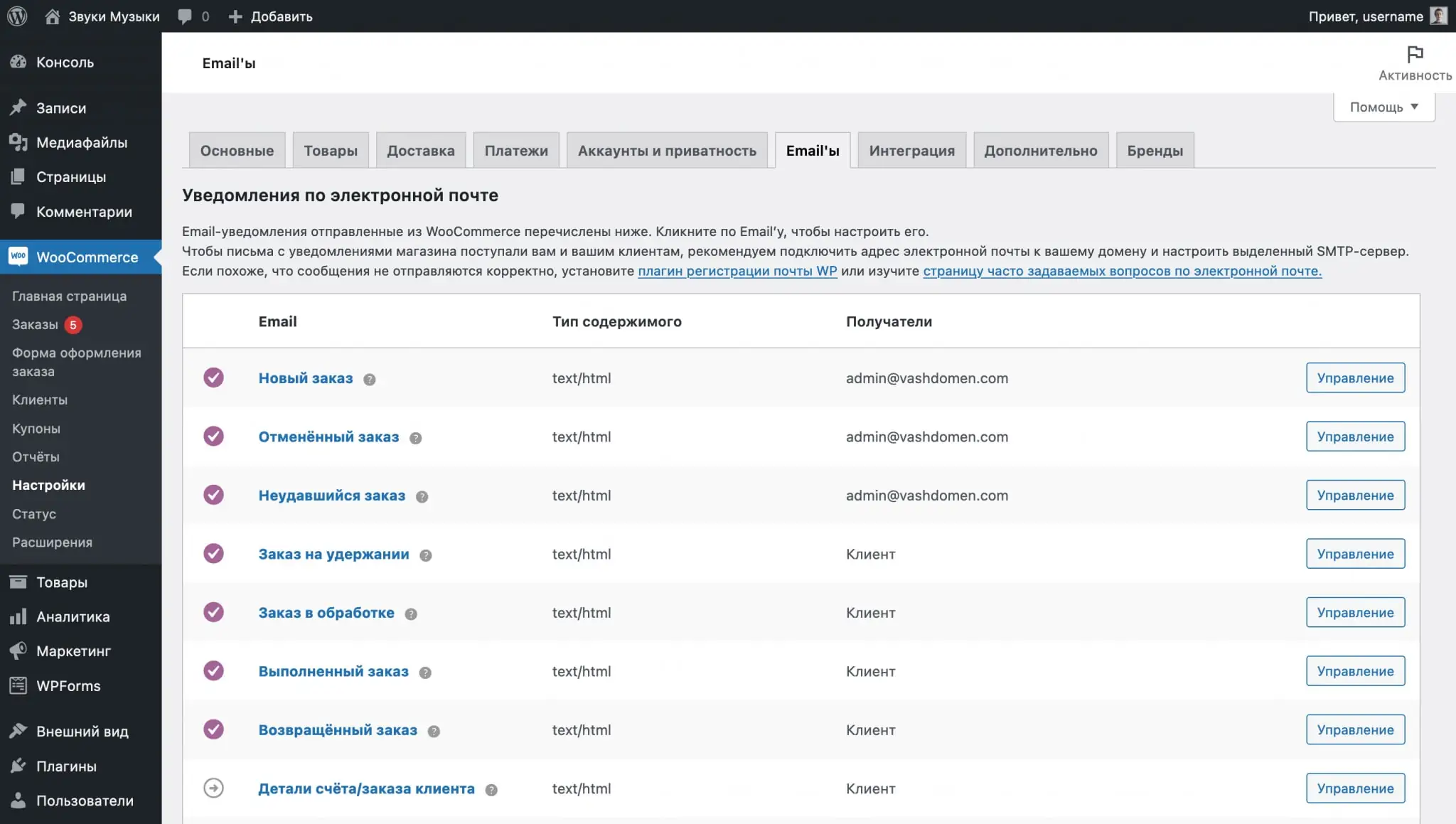
WooCommerce автоматически отправляет письма клиентам и владельцу магазина, когда происходят определённые события вроде нового заказа или изменения его статуса. Изменить параметры этих писем можно на вкладке «Email’ы».
Вверху на вкладке будет таблица со всеми шаблонами, а чуть ниже — некоторые глобальные параметры уведомлений.

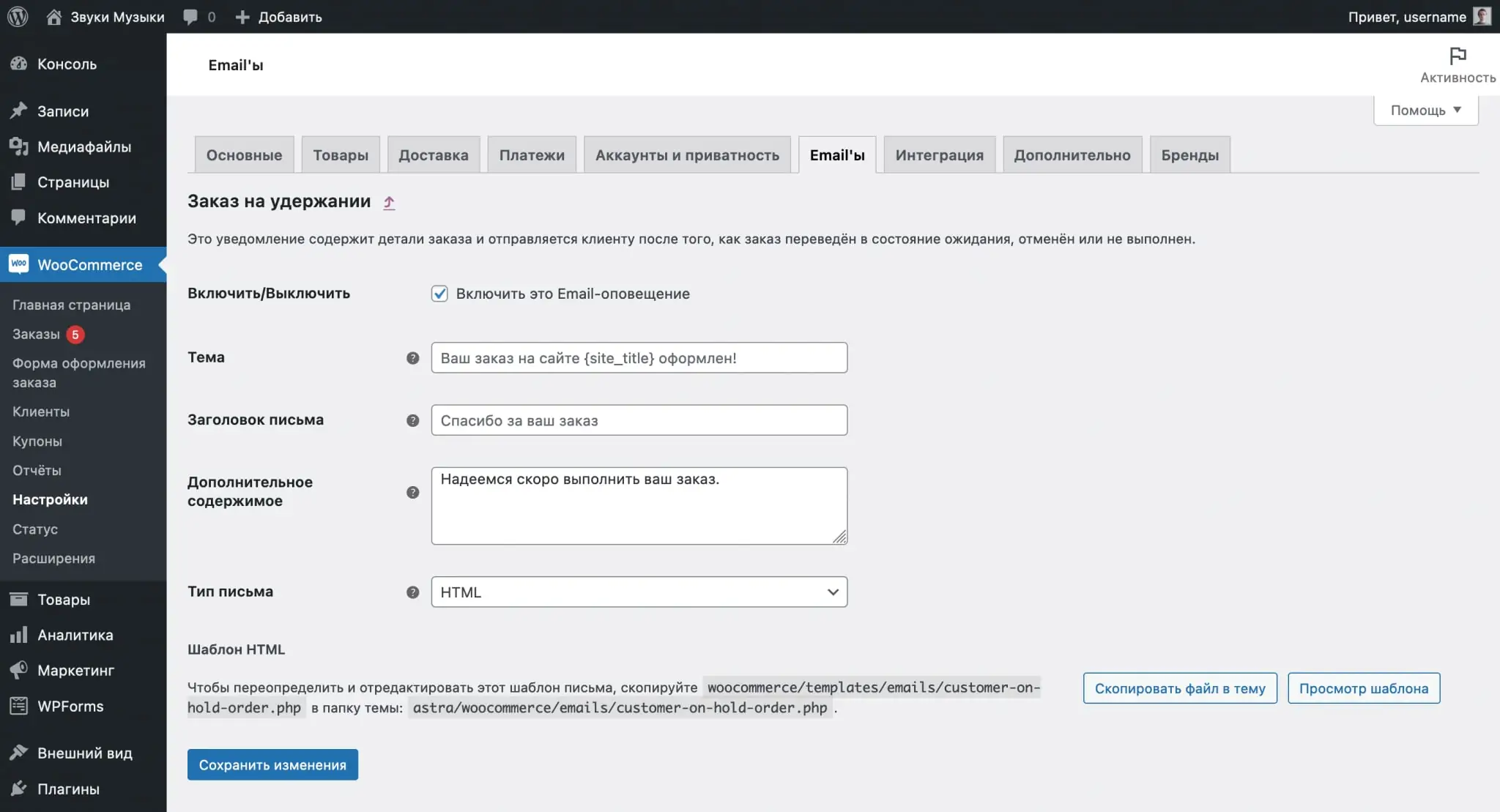
Настройка шаблона
Нажмите кнопку «Управление» в строке с шаблоном, чтобы его изменить. Среди параметров будет возможность включить/выключить уведомление, изменить его тему, заголовок и дополнительный текст. Полностью изменить содержимое шаблона нельзя, только частично персонализировать его под свой бизнес.

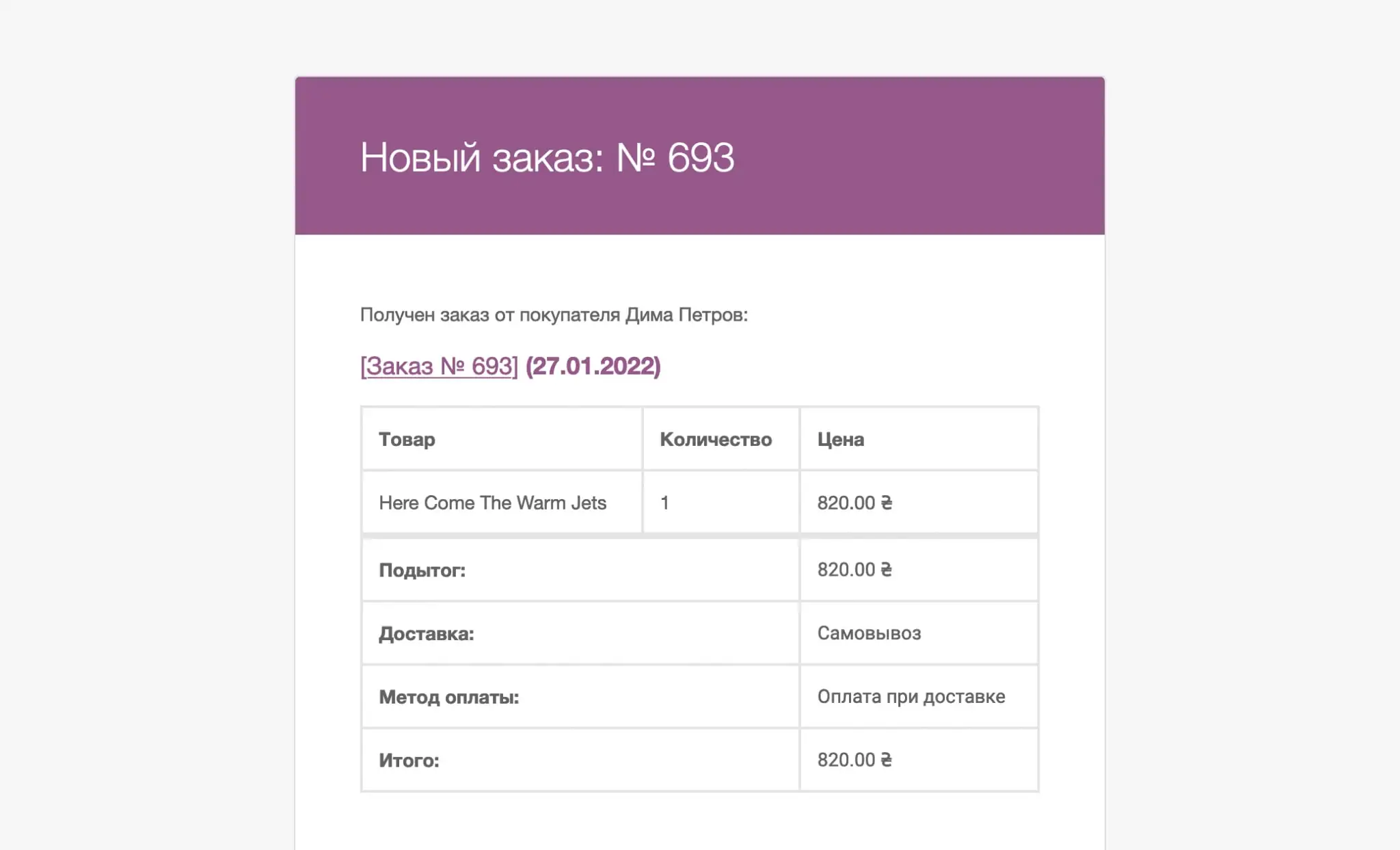
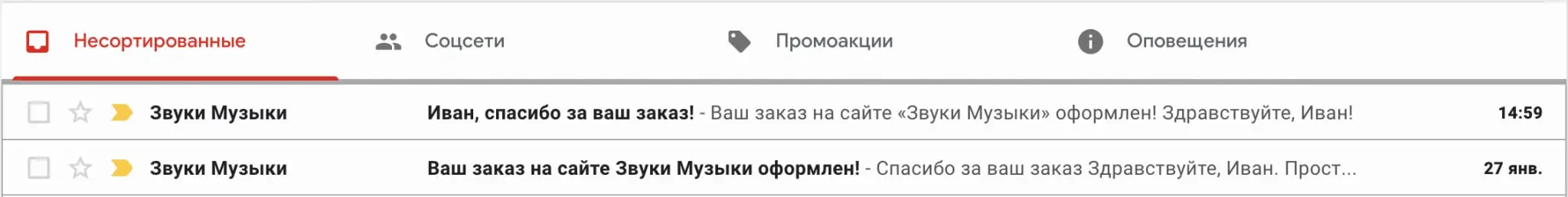
В большинстве случаев вы можете проверить дизайн письма, оформив тестовый заказ на собственную электронную почту. Например, вот так в Gmail по умолчанию выглядит уведомление с названием «Заказ в обработке». Его получит клиент, когда оформит новый заказ.

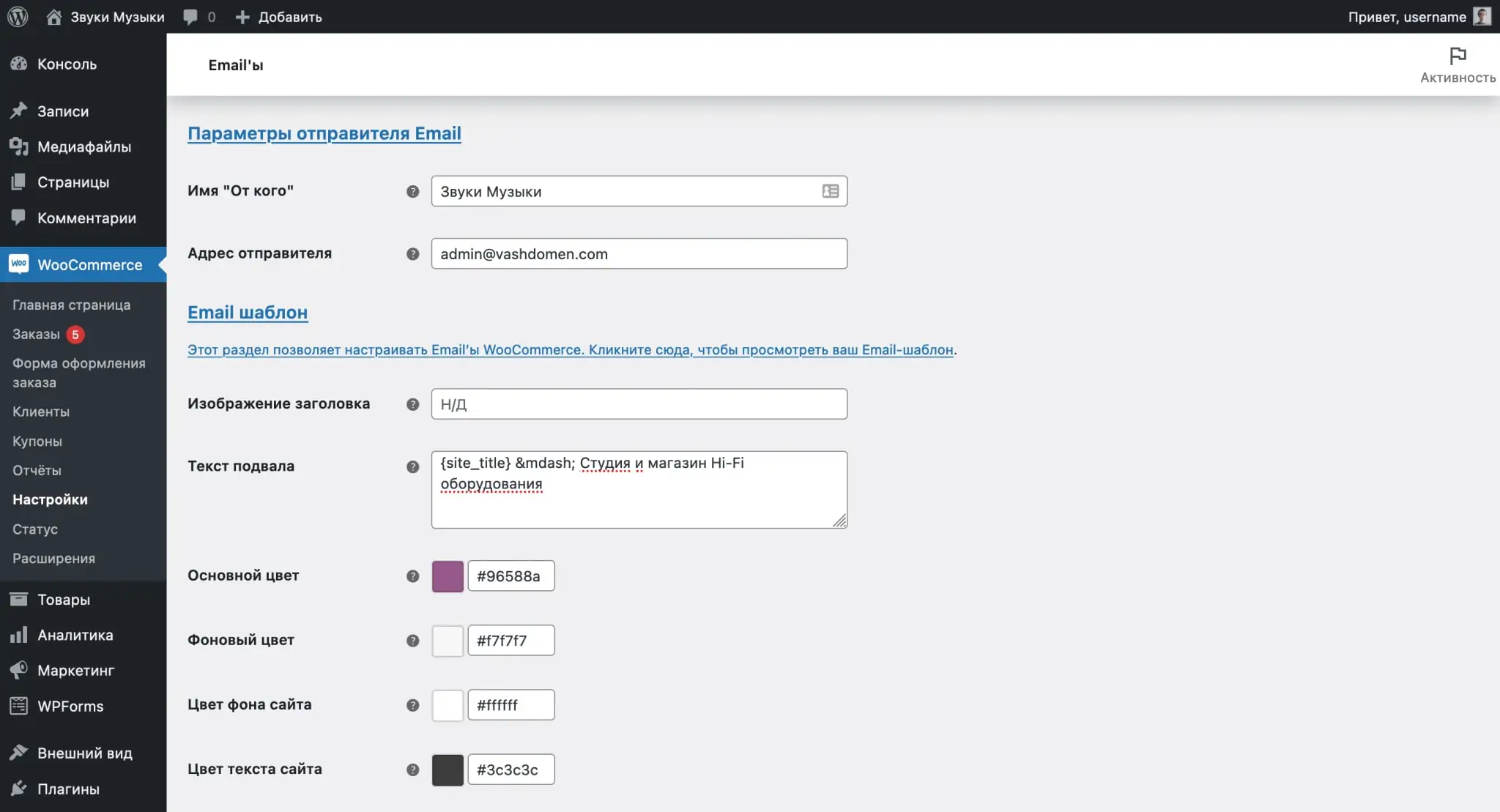
Под таблицей с шаблонами вы найдёте два блока с глобальными параметрами уведомлений: «Параметры отправителя Email» и «Email шаблон».

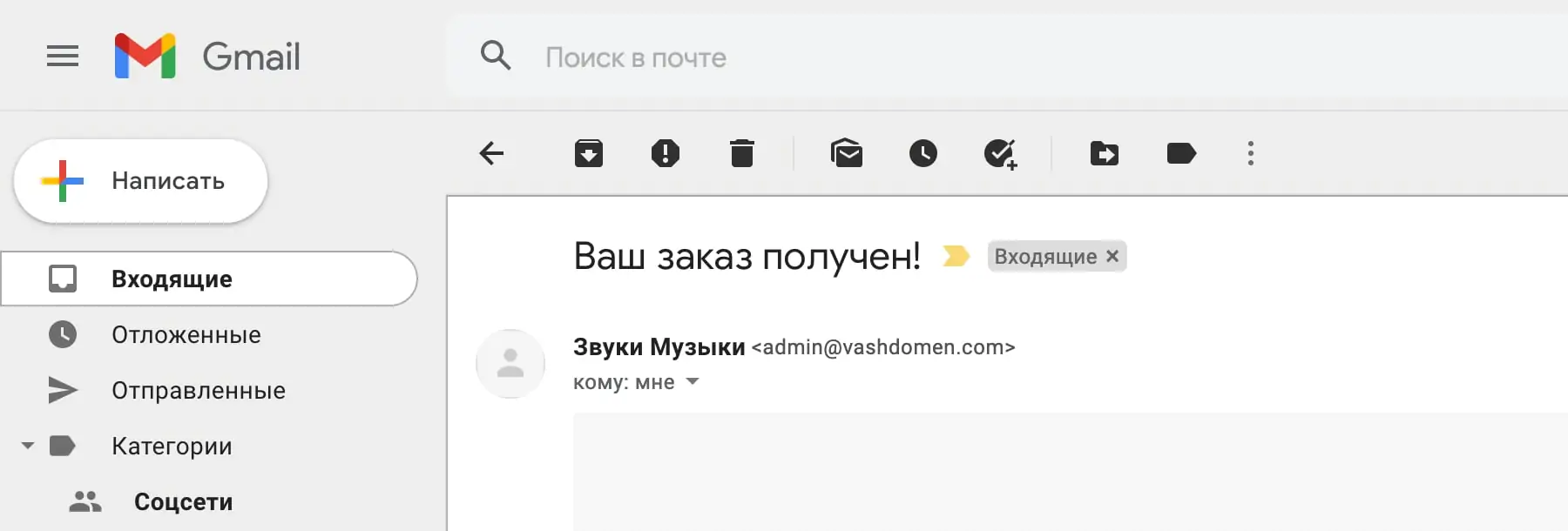
Блок «Параметры отправителя Email» — это содержимое поля «От кого» и почтовый адрес отправителя уведомления. Вот как содержимое этих полей будет выглядеть в Gmail.

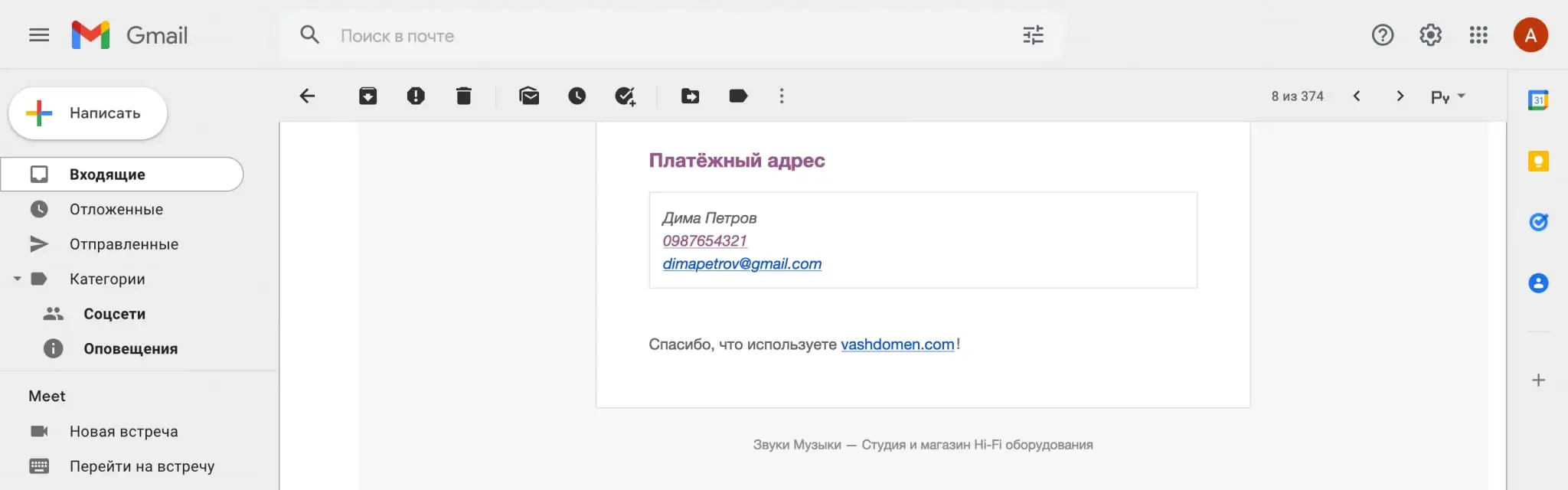
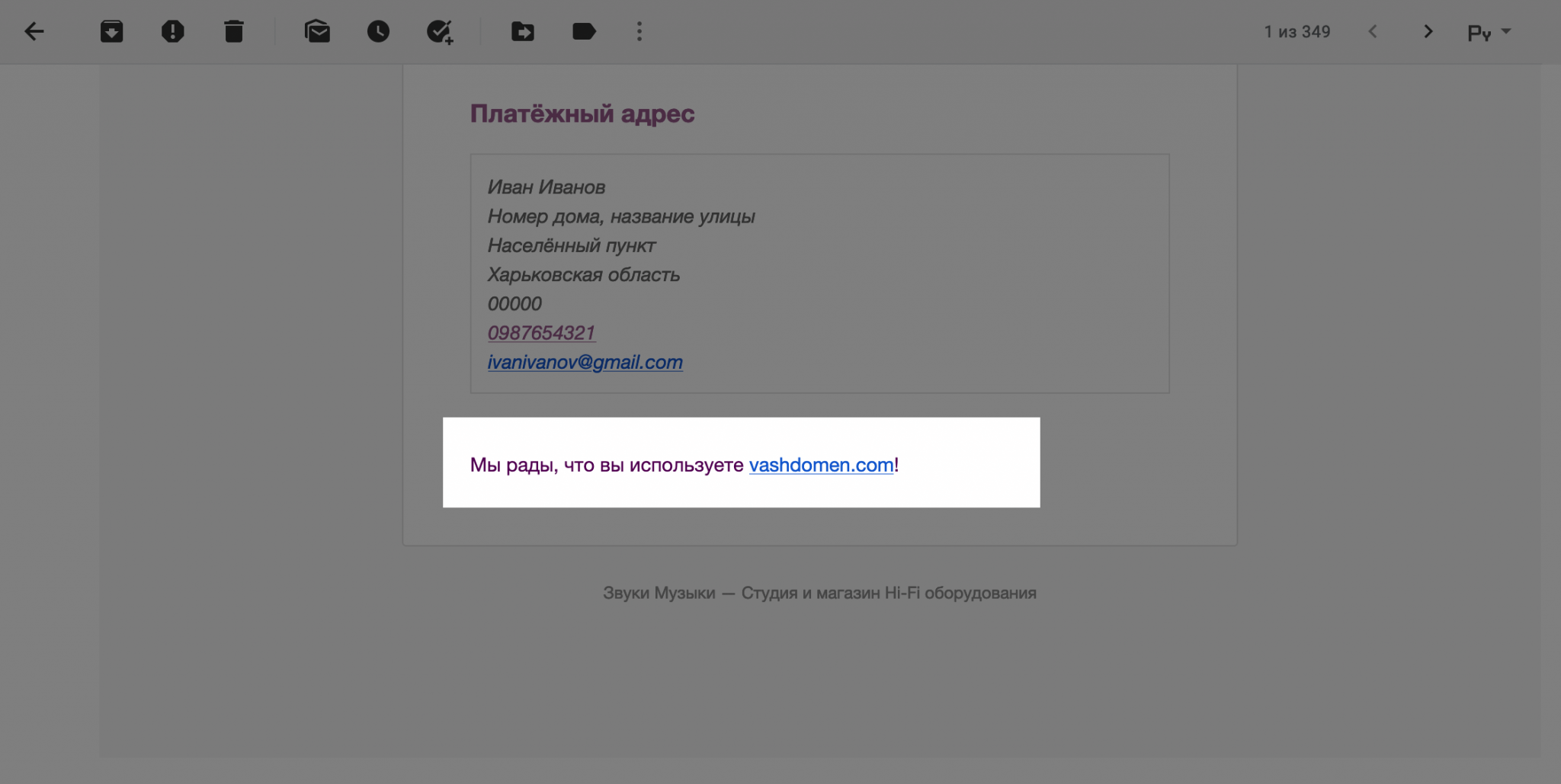
Блок «Email шаблон» — это несколько параметров внешнего вида уведомления: цвета шаблона, текст подвала и ссылка на изображение в шапке письма. Вот как цвета и текст подвала выглядят в реальном письме.

Создайте почту на собственном домене
По умолчанию почта формата [email protected] не будет работать, её нужно создать и настроить вручную. Делается это либо в панели управления хостингом, либо при помощи сервисов вроде Gmail или Zoho.
Добавление имени клиента в тему письма об оформлении заказа
По умолчанию в стандартном уведомлении WooCommerce об успешном оформлении заказа не фигурирует имя клиента, но вы можете заставить WordPress добавлять его в письмо. Вот как это сделать.

Сначала перейдите в консоли WordPress в раздел «WooCommerce – Настройки», выберите вкладку «Email’ы» и откройте для редактирования шаблон «Заказ в обработке».
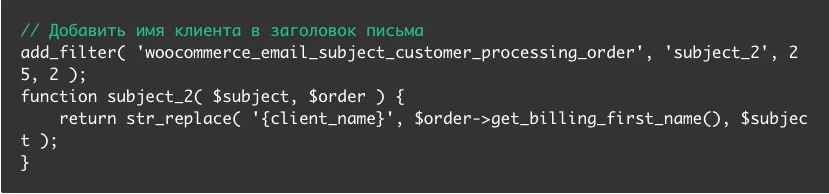
В строке «Тема» впишите текст «{client_name}, спасибо за ваш заказ!», а в строке «Заголовок письма» — текст «Ваш заказ на сайте «{site_title}» оформлен!». Можете изменить формулировку, но переменная {client_name} должна присутствовать.
Пока что WordPress не понимает переменную {client_name}. Если так всё и оставить, в теме письма будет не имя, а именно {client_name}. Чтобы движок подставил вместо переменной имя из деталей заказа клиента, добавьте в файл functions.php в папке с темой вашего сайта вот такой код:

Добавление текста или HTML-кода в письма
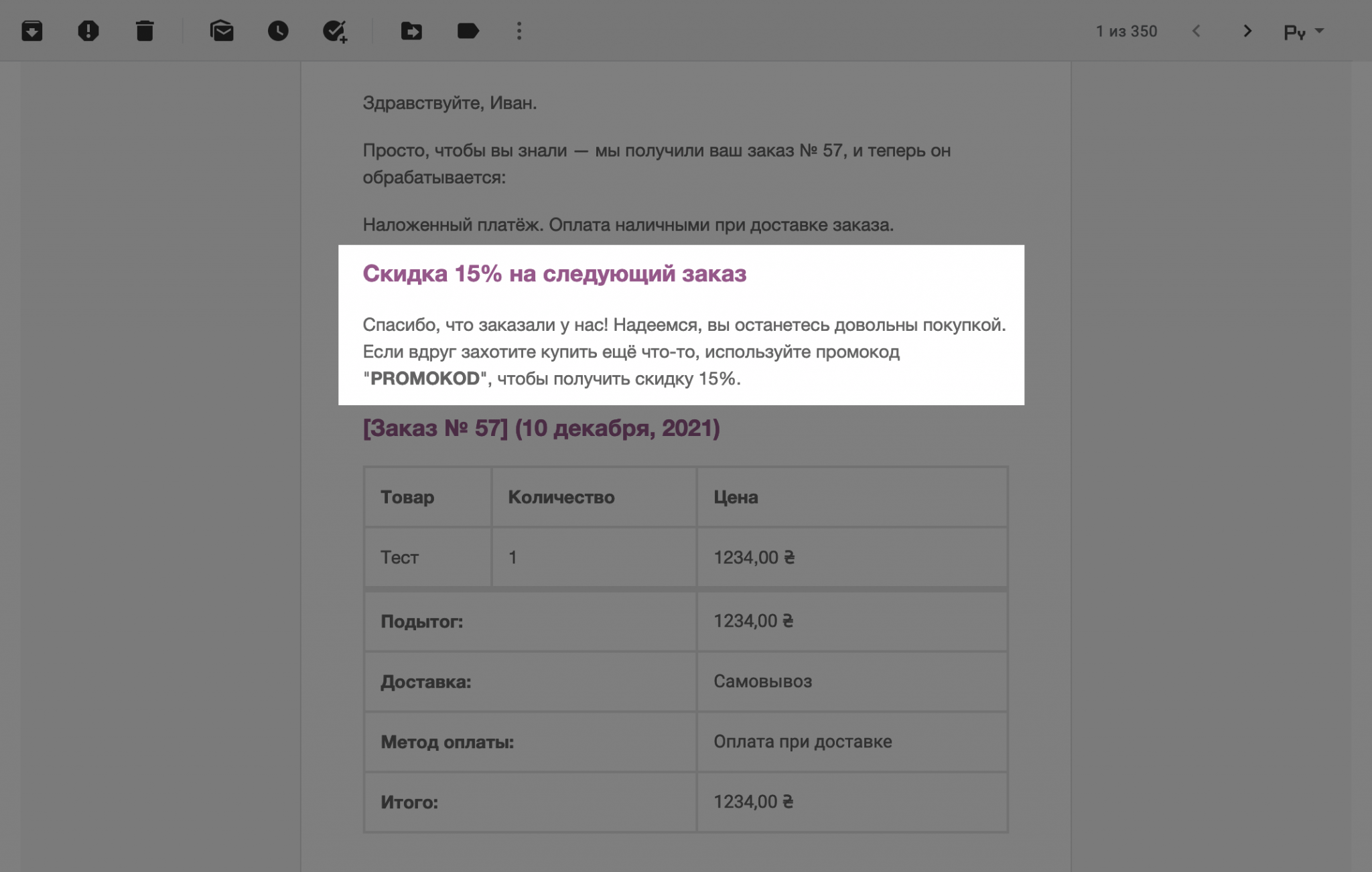
В параметрах стандартных уведомлений от WooCommerce есть поле «Дополнительное содержимое», которое добавляет текст или HTML-код в конец письма. Это поможет сделать письмо полезнее, но не факт, что все будут дочитывать его до конца.

Вы можете добавить в файл functions.php в папке с темой вашего сайта специальный код, который добавит дополнительное содержимое во все шаблоны сразу либо до таблицы с деталями заказа, либо после неё. Единственное, этот текст нужно указывать с HTML-тэгами, чтобы всё было красиво.
Таким образом у вас будет сразу несколько мест, в которых можно разместить дополнительные блоки: информацию о текущем заказе, промокод на следующие покупки, либо ссылки на какие-то полезные материалы по работе с вашими продуктами или уходу за ними.
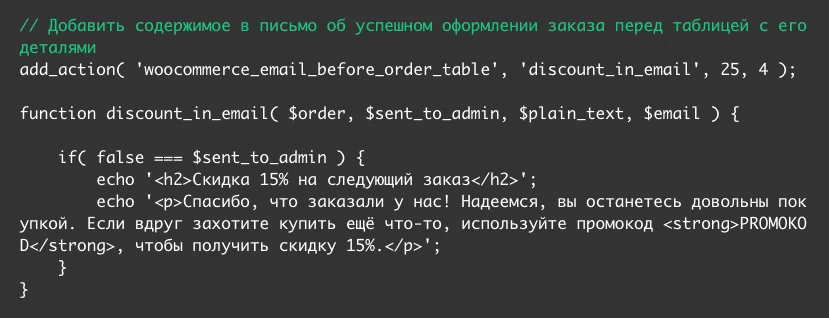
В нашем примере добавим перед таблицей блок с купоном для следующего заказа. В блоке будет заголовок и один абзац. Если нужно, замените текст по аналогии на более подходящий конкретно для вашего бизнеса.

Чтобы разместить дополнительное содержимое после таблицы с деталями заказа, замените в начале примера хук woocommerce_email_before_order_table на woocommerce_email_after_order_table.

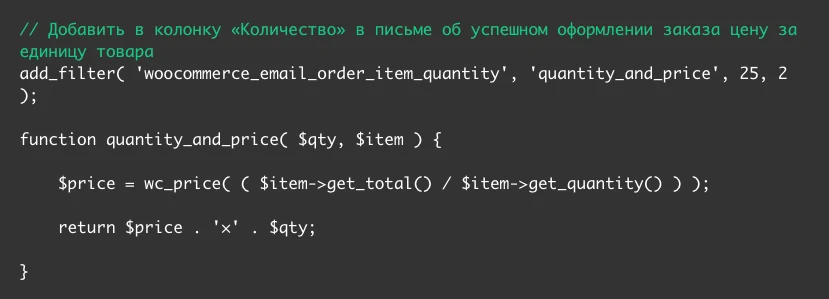
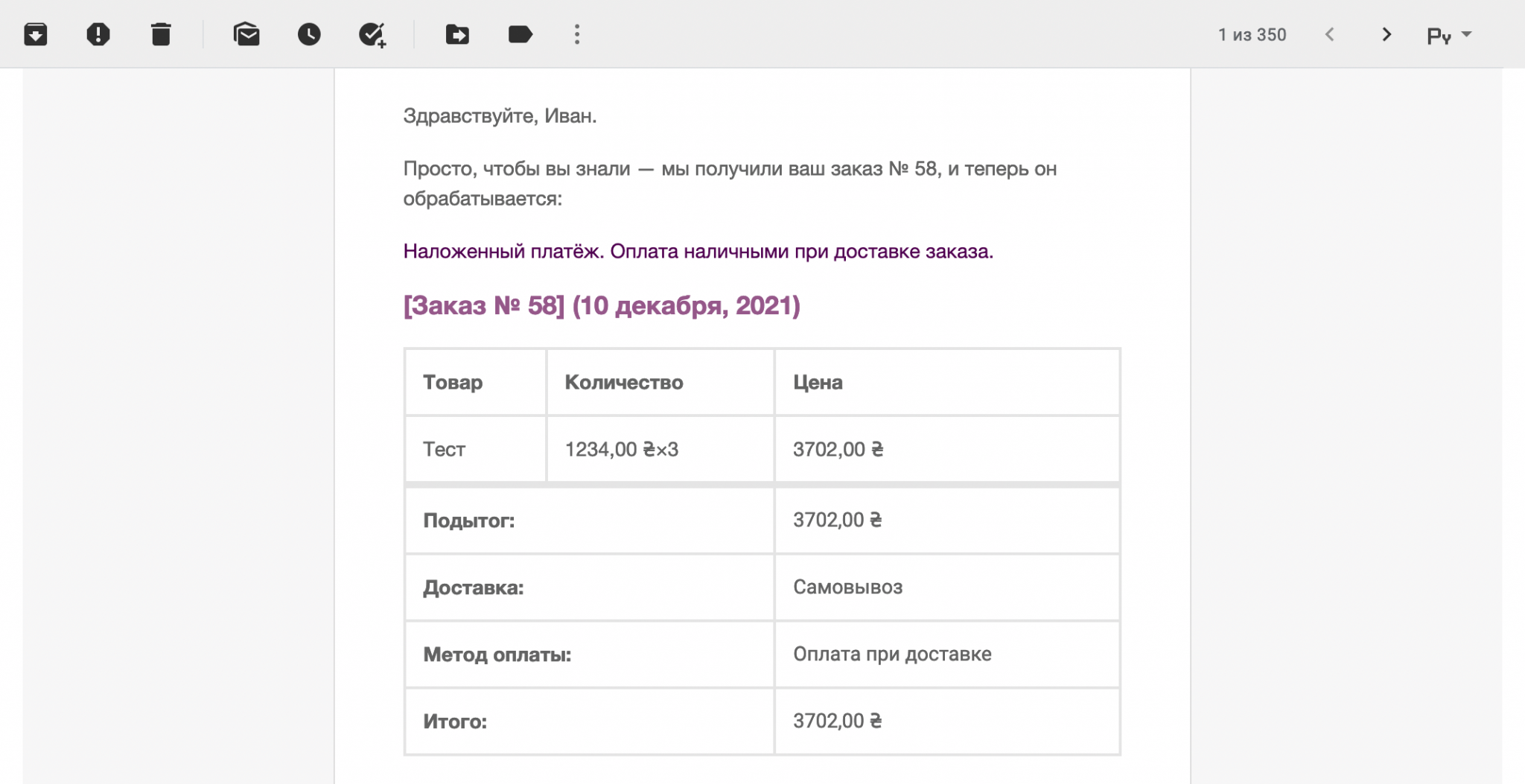
Как добавить в таблицу с деталями заказа цену за единицу товара
По умолчанию в таблице будет только общая стоимость всех приобретённых товаров. Если клиент купил несколько единиц, высчитывать цену за каждую придётся вручную. Чтобы это исправить, добавьте в functions.php в папке с вашей темой такой код:

Этот код вносит изменения в колонку «Количество» в таблице с деталями заказа. Изначально там указывается просто количество товаров, но после добавления кода туда добавится стоимость единицы товара.

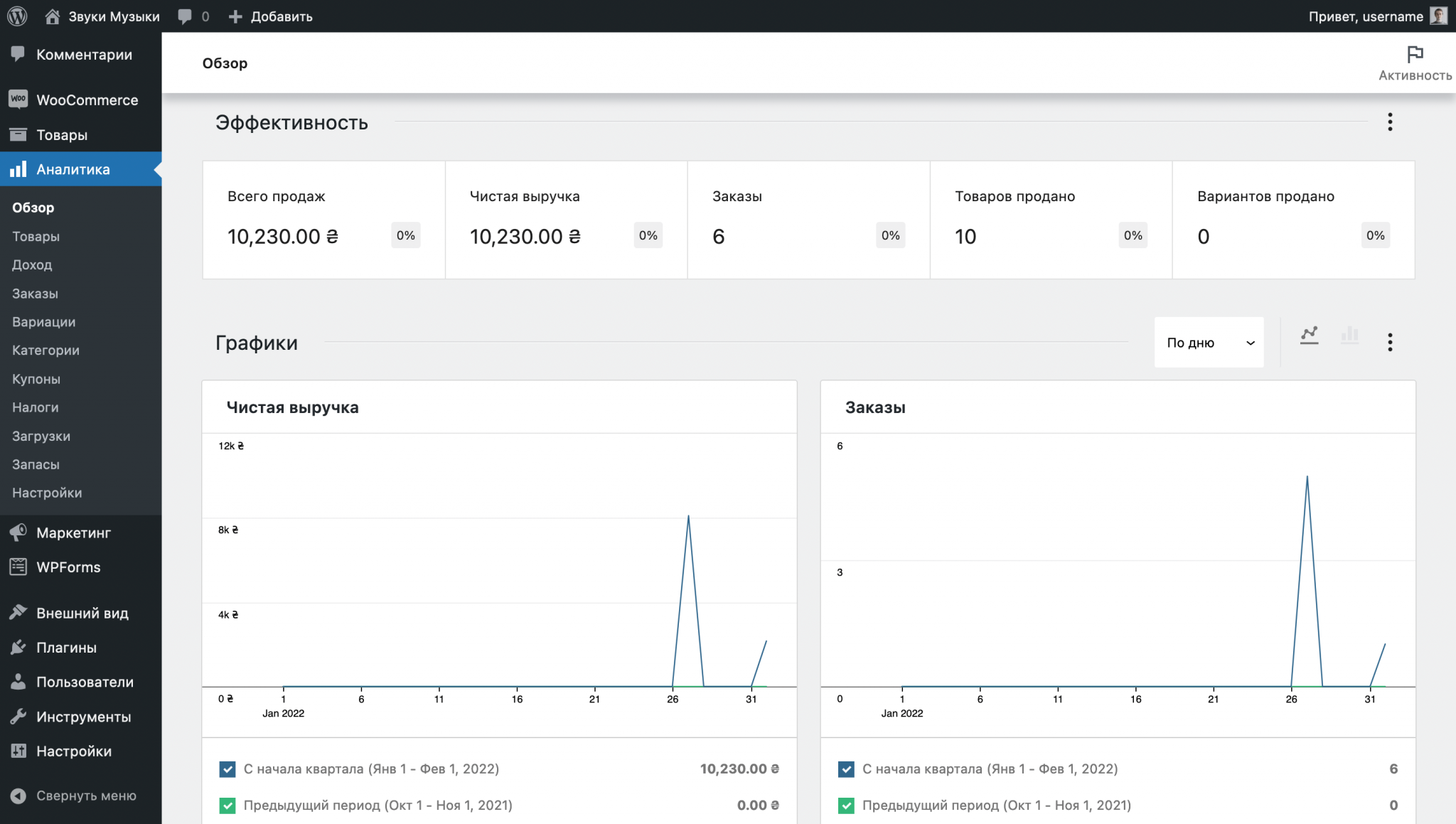
Статистика и отчёты в WooCommerce
Здесь вы найдёте разные отчёты о работе вашего магазина. Они помогут понять, какие товары продаются чаще всего, а какие приносят больше всего дохода, какие вариации (размеры или цвета) продаются лучше, как используют на сайте купоны и много других полезных данных, на основе которых вы сможете планировать, как развивать бизнес.

- Товары — отчёт по продажам и доходу от конкретных товаров за выбранный период времени.
- Доход — отчёт о заработке сайта с возможностью учесть, сколько было потрачено на налоги, купоны, возвраты, доставку.
- Заказы — отчёт о заказах с возможностью перейти к деталям конкретного заказа, а также посмотреть среднюю стоимость заказа и среднее количество товаров в заказе.
- Вариации — отчёт по продажам вариаций товаров (например, размеров или цветов), который поможет найти наиболее популярные и доходные из них.
- Категории — отчёт по наиболее продающим категориям, количеству проданных в них товаров и выручке от этих продаж.
- Купоны — отчёт по использованию купонов с подробной статистикой по каждому из них.
- Налоги — отчёт по уплате налогов с возможностью оценить расходы отдельно по каждому из них.
- Загрузки — отчёт по скачиваниям виртуальных товаров с информацией по поводу каждого из них (кто скачал, в рамках какого заказа, какой конкретно файл).
- Запасы — отчёт по наличию товаров у вас на складе.
- Настройки — раздел, где можно выбрать интервал дат по умолчанию, а также исключить из отчётов некоторые статусы заказа.
В каждом из подразделов можно сравнить между собой показатели на двух временных отрезках, чтобы проанализировать их изменения с течением времени. Например, до и после внедрения каких-то изменений, которые должны были повлиять на продажи.
Также вы можете прочитать статьи:
- Как настроить отслеживание событий в Google Analytics 4
- Как улучшить дизайн карточки товара в интернет-магазине
Источник: hostiq.ua

